TensorFlow官方团队近日发布多个重大更新,其中包括:为python开发者提供的,可以立即评估操作并且无需额外图形构建步骤的eager execution;可以促进机器学习模型可重用部分的发布、发现和使用的TensorFlow Hub;针对移动和嵌入式设备的轻量级解决方案TensorFlow Lite;Swift的TensorFlow开源;面向JavaScript开发者的新机器学习框架TensorFlow.js!
介绍
TensorFlow.js是为JavaScript开发者准备的开源库,可以使用JavaScript和高级图层API完全在浏览器中定义,训练和运行机器学习模型!如果你是一名机器学习新手,那么TensorFlow.js是开始学习的好方法。
浏览器内的机器学习
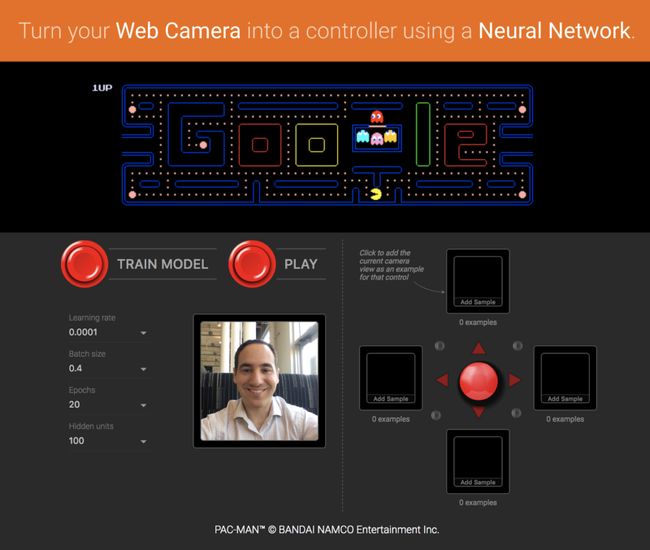
在浏览器中完全由客户端运行的机器学习程序将会解锁新的机会,如交互式机器学习!例如下方链接中的吃豆人游戏。
https://github.com/tensorflow/tfjs-examples
使用神经网络将你的摄像头变成PAC-MAN的控制器
如果你想尝试其他游戏,可以使用手机上的浏览器玩Emoji Scavenger Hunt。
https://emojiscavengerhunt.withgoogle.com/
项目:https://github.com/google/emoji-scavenger-hunt
从用户的角度来看,在浏览器中运行的ML意味着不需要安装任何库或驱动程序。只需打开网页,你的程序就可以运行了。此外,它已准备好使用GPU加速运行。TensorFlow.js自动支持WebGL,并在GPU可用时会加速代码。用户也可以通过移动设备打开你的网页,在这种情况下,模型可以利用传感器数据,例如陀螺仪或加速度传感器。最后,所有数据都保留在客户端上,使得TensorFlow.js可用于低延迟推理以及隐私保护程序。
你可以用TensorFlow.js做什么?
如果使用TensorFlow.js进行开发,可以考虑以下三种工作流程。
你可以导入现有的预训练的模型进行推理。如果你有一个现成的TensorFlow或Keras模型,则可以将其转换为TensorFlow.js格式,并将其加载到浏览器中进行推理。
你可以导入的模型进行再训练。就像上面的吃豆人演示一样,你可以使用迁移学习来增强现有预训练好的离线模型(使用在浏览器中收集的少量数据),使用的技术称为图像再训练(Image Retraining)。这是只使用少量数据,快速训练准确模型的一种方法。
直接在浏览器中创作模型。你还可以使用TensorFlow.js,完全在浏览器中使用Javascript和高级层API定义,训练和运行模型。如果你熟悉Keras,那么高级层API应该也会很熟悉。
让我们看看代码
如果你愿意,可以直接到示例或教程开始。
示例:https://github.com/tensorflow/tfjs-examples
教程:http://js.tensorflow.org/
以下内容展示了如何在浏览器中导出用Python定义的模型进行推理,以及如何完全用Javascript定义和训练模型。这是定义一个神经网络来对花朵进行分类的代码片段,就像在TensorFlow.org的入门指南中一样(也就是说分类鸢尾花)。在这里我使用一堆层定义一个模型。
1import * as tffrom ‘@tensorflow/tfjs’;
2const model= tf.sequential();
3model.add(tf.layers.dense({inputShape: [4], units:100}));
4model.add(tf.layers.dense({units:4}));
5model.compile({loss: ‘categoricalCrossentropy’, optimizer: ‘sgd’});
我们在此使用的层API支持在示例目录中能找到的所有Keras层(包括Dense,CNN,LSTM等)。然后,我们可以使用与方法调用相同的 Keras-compatible API来训练我们的模型:
1await model.fit(
2 xData, yData, {
3 batchSize: batchSize,
4 epochs: epochs
5});
这个模型现在可以用来做预测了:
01// Get measurementsfor a new flower to generate a prediction
02// The first argumentis the data,and the secondis the shape.
03const inputData= tf.tensor2d([[4.8,3.0,1.4,0.1]], [1,4]);
04
05// Get the highest confidence predictionfrom our model
06const result= model.predict(inputData);
07const winner= irisClasses[result.argMax().dataSync()[0]];
08
09// Display the winner
10console.log(winner);
TensorFlow.js还包含底层API(以前称为deeplearn.js)并支持Eager execution。
TensorFlow.js API
TensorFlow.js如何与deeplearn.js关联?
TensorFlow.js属于JavaScript生态系统,实现其进行机器学习的工具,继承自deeplearn.js(即TensorFlow.js Core)。TensorFlow.js还包含一个Layers API,它是使用Core构建机器学习模型的高级库,并且也是用于自动移植TensorFlow SavedModels和Keras hdf5模型的工具。
本文为编译作品,转载请注明出处。