- 图片倒影
child_cool
A87C5877-1A82-4ED8-A48C-382C39708A6A.png方法一将图片添加到两个相同的layer上对要倒影的结果layer进行180度旋转使用渐变图层进行颜色处理letballoon=UIImage(named:"1.jpeg")lettopLayer=CALayer()topLayer.bounds=CGRect(x:0.0,y:0.0,width:balloon?.siz
- Swift语言iOS开发:CALayer十则示例
Nkkkkkk
iOSswiftios开发
作者:ScottGardner译者:TurtleFromMars原文:CALayeriniOSwithSwift:10Examples如你所知,我们在iOS应用中看到的都是视图(view),包括按钮视图、表视图、滑动条视图,还有可以容纳其他视图的父视图等。但你或许不知道在iOS中支撑起每个视图的是一个叫做"图层(layer)"的类,确切地说是CALayer。本文中您会了解CALayer及其工作原理
- 设计模式
灰溜溜的小王子
一、编程中的六大设计原则?1.单一职责原则通俗地讲就是一个类只做一件事1.CALayer:动画和视图的显示。2.UIView:只负责事件传递、事件响应。2.开闭原则对修改关闭,对扩展开放。要考虑到后续的扩展性,而不是在原有的基础上来回修改3.接口隔离原则使用多个专门的协议、而不是一个庞大臃肿的协议,例如tableView的代理和数据源代理:UITableviewDelegate,UITableVi
- 解决UICollectionView自定义HeadView遮挡滚动条问题
那夜倚楼听风雨
由于出现在iOS11中,所以给出解决方法Headview.h文件#ifdef__IPHONE_11_0@interfaceLQLayer:CALayer@end#endifHeadview.m文件#ifdef__IPHONE_11_0@implementationLQLayer-(CGFloat)zPosition{return0;}@end#endif#ifdef__IPHONE_11_0+(C
- CALayer
6灰太狼9
UIView和CALayer关系1.每个view都有layer的属性,CALayer就比UIView轻量级,且CALayer不能响应事件。而且他们之间存在代理关系。view.layer.delegate=viewWechatIMG8.jpeg2.当一个subview被添加到了另一个superview上,那个这个subview的layer也会被添加到superview的layer上。3.UIView
- IOS移动开发从入门到精通 视图UIView、层CALayer(1)
SkTj
UIView是UIKit框架里面最基础的视图类。UIView类定义了一个矩形的区域,并管理该矩形区域内的所有屏幕显示。控件image.png1个UIWindow或UIView1、设置背景色importUIKitclassViewController:UIViewController{overridefuncviewDidLoad(){super.viewDidLoad()//Doanyadditi
- 设计模式
荷码人生
六大设计原则:单一职责原则、依赖倒置原则、开闭原则、里氏替换原则、接口隔离原则、迪米特法则;单一职责原则:一个类只负责一个事(UIView,Calayer)开闭原则:对修改关闭、对扩展开发。(避免对类的反复修改,类的数据结构设定后,可利用扩展的方式,修改)接口隔离原则:(UITableView的两个协议)使用多个专门协议,避免庞大协议:dataSource(数据源),delegate(回调代理事件
- ⑥ UI相关面试题
長茳
一、UIView与CALayerUIView为CALayer提供内容,以及负责处理触摸等事件,参与响应链CALayer负责显示内容contents引申一:UIView动画与核心动画的区别?核心动画只作用在layer.核心动画修改的值都是假像.它的真实位置没有发生变化.当需要与用户进行交互时用UIView动画,不需要与用户进行交互时两个都可以.二、事件传递与视图响应链:-(UIView*)hitTe
- iOS-面试题 性能优化(夯实基础学习笔记-温故知新6)
朱允见
你在项目中是怎么优化内存的?优化你是从哪几方面着手?列表卡顿的原因可能有哪些?你平时是怎么优化的?遇到tableView卡顿嘛?会造成卡顿的原因大致有哪些?image.pngimage.pngimage.png卡顿优化-CPU尽量用轻量级的对象,比如用不到事件处理的地方,可以考虑使用CALayer取代UIView不要频繁地调用UIView的相关属性,比如frame、bounds、transform
- [iOS] 核心高级动画技巧 — Part3
木小易Ying
隐性动画CoreAnimation基于一个假设,说屏幕上的任何东西都可以(或者可能)做动画。动画并不需要你在CoreAnimation中手动打开,相反需要明确地关闭,否则他会一直存在。当你改变CALayer的一个可做动画的属性,它并不能立刻在屏幕上体现出来。相反,它是从先前的值平滑过渡到新的值。这一切都是默认的行为,你不需要做额外的操作。但是如果是UIView你改变一个属性,或者改变UIView自
- iOS面试题:UIWindow,UIView,CALayer的区别
iOS猿_员
1.UIWindow@interfaceUIWindow:UIView@property(nonatomic)UIWindowLevelwindowLevel;//default=0.0@property(nonatomic,readonly,getter=isKeyWindow)BOOLkeyWindow;-(void)becomeKeyWindow;//overridepointforsubc
- iOS面试题:UIView block动画实现原理
iOS猿_员
在了解UIViewblock动画实现原理之前,需要先了解CALayer的可动画属性。1.CALayer的可动画属性CALayer拥有大量的属性,看CALayer的头文件内容,会发现很多的属性的注释中,最后会有一个词叫做Animatable,直译过来是可动画的。下面的截图只是CALayer众多可动画属性中的一部分(注意frame并不是可动画的属性)/*Theboundsofthelayer.Defa
- swift--视图生成图片
龙之天下
视图生成图片funcgeneratePicture(layer:CALayer,size:CGSize)->UIImage{letformat=UIGraphicsImageRendererFormat()format.prefersExtendedRange=trueletrect=CGRect(origin:.zero,size:size)letrenderer=UIGraphicsImage
- iOS14系统YBImageBrowser显示图片黑屏问题
朋友一生
YYAnimatedImageView.出现原因:iOS14系统调⽤⽅法-(void)displayLayer:(CALayer*)layer,YYAnimatedImageView没有正确处理解决⽅法:重写YYAnimatedImageView.m的中的displayLayer⽅法⼤概在529⾏方法一if(_curFrame){layer.contents=(__bridgeid)_curFra
- UI绘制原理
得_道
当调用UIView的setNeedsDisplay方法时,会调用CALayer的同名方法setNeedsDisplay,这时并没有立即发生绘制,而只是相当于在当前layer打上了脏标记,会在Runloop即将结束时才会调用[CALayerdisplay],而这个方法的内部会判断是否实现了displayLayer这个方法,如果没有实现,那么走系统调用,如果实现了,就为我们异步绘制提供了入口。imag
- CoreAnimation系统学习笔记
舟行
iosCALayeruiview动画timeOffsetfillMode
