本文根据自身在项目中的视频播放实践,浅谈下HTML5中video遇到的问题和解决方案。
(一)视频基础
我们先从视频基础说起,平常说的mp4格式的视频是指的什么呢?
视频格式其实是包含以下三种:
1、容器格式
一般来说,文件的拓展名就是容器名;
常用的视频容器包括:Ogg容器(.ogg)、MPEG4容器(.mp4)、AVI等;
2、视频编解码器
视频原文件很大,编解码器主要是用来压缩视频的信息;
常见的视频编码解码有两种:Microsoft H.26X系列(比如 H.264),MPEG系列(比如 MPEG-4);
3、音频编解码器
与视频编解码器相同,主要是用来压缩音频的信息;
常见的音频编码方式:MPEG Audio Layer 3(.mp3)、AAC(.aac)、WMA(.wma)等;
我们通常说的.mp4格式的视频,是指这个视频的容器是MP4,里面的编码模式都是未知的,所以会出现同是MP4格式的视频有不同表现的情况。
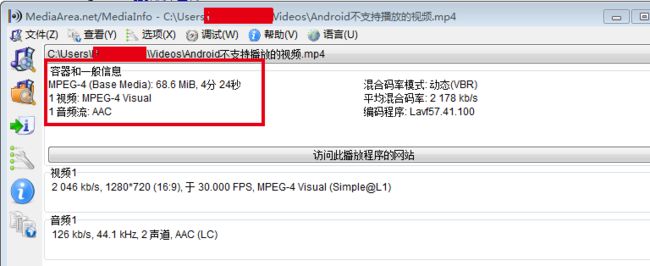
PS:如何检测视频的编码格式呢?推荐个视频检测软件:https://mediaarea.net/zh-CN/MediaInfo
(二)视频兼容性
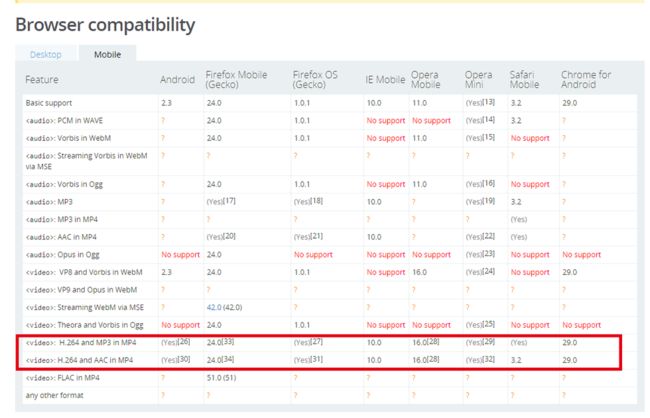
不同的容器格式、不同的视频解码编码器和不同的音频编码解码器兼容性如何呢?
从下图中可以看到,MP4容器(H.264编码视频 和AAC编码音频 )和 MP4容器(H.264编码视频和MP3编码音频)的支持效果最好,国内的经典浏览器QQ、百度、UC等,对这两种格式的视频也都支持播放。
PS:Web端视频IE10的浏览器要注意下,ie10有两个坑:服务器返回的Content-type必须为video/mp4,视频必须要设置高度和宽度信息;
Android浏览器对大部分的视频格式支持会不太理想,在很多不同型号的Android手机,甚至相同款式不同机型的手机上面会出现各种不同的情况。
例如,下图某部Android手机不支持播放的视频信息,MP4容器(MPEG-4视频转码和AAC音频转码)在小米Note上不支持播放。
(三)视频兼容性的解决办法
在设计、开发、测试视频活动的过程中,增加视频转码的流程。
正常的视频转码时间根据视频的大小在2-10min不等,如果需要在第三方平台转码的话,还需要考虑视频转码排队的时间;
将不符合的视频模式转换成大部分视频支持的格式,建议(H.264视频编解码 AAC音频编解码)MP4格式;
从技术角度,给视频增加source标签,此处不能解决因编码格式造成的不能播放,只能解决浏览器不支持的video标签(也就是不支持的容器),且需要有多个备选视频,用处较小。
(四)视频的播放方式
HTML5里面视频的播放方式由两种:内联播放、全屏播放
内联播放
存在iPhone播放时自动全屏的问题,需要具体的客户端支持。iOS客户端同学可参考:https://developer.apple.com/support/iad/。
全屏播放
Android4.4 等部分系统的手机不支持全屏播放HTML5的内置播放器,可通过实现自定义播放器的问题解决。
参考文档:
淘宝前端技术部总结:http://taobaofed.org/blog/2016/05/23/video-player/
Html5视频那些事儿:http://yanhaijing.com/html/2016/03/12/html5-video/
浏览器兼容情况查询:https://developer.mozilla.org/en-US/docs/Web/HTML/Supported_media_formats
视频H5 video标签最佳实践:https://github.com/gnipbao/iblog/issues/11