转载: 经典必看总结 http://www.itnose.net/detail/6177538.html
Text Kit学习(入门和进阶):http://www.cocoachina.com/industry/20131028/7250.html
iOS文本布局探讨之一——文本布局框架TextKit浅析:https://yq.aliyun.com/articles/60173
TextKit是在iOS7中新出的,实现了对CoreText的封装,使用起来更加方便.
虽然是新出的,但也不代表立马就能上手-_-!!,TextKit可以实现图文混排效果,很好用.
1. 使用TextKit加载基本的文本
- (void)viewDidLoad
{
[super viewDidLoad];
//装载内容的容器
NSTextStorage *storage = [NSTextStoragenew];
[storage replaceCharactersInRange:NSMakeRange(0,0)
withString:@"未选择的路-弗罗斯特\n\n黄色的树林里分出两条路,\n可惜我不能同时去涉足,\n我在那路口久久伫立,\n我向着一条路极目望去,\n直到它消失在丛林深处。\n但我却选了另外一条路,\n它荒草萋萋,十分幽寂,\n显得更诱人、更美丽,\n虽然在这两条小路上,\n都很少留下旅人的足迹,\n虽然那天清晨落叶满地,\n两条路都未经脚印污染。\n啊,留下一条路等改日再见!\n但我知道路径延绵无尽头,\n恐怕我难以再回返。\n也许多少年后在某个地方,\n我将轻声叹息把往事回顾,\n一片树林里分出两条路,\n而我选了人迹更少的一条,\n从此决定了我一生的道路。"];
//给内容容器添加布局(可以添加多个)
NSLayoutManager *layoutManager = [NSLayoutManagernew];
[storage addLayoutManager:layoutManager];
//带有内容和布局的容器NSTextContainer *textContainer = [NSTextContainernew];
[layoutManager addTextContainer:textContainer];
//给TextView添加带有内容和布局的容器UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(10,20,300,400)
textContainer:textContainer];
textView.layer.borderWidth=1;
textView.scrollEnabled=NO;
textView.editable=NO;
[self.view addSubview:textView];
}
实现的过程如下:
storage --> layoutManager --> textContainer --> textView
这.....显示一串文本就要做这么多的事情.....
2. 高亮某些文本
- (void)viewDidLoad
{
[super viewDidLoad];
//装载内容的容器
NSTextStorage *storage = [NSTextStoragenew];
[storage replaceCharactersInRange:NSMakeRange(0,0)
withString:@"未选择的路-弗罗斯特\n\n黄色的树林里分出两条路,\n可惜我不能同时去涉足,\n我在那路口久久伫立,\n我向着一条路极目望去,\n直到它消失在丛林深处。\n但我却选了另外一条路,\n它荒草萋萋,十分幽寂,\n显得更诱人、更美丽,\n虽然在这两条小路上,\n都很少留下旅人的足迹,\n虽然那天清晨落叶满地,\n两条路都未经脚印污染。\n啊,留下一条路等改日再见!\n但我知道路径延绵无尽头,\n恐怕我难以再回返。\n也许多少年后在某个地方,\n我将轻声叹息把往事回顾,\n一片树林里分出两条路,\n而我选了人迹更少的一条,\n从此决定了我一生的道路。"];
//高亮容器里面的某些内容
[storage addAttribute:NSForegroundColorAttributeName
value:[UIColor redColor]
range:NSMakeRange(0,5)];
[storage addAttribute:NSForegroundColorAttributeName
value:[UIColor greenColor]
range:NSMakeRange(6,4)];
//给内容容器添加布局(可以添加多个)
NSLayoutManager *layoutManager = [NSLayoutManagernew];
[storage addLayoutManager:layoutManager];
//带有内容和布局的容器NSTextContainer *textContainer = [NSTextContainernew];
[layoutManager addTextContainer:textContainer];
//给TextView添加带有内容和布局的容器
UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(10,20,300,400)
textContainer:textContainer];
textView.layer.borderWidth=1;
textView.scrollEnabled=NO;
textView.editable=NO;
[self.view addSubview:textView];
}
可以用来设置的属性有这些,你懂得:)
/************************ Attributes ************************
//*Predefined character attributes for text. If the key is not in the dictionary, then use the default values as described below.*/
UIKIT_EXTERN NSString*constNSFontAttributeName NS_AVAILABLE_IOS(6_0);//UIFont, default Helvetica(Neue) 12
UIKIT_EXTERN NSString *constNSParagraphStyleAttributeName NS_AVAILABLE_IOS(6_0);//NSParagraphStyle, default defaultParagraphStyle
UIKIT_EXTERN NSString *constNSForegroundColorAttributeName NS_AVAILABLE_IOS(6_0);//UIColor, default blackColor
UIKIT_EXTERN NSString *constNSBackgroundColorAttributeName NS_AVAILABLE_IOS(6_0);//UIColor, default nil: no background
UIKIT_EXTERN NSString *constNSLigatureAttributeName NS_AVAILABLE_IOS(6_0);//NSNumber containing integer, default 1: default ligatures, 0: no ligatures
UIKIT_EXTERN NSString *constNSKernAttributeName NS_AVAILABLE_IOS(6_0);//NSNumber containing floating point value, in points; amount to modify default kerning. 0 means kerning is disabled. (note: values other than nil and 0 are unsupported on iOS)
UIKIT_EXTERN NSString *constNSStrikethroughStyleAttributeName NS_AVAILABLE_IOS(6_0);//NSNumber containing integer, default 0: no strikethrough
UIKIT_EXTERN NSString *constNSUnderlineStyleAttributeName NS_AVAILABLE_IOS(6_0);//NSNumber containing integer, default 0: no underline
UIKIT_EXTERN NSString *constNSStrokeColorAttributeName NS_AVAILABLE_IOS(6_0);//UIColor, default nil: same as foreground color
UIKIT_EXTERN NSString *constNSStrokeWidthAttributeName NS_AVAILABLE_IOS(6_0);//NSNumber containing floating point value, in percent of font point size, default 0: no stroke; positive for stroke alone, negative for stroke and fill (a typical value for outlined text would be 3.0)
UIKIT_EXTERN NSString *constNSShadowAttributeName NS_AVAILABLE_IOS(6_0);//NSShadow, default nil: no shadow
UIKIT_EXTERN NSString *constNSTextEffectAttributeName NS_AVAILABLE_IOS(7_0);//NSString, default nil: no text effect
UIKIT_EXTERN NSString*constNSAttachmentAttributeName NS_AVAILABLE_IOS(7_0);//NSTextAttachment, default nil
UIKIT_EXTERN NSString *constNSLinkAttributeName NS_AVAILABLE_IOS(7_0);//NSURL (preferred) or NSStringUIKIT_EXTERN NSString *constNSBaselineOffsetAttributeName NS_AVAILABLE_IOS(7_0);//NSNumber containing floating point value, in points; offset from baseline, default 0
UIKIT_EXTERN NSString *constNSUnderlineColorAttributeName NS_AVAILABLE_IOS(7_0);//UIColor, default nil: same as foreground color
UIKIT_EXTERN NSString *constNSStrikethroughColorAttributeName NS_AVAILABLE_IOS(7_0);//UIColor, default nil: same as foreground color
UIKIT_EXTERN NSString *constNSObliquenessAttributeName NS_AVAILABLE_IOS(7_0);//NSNumber containing floating point value; skew to be applied to glyphs, default 0: no skew
UIKIT_EXTERN NSString *constNSExpansionAttributeName NS_AVAILABLE_IOS(7_0);//NSNumber containing floating point value; log of expansion factor to be applied to glyphs, default 0: no expansion
UIKIT_EXTERN NSString*constNSWritingDirectionAttributeName NS_AVAILABLE_IOS(7_0);
//NSArray of NSNumbers representing the nested levels of writing direction overrides as defined by Unicode LRE, RLE, LRO, and RLO characters. The control characters can be obtained by masking NSWritingDirection and NSTextWritingDirection values. LRE: NSWritingDirectionLeftToRight|NSTextWritingDirectionEmbedding, RLE: NSWritingDirectionRightToLeft|NSTextWritingDirectionEmbedding, LRO: NSWritingDirectionLeftToRight|NSTextWritingDirectionOverride, RLO: NSWritingDirectionRightToLeft|NSTextWritingDirectionOverride,
UIKIT_EXTERN NSString*constNSVerticalGlyphFormAttributeName NS_AVAILABLE_IOS(6_0);
//An NSNumber containing an integer value. 0 means horizontal text. 1 indicates vertical text. If not specified, it could follow higher-level vertical orientation settings. Currently on iOS, it's always horizontal. The behavior for any other value is undefined./*This defines currently supported values for NSUnderlineStyleAttributeName and NSStrikethroughStyleAttributeName.*/
3. 图文混排
- (void)viewDidLoad
{
[super viewDidLoad];
//装载内容的容器
NSTextStorage *storage = [NSTextStoragenew];
[storage replaceCharactersInRange:NSMakeRange(0,0)
withString:@"未选择的路-弗罗斯特\n\n黄色的树林里分出两条路,\n可惜我不能同时去涉足,\n我在那路口久久伫立,\n我向着一条路极目望去,\n直到它消失在丛林深处。\n但我却选了另外一条路,\n它荒草萋萋,十分幽寂,\n显得更诱人、更美丽,\n虽然在这两条小路上,\n都很少留下旅人的足迹,\n虽然那天清晨落叶满地,\n两条路都未经脚印污染。\n啊,留下一条路等改日再见!\n但我知道路径延绵无尽头,\n恐怕我难以再回返。\n也许多少年后在某个地方,\n我将轻声叹息把往事回顾,\n一片树林里分出两条路,\n而我选了人迹更少的一条,\n从此决定了我一生的道路。"];
//高亮容器里面的某些内容[storage addAttribute:NSForegroundColorAttributeName
value:[UIColor redColor]
range:NSMakeRange(0,5)];
[storage addAttribute:NSForegroundColorAttributeName
value:[UIColor greenColor]
range:NSMakeRange(6,4)];
//给内容容器添加布局(可以添加多个)NSLayoutManager *layoutManager = [NSLayoutManagernew];
[storage addLayoutManager:layoutManager];
//带有内容和布局的容器NSTextContainer *textContainer = [NSTextContainernew];
[layoutManager addTextContainer:textContainer];
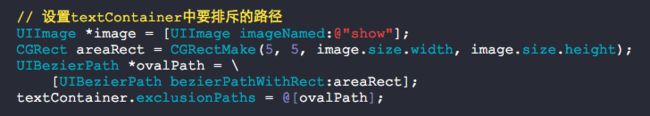
//设置textContainer中要排斥的路径UIImage *image = [UIImage imageNamed:@"show"];
CGRect areaRect= CGRectMake(5,5, image.size.width, image.size.height);
UIBezierPath*ovalPath =\
[UIBezierPath bezierPathWithRect:areaRect];
textContainer.exclusionPaths=@[ovalPath];
//给TextView添加带有内容和布局的容器
UITextView *textView = [[UITextView alloc] initWithFrame:CGRectMake(10,20,300,400)
textContainer:textContainer];
textView.layer.borderWidth=1;
textView.scrollEnabled=YES;
textView.editable=YES;
[self.view addSubview:textView];
//要显示的图片UIImageView *showImageView =\
[[UIImageView alloc] initWithFrame:areaRect];
showImageView.image=image;
[textView addSubview:showImageView];
}
核心代码:
这是初级的使用,强大的功能需要自己去挖掘了.....
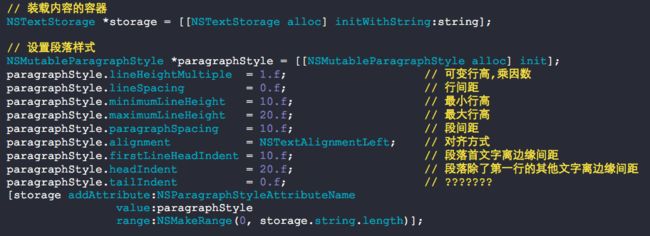
使用段落样式的代码: