- 人工智能与网络信息技术的深度融合
鸭鸭鸭进京赶烤
学术会议人工智能AI编程ai机器人计算机视觉网络计算机网络
在当今时代,人工智能(AI)和网络信息技术正以前所未有的速度推动着社会变革。从通用人工智能(AGI)到具身智能的普及,AI不仅实现了技术上的飞跃,也在各个行业展现出巨大的应用潜力。随着技术的不断迭代,我们迎来了许多创新应用,例如AI在电子信息技术中的应用,通过算法优化与升级,显著提高了处理效率和准确性。网络信息技术同样在飞速发展。面向2030年的未来网络发展趋势表明,网络将支撑万亿级、人机物、全时
- 使用 libevent 构建高性能网络应用
ScilogyHunter
常见软件库libevent事件驱动软件库
使用libevent构建高性能网络应用在现代网络编程中,高性能和可扩展性是开发者追求的核心目标。为了实现这一目标,许多开发者选择使用事件驱动库来管理I/O操作和事件处理。libevent是一个轻量级、高性能的事件通知库,广泛应用于网络服务器、代理、缓存等场景。本文将详细介绍libevent的核心概念、使用方法以及如何利用它构建高性能的网络应用。1.什么是libevent?libevent是一个用C
- 如何避免Bug跟踪系统混乱
管理前沿
运维人工智能大数据
流程规范化、工具集成化、沟通透明化。其中流程规范化通过明确每个环节的责任分工、标准化Bug报告和处理流程,有效减少混乱和重复劳动,确保Bug跟踪系统高效运转。企业通过数据分析发现,采用标准化流程后Bug处理效率可提升30%以上,这为软件质量控制提供了坚实保障。一、BUG跟踪系统的基本概念与重要性Bug跟踪系统是一种用于记录、管理和解决软件缺陷的工具和流程。它通过集中存储Bug报告、分类处理问题,并
- SQLAlchemy 的内存消耗
ftpeak
DBPython数据库pythonsql
为何要研究SQLAlchemy的内存消耗问题?因为SQLAlchemy在应用中,绝大多数问题体现在应用人员对SQLAlchemy的内存消耗问题不认知、不重视、不处理,最终造成整个系统的大问题,使SQLAlchemy的性能大打折扣,最终影响了SQLAlchemy的在您手中的可用性。通过以下解决问题的手法,可以有效控制SQLAlchemy的内存消耗,提高应用程序的性能和稳定性。1.连接池相关内存消耗原
- sql2019安装重启计算机失败,SQL SERVER 2019安装失败
小蛋子儿哦
Detailedresults:Feature:全文和语义提取搜索Status:失败Reasonforfailure:该功能的某个依赖项出错,导致该功能的安装过程失败。NextStep:使用以下信息解决错误,卸载此功能,然后再次运行安装过程。Componentname:SQLServer数据库引擎服务实例功能Componenterrorcode:0x80004005Errordescription
- matlab两矩阵相似性,两个矩阵同时相似对角化MATLAB程序.docx
weixin_39870664
matlab两矩阵相似性
两个矩阵同时相似对角化MATLAB程序摘要:使用Matlab语言设计出实现两个复矩阵同时相似对角化的计算机程序。关键词:同时相似对角化;Matlab;程序矩阵对角化是重要的数学方法,但因其计算过程繁琐,人们往往望之生畏,尤其是多个矩阵同时对角化问题,因此本文设计出判断及计算两个复矩阵能否同时相似对角化的Matlab程序,用此能够方便地解决两个复矩阵同时相似对角化问题。1.理论基础定义[1]:设A、
- java队列实现限流_如何使用队列实现微服务限流算法?
纽太普
java队列实现限流
队列在平时开发中可能是出现频率最高的数据结构之一了,但是大部分情况下,我们都是用别人已经实现好的,比如kafka,比如redis里的list,以至于让人怀疑为什么还要去学习队列呢?希望今天的内容可以给你一些启发。什么是队列为了整个文章的完整性,我们还是来介绍一下什么是队列。我们举个生活中常见的案例,假设你在周杰伦的奶茶店买奶茶,由于人很多,为了保持公平和秩序,你被要求排队,最先来的人排到最前面,这
- Windows Docker Desktop 无法启动报错 Docker Desktop is shutting down 的可能解决办法
Bruce-li__
Dockerdocker容器运维
直接把整个AppData\Roaming\Docker目录删了,然后立刻就好了……这里还有一些其他的解决方案,Docker社区论坛也供参考:检查一下daemon.json配置文件是否有问题https://forums.docker.com/t/solved-docker-failed-to-start-docker-desktop-for-windows/106976
- 记一次SQLServer2019安装和卸载问题的解决过程
JKRaks
数据库sqlserver
记一次SQLServer2019安装和卸载问题的解决过程Title.内容介绍0.起因1.卸载出现问题2.尝试直接安装尝试解决3.直接搞不了要不看看修复下头铁继续整注册表4.再次尝试安装累了,想重装了5.针对Couldnotopenkey找找找Answer.自己总结出来的解决步骤Title.内容介绍个人之前遇到的SQLServer因为卸载的时候出现的某些问题导致没有卸载完,然后在后来安装的时候的有些
- Spring的JavaWeb三层架构
可问 可问春风
JAVASSM框架spring架构java
Spring三层架构的核心注解及协作在Spring的JavaWeb三层架构中,通过分层注解实现职责分离和组件管理,各层(表现层、业务层、数据访问层)的协作基于组件扫描和依赖注入(DI)机制。以下是各层的核心注解及其协作关系:1.分层架构与对应注解层级职责注解关联技术表现层处理用户请求,返回响应@Controller/@RestControllerSpringMVC,RESTfulAPI业务层实现业
- 《代码拯救世界》
可问 可问春风
重生之我来csdn写小说网络计算机小说网络安全
《代码拯救世界》第一章:神秘的黑客组织“全球多个银行系统遭受黑客攻击,资金被大量转移,损失高达数十亿美元……”新闻播报员的声音在办公室里回荡,小陈的手心已经捏出了汗。作为一名网络安全工程师,他知道这次攻击的严重性远超普通黑客行为。“老李,你看这个。”小陈把一份报告递给同事,“攻击手法非常专业,利用了多个零日漏洞(未被公开的漏洞),而且目标明确,显然是早有预谋。”老李推了推眼镜,眉头紧锁:“这不像普
- HTML5实现左右滑动数据变化
ice_junjun
HTML左右滑动
在HTML中怎么样实现左右滑动?代码附上Bootstrap实例-下拉菜单(Dropdowns)-->-->欢迎登陆页面!这是一个超大屏幕(Jumbotron)的实例。学习更多-->响应式表格布局产品付款日期状态产品123/11/2013待发货产品210/11/2013发货中产品320/10/2013待确认产品420/10/2013已退货产品123/11/2013待发货产品210/11/2013发货
- OpenCV ML 模块使用指南
ice_junjun
OpenCVopencv人工智能计算机视觉
一、模块概述OpenCV的ML模块提供了丰富的机器学习算法,可用于解决各种计算机视觉和数据分析问题。本指南将详细介绍该模块中主要的机器学习算法,包括支持向量机(SVM)、K均值聚类(K-Means)和神经网络(ANN),并结合图像分类和聚类分析这两个典型应用场景进行代码实现与解释。二、主要函数及类详解(一)支持向量机(SVM):cv.ml.SVM_create()功能支持向量机(SVM)是一种强大
- Qt C++ 多线程串口通讯同步机制示例
ice_junjun
qtc++开发语言
当在QtC++中使用多线程进行串口通讯时,由于串口的阻塞读取特性,必要的线程同步和数据保护也是非常重要的。以下给出一个实现多个线程共享一个串口实例的示例程序,并使用QMutex作为线程同步机制来确保资源的安全访问:创建一个名为SerialPortManager的单例类,该类封装了串口的打开、关闭、读写等操作并提供给其他线程调用:classSerialPortManager:publicQObjec
