- 设计六边形架构实战:基于Java的探索
苏鹃咪Healthy
设计六边形架构实战:基于Java的探索Designing-Hexagonal-Architecture-with-JavaDesigningHexagonalArchitecturewithJava,publishedbyPackt项目地址:https://gitcode.com/gh_mirrors/de/Designing-Hexagonal-Architecture-with-Java项目介
- C语言程序性能调优:提升执行效率与内存优化的终极指南
大模型铲屎官
C语言从入门到精通c语言开发语言程序性能调优编程内存优化执行效率
系列文章目录01-C语言从零到精通:常用运算符完全指南,掌握算术、逻辑与关系运算02-C语言控制结构全解析:轻松掌握条件语句与循环语句03-C语言函数参数传递深入解析:传值与传地址的区别与应用实例04-C语言数组与字符串操作全解析:从基础到进阶,深入掌握数组和字符串处理技巧05-C语言指针与内存管理:指针使用、内存泄漏与调试技巧06-C语言数据结构深度解析:结构体与联合体的实战应用与技巧07-C语
- 各类运维工具下载地址维护
容器云服务
运维
tomcat:Indexof/dist/tomcat/tomcat-8Indexof/dist/tomcat/tomcat-9Indexof/dist/tomcat/tomcat-10jdk:JavaDownloads|Oracle
- 第11篇:你知道ElasticSearch聚合分析能力有多强?
老王随聊
elasticsearch搜索引擎大数据
背景:目前国内有大量的公司都在使用Elasticsearch,包括阿里、京东、滴滴、今日头条、小米、vivo等诸多知名公司。除了搜索功能之外,Elasticsearch还结合Kibana、Logstash、ElasticStack还被广泛运用在大数据近实时分析领域,包括日志分析、指标监控等多个领域。本节内容:ElasticSearch强悍聚合分析能力详解。目录1、ES的聚合Aggregations
- httppost请求工具类
玉离骚
java工具类
需要引入httpcore-4.3.1.jar、httpclient-4.3.6.jar。下面列举了是三个http请求方式参考packageyulisao;importjava.io.IOException;publicclassHttpUtil{/***httppost请求**@paramurl请求地址*@paramjson主报文(json字符串格式)*@paramuserId报文头参数*@ret
- USB Redirector 6.1.1:解锁USB设备共享的新境界
邴卉露Robust
USBRedirector6.1.1:解锁USB设备共享的新境界【下载地址】USBRedirector6.1.1中文注册版USB共享工具USBRedirector6.1.1中文注册版是一款功能强大的USB设备映射软件,它能够帮助用户轻松实现本地或网络上的USB设备共享。无论是存储设备、影像装置、打印机、扫描仪、音响装置、条码阅读器、红外装置还是蓝牙设备,USBRedirector都能有效地管理和共
- Axios 教程:Promise 基础的 HTTP 客户端
吉皎妃Frasier
Axios教程:Promise基础的HTTP客户端axiosaxios/axios:Axios是一个基于Promise的HTTP客户端库,适用于浏览器和Node.js环境,用于在JavaScript应用中执行异步HTTP请求。相较于原生的XMLHttpRequest或FetchAPI,Axios提供了更简洁的API和更强大的功能。项目地址:https://gitcode.com/gh_mirror
- Windows电脑安装USB Redirector并实现内外网跨网USB共享通信访问
春人.
