前言: 这个教程是使用egret Wing动画,把图片合成一个在弹吉他的熊,熊背后的花会转个不停。
1. 新建个egret项目,然后把素材导入resource/assets,就会自动生成JSO文件;
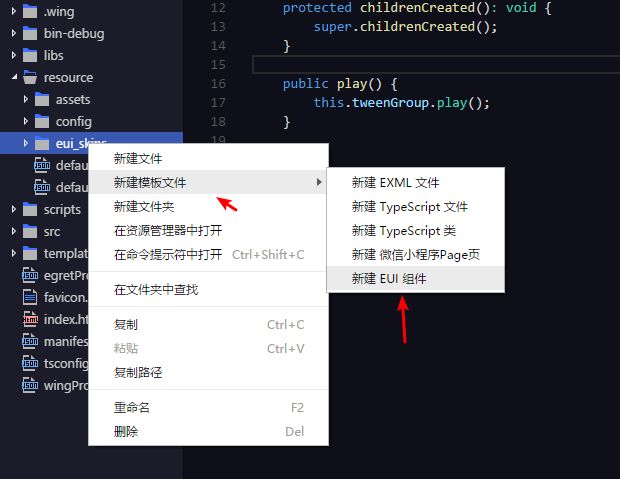
2.  如图。其实新建一个Animation.exml文件就可以了,但是你这个动画肯定要有play方法吧,那也还是要新建ts文件,不如一起建了,以后再把ts文件移到src目录下,Animation.exml文件继续留在那里;
如图。其实新建一个Animation.exml文件就可以了,但是你这个动画肯定要有play方法吧,那也还是要新建ts文件,不如一起建了,以后再把ts文件移到src目录下,Animation.exml文件继续留在那里;
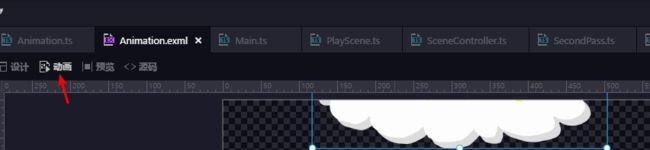
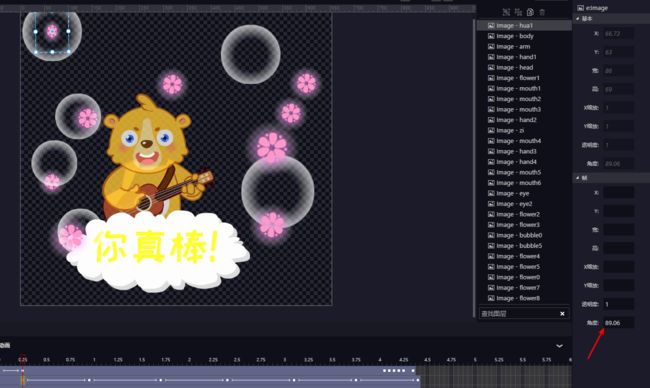
3. 点开exml文件,把需要用的素材都拖到舞台上,注意是拖“资源”里的图片而不是项目里的,那些是拖不动的,点击左下角的就可以看见你的资源了。拖的时候不必计较位置啥的,因为这些图片的位置影响不了动画
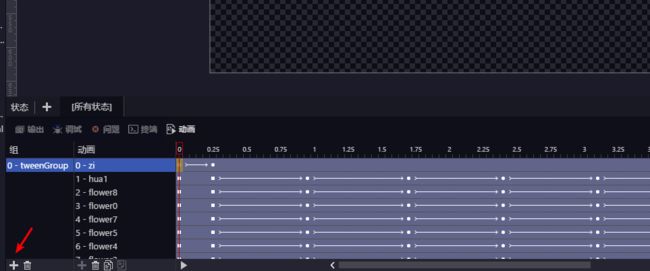
然后选择图片,给上ID,再点击“组”隔壁的那栏“动画”,选择+号,就有了动画的第一个目标对象。
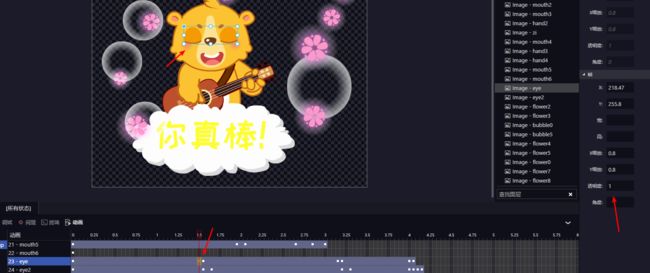
5. 让花转起来:首先有个锚点的概念,锚点默认在图片的左上角,要把锚点改到图片的中间,花才能围绕中心旋转。在“设计”面板选择花,然后按住CTRL键,把锚点拖到中间。然后切换到动画面板右键 添加关键帧,
添加关键帧, 设置旋转的角度。接着又设置一个关键帧,角度设为300°,在两个关键帧当中添加补间动画,就能看到花转起来了。
设置旋转的角度。接着又设置一个关键帧,角度设为300°,在两个关键帧当中添加补间动画,就能看到花转起来了。
6. 让熊眨眼睛
其实就是先把眼皮的透明设置为0,那就看不见了,然后等需要展示的时候再设置它的透明度为1,下一帧又设置透明度为0,给人一种眨眼的感觉
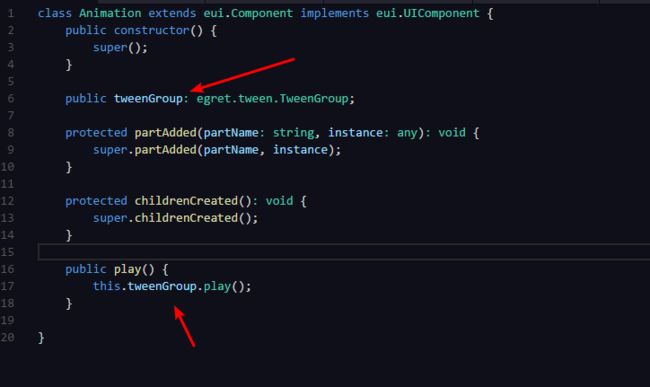
7. 引用动画
在第四步的时候不是新建了动画组吗?动画组的ID这时候就起作用了,因为动画组有play的方法,直接调用就可以了。
提示:1. 普通视频是一秒24帧,高清的视频是48帧,所以帧数越多,给人的感觉越连贯自然。
2. 遇到有重复的动画可以选择在“源码”那进行复制粘贴,改一下target就可以了,target的值为图片的ID。
参考: http://developer.egret.com/cn/article/index/id/1075