微信公众号:Dotnet9,网站:Dotnet9,问题或建议,请网站留言;
如果您觉得Dotnet9对您有帮助,欢迎赞赏
C# WPF 表单更改提示
内容目录
- 实现效果
- 业务场景
- 编码实现
- 本文参考
- 源码下载
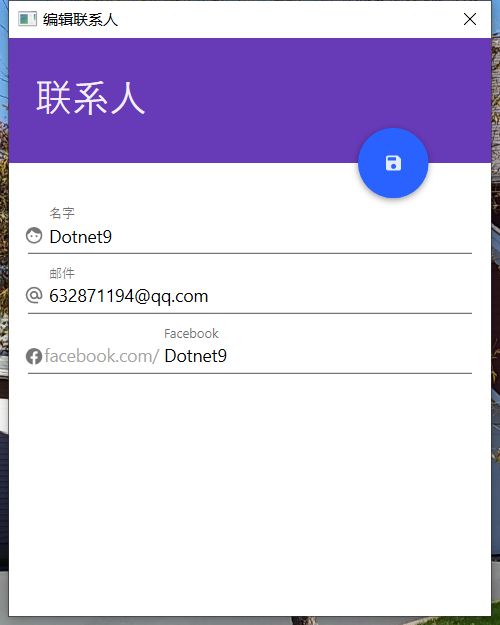
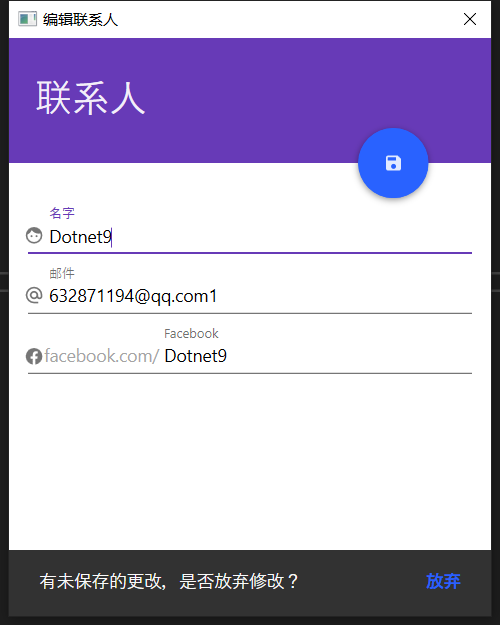
1.实现效果
2.业务场景
表单修改后,关闭窗体前检查提示
3.编码实现
3.1 添加Nuget库
使用 .Net Core 3.1 创建名为“ValidateDataChange”的WPF解决方案,添加两个Nuget库:MaterialDesignThemes和MaterialDesignColors。
MaterialDesign控件库
3.2 工程结构
4个文件变动:
- App.xaml:添加MD控件样式
- MainWindow.xaml:主窗口实现效果
- MainWindow.xaml.cs:主窗口后台绑定及关闭验证
- Contact.cs:绑定的实体
3.3 App.xaml引入MD控件样式
3.4 主窗体 MainWindow.xaml
表单展示,使用MD控件的Snackbar作为消息提示
3.5 MainWindow.xaml.cs
数据绑定,窗体关闭前表单验证:简单使用hashcode判断绑定实体是否有变化。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace ValidateDataChange
{
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window
{
int hash;
bool discardChanges;
public MainWindow()
{
InitializeComponent();
discardChanges = false;
var contact = new Contact("Dotnet9", "[email protected]", "Dotnet9");
hash = contact.GetHashCode();
this.DataContext = contact;
}
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
if (this.DataContext.GetHashCode() != hash && !discardChanges)
{
SnackbarUnsavedChanges.IsActive = true;
e.Cancel = true;
}
}
private void Button_Click(object sender, RoutedEventArgs e)
{
//保存数据
}
private void SnackbarMessage_ActionClick(object sender, RoutedEventArgs e)
{
SnackbarUnsavedChanges.IsActive = false;
discardChanges = true;
this.Close();
}
}
}3.6 Contact.cs
联系人实体类
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Text;
namespace ValidateDataChange
{
internal class Contact : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string info)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
}
private string name;
public string Name
{
get { return name; }
set { name = value; NotifyPropertyChanged("Name"); }
}
private string email;
public string Email
{
get { return email; }
set { email = value; NotifyPropertyChanged("Email"); }
}
private string facebook;
public string Facebook
{
get { return facebook; }
set { facebook = value; NotifyPropertyChanged("Facebook"); }
}
public Contact(string name, string email, string facebook)
{
this.name = name;
this.email = email;
this.facebook = facebook;
}
public override int GetHashCode()
{
return (name + email + facebook).GetHashCode();
}
}
}4.本文参考
Design com WPF 大神的学习视频:Validate Data Change
开源控件库:MaterialDesignInXamlToolkit
本站对MD开源控件库的介绍:控件介绍
5.代码下载
Github源码下载:下载
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/6823.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章