iOSCoreAnimation专题iOSCoreAnimation专题原理篇一CALayer与UIView之间的关系观点论证总结二UIViewblock动画实现原理CALayer的可动画属性UIView的block动画注意再次深入总结三CALayer的模型层与展示层前言让我们从一个改变位置的动画开始举个栗子说明presentationLayer和modelLayerCAAnimation对pre
- 二十 编译链接自定义的着色器(shader)流程
王俏
1.流程图步骤效果图注意:直接加载图片是倒置的,由于纹理坐标系原点在左下角,屏幕坐标系的原点在左上角[图片上传失败...(image-2510ff-1596589477801)]流程image2.步骤详解1.创建图层[selfsetupLayer];1)创建特殊图层重写layerClass,将HTView返回的图层从CALayer替换成CAEAGLLayerself.myEagLayer=(CAE
- CALayer和3D : 定义一个简单的旋转3D立方体
William_
首先,在ViewController中定义主Layer,这个CALayer用来存放其他子Layer,我们一共需要6个子Layer,每一个子Layer代表正方体的一个面。{//layerCALayer*_rootLayer;}接着,也是最重要的,定义一个创建3D变换后的CALayer辅助函数。这里为了使Layer有渐变色,所以使用CAGradientLayer类型,因此第一步就是设置好CAGradi
- (转)iOS离屏渲染之优化分析
Shaw1211
以下内容转自飞鱼湾写的iOS离屏渲染之优化分析在进行iOS的应用开发过程中,有时候会出现卡顿的问题,虽然iOS设备的性能越来越高,但是卡顿的问题还是有可能会出现,而离屏渲染是造成卡顿的原因之一。因此,本文主要分析一下离屏渲染产生的原因及避免的方法,最后介绍一下Xcode自带的分析离屏渲染的工具Instruments的使用。UIView和CALayer关系UIView继承自UIResponder,可
- layer之mask——IOS
yinhaijing_ss
iosiosxcode
UIView——layer之maskmask:CALayer类型,layer的一个属性;mask作用:就是让父图层部分区域可见;mask原理:控制layer本身渲染的一层;如:imageLayer有一个maskLayer作为mask(注意maskLayer可以不跟imageLayer大小一样),那maskLayer透明的地方,imageLayer就不会渲染,而是变透明,显示出imageLayer之
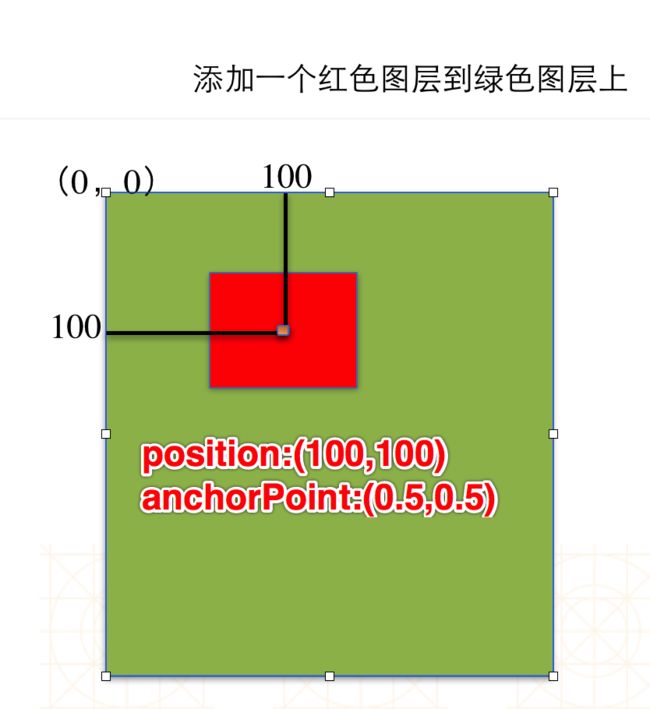
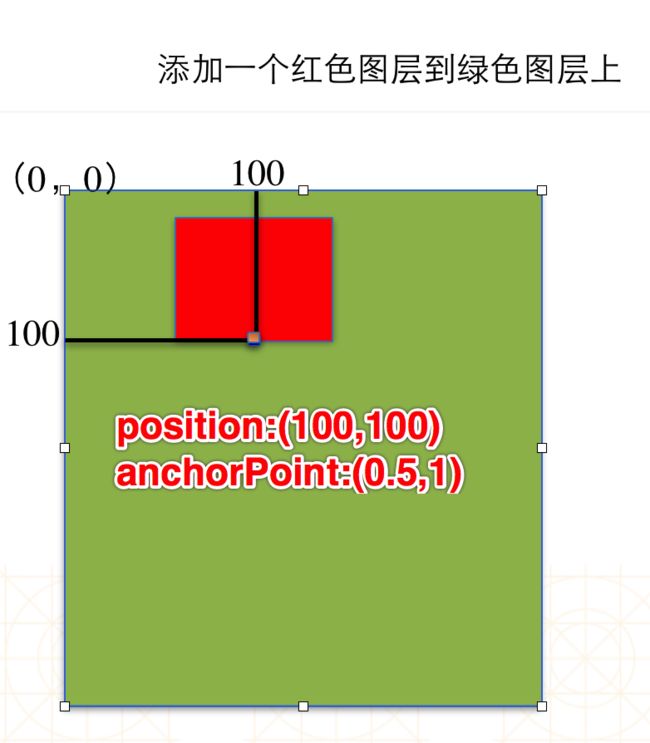
- iOS CALayer anchorPoint 的应用场景
aron1992
背景最近在看《ios核心动画高级技巧》,这本书的中文版本可以在iOSCoreAnimation:AdvancedTechniques中文译本这里找到,看到图形几何学这一章,其中讲到的CALayer的anchorPoint属性,发现不是很了解,所以自己发了点时间做了些研究,做了点简单的总结,主要涉及到以下主题:anchorPoint是什么anchorPoint应用场景本文的DemoDrawDemoa
- iOS 图片解码(decode)笔记
i学好
为什么图像在显示到屏幕上之前要进行解码一般我们使用的图像是JPEG/PNG,这些图像数据不是位图,而是是经过编码压缩后的数据,需要线将它解码转成位图数据,然后才能把位图渲染到屏幕上。当你用UIImage或CGImageSource的那几个方法创建图片时,图片数据并不会立刻解码。图片设置到UIImageView或者CALayer.contents中去,并且CALayer被提交到GPU前,CGImag
- iOS界面刷新机制
chokshen
iOS高级
当在操作UI时,比如改变了Frame、更新了UIView/CALayer的层次时,或者手动调用了UIView/CALayer的setNeedsLayout/setNeedsDisplay方法后,这个UIView/CALayer就被标记为待处理,并被提交到一个全局的容器去。苹果注册了一个Observer监听BeforeWaiting(即将进入休眠)和Exit(即将退出Loop)事件,回调去执行一个很
- 【异步绘制】UIView刷新原理 与 异步绘制
allanGold
iOS绘图与文本异步渲染框架UIView刷新原理异步绘制异步渲染
快捷目录壹、iOS界面刷新机制贰、浅谈UIView的刷新与绘制概述一.UIView与CALayer1.UIView与CALayer的关系2.CALayer的一些常用属性`contents`属性`contentGravity`属性`contentsScale`属性`maskToBounds`属性`contentsRect`属性二.View的布局与显示1.图像显示原理2.布局`layoutSubvie
- 幸运转盘(CALayer实现)
小石头呢
一.简单方式的代码实现////ViewController.m//幸运转盘////Createdby许磊on2019/3/14.//Copyright©2019年xulei.Allrightsreserved.//#import"ViewController.h"@interfaceViewController()/**存放切割好的图片*/@property(nonatomic,strong)NS
- iOS学习零散笔记记录
蔚尼
在学习的过程中,特别是在查看其它人的代码时,会发现很多可以学习点,就在此进行记录。1.添加头像轮廓/描边类似下面,我们经常需要给头像添加一个圆边。描边效果图以前的写法:avatarView.layer.borderWidth=1;avatarView.layer.borderColor=[UIColorgrayColor];新学到的写法(直接通过CALayer描边)://--添加头像外轮廓CALa
- webview进度条-ios
桔子橙子柚子_F
使用KVO监听WKWebView的“estimatedProgress”属性,通过监听该属性的变化才是进度条的长度。@property(nonatomic,retain)CALayer*progresslayer;并监听estimatedProgress[_webViewaddObserver:selfforKeyPath:@"estimatedProgress"options:NSKeyValu
- iOS 性能优化总结
ios小蜗牛
参考https://ke.qq.com/course/314526CPU优化1.尽量用轻量级的对象,比如用不到事件处理的地方,可以考虑使用CALayer取代UIView。2.不要频繁地调用UIView的相关属性,比如fame,,bounds,transform等属性,尽量减少不必要的修改。3.尽量提前计算好布局,在有需要时一次性调整对应的属性,不要多次修改属性。4.Autolayout会比直接设置
- 从一个实际问题说说CAShapelayer
Kirn
CoreAnimation图层不仅仅只有CALayer这种简单的图片和颜色绘制的功能,还有一些专用图层,如:CAShapeLayer、CATextLayer、CAGradientLayer、CAEAGLLayer、AVPlayerLayer、CAScrollLayer等。我在过去的工作中用过其中的大部分,而使用频率最高的应该就是CAShapeLayer。CAShapeLayer是一个通过矢量图形而
- iOS 一个可高度自定义化的评分控件、打分、打星
Hedgehog___
在近期的开发计划中,我们的开发计划有关于商品打分的功能需求列了进来,我就提前看了下,网上的这种demo实在太多了,但是都不是很符合我们的需求,索性自己写一个得了,那就开始动手。先看一下最终效果(最后有demo哦):QQ20181115-174009-HD.gif 那有兴趣的同学继续往下看。 先理一下实现思路,我的实现思路是利用CALayer的maskLayer来实现,就跟一般的进度条实现思
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts