- 无法启动此程序,因为计算机丢失api-ms-win-core-path-l1-1-0.dll的解决方案
爱编程的喵喵
Python基础课程pythonwindows7api-ms-win-core解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了无法启动此程序,因为计算机丢失api
- 响应式前端开发框架Bootstrap实战应用
马屿人
本文还有配套的精品资源,点击获取简介:Bootstrap是广受欢迎的前端框架,用于创建响应式和移动优先的网站。结合JavaEE、Spring、SpringMVC和MyBatis后端技术,开发者可利用Bootstrap快速开发出模块化、用户友好的Web应用。该框架含有预定义的CSS样式、JavaScript插件、HTML模板和更多资源,以支持高效和模块化的Web应用开发流程。本压缩包中可能包含Boo
- python合并多个pdf_Python实现按序合并多个pdf文件
weixin_39647458
python合并多个pdf
技术交流QQ群:1027579432,欢迎你的加入!欢迎关注我的微信公众号:CurryCoder的程序人生1.整体实现步骤在日常办公中,我们可能会有一个需求,需要将多个pdf文件合并成一个文件。例如:需要将每个章节的pdf文件学习资料合并成一个pdf文件,便于我们进行学习资料的归档与整理。如何才能合并多个pdf文件呢?我查了一下网上现有的资料(详见参考资料1),发现python中有一个第三方库Py
- 神通数据库ShenTong7在CentOS7上的安装与MySQL迁移遇到的兼容性问题
Heartsuit
运维Database国产化迁移适配问题解决记录1024程序员节神通数据库数据迁移find_in_setCentOS7
背景最近接触了个项目,数据库用的是国产数据库:神通数据库ShenTong7。简单总结下ShenTong7在CentOS7上的安装与使用。此外,在开发环境使用的是MySQL数据库,部署时需要迁移到神通数据库ShenTong7,并且记录了在迁移过程中以及迁移之后遇到的问题及解决方法。以下信息是在安装过程中关于神通数据库ShenTong7的官方介绍:神通数据库是天津神舟通用数据技术有限公司(以下简称“神
- 在 MySQL 中,删除数据库和表后,自动递增的值通常会被重置为初始值,一般是 1。但如果自动递增不为零,可能有以下原因及解决办法:
无聊大侠hello world
数据库mysql
在MySQL中,删除数据库和表后,自动递增的值通常会被重置为初始值,一般是1。但如果自动递增不为零,可能有以下原因及解决办法:原因数据文件残留:MySQL的数据存储在数据文件中,虽然删除了数据库或表,但相关的数据文件可能没有被完全清理,其中可能保留了之前自动递增列的最大值记录等信息。当重新创建相同结构的表时,MySQL可能会根据这些残留信息来设置自动递增的起始值。缓存或元数据问题:MySQL的缓存
- Ubuntu中 json 打包数据的使用
猫猫的小茶馆
嵌入式软件开发ubuntujsonlinux服务器网络mcu
1.JSON的概念和作用为了避免不同平台下的字节对齐、类型大小不统一的问题,json库把数据封装成具有一定格式的字符流数据,进行传输。json格式:把数据与键值一一对应,数据传输双方约定好同一键值,使用接口API根据键值操作json对象(json_object)存储或取得数据。一般使用:数据-->(封装)json对象-->String格式-->...传输。。。-->String格式-->(解析)j
- 提升物流效率,减少错误:板栗看板为你打造完美物流管理体验
项目管理软件
利用板栗看板优化物流管理,可以通过其可视化的任务管理、团队协作和实时跟踪功能,提升物流效率、减少错误并增强团队协作。以下是具体的优化方法和步骤:明确物流管理流程在开始使用板栗看板之前,先梳理企业的物流管理流程,明确各个环节(如订单接收、库存管理、运输调度、配送跟踪等)。将这些环节映射到看板中,形成清晰的工作流。示例看板列:○待处理订单○库存准备中○运输中○已送达○问题处理创建任务卡片将每个物流任务
- 从云端到私有:智慧任务管理工具的私有化转型之路
项目管理软件
智慧任务管理工具私有化是指将智慧任务管理工具部署在组织内部的私有服务器或云环境中,以确保数据的安全性、隐私性和完全控制权。以下是对智慧任务管理工具私有化的详细解析:一、私有化的优势●数据安全:私有化部署确保所有数据存储在组织内部的服务器或私有云中,避免数据泄露或被第三方访问,特别适合处理敏感信息或需要遵守数据保护法规(如GDPR、HIPAA等)的组织。●定制化开发:组织可以完全控制系统的配置、更新
- 构建专属工作流:私有化部署下的数据安全与效率双赢
项目管理软件
工作流管理软件私有化是指将工作流管理软件部署在组织内部的私有服务器或专有云环境中,以确保数据的安全性、隐私性和组织的完全控制权。以下是对工作流管理软件私有化的详细分析:一、私有化的优势数据安全:○私有化部署确保所有数据存储在组织内部的服务器或私有云中,避免了数据泄露或被第三方访问的风险。○特别适合处理敏感信息或需要遵守数据保护法规(如GDPR、HIPAA等)的组织。定制化开发:○组织可以完全控制系
- 打造卓越工程:工程管理工具如何重塑工作流程
团队协作工具
板栗看板作为一款工程管理软件,在项目管理、任务协同、知识笔记以及个人待办等多个方面展现出其独特的优势。以下是对板栗看板在工程管理方面的详细分析:一、核心功能任务可视化管理○板栗看板采用可视化的看板系统,用户可以将任务以卡片的形式展示在看板上,并轻松拖动卡片以显示任务的不同状态(如“待办”、“进行中”、“已完成”等)。○每个任务卡片都可以包含详细的描述、责任人、截止日期、优先级等关键信息,使得团队成
- Excel的两个小问题解决
怜渠客
实用技巧excel
(一)因为合并单元格存在,无法使用下拉自动填充公式。解决方案:使用Ctrl+Enter组合键选中目标区域:选中需要应用公式的所有合并单元格区域,这些单元格可能是由2行或3行等合并而成。输入公式:在编辑栏中输入所需的公式,例如,如果要对C列和D列对应合并单元格区域进行乘法运算,在编辑栏输入=C2*D2,此时不要按回车键。填充公式:按下Ctrl+Enter组合键,Excel会将公式同时应用到选中的所有
- SQLite Select 语句详解
lsx202406
开发语言
SQLiteSelect语句详解引言SQLite是一款轻量级的数据库管理系统,以其小巧的体积、易于使用和跨平台的特点受到广泛欢迎。在SQLite中,SELECT语句是最基本的数据查询操作,用于从数据库表中检索数据。本文将详细介绍SQLite的SELECT语句,包括其语法、功能以及一些高级用法。1.SELECT语句基础SELECT语句的基本语法如下:SELECTcolumn1,column2,...
- C# Socket网络通信【高并发场景】
阿波茨的鹅
C#开发c#网络开发语言
用途在C#中,Socket类是用于在网络上进行低级别通信的核心类。它提供了对TCP、UDP等协议的支持,可以实现服务器和客户端之间的数据传输。Socket提供了比TcpClient、UdpClient等更细粒度的控制,因此通常用于需要更多控制的场景。使用服务器usingSystem;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;c
- kafka-关于ISR-概述
xiao-xiang
kafka分布式
一.什么是ISR?Kafka中通常每个分区都有多个副本,其中一个副本被选举为Leader,其他副本为Follower。ISR是指与Leader副本保持同步的Follower副本集合。ISR机制的核心是确保数据在多个副本之间的一致性和可靠性,同时在Leader副本出现故障时能够快速进行故障转移,保证服务的可用性。二.ISR基本原理:1.数据同步过程:首先:生产者发送的消息首先会被leader副本接收
- Python中dataframe的to_list和to_list()差距
emmmmXxxy
pythonlist
先新建一个dataframe数据框df=pd.DataFrame({'a':[1,2,3],'b':[3,4,5],'c':[5,6,7]})df结果然后看一下两者的区别dataframe的to_list1df['b']结果031425Name:b,dtype:int642df['b'].to_list结果3看一下数据类型type(df['b'].to_list)结果methoddataframe
