Flutter简介
Flutter 是 Google推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart语言开发 App,一套代码同时运行在 iOS 和 Android平台。 Flutter提供了丰富的组件、接口,开发者可以很快地为 Flutter添加 native扩展。同时 Flutter还使用 Native引擎渲染视图,这无疑能为用户提供良好的体验。
本文大部分是参考自Flutter官网 和Flutter中文网配套自己的亲自实践
系统要求
要安装并运行Flutter,您的开发环境必须满足以下最低要求:
- 操作系统: macOS (64-bit)
- 磁盘空间: 700 MB (不包括Xcode或Android Studio的磁盘空间).
- 工具: Flutter 依赖下面这些命令行工具.
bash、mkdir、rm、git、curl、unzip、which
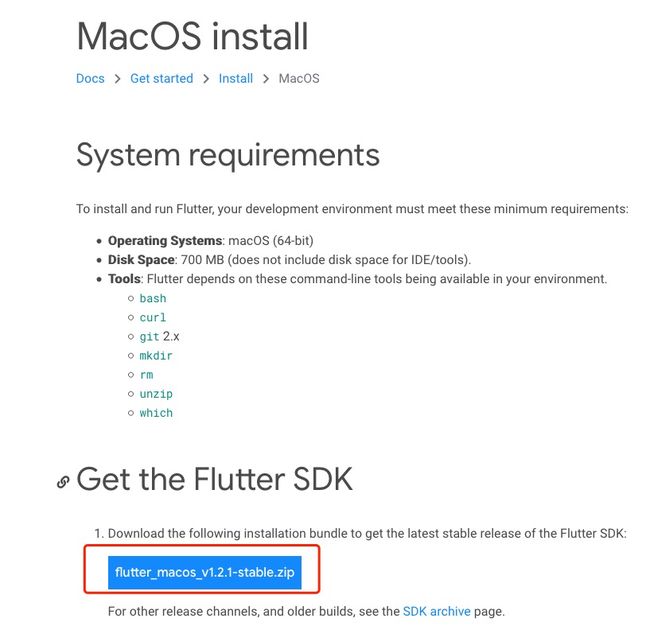
1.安装Flutter
下载地址: https://flutter.dev/docs/get-started/install/macos
下载到一个适合的路径,笔者是放到了个人Users路径下。
2.添加flutter相关工具到path中
//执行命令
open ~/.bash_profile
//在打开的配置文件中,添加下面文件,注意最下面那个路径要改成你下载好的flutter的路径
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
export PATH=/Users/moxuyou/flutter/bin:$PATH
保存退出,完成上面操作之后,执行
//1.刷新当前终端窗口
source $HOME/.bash_profile
//2.查看Flutter配置是否已经在PATH环境变量
echo $PATH
之后cd进入到你下载好Flutter的路径,如笔者是/Users/moxuyou/flutter,接着执行flutter doctor命令。这时候会下载您可能需要安装的剩余依赖项(时间比较长)。
在上面执行完成之后,一般的错误会是xcode或Android Studio版本太低、或者没有ANDROID_HOME环境变量等,请按照提示解决。本机执行flutter doctor命令后提示老版本,需更新至最新版本。
执行flutter upgrade可以升级flutter sdk。该命令会同时更新Flutter SDK和你的flutter项目依赖包。如果你只想更新项目依赖包(不包括Flutter SDK),可以使用如下命令:
flutter packages get获取项目所有的依赖包。
flutter packages upgrade 获取项目所有依赖包的最新版本。
接下来安装Android Studio,过程在此不一描述,参考
3.Android Studio配置Flutter环境
- 启动Android Studio.
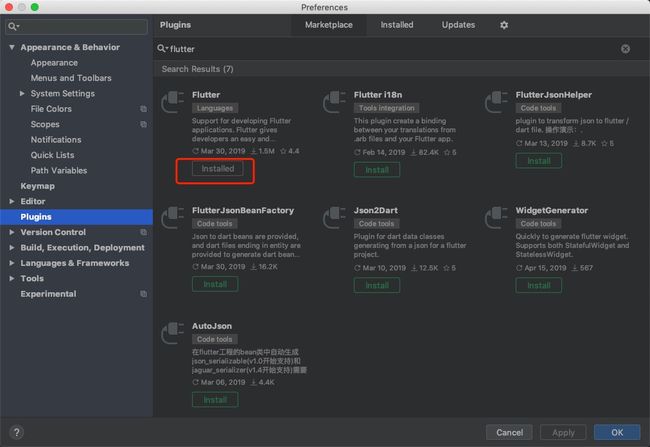
- 打开插件首选项 (Preferences>Plugins,Marketplace)或者快捷键comment , ,找到Plugins>Marketplace.