春人闲谈windows电脑
文章目录前言1.安装下载软件1.1内网安装使用USBRedirector1.2下载安装cpolar内网穿透2.完成USBRedirector服务端和客户端映射连接3.设置固定的公网地址前言我们每天都在与各种智能设备打交道,从手机到电脑,再到各种外设,它们已经成为了生活中不可或缺的一部分。但你有没有遇到过这样的烦恼:明明有一个重要的文件存储在U盘里,却因为不在身边而无法访问?或者你的打印机只能连接一
- golang网络编程
编程小猹
go学习go网络编程
socket编程socket图解Socket是BSDUNIX的进程通信机制,通常也称作”套接字”,用于描述IP地址和端口,是一个通信链的句柄。Socket可以理解为TCP/IP网络的API,它定义了许多函数或例程,程序员可以用它们来开发TCP/IP网络上的应用程序。电脑上运行的应用程序通常通过”套接字”向网络发出请求或者应答网络请求。Socket又称“套接字”,应用程序通常通过“套接字”向网络发出
- Spring注解09——BeanPostProcessor后置处理器深度剖析
大黄奔跑
Spring注解驱动
该系列文章主要学习雷丰阳老师的《Spring注解驱动》课程总结。原课程地址:课程地址包括了自己阅读其他书籍《Spring揭秘》《SpringBoot实战》等课程。该系列文档会不断的完善,欢迎大家留言及提意见。文章目录1.写在之前2.BeanPostProcessor是什么3.xxxBeanPostProcessor源码分析4.Spring框架用该接口干嘛呢?总结1.写在之前本篇会有一些源码的分析,
- 局域网用MAC通讯为什么还要IP?
sun shang chao
计算机网络
虽然这个问题很傻,但是我还是喜欢你这样的问题。网络是分层的,从应用层到物理层各层有各层的功能,如果一个层次没有配置就没法调用下一层的功能。因此,如果你没有配置网络层的IP地址,就没法调用数据链路层的MAC地址进行通信。追问那这样局域网就不是通过MAC通讯的了吗?要IP才能调用MAC,那就是通过IP通讯了啊回答LAN中是采用MAC通信,但是上层协议没法直接调用MAC协议,必须使用ARP协议将IP地址
- 五、Mongodb的备份恢复与导出导入
s_daqing
mongodb
1、备份备份的语法:mongodump-hdbhost-ddbname-odbdirectory-h:服务器地址,也可以指定端⼝号-d:需要备份的数据库名称-o:备份的数据存放位置,此⽬录中存放着备份出来的数据示例:mongodump-h127.0.0.1:27017-dtest1-o~/Desktop/test1bak2、恢复恢复语法:mongorestore-hdbhost-ddbname--
- BabylonJS初学习笔记
Marina-37
学习笔记
初步接触Babylonjs,由于学习跨度会比较大,所以就做了一些笔记,在此分享出来,希望能够对那些和我一样学习的新人有所帮助。通过Babylon官网学习这个项目主要就是一些基础方法的学习,以静态HTML为主,附带一些个人笔记,持续更新。项目地址:babylon-learn-byDoc:通过babylon官方网站进行学习,创建一些交互式web文件。Babylon官网:https://www.baby
- 国内python镜像源
qq_34830229
pythonpip
1、国内python镜像源地址清华:https://pypi.tuna.tsinghua.edu.cn/simple阿里云:http://mirrors.aliyun.com/pypi/simple/中国科技大学https://pypi.mirrors.ustc.edu.cn/simple/华中理工大学:http://pypi.hustunique.com/山东理工大学:http://pypi.s
- Node.js NativeAddon 构建工具:node-gyp 安装与配置完全指南
P7进阶路
面试学习路线阿里巴巴node.js
Node.jsNativeAddon构建工具:node-gyp安装与配置完全指南node-gypNode.jsnativeaddonbuildtool[这里是图片001]项目地址:https://gitcode.com/gh_mirrors/no/node-gyp项目基础介绍及主要编程语言Node.jsNativeAddon构建工具(node-gyp)是一个基于Node.js的跨平台命令行工具,专
- 新华三H3CNE网络工程师认证—DHCP配置
极客范儿
计算机网络网络
动态主机配置协议(DHCP)是一种用于自动分配IP地址和其他网络参数的网络协议。它通过客户端/服务器模式工作,客户端向服务器请求配置信息,服务器根据策略返回相应的信息,如IP地址、子网掩码、网关和DNS服务器地址。DHCP的配置非常简单,以新华三设备为例,在交换机、路由器的三层接口上去配置这个功能就好了。比如交换机使用vlanif作为三层接口,配置就这些操作,开启DHCP服务功能,开完之后针对地址
- H3CNE-DHCP(动态主机配置协议)
奋力翻身的咸鱼=_=
H3CNEH3CNE-H3CTE学习历程H33CNEDHCP动态主机配置协议网络技术
PS:本篇仅挑选作者认为重要的模块,并不全面仅供复习参考,具体请自行查阅相关书籍。DHCP:UDP,服务器侦听的端口号67,客户端端口号68,可跨网段。DHCP客户端和服务器之间的交互的协议消息以“广播方式”传递。若DHCP客户端和DHCP服务器在同一网段,则可直接部署,若不在一个网段,路由器默认不转发广播包,因此中间路由器需开启DHCP中继功能地址分配方式:1.手工分配2.自动分配3.动态分配自
- k8s pod分类、核心组件、网络模型、kubectl常用命令
2501_90243308
kubernetes网络容器
假如有2个pod,pod有其生命周期,万一pod所在的节点宕机了,那么此pod将应该要在其他的节点上重建,而重建完的pod与原来的pod已经不是同一个pod了,只是两者都是运行的同一个服务而已。且每个容器都有其IP地址,重建的pod中的容器其P地址与之前的pod中容器的IP地址是不一样的,如此一来就会存在一个问题,客户端如何访问这些pod中的容器呢?措施:服务发现:就比如集贸市场的注册摊位和声明地
- H3CNE-17-DHCP动态主机配置协议
马立杰
数通windowsH3CNE网络
动态主机配置协议DHCP(DynamicHostConfigurationProtocol),来分配IP地址(DNS、Gateway)等网络参数,可以减少管理员工作量,避免用户手动配置网络参数时造成的地址冲突。DHCP应用场景DHCP服务器能够为大量主机分配IP地址,并能够集中管理。(1)DHCP接口地址池配置R2:dhcpenintg0/0/0dhcpselectinterfacedhcpser
- 力扣:69. x 的平方根 题解(Java)
HOOHV
力扣题解
题目地址:x的平方根题目描述:实现intsqrt(intx)函数。计算并返回x的平方根,其中x是非负整数。由于返回类型是整数,结果只保留整数的部分,小数部分将被舍去。示例1:输入:4输出:2示例2:输入:8输出:2说明:8的平方根是2.82842..., 由于返回类型是整数,小数部分将被舍去。解题思路:没什么好说的,调用函数,然后强制转换成int返回就行了。……其实是要手动开平方,用到公式(x+a
- Linux上安装类似xshell的终端管理工具
爱学习的狮王
Linux/ShellFinalshell
Windows版下载地址:http://www.hostbuf.com/downloads/finalshell_install.exeMac版,Linux版安装及教程:http://www.hostbuf.com/t/1059.html一键安装脚本rm-ffinalshell_install_linux.shwgetwww.hostbuf.com/downloads/finalshell_ins
- 适合画地图的js库对比整理,Leaflet,Google Maps,Mapbox GL JS,OpenLayers,Cesium,D3.js等对应官方网站、Github项目地址、特点、使用场景及应用
飞火流星02027
前台地图GISjavascript地图库LeafletD3.jsMapboxGLJSGoogleMapsOpenLayers
摘要适合画地图的js库对比整理,Leaflet,GoogleMapsJavaScriptAPI,MapboxGLJS,OpenLayers,Cesium,D3.js及对应官方网站、Github项目地址、特点、使用场景地图库对比整理明细表说明维度库名Github项目特点使用场景LeafletLeaflet/Leaflet轻量级、易于使用、功能丰富。支持各种地图服务(如OpenStreetMap、Ma
- 推荐:Alfresco Content Services 容器化部署
郁英忆
推荐:AlfrescoContentServices容器化部署acs-deploymentAlfrescoContentServicescontainerizeddeployment(HelmandDockerCompose)项目地址:https://gitcode.com/gh_mirrors/ac/acs-deployment项目简介AlfrescoContentServices(ACS)容器
- 海康威视ISAPI协议获取全屏温度数据
666先生的救赎
java图像处理音视频
获取全屏温度接口GEThttp://192.168.3.28/ISAPI/Thermal/channels/2/thermometry/jpegPicWithAppendData?format=json接口返回三部分内容:json结果、全屏温度图片、全屏温度数据;调用全屏测温接口/***下载文件*@paramurl下载地址*@paramheaderMap请求头*@paramfilePath文件路径
- PointNet++改进策略 :模块改进 | OA-CNNs | , 全自适应3D稀疏卷积神经网络(OA-CNNs),超越基于Transformer的模型,同时显著降低计算和内存成本
我是瓦力
PointNet++改进策略3dtransformer深度学习计算机视觉人工智能神经网络
目录介绍核心思想及其实现引入空间自适应感受野自适应关系卷积(ARConv)网络整体架构设计训练和验证实验与评估如何改进PointNet++引入空间自适应感受野引入自适应关系学习利用自适应聚合器论文题目:OA-CNNs:Omni-AdaptiveSparseCNNsfor3DSemanticSegmentation发布期刊:CVPR2024作者地址:1香港中文大学2香港大学3香港中文大学,深圳4HI
- PointNet++改进策略 :模块改进 | PointCAT, 使用交叉注意力机制来提升3D点云任务中提升模型精度
我是瓦力
PointNet++改进策略3d深度学习人工智能计算机视觉transformer
论文题目:PointCAT:Cross-AttentionTransformerforPointCloud通讯地址:南京理工大学代码地址:https://github.com/xincheng-yang/PointCAT.PointCAT架构:PointCAT提出了一种基于交叉注意力机制的Transformer网络,专门用于点云表示。它通过两个不同的多尺度特征分支,利用交叉注意力机制来交换信息。通
- CentOS7非root用户离线安装Docker及常见问题总结、加docker各类操作系统桌面程序下载地址
飞火流星02027
云计算K8SLinuxdocker离线安装docker离线安装包下载docker安装云原生k8sdockerdocker桌面程序下载地址
环境说明1、安装用户有sudo权限2、本文讲docker组件安装,不是桌面程序安装3、本文讲离线安装,不是在线安装下载1、下载离线安装包,并上传到$HOME/basic-tool目录下载地址:Indexoflinux/static/stable/x86_64/我下的这个:https://download.docker.com/linux/static/stable/x86_64/docker-20
- 高阶C语言|数组名的深度解析(数组名结合sizeof与strlen的详解)
我想吃余
C语言篇c语言开发语言
欢迎讨论:在阅读过程中有任何疑问,欢迎在评论区留言,我们一起交流学习!点赞、收藏与分享:如果你觉得这篇文章对你有帮助,记得点赞、收藏,并分享给更多对C语言感兴趣的朋友!文章目录前言正文开始~1.`sizeof(数组名)`:计算整个数组的大小2.`&数组名`:取整个数组的地址3.数组名作为首元素地址的指针4.一维数组的深度解析5.字符数组的解析6.字符串数组的特别处理7.指针变量与字符串的关系8.二
- 通过ChatGPT使用Mermaid.js生成时间序列图、组织结构图等
百态老人
生成式AI经验分享前端人工智能
1、用mermaid.js生成京东网站改版时间序列图以下是使用Mermaid.js生成的京东网站改版时间序列图:gantttitle京东网站改版时间序列图dateFormatYYYY-MM-DDsection基础功能改版登录注册界面:done,2018-01-15,10d购物车页面优化:done,2018-02-10,10d商品详情页改版:done,2018-03-15,15d收银台页面改版:do
- 电脑访问京东云私有云盘,电脑如何访问京东云私有云盘
windows-server
服务器远程连接是指通过网络技术,在远程位置控制和访问服务器。通过远程连接,用户可以在任何地方登录到自己的服务器,进行各种操作,如安装软件、运行程序、管理文件等,就像直接在服务器前操作一样。今天小编给大家讲解电脑如何访问京东云私有云盘。要使用电脑访问京东云私有云盘,您可以按照以下步骤进行操作:1.登录京东云控制台:打开京东云官方网站,输入您的账号和密码进行登录。2.访问私有云盘:登录后,在控制台的导
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
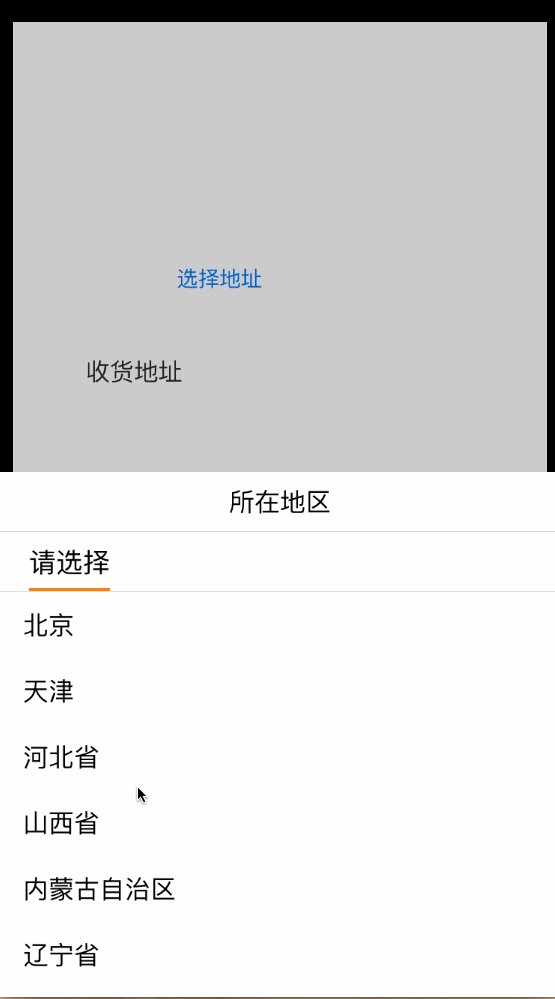
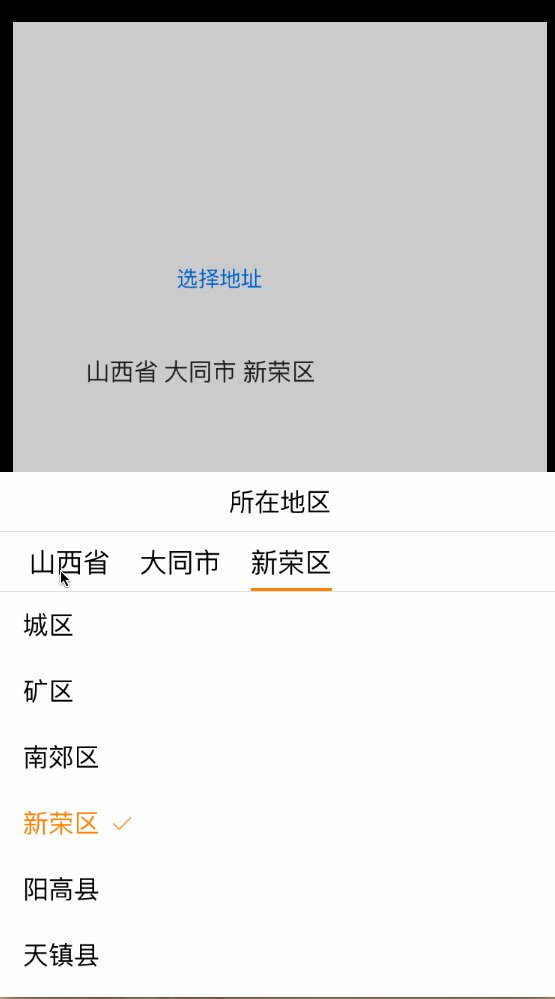
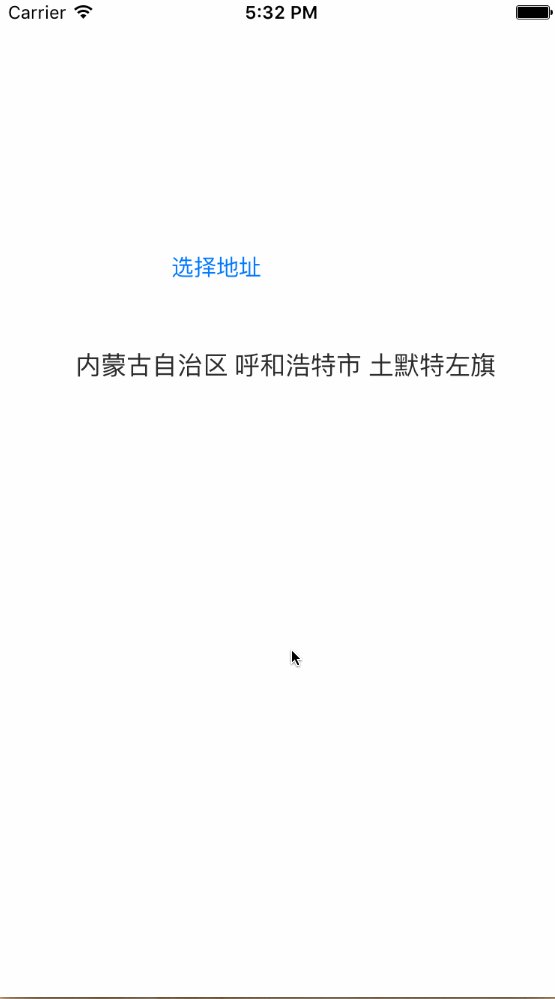
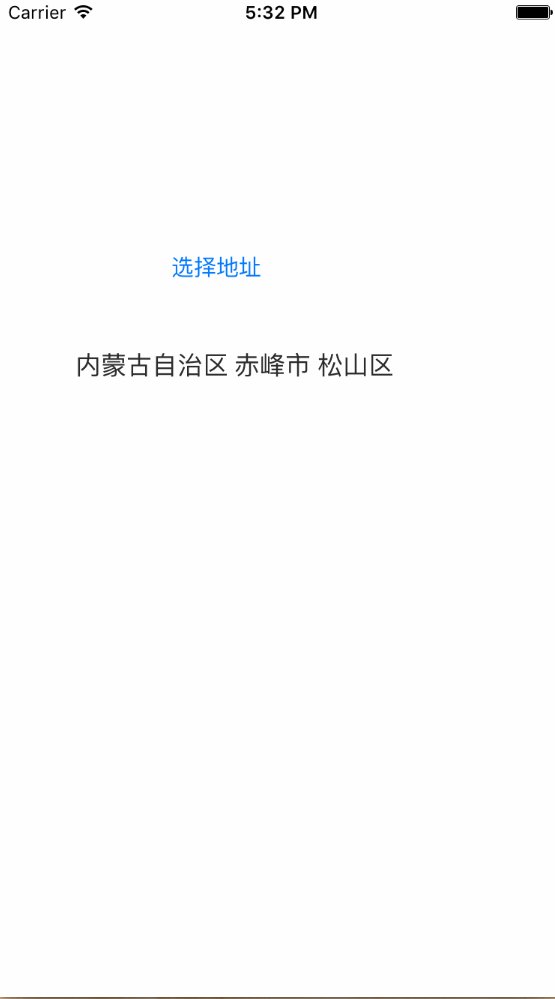
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多