- Maven详解:从入门到进阶
CarlowZJ
mavenjava
前言Maven是一款广泛应用于Java项目的构建和管理工具,通过标准化的项目结构和生命周期管理,极大地简化了项目构建过程。本文将从Maven的基础知识讲起,逐步深入到其核心概念、常用命令、依赖管理、插件使用以及实战应用,帮助读者全面掌握Maven。1.Maven概述1.1为什么使用Maven在传统的Java项目开发中,开发者需要手动下载依赖包、管理包的版本以及解决依赖冲突。Maven的出现解决了这
- 软件测试全流程工具链:从用例管理到缺陷跟踪的完整方案
程序员
软件测试是软件开发过程中至关重要的环节,它确保软件产品的质量和稳定性。而在软件测试全流程中,从用例管理到缺陷跟踪,跨部门协作工具的选择和使用起着关键作用。本文将为您介绍软件测试全流程工具链中涉及的跨部门协作工具,包括三类实时沟通工具和文档共享系统,并为您提供详细的指南和推荐。实时沟通工具的重要性在软件测试过程中,跨部门的实时沟通是确保项目顺利进行的关键。有效的沟通可以及时解决问题、协调工作、提高效
- Python实现观察者模式
麦田里走一夜
PYTHONpython观察者模式开发语言
请关注【来玩AI】公众号体验人工智能来玩AI>>>Python实现观察者模式观察者模式python代码实现说明应用场景观察者模式模式是一种常用的设计模式,可以在对象之间建立一对多的依赖关系。Python中实现观察者模式有多种方式,下面给出一种基于类和装饰器的实现方式:python代码实现classObserver:defupdate(self,observable,*args,**kwargs):
- 介绍下不同语言的异常处理机制
高冷小伙
异常错误GolangJavaPHPRust
Golang在Go语言中,有两种用于处于异常的机制,分别是error和panic;panicpanic是Go中处理异常情况的机制,用于表示程序遇到了无法恢复的错误,需要终止执行。使用场景程序出现严重的不符合预期的问题,比如数组越界访问、map并发操作;程序的初始化或关键部分出现问题,比如配置文件丢失或数据库连接失败。示例代码packagemainimport("fmt")//会引发panic的函数
- redis架构系列——Cluster集群模式详解
庄隐
#组件redis架构
设计的主要特点和基本原理Redis集群目标高性能和线性可扩展性,最多可达1000个节点。没有代理,使用异步复制,并且不对值执行合并操作。可接受的写入安全程度:系统尝试(尽最大努力)保留来自与大多数主节点连接的客户端的所有写入。通常,有一些小窗口可能会丢失确认的写入。当客户端位于少数分区中时,丢失确认写入的窗口会更大。可用性:Redis集群能够在大多数主节点可访问的分区中继续存在,并且每个主节点至少
- C++设计模式|结构型 代理模式
只需倾听
C++设计模式c++设计模式代理模式
1.什么是代理模式?代理模式ProxyPattern是一种结构型设计模式,用于控制对其他对象的访问。在代理模式中,允许一个对象(代理)充当另一个对象(真实对象)的接口,以控制对这个对象的访问。通常用于在访问某个对象时引入一些间接层(中介的作用),这样可以在访问对象时添加额外的控制逻辑,比如限制访问权限,延迟加载。比如说有一个文件加载的场景,为了避免直接访问“文件”对象,我们可以新增一个代理对象,代
- FPC在智能眼镜中的应用探索【新立电子】
珠海新立电子科技有限公司
智能眼镜fpc柔性线路板fpc软板
在智能穿戴设备领域,智能眼镜具有独特的便携性、交互性和功能性等特点,智能眼镜的设计追求轻薄、美观与高度集成化。传统刚性电路板因体积庞大、难以弯曲,无法满足智能眼镜的复杂结构需求,而FPC其轻薄、柔软、可弯曲的特性,成为智能眼镜电路板的理想选择。在智能眼镜中,FPC的应用无处不在。它不仅是连接显示屏、摄像头、传感器、电池等关键组件,同时还承担着信号传输、电源管理等。例如,在摄像头模块中,FPC将摄像
- C进阶 自定义类型
一只自律的鸡
C进阶c语言开发语言
目录前言一结构体二结构体的存储三位段四枚举五联合体总结前言我们之前学习的intchardouble......都是内置类型,但是我们今天所学习的是自定义类型,比如联合体,结构体,枚举一结构体结构体是一些值的集合,这些值统称为成员变量,每个成员都是可以用不同的的基本数据类型结构体的使用场景:结构体的意义在于可以进行封装一个整体的所有变量,这个是十分便捷的,这样就可以不用重复的操作进行重复的定义相同的
- SQL笔记#数据更新
月吟荧静
SQL笔记sql笔记数据库
一、数据的插入(INSERT语句的使用方法)1、什么是INSERT首先通过CREATETABLE语句创建表,但创建的表中没有数据;再通过INSERT语句向表中插入数据。--创建表ProductInsCREATETABLEProductIns(product_idCHAR(4)NOTNULL,product_nameVARCHAR(100)NOTNULL,product_typeVARCHAR(32
- Java-- 异常--try/catch/finally 的执行顺序
刘小炮吖i
Java后端开发面试题Javajava开发语言面试
直接说结论:当catch或者finally中有return语句时,catch和finally代码块之后的程序部分将不会被执行到。如果catch和finally中都存在return语句,最终的返回值将是finally中的return语句所指定的值。无论try代码块中是否出现异常,只要try或catch执行到了return之前,finally代码块都会被执行。为了代码的可读性和健壮性,尽量避免在try
- Java中字符流和字节流的区别
刘小炮吖i
Java后端开发面试题Javajava开发语言
相同点在Java的I/O体系中,字节流和字符流都配备了缓冲机制的实现类,以此显著提升数据读写的效率。字符流:借助BufferedReader和BufferedWriter,它们在处理字符数据时,会将数据先缓存起来,减少与底层数据源或目标的交互次数,从而加速操作。例如,当逐行读取大文本文件时,BufferedReader的缓冲功能能避免频繁的磁盘I/O操作。字节流:BufferedInputStre
- SQLite自增列相关内容
秦时明月之君临天下
SQLitesqlitejvm数据库
文章目录相关知识创建表插入数据查看自增列重置自增列注意事项参考文档相关知识SQLite的自增用法和MySQL类似:使用的关键字是AUTOINCREMENT(MySQL用的是AUTO_INCREMENT)。AUTOINCREMENT关键字会增加额外的CPU、内存、磁盘空间和磁盘I/O开销,如果不是严格需要的话,应该避免使用。它通常是不需要的。在SQLite中,具有INTEGERPRIMARYKEY类
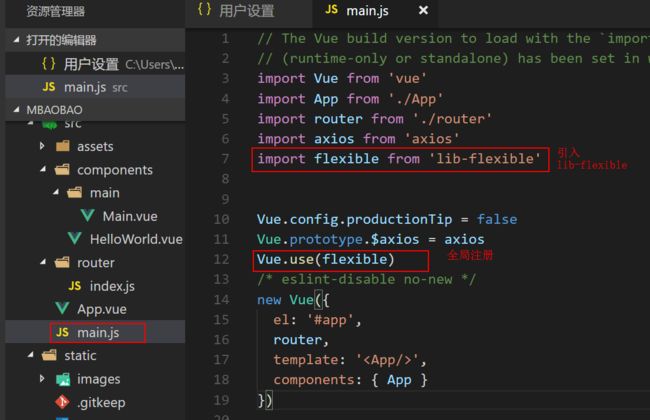
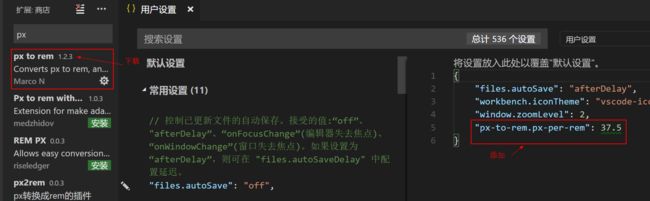
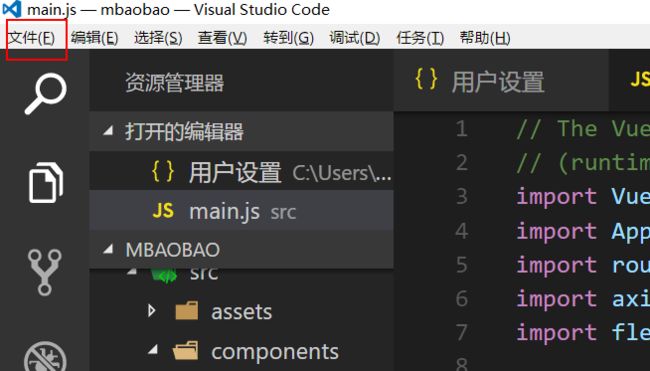
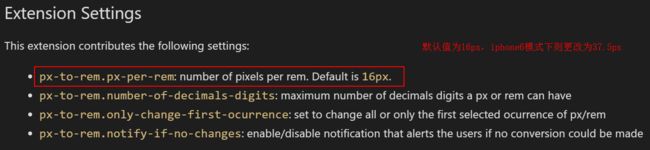
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- Redis Cluster集群详解
高冷小伙
redis数据库缓存
数据分片(Sharding)哈希槽(HashSlot)机制:集群将数据划分为16384个哈希槽,每个键通过CRC16(key)%16384计算归属的槽。槽分配给多个主节点,每个节点负责一部分槽(例如:3节点集群中,每个节点可能管理约5461个槽)。动态槽分配:节点增减时,槽可动态迁移,支持在线扩容/缩容(如CLUSTERADDSLOTS命令)。跨槽操作限制:事务、Lua脚本需确保所有键在同一槽(可
- 深入探讨Ceph:分布式存储架构的未来
深度Linux
ceph分布式架构C/C++
在数字化浪潮汹涌澎湃的当下,数据量呈爆发式增长,传统存储系统在应对海量数据存储、高并发访问以及灵活扩展等方面,逐渐显得力不从心。分布式存储技术应运而生,成为解决现代数据存储难题的关键方案,而Ceph作为分布式存储领域的佼佼者,正日益受到广泛关注和应用。Ceph以其卓越的性能、高可靠性、强大的扩展性以及开源的特性,在众多分布式存储系统中脱颖而出,被广泛应用于云计算、大数据、人工智能等前沿领域。无论是
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod