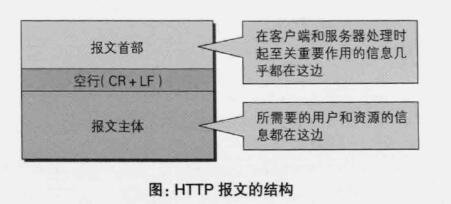
HTTP首部
HTTP协议的请求和响应报文中必定包含HTTP首部。首部内容为客户端和服务器分别处理请求和响应所提供所需要的信息。
这里重点展开HTTP首部字段的说明。
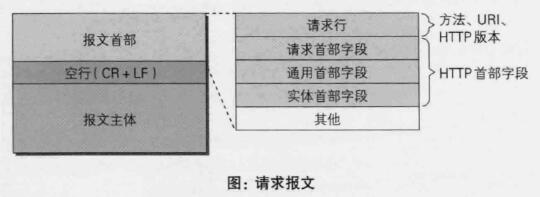
HTTP首部字段
使用首部字段是为了给浏览器和服务器提供报文主体大小、所使用的语言、认证信息等内容。
结构
HTTP首部字段是由首部字段名和字段值构成的,中间用冒号分隔:。
首部字段名: 字段值
例如
Content-Type: text/html
另外,字段值对应单个HTTP首部字段可以有多个值。
Keep-Alive: timeout=15, max=100
若HTTP首部字段重复了会如何?
这种情况在规范内尚未明确,根据浏览器内部处理逻辑不同,结果可能并不一致。有些浏览器会优先处理第一次出现的首部字段,有些则会优先处理最后出现的首部字段。
4种HTTP首部字段类型
通用首部字段(General Header Fields)
请求报文和响应报文都会使用的首部请求首部字段(Request Header Fields)
从客户端向服务端发送请求报文时使用的首部。
补充了请求的附加内容、客户端信息、响应内容线管优先级等信息。响应首部字段(Response Header Fields)
从服务器端向客户端返回响应报文时使用的首部。
补充了响应的附加内容,也会要求客户端附加额外的内容信息。实体首部字段(Entity Header Fields)
针对请求报文和响应报文的实体部分使用的首部。
补充了资源内容,更新时间等与实体有关的信息
总览:
非HTTP/1.1首部字段
在HTTP协议通信交互使用的首部字段,不限于RFC2616中定义的47种首部字段,还有Cookie、Set-Cookie、Content-Disposition等在其他RFC中定义的首部字段,使用频率也很高。
端到端首部和逐跳首部
HTTP首部字段将定义成缓存代理和非缓存代理的行为,分为2中类型。
端到端首部(End-to-end Header)
分在此类别中的首部会转发给请求/响应对应的最终接收目标,且必须保存在由缓存生成的响应中,另外规定它必须被转发。
类消息头必须被传输到最终的消息接收者,也即,请求的服务器或响应的客户端。中间的代理服务器必须转发未经修改的端到端消息头,并且必须缓存它们。———MDN
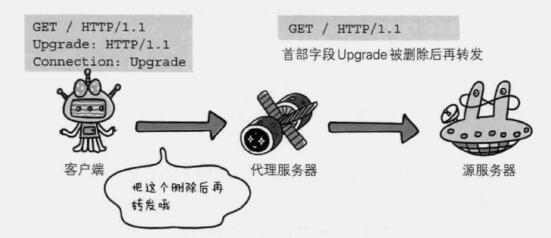
逐跳首部(Hop-by-hop Header)
只对单次转发有效,会因通过缓存或代理而不再转发。HTTP/1.1和之后版本中,如果要使用hop-by-hop首部,需提供Connection首部字段。
类消息头仅对单次传输连接有意义,不能通过代理或缓存进行重新转发。这些消息头包括
Connection,Keep-Alive,Proxy-Authenticate,Proxy-Authorization,TE,Trailer,Transfer-Encoding及Upgrade。注意,只能使用Connection来设置逐跳一般头。——MDN
通用首部字段
请求报文和响应报文双方都会使用的首部。
Cache-Control
作用:操作缓存的工作机制
参数:可选,多个指令之间通过,分隔。可用于请求及响应时。
例:
Cache-Control: private, max-age=0, no-cache
Cache-Control可用的请求指令和响应指令
请求指令 响应指令是否能缓存的指令
- public
Cache-Control: public
当指定使用public指令时,则明确表明其他用户也可利用缓存。
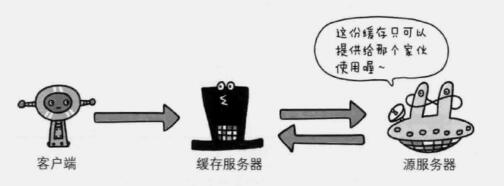
- private
Cache-Control: private
当指定private指令后,响应只以特定的用户作为对象,这与public指令的行为相反。
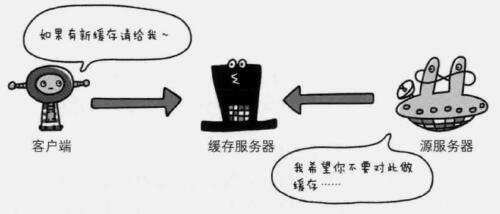
- no-cache
Cache-Control: no-cache
使用no-cache指令的目的是为了防止从缓存中返回过期的资源。
- 对于客户端而言,发送的请求中如果包含
no-cache,表示客户端将不会接收缓存过的响应。于是,"中间"的缓存服务器必须把客户端请求转发给源服务器。 - 对于服务器而言,返回的响应中包含
no-cache指令,那么缓存服务器不能对资源进行缓存。源服务器以后也就不再对缓存服务器请求中提出的资源有效性进行确认,且禁止其对响应资源进行缓存操作。
Cache-Control: no-cache=Location
服务器返回的响应中,若报文首部字段对no-cache字段名指定参数值,那么client在接收到这个被指定参数值的响应报文后,就不能使用缓存。换言之,无参数值的首部字段可以使用缓存。这个指令只能在响应指令中指定。
控制可执行缓存对象的指令
- no-store
Cache-Control: no-store
当使用no-store指令时,暗示请求(和对应的响应)或响应中包含机密信息。
因此,该指令规定缓存不能在本地,存储请求或响应的任一部分。
从字面意思上很容易把no-cache理解成不缓存,事实上no-cache代表不缓存过期的资源,缓存会向源服务器进行有效期确认后处理资源。
no-store才是真正的不进行缓存。
指定缓存期限和认证的指令
- s-maxage
Cache-Control: s-maxage=604800
s-maxage指令功能和max-age指令相同,不同点在于s-maxage只适用于供多为用户使用的公共缓存服务器。对于向同一用户重复返回响应的服务器来说,这个指令没有任何作用。
- max-age
Cache-Control: max-age=604800
client发送的请求包含max-age指令时,如果判定缓存资源的缓存时间戳数值比指定时间更小(就是还没到max-age的值时),那么客户端就接收缓存的资源。
当指定max-age为0,那么缓存服务器通常需要将请求转发给源服务器。
服务器返回的响应中包含max-age时,缓存服务器将不对资源的有效性再做确认,而max-age数值代表资源保存为缓存的最长时间。
HTTP/1.1版本的缓存服务器遇到同时存在Expires首部字段的情况时,会优先处理max-age指令,而忽略掉Expires首部字段。而HTTP/1.0版本的缓存服务器情况却相反,max-age指令会被忽略掉。
- min-fresh
Cache-Control: min-fresh=60
min-fresh指令要求缓存服务器返回至少还未过指定时间的缓存资源。
比如,在上例中,过了60s的缓存资源都无法作为响应返回了。
- max-stale
Cache-Control: max-stale=3600
使用max-stale可指示缓存资源,即使过期也照常接收。
如果指令未指定参数值,那么无论经过多久,client都会接收响应;如果指令中指定了数值,那么即使过期,只要处于max-stale指定时间内,仍旧client接收。
如,只要还在3600s内,哪怕资源过期也依旧返回给客户端。
- only-if-cached
Cache-Control: only-if-cached
表示client仅在缓存服务器本地缓存目标资源的情况下才会要求其返回。
- must-revalidate
Cache-Control: must-revalidate
代理会向源服务器再次验证即将返回的响应缓存目前是否有效。
- proxy-revalidate
Cache-Control: proxy-revalidate
要求所有的缓存服务器在接收到客户端带有该指令的请求返回响应之前,必须再次验证缓存有效性。
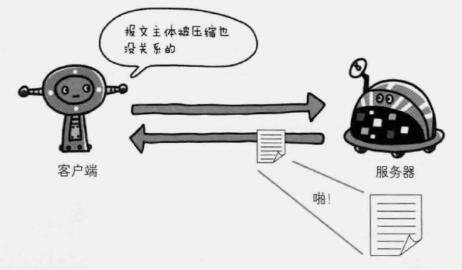
- no-transform
Cache-Control: no-transform
使用no-transform指令规定无论是在请求还是响应中,缓存都不能改变实体主体的 媒体类型。