- 开发小型、专业、安全且可扩展的语言模型:Arcee的实用指南
fgayif
安全语言模型人工智能python
技术背景介绍在现代企业中,利用语言模型提升效率和推动创新已成为趋势。然而,大型语言模型(LLMs)的高资源消耗和安全性问题,往往让企业望而却步。为解决这些问题,Arcee提供了一种全新的解决方案:小型、专业、安全且可扩展的语言模型(SLMs)。通过SLM适配系统和无缝、可靠的集成,Arcee使企业能够充分发挥领域适应型语言模型的潜力。核心原理解析Arcee的核心在于其SLM适配系统,允许用户根据特
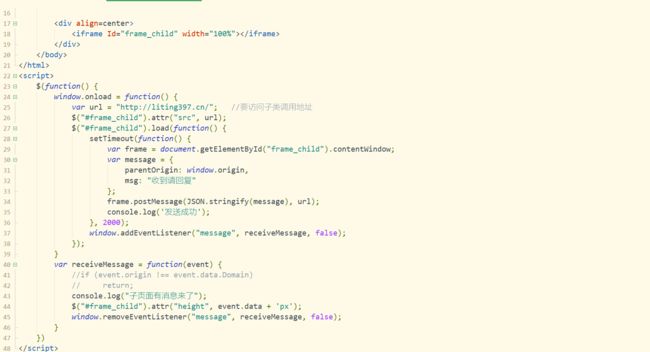
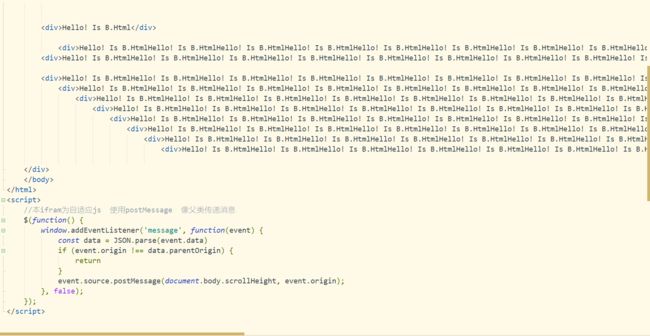
- 深入理解 JSON.stringify:优雅输出 JSON 数据
天天进步2015
前端开发json
在JavaScript开发中,JSON数据的处理是一项基础且关键的技能。JSON.stringify()方法作为将JavaScript对象转换为JSON字符串的标准工具,其功能远不止于简单的数据转换。本文将深入探讨JSON.stringify()的使用技巧、参数配置以及常见陷阱,帮助开发者更优雅地处理JSON数据输出。基础用法JSON.stringify()的基本语法如下:JSON.stringi
- JavaScript的函数拦截技术详解
天天进步2015
前端开发javascript开发语言ecmascript
引言在JavaScript的世界里,函数是一等公民。它们可以被赋值给变量,作为参数传递,甚至可以被动态修改。函数拦截(FunctionInterception)是一种强大的技术,允许开发者在不修改原始函数代码的情况下,拦截、监控和修改函数的行为。本文将深入探讨JavaScript函数拦截的各种技术、应用场景以及最佳实践。什么是函数拦截?函数拦截是指在函数执行前、执行中或执行后插入自定义逻辑的过程。
- RDMA通信协议中rdma_resolve_addr函数的实现与应用
109702008
#C语言编程网络人工智能网络linux
在RDMA(远程直接内存访问)通信中,rdma_resolve_addr函数是一个关键的API,用于将目标IP地址解析为RDMA地址,从而建立RDMA连接。在InfiniBand源码包中,mlnx-ofed-kernel_4.9.orig.tar.gz和librdmacm_41mlnx1.orig.tar.gz都提供了rdma_resolve_addr函数,但它们的实现代码不同,且服务于不同的层次
- Linux内核网络设备注册与地址族协同机制深度解析
109702008
#C语言编程网络网络人工智能c语言
在Linux网络子系统中,网络设备注册与地址族(AddressFamily)的协同工作机制是构建高性能网络应用的核心基础。本文将以IPoIB(InfiniBandoverIP)驱动为例,深入解析register_netdev函数在设备注册中的作用,地址族的选择对网络通信的影响,以及如何通过自定义协议实现灵活的网络控制。一、网络设备注册机制解析1.1register_netdev的核心作用regis
- 【研发日记】Matlab/Simulink避坑指南(十一)——Delay周期Bug
Mr.Cssust
Matlab/SimulinkDelay周期SampleTimeDebugMBD嵌入式软件
文章目录前言背景介绍问题描述分析排查解决方案总结归纳前言见《研发日记,Matlab/Simulink避坑指南(六)——字节分割Bug》见《研发日记,Matlab/Simulink避坑指南(七)——数据溢出钳位Bug》见《
- 《BUG生存指南》(有芝士的小说)
可问 可问春风
重生之我来csdn写小说bug计算机小说小说
《BUG生存指南》“叮咚!”小张的手机响了,他抬头看了一眼,是一条来自“程序员自救互助群”的消息:【紧急通知:今晚午夜12点,所有未解决的BUG将实体化,威胁程序员安全。请及时修复代码,祝你好运。】“什么鬼?”小张笑着放下手机,继续敲代码,“这谁的恶作剧?也太无聊了。”小张是一名初级程序员,刚入职一家互联网公司。他最近负责的是一款在线购物平台的支付系统。项目上线在即,但代码里还有一堆未解决的BUG
- 深入理解Python闭包与递归:原理、应用与实践
Multiple-ji
python开发语言
目录闭包什么是闭包:闭包的基本结构:实现闭包的条件:1.嵌套函数2.内函数引用外部函数的变量3.外部函数返回内部函数4.外部函数已经执行完毕递归函数什么是递归函数:递归函数条件1.必须有个明确的结束条件———递归出口2.每进行更深一步的递归,问题规模相比上一次递归都要有所减少3.相邻两次重复之间有紧密联系分析一下这段代码1.函数定义:2.基准条件(BaseCase)3.递归条件(Recursive
- Golang可选参数实践
yzh_1346983557
golang可选参数
背景:go不支持类似java的方法重载,但对于函数的可选参数和默认参数配置,通常要在不影响不破坏现有逻辑基础上进行参数的添加。实现:通过options选项,使用函数进行参数的初始化和可选值的设置。代码:packagemainimport"fmt"//go实现可选参数实践//背景:go不支持方法重载,但对于函数的可选参数和默认参数配置,通常要在不影响不破坏现有逻辑基础上进行参数的添加//实现:通过o
- 中小制造企业必看!MES管理系统破解车间管理四大难题指南
深蓝易网
数字工厂制造人工智能大数据运维devops
在制造业竞争日益激烈的今天,生产车间的低效与混乱已成为制约企业发展的关键瓶颈。计划频繁变更、异常频发、资源浪费等问题不仅导致成本攀升,更直接影响订单交付与客户信任。如何实现生产透明化、管理精细化?MES系统(制造执行系统)凭借其数据驱动与全流程协同能力,正成为企业突破困局的利器。本文将从四大核心痛点切入,深度解析MES管理系统的破局之道。痛点一:计划脱离实际,排产如同“盲人摸象”传统排产模式下,计
- 自动化配置管理工具 SaltStack-03
Mr.Ron
linux自动化服务器运维
一、Jinja模板应用案例1、需求描述给之前通过saltstack安装好的lamp环境的apache修改配置文件,要求每个主机监听自己ip的80端口。2、实现思路如果通过单纯的修改配置文件根本无法实现,所以我们需要用到模板,将配置文件作为模板,通过定义模板中的变量来实现,并且需要引用grians参数。#编辑state配置文件[root@server~]#vim/srv/salt/prod/apac
- Linux进程间通信:消息队列与msgget函数使用详解
无形小手
本文还有配套的精品资源,点击获取简介:本文深入介绍了Linux消息队列的创建和操作方法,包括msgget()、msgsnd()和msgrcv()三个核心函数。介绍了通过消息队列实现进程间通信的基础实验步骤和关键要点,如键值计算、消息发送和接收,以及进程间通信时常见的权限控制、消息顺序、类型匹配和同步问题。通过学习这些内容,开发者能够更好地理解和掌握如何在项目中实现高效的进程间通信。1.Linux消
- JavaScript常用函数测试demo
sunny05296
JavaScriptjavascript开发语言ecmascript
JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){
- 达梦主备集群部署
sunny05296
数据库数据库达梦
DM数据守护(DataWatch)介绍DM数据守护(DataWatch)是一种集成化的高可用、高性能数据库解决方案,是数据库异地容灾的首选方案。达梦数据守护可快速恢复服务,只需数秒时间就可以将备库切换为主库对外提供数据库服务。DM数据守护提供多种解决方案,可以配置成实时主备、MPP主备、DMDSC主备或读写分离集群。实时主备由一个主库以及一个或者多个配置了实时(Realtime)归档的备库组成,其
- 桥接模式 (Bridge Pattern)
直隶码农
二十三种设计模式桥接模式c++设计模式
桥接模式(BridgePattern)是一种结构型设计模式,它将抽象部分与实现部分分离,使它们可以独立变化。一、基础1意图将抽象部分与实现部分分离,使它们可以独立变化。2适用场景当你不希望在抽象和实现部分之间有固定的绑定关系时。当类的抽象以及它的实现都应该可以通过生成子类的方法加以扩充时。当对一个抽象的实现部分的修改应对客户不产生影响时。当你想对客户完全隐藏抽象的实现部分时。当你有许多类要生成的类
- C++和标准库速成(十一)——简单雇员系统
梦醒沉醉
C++20c++
目录1.雇员记录系统2.Employee类2.1Employee模块接口文件2.1.1实现细节2.1.2完整代码2.2Employ模块实现文件2.2.1实现细节2.2.2完整代码2.3Employee测试文件3.Database类3.1Database模块接口文件3.1.1实现细节3.1.2完整代码3.2Database模块实现文件3.2.1实现细节3.2.2完整代码3.3Database测试文件
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round