-
搜索Flutter找到插件并点击 install安装。
在安装完成之后,重启Android Studio后插件生效.
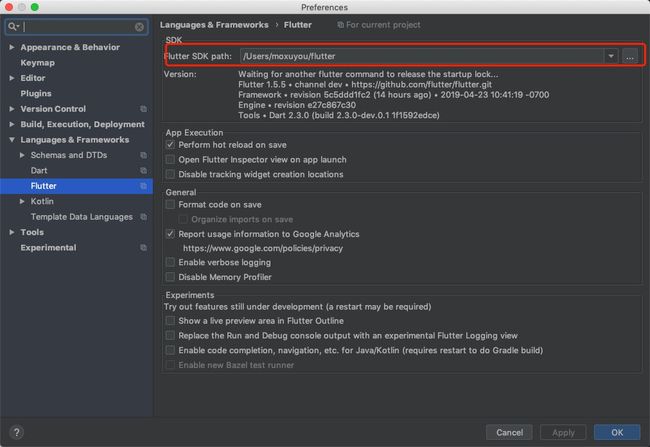
接下来配置Android Studio的Flutter路径:
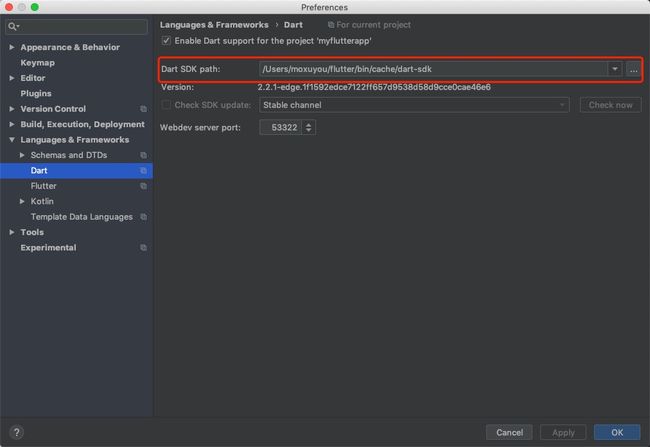
接下来配置配置Android Studio的Dart SDK路径
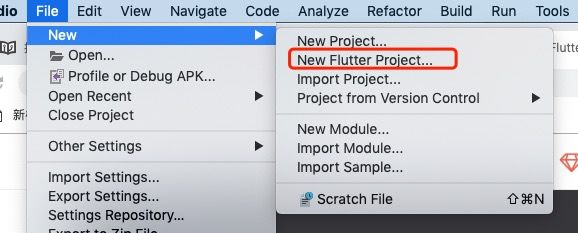
在上面环境都配置完成之后,我们就可以创建我们第一个Flutter项目了。
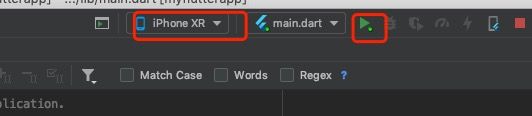
运行项目:
体验热重载
1.打开lib/main.dart文件。
2.将字符串 'You have pushed the button this many times:' 更改为 'You have click the button this many times:'。
3.不要按“停止”按钮; 直接点击那个⚡️按钮,让您的应用继续运行,并刷新显示出效果。
热重载能大大的减少我们的开发时间,以后调UI不需要要重新跑一遍项目,修改完成之后立马出效果。
下面是运行的效果:
如果你想运行真机,你需要依次执行下面的命令行:
brew update
brew install --HEAD libimobiledevice
brew install ideviceinstaller ios-deploy cocoapods
pod setup
iOS设备需要配置证书。
下面直接拷贝自Flutter中文文档。
在你Flutter项目目录中通过
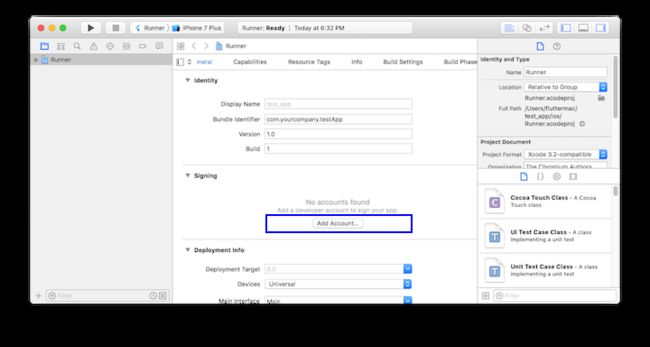
open ios/Runner.xcworkspace打开默认的Xcode workspace.在Xcode中,选择导航面板左侧中的
Runner项目。在
Runnertarget设置页面中,确保在 General > Signing > Team 下选择了你的开发团队。当你选择一个团队时,Xcode会创建并下载开发证书,向你的设备注册你的帐户,并创建和下载配置文件(如果需要)。-
要开始您的第一个iOS开发项目,您可能需要使用您的Apple ID登录Xcode。
任何Apple ID都支持开发和测试,但若想将应用分发到App Store,就必须注册Apple开发者计划,有关详情读者可以自行了解。
-
当您第一次attach真机设备进行iOS开发时,需要同时信任你的Mac和该设备上的开发证书。首次将iOS设备连接到Mac时,请在对话框中选择
Trust。然后,转到iOS设备上的设置菜单,选择 常规>设备管理 并信任您的证书。
-
如果Xcode中的自动签名失败,请验证项目的 General > Identity > Bundle Identifier 值是否唯一.
运行
flutter run启动flutter应用程序(如果有多个运行设备,则需要运行命令flutter run -d 设备名)。
至此一个基本的flutter项目就配置完成了。除了Android Studio,Flutter还支持VSCode开发,下面再介绍下VSCode环境下创建/运行Flutter项目
VS Code安装flutter插件
1.VS Code请自行安装,安装完成之后启动 VS Code。
2.调用 View>Command Palette…。
3.输入 ‘install’, 然后选择 Extensions: Install Extension action。
4.在搜索框输入 flutter ,在搜索结果列表中选择 ‘Flutter’, 然后点击 Install。
5.选择 ‘OK’ 重新启动 VS Code。
6.验证配置
- 调用 View>Command Palette…
- 输入 ‘doctor’, 然后选择 ‘Flutter: Run Flutter Doctor’ action。
- 查看“OUTPUT”窗口中的输出是否有问题
创建Flutter应用
1.启动 VS Code
2.调用 View>Command Palette…
3.输入 ‘flutter’, 然后选择 ‘Flutter: New Project’ action
4.输入 Project 名称 (如myapp), 然后按回车键
5.指定放置项目的位置,然后按蓝色的确定按钮
6.等待项目创建继续,并显示main.dart文件
体验热重载
1.打开lib/main.dart文件。
2.将字符串 'You have pushed the button this many times:' 更改为 'You have clicked the button this many times:'。
3.不要按“停止”按钮; 让您的应用继续运行。
4.要查看您的更改,请调用 Save (cmd-s / ctrl-s), 或者点击 热重载按钮 (绿色圆形箭头按钮)。
你会立即在运行的应用程序中看到更新的字符串。
连接设备运行Flutter应用
Window下只支持为Android设备构建并运行Flutter应用,而macOS同时支持iOS和Android设备。下面分别介绍如何连接Android和iOS设备来运行flutter应用。
连接Android模拟器
要准备在Android模拟器上运行并测试Flutter应用,请按照以下步骤操作:
启动 Android Studio>Tools>Android>AVD Manager 并选择 Create Virtual Device.
选择一个设备并选择 Next。
为要模拟的Android版本选择一个或多个系统印象,然后选择 Next. 建议使用 x86 或 x86_64 image .
在 “Emulated Performance”下, 选择 Hardware - GLES 2.0 以启用 硬件加速.
-
验证AVD配置是否正确,然后选择 Finish。
有关上述步骤的详细信息,请参阅 Managing AVDs.
在“Android Virtual Device Manager”中,点击工具栏的 Run。模拟器启动并显示所选操作系统版本或设备的启动画面。
运行
flutter run启动您的设备。 连接的设备名是Android SDK built for,其中 platform 是芯片系列,如 x86。
连接Android真机设备
要准备在Android设备上运行并测试Flutter应用,需要Android 4.1(API level 16)或更高版本的Android设备.
- 在Android设备上启用 开发人员选项 和 USB调试 。详细说明可在Android文档中找到。
- 使用USB将手机插入电脑。如果设备出现调试授权提示,请授权你的电脑可以访问该设备。
- 在命令行运行
flutter devices命令以验证Flutter识别您连接的Android设备。 - 运行启动你应用程序
flutter run。
默认情况下,Flutter使用的Android SDK版本是基于你的 adb 工具版本。 如果想让Flutter使用不同版本的Android SDK,则必须将该 ANDROID_HOME 环境变量设置为相应的SDK安装目录。
连接iOS模拟器
要准备在iOS模拟器上运行并测试Flutter应用,请按以下步骤操作:
-
在你的MAC上,通过 Spotlight 或以下命令找到模拟器:
open -a Simulator 通过检查模拟器 Hardware > Device 菜单中的设置,确保模拟器正在使用64位设备(iPhone 5s或更高版本)。
根据你电脑屏幕大小,模拟高清屏iOS设备可能会溢出屏幕。可以在模拟器的 Window> Scale 菜单下设置设备比例。
运行
flutter run启动flutter应用程序。