这样做可防止缓存或代理压缩图片等类似操作。
Connection
作用:
- 控制不再转发给代理的首部字段
- 管理持久连接
控制不再转发给代理的首部字段
Connection: 不再转发的首部字段名
管理持久连接
Connection: close
HTTP/1.1默认连接都是持久连接。为此,client会在持久连接上连续发送请求。当服务器端向明确断开连接时,则指定Connection首部字段的值为close。
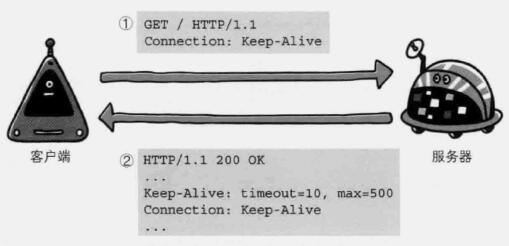
Connection: Keep-Alive
HTTP/1.1之前的HTTP版本的默认连接都是非持久连接。为此,如果想在旧版本的HTTP上维持持续连接,则需要指定Connection: Keep-Alive。
如上图,client发送请求给服务端,服务端会像图②那样加上首部字段Keep-Alive和Connection返回响应。
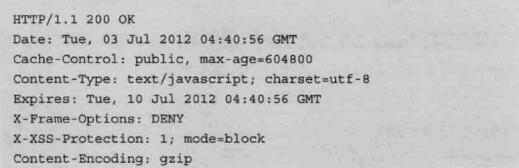
Date
作用: 表明创建HTTP报文的日期时间
例如:
Date: Tue, 03 Jul 2012 04:40:59 GMT
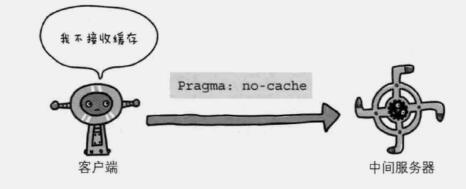
Pragma
作用:客户端要求所有的中间服务器不返回缓存的资源。
Pragma: no-cache
所有中间服务器都能以HTTP/1.1为标准,使用Cache-Control: no-cache指定缓存是最理想的,但是整体掌握全部中间服务器的HTTP版本并不现实,一般都会使用两个首部字段。
Cache-Control: no-cache
Pragma: no-cache
Trailer
作用:说明在报文主体后纪录了哪些首部字段,用于分块传输编码时。
HTTP/1.1 200 OK
Date: Tue, 03 Jul 2012 04:40:59 GMT
Content-Type: text/html
...
Transfer-Encoding: chunked
Trailer: Expires
...(报文主体)...
0
Expires: Tue, 28 Sep 2004 23:59:59 GMT
上例中,指定首部字段Trailer值为Expires,在报文主体之后(分块长度0之后)出现了首部字段Expires。
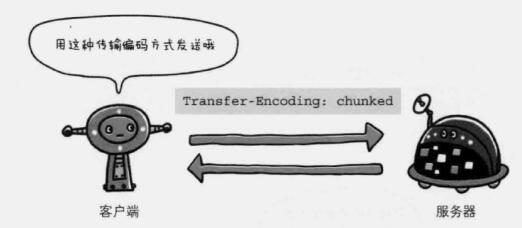
Transfer-Encoding
作用: 规定了传输报文主体时采用的编码方式
HTTP/1.1的传输编码方式只对分块传输编码有效。
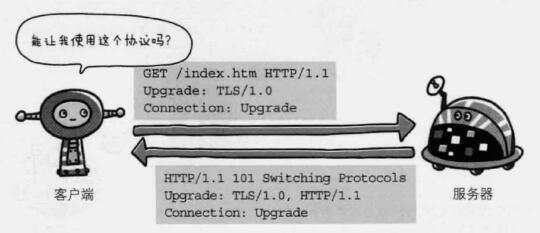
Upgrade
作用:用于检测HTTP协议及其他协议是否可使用更高的版本继续通信,其参数值可以用来指定一个完全不同的通信协议。
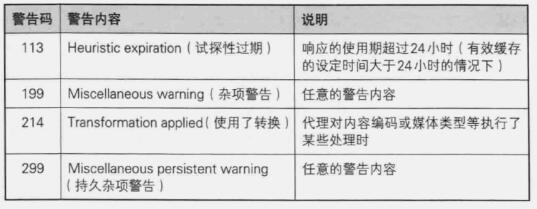
Warning
作用:告知用户一些与缓存相关问题的警告。
HTTP/1.1定义了7种警告。
请求首部字段
请求首部字段是从客户端往服务器端发送请求报文中所使用的字段,用于补充请求的附加信息、客户端信息、对响应内容相关的优先级等内容。
Accept
作用:Accpet首部字段可通知服务器,用户代理能够处理的媒体类型及媒体类型的相对优先级。可使用type/subtype这种形式,一次指定多种媒体类型。
举几个媒体类型的例子
- 文本文件
text/html, text/plain, text/css ...
application/xhtml+xml, application/xml ... - 图片文件
image/jpeg, image/gif, image/png ... - 视频文件
video/mpeg, video/quicktime ... - 应用程序使用的二进制文件
application/octet-stream, application/zip ...
