第一步:构建文章和分类数据模型(models.py)
这里我们使用的关系型数据库。创建一个sql_test.py文件,复制以下内容。
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
import os
from datetime import datetime
basedir = os.path.abspath(os.path.dirname(__file__))
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = os.environ.get('DETABASE_URI') or \
'sqlite:///' + os.path.join(basedir, 'data-test.sqlite')
db = SQLAlchemy(app)
class Category(db.Model):
id = db.Column(db.Integer, primary_key=True)
tag = db.Column(db.String(64))
count =db.Column(db.integer, default=1)
def __init__(self, tag):
self.tag = tag
def __repr__(self):
return '' %self.tag
class Post(db.Model):
id = db.Column(db.Integer, primary_key=True)
title = db.Column(db.String(64))
body = db.Column(db.Text)
timestamp = db.Column(db.DateTime, index=True, default=datetime.utcnow) # 时间戳
def __init__(self, title, body):
self.title = title
self.body = body
def __repr__(self):
return '' %self.title
在该文件目录下,打开python shell,引入这个py文件,并输入一些数据
from sql_test import db, Category, Post
db.create_all() #创建表
cat = Category('python')
post = Post('python','hello python')
db.session.add(cat)
db.session.add(post)
db.session.commit() #提交
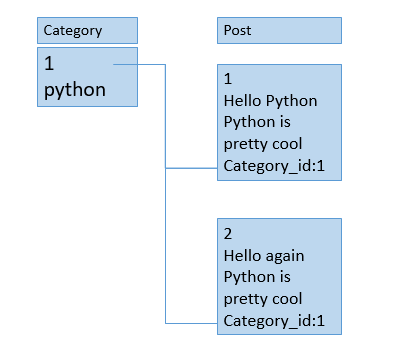
建立两者的关系
使用post中的外键category_id连接两行
class Post(db.Model):
....
category_id = db.Column(db.Integer, db.ForeignKey('category.id'))
category = db.relationship('Category',backref=db.backref('posts', lazy='dynamic'))
添加的category_id在Column中用db.Foreignkey定义为外键,表明这行的值为Category的id值
添加的category属性代表这个关系的面向对象视角。db,relationship()的第一个参数表明这个关系的另一端哪个模型(这里是category),backref参数在关系的另一端(category)添加一个posts属性,lazy指定如何加载相关记录,dynamic表明不加在记录,但提供加载记录的查询。
建立新的数据表并导传入数据
db.drop_all() # 数据模型变了,所以要先删掉原先的表格
db.create_all()
py = Category('Python')
p1 = Post('Hello Python!', 'Python is pretty cool', py)
p2 = Post('Hello again!', 'Python is pretty cool', py)
db.session.add_all([py,p1,p2])
db.session.commit()
>>>py.posts.all()
[, ]
视图函数(views.py)
@main.route('/')
def index():
...
category = Category.query.order_by(Category.count)[::-1]
return render_template('index.html', categorys=category)
模板(index.html)
最重要的就是{% for category in categorys %} {{ category.count }},其他都是css样式