比如,如果浏览器不支持PNG图片的显示,那Accept就不指定image/png,而指定可处理的image/jpeg等图片类型。
Accept-Charset
作用:通知服务器User Agent支持的字符集及字符集的相对优先顺序。
Accept-Charset: iso-8859-5, unicode-1-1; q=0.8
另外,可一次性指定多种字符集。与首部字段Accept相同的是可用权重q值来表示相对优先级。
Accept-Encoding
作用:用于告知服务器User Agent支持的内容编码及内容编码的优先级顺序。可一次性指定多种内容编码。
Accept-Encoding: gzip, deflate
Accept-Encoding可一次性指定多种内容编码
- gzip
由文件压缩程序gzip(GNU zip)生成的编码格式。 - compress
由UNIX文件压缩程序compress生成的编码格式,采用Lempel-Ziv-Welch算法(LZW)。 - deflate
组合使用zlib格式及由deflate压缩算法生成的编码格式。 - identity
不执行压缩或不会变化的默认编码格式。
同样采用q值表示权重优先级。另外,也可以使用*作为通配符,指定任意的编码格式。
Accept-Language
作用:告知服务器User Agent能够处理的自然语言集,以及自然语言集的相对优先级。
Accept-Language: zh-cn,zh;q=0.7,en-us;q=0.3
同样使用q值表示权重。
Authorization
作用:告知服务器User Agent的认证信息(证书值)
Authorization: Basic dWVub3N1bjpwYXNzd29yZA==
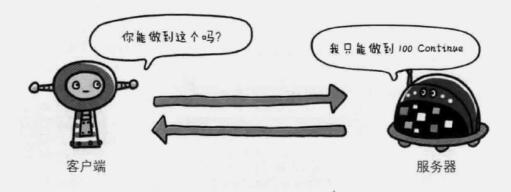
Expect
作用:告知服务器,希望出现的某种特定行为。
Expect: 100-continue
服务器无法理解client的期望作出回应而发生错误时,会返回状态码417 Expectation Faild。
client可以利用该首部字段,写明期望的扩展。
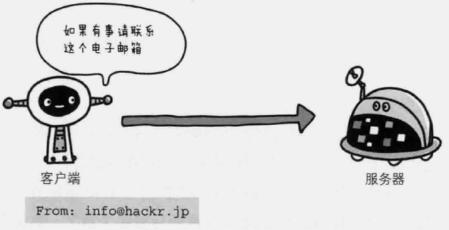
From
作用:告知服务器使用User Agent的用户的Email地址。
使用目的就是为了显示搜索引擎等用户代理的负责人的电子邮件地址。
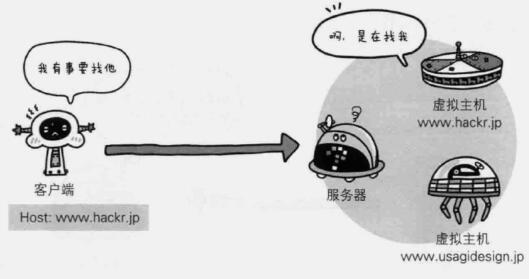
Host
作用: 告知服务器,请求的资源所处的互联网主机名和端口号
Host: www.hackr.jp
首部字段Host在HTTP/1.1规范中是唯一一个必须被包含在请求内的首部字段。
Host和以单台服务器分配多个域名的虚拟主机的工作机制有很密切的关联,这是Host必须存在的意义。
请求被发送给服务器时,请求中的主机名会用IP地址直接替换解决。但如果这时,相同的IP地址部署运行着多个域名,那么服务器就会无法理解究竟时哪个域名对应的请求。因此,就需要使用Host明确指出请求主机名。若服务器未设定主机名,那直接发送一个空值即可。
Host:
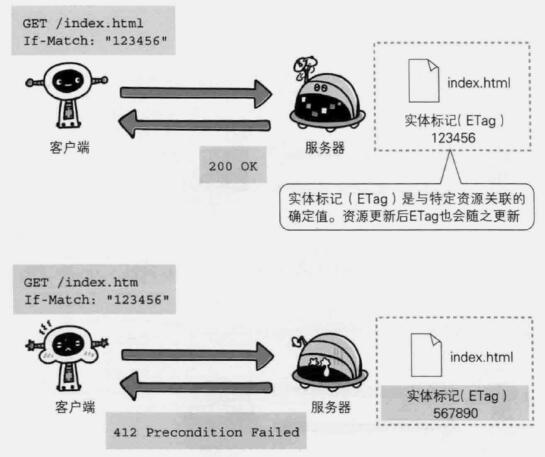
If-Match
作用:形如If-XXX这样格式的请求首部字段都可称为条件请求,服务器接收到附带条件的请求后,判断条件为真时,才会执行请求。
If-Match: "123456"
手部字段If-Match,属附带条件之一,它会告知服务器匹配资源所用的实体标记(ETag)值。这时的服务器无法使用弱ETag值。
服务器会对比If-Match和资源的ETag值,仅当一致时,才会执行请求。
反之,则返回412 Precondition Failed的响应。
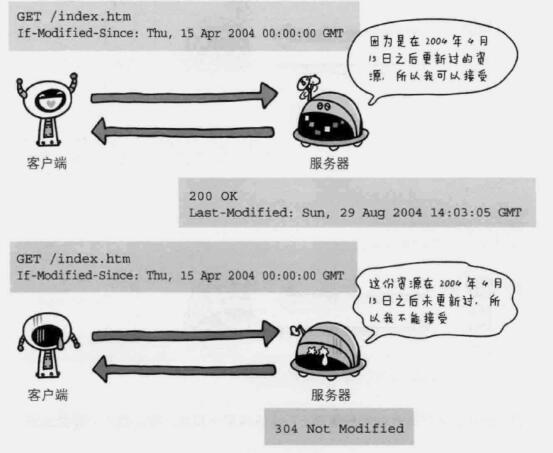
If-Modified-Since
作用:附带条件,告知服务器若If-Modified-Since字段值早于资源的更新时间,则希望能处理该请求。而在指定If-Modified-Since字段值的日期时间之后,如果请求的资源没有过更新,则返回304的响应。
获取资源的更新时期时间,可通过确认首部字段
Last-Modified来确定。
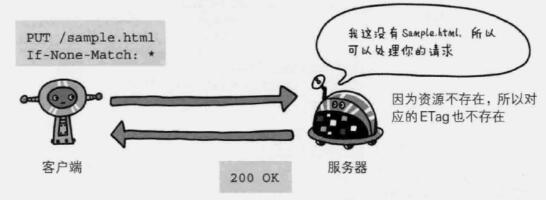
If-None-Match
作用:与If-Match作用相反,用于指定 If-None-Match字段值的实体标记(ETag)值与请求资源的ETag不一致时,它就告知服务器处理该请求。
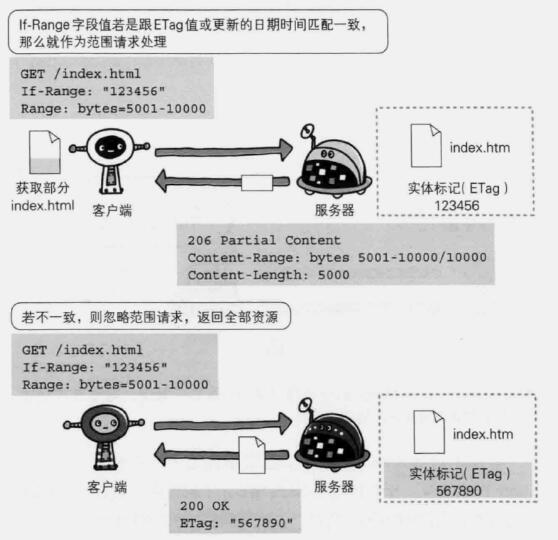
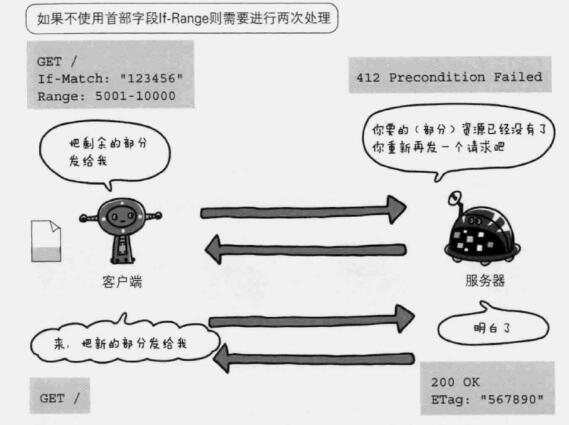
If-Range
作用:附带条件之一,告知服务器指定的If-Range字段值和请求资源的ETag值或时间相一致时,则作为范围请求处理,反之,则返回全体资源。
If-Unmodified-Since
作用:告知服务器,指定的请求资源只有在字段值内指定的时期时间之后,未发生更新的情况下,才能处理请求。
If-Unmodified-Since: Thu, 03 Jul 2012 00:00:00 GMT
Range
作用:对于只需获取部分资源的范围请求,包含首部字段Range即可告知服务器资源的指定范围。
Range: bytes=5001-10000
上例表示,请求获取从第5001字节至10000字节的资源
接收到附带Range字段请求的服务器,会在处理请求之后返回状态码为206 Partial Content的响应。无法处理该范围请求时,则会返回状态码200 OK的响应及全部资源。
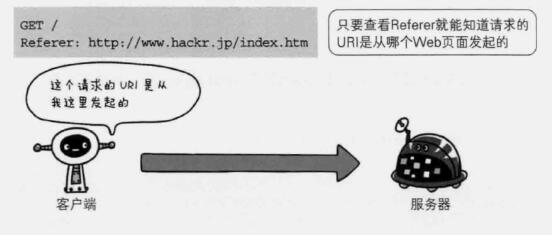
Referer
作用:告知服务器请求的原始资源的URI。
Referer: http://www.hackr.jp/index.htm
客户端一般会发送Referer首部字段给服务器。但当直接在浏览器的地址栏输入URI,或出于安全性的考虑时,也可以不发送该首部字段。
因为原始资源的URI中的查询字符串可能含有ID和密码等保密信息,要是写进Referer转发给其他服务器,容易泄漏。
另外,Referer的正确拼写应该是Referrer,但不知为何,大家一直沿用这个错误的拼写。
TE
TE: gzip, deflate;q=0.5
首部字段TE会告知服务器客户端能够处理响应的传输编码方式及相对优先级。它和首部字段Accept-Encoding的功能很像,但是用于传输编码。
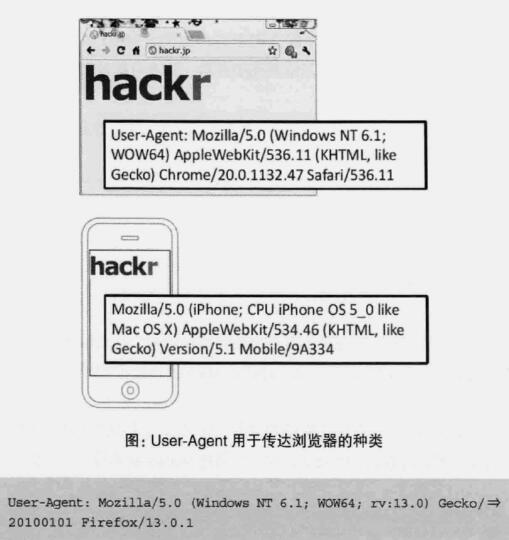
User-Agent
作用:将创建请求的浏览器和用户代理名称等信息传达给服务器
由网络爬虫发起请求时,有可能会在字段内添加爬虫作者的Email地址。此外,如果请求经过代理,那么中间也很可能被添加上代理服务器的名称。
响应首部字段
响应首部字段是由服务器端向客户端返回响应报文中所使用的字段,用于补充响应的附加信息、服务器信息、客户端的附加要求等信息。
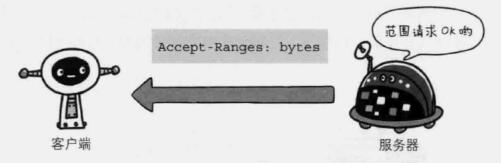
Accept-Ranges
作用:告知客户端服务器是否能处理范围请求,以指定获取服务器端某个部分的资源。
Accept-Ranges: bytes
可指定的字段值有两种,可处理范围请求时指定其为bytes,反之则指定其为none。
Age
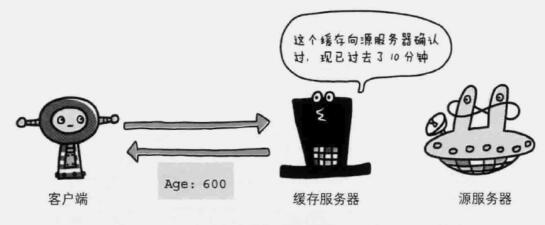
首部字段Age告知客户端,源服务器在多久前创建了响应。字段值单位:s。
Age: 600
若创建该响应的服务器是缓存服务器,Age值是指缓存后的响应再次发起认证到认证完成的时间值。
代理创建响应时必须加上首部字段Age。
ETag
首部字段ETag告知客户端实体标识。它是一种可将资源以字符串形式做唯一性标识的方式。
ETag: "82e22293907ce725faf67773957acd12"
另外,当资源更新时,ETag值也需要更新。生成ETag值时,并没有统一的算法规则,而仅仅是由服务器分配。
资源被缓存时,就会被分配唯一性标识。
强ETag值和弱ETag值
强
不论实体发生多么细微的变化都会改变其值
ETag: "usagi-1234"弱
只用于提示资源是否相同。只有资源发生了根本改变,产生差异时才会改变ETag值。这时,会在字段值最开始处附加W/。ETag: W/"usagi-1234"
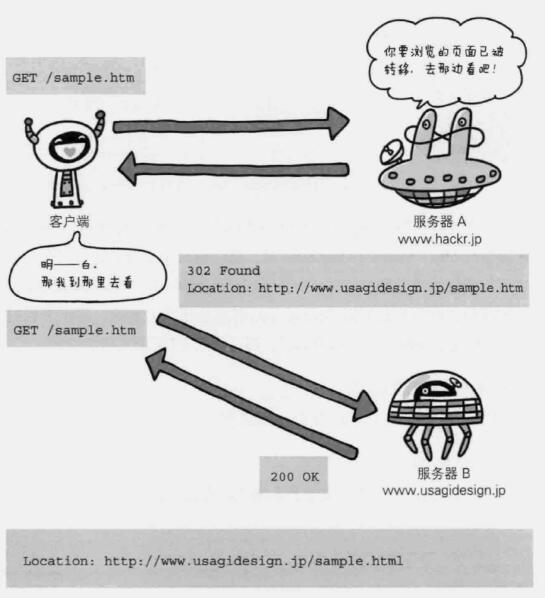
Location
Location将响应接收方引导至某个与请求URI位置不同的资源。
基本上,该字段都会配合3xx:Redirection的响应,都会强制性的尝试对已提示的重定向资源的访问。
Proxy-Authenticate
Proxy-Authenticate会把由代理服务器所要求的认证信息发送给客户端。
Proxy-Authenticate: Basic realm="Usagidesign Auth"
Retry-After
告知客户端应该在多久之后再次发送请求。
主要配合状态码503 Service Unavailable响应,或3xx Redirect响应一起使用。
字段值可以指定为具体的日期时间,也可以是创建响应后的秒数。
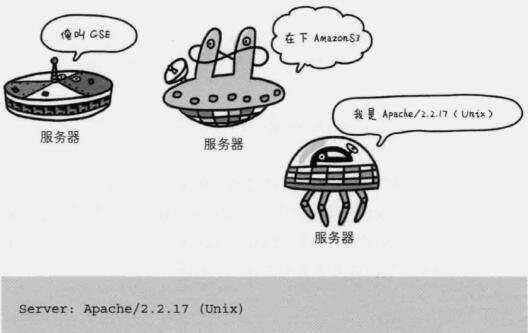
Server
告知客户端当前服务器上安装的HTTP服务器应用程序的信息。不单单会标出服务器上的软件应用名称,还有可能包括版本号等信息。
Vary
Vary可对缓存进行控制。源服务器会向代理服务器传达关于本地缓存使用方法的命令。
实体首部字段
实体首部字段包含请求报文和响应报文中的实体部分所使用的首部,用于补充内容的更新时间等与实体相关的信息。
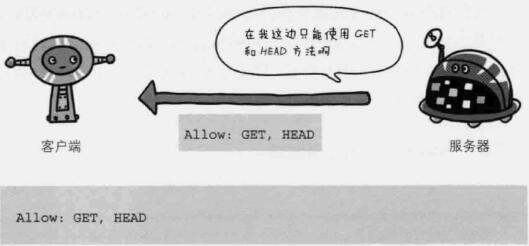
Allow
Allow用于通知客户端能够支持Request-URI指定资源的所有HTTP方法。
当服务器接收到不支持的HTTP方法时,会以状态码405 Method Not Allow作为响应返回。与此同时,还会把所有能支持的HTTP方法写入首部字段Allow后返回。
Content-Encoding
告知客户端,服务器对实体的主体部分选用的内容编码方式。
Content-Encoding: gzip
参考Accept-Encoding首部字段
Content-Language
告知客户端,实体主体使用的自然语言。
Content-Language: zh-CN
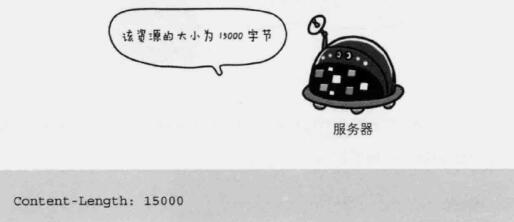
Content-length
表明了实体主体部分的大小(单位:Byte)
对实体主体进行内容编码传输时,不能再使用Content-Length首部字段。由于实体主体大小的计算方法略微复杂,可参考RFC2616的4.4。
Content-Location
给出与报文主体部分相对应的URI。和首部字段Location不同,Content-Location表示的是报文主体返回资源对应的URI。
Content-Location: http://www.hackr.jp/index-ja.html
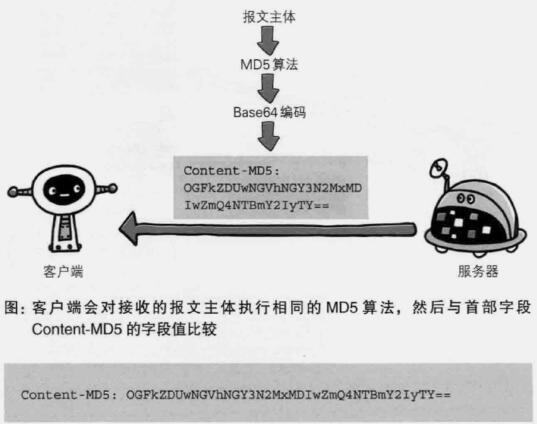
Content-MD5
是一串由MD5算法生成的值,目的在于检查报文主体在传输过程中是否保持完整,以及确认传输到达。
对报文主体执行MD5算法获得的128位二进制数,通过Base64编码后将结果写入Content-MD5字段值。为报文有效性,接收方客户端会对报文主体在执行一次相同的MD5算法。计算出的值和字段值做比较后,即可判断出报文主体的准确性。
Content-Range
针对范围请求,返回响应时使用的首部字段Content-Range,能告知客户端作为响应返回的实体的哪个部分符合范围请求。字段值以byte为单位,表示当前发送部分及整个实体大小。
Content-Range: bytes 5001-10000/10000
Content-Type
说明实体主体内对象的媒体类型。和首部字段Accept一样,字段值用type/subtype形式赋值。
Content-Type: text/html; charset=UTF-8
Expires
会将资源失效的日期告知客户端。
缓存服务器在接收到含有首部字段Expires的响应后,会以缓存来应答请求,在Expires有效期内,响应的副本会一直被博爱村。当超过有效期后,缓存服务器在请求发送过来之前,会转向源服务器请求资源。
源服务器不希望缓存服务器对资源缓存时,最好在Expires字段内写入与首部字段Date相同的时间值。
首部字段Cache-Control有指定max-age指令时,比起首部字段Expires,会优先处理max-age指令。
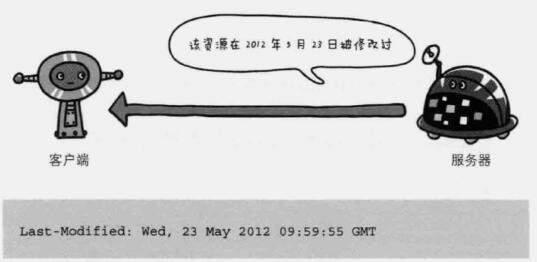
Last-Modified
指明资源最终修改的时间
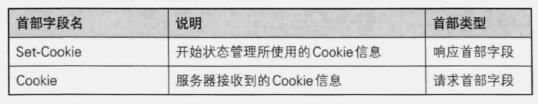
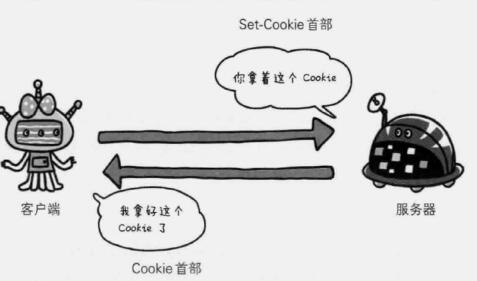
为Cookie服务的首部字段
Cookie的工作机制是 用户识别及状态管理。Web网站为了管理用户的状态会通过浏览器,把一些数据临时写入用户计算机内,接着用户访问该Web网站时,可通过通信方式取回之前发放的Cookie。
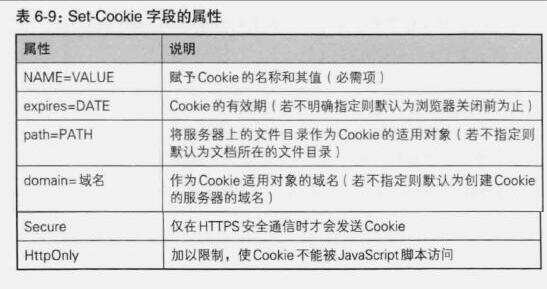
Set-Cookie
-
expires属性
Cookie的expires属性指定浏览器可发送Cookie的有效期
当省略expires属性时,其有效期仅限于维持浏览器会话时间段内。通常限于浏览器被关闭之前。另外,一旦Cookie发送到客户端,服务器端就不存在可以显式删除Cookie的方法。但可以覆盖已过期的Cookie,实现对客户端Cookie的实质性删除操作。
path属性
Cookie的path属性可用于限制指定Cookie的发送范围的文件目录。domain属性
通过cookie的domain属性指定的域名可做到与结尾匹配一致。如,当指定example.com后,除example.com本身,www.example.com或www2.example.com等都可以发送Cookie。
因此,除了针对具体指定的域名发送cookie之外,不指定domain属性显得更安全。-
secure属性
限制Web页面仅在HTTPS安全连接时,才可以发送cookie。Set-Cookie: name=value; secure -
HttpOnly属性
cookie的HttpOnly属性属于扩展功能,使得JavaScript无法获得cookie。主要目的是为防止跨站脚本攻击XSS。Set-Cookie: name=value; HttpOnly上述设置,通常从Web页面内还可以对cookie进行读取操作,但使用JavaScript的
document.cookie就无法读取附加HttpOnly属性后的cookie内容了。也就无法在XSS中利用JS劫持cookie了。
Cookie
Cookie: status=enable
首部字段Cookie会告诉服务器,当客户端想获得HTTP状态管理支持时,就会在请求中包含从服务器接收到的Cookie。