“只要不断探索,就会慢慢成熟!”
微软发展这么多年,其实UI并不太受设计师关注,我们常说apple、Google的设计语言,却很少谈及微软的设计语言。但是在刚举办的Microsoft Build 2017中,微软终于硬起来了!至少看起来是这样,微软对外公布了他们最新的设计语言——“Fluent Design System”。
其实这一语言在Windows 10 acrylic(2017年1月份发布)中就能感知到,不过现在有了正式的名分。或者说,标志着微软这一时期的设计语言慢慢走向成熟。对于设计师来说,这是一件好事情,又多了一个学习对象,因为在一般的企业里(包括BAT在内,也没公开发布过设计语言),不会投入这么大的精力去研究设计语言。
“Fluent Design System”看起来很好,还得通过产品来验证是否具有很强的适用性才行,不过令人蛋疼的是,不兼容 Chrome!!!有点不可思议...
如果大家对Material design有所了解的话,你会发现有不少基础原理都是想通的,乃至设计思想的源头都有相关性,Fluent Design System(流畅设计体系)是基于“国际主义风格”的平面设计理念,结合交互性,衍生出来的内容。他们为什么要这么做,包括Material design在内,也是基于可感知的对象衍生过来的,还记得Metro design(美俏)的设计理念么?同样如此。
我们来看看官方的负责人对Fluent Design System是怎么解读的。微软全球执行副总裁特里•梅尔森说到:
“微软流畅设计体系(Microsoft Fluent Design System),它将带来直观、和谐、响应迅速、兼容广泛的跨设备体验与互动操作。对于开发者来说,流畅设计能帮助他们设计出更具表现力和吸引力的应用程序,并且广泛支持各种类型的设备和多样化的输入方式。”
再来看看Microsoft Build 2017所提供的视频,全面通览下Fluent Design System,在这个视频里分别提出了Light(光感)、Depth(深度)、MotionMotion(动画)、Material(材质)、Scale(缩放)等几个核心理念,至于这几个核心理念所表达的内在含义,下文有所阐述。视频如下:
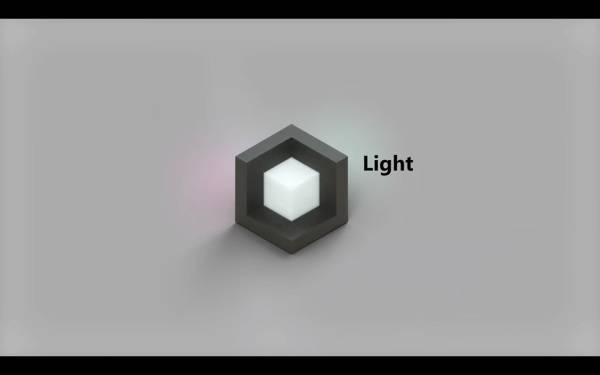
Light(光感)
Light 元素可以很好的创造细腻质感
光的重要性不言而喻了,如果没有“光"的理念存在,也就不会有拟物化设计、更没有哪些值得玩味的UI细节。如果大家对Material design熟悉的话,可以发现,在MD中同样有光的严谨使用,有了光,就有了阴影,也就增加了层次的严谨性。
在Fluent Design System中,Light(光感)有着类似感觉,与MD一样都是来自于物理世界,好处就是能够大大降低用户的思考成本,增强无意识的感觉,也符合用户的心智模型。在设计中,光能够起到凸显元素的作用,从而吸引用户的注意力。总之,Fluent Design System中光是如何运用的,UI设计师们要好好研究下了,有时候参数变动一点,设计的细腻程度就不一样了。
Depth(深度)
借助 Depth 元素,减少UI视觉疲劳
额~~为毛感觉Fluent Design System中Depth跟MD中的Elevation有点类似呢。不过不完全一样哈,在Fluent Design System(下面简称"FDS"吧,这么长输入都麻烦)Depth有个更好的视觉空间延展,可以带来更加丰富的视觉体验。
从二维空间延伸到三维空间,这给交互也带来了一些新的思考方式,也许未来交互的方式也会发生一些变化。当然啦,对UI设计师来说也是个挑战,这么强的视觉空间延伸性,如何保证流畅的、统一的视觉体验是个难题。额~~貌似对动效设计师也是个挑战,这种场景转换,需要很强的、很细腻的动效哦。
运用好Depth元素,可以肯定的说,会带来一些超凡的视觉体验,大大的减少视觉疲劳。
Motion(动画)
为用户提供更多好看且互动性十足的动画,这样就能更好地吸引用户注意力。
动画的重要性不言而喻了吧,微软终于也更加重视起来了。现在越来越多的产品会融入动画元素,让表达更加充分、细腻。Motion 元素的合理运用,将为用户提供更多好看且互动性十足的动画,这样就能更好地吸引用户注意力。
在MD中,对Motion有着非常详细的阐释,可以通过MD来理解它的原理,然后选择合理的工具去实现它。
其实,微软此前在 Xbox One 中也尝试过这种更加动态和亮色系的过渡动画,用户对这种设计相当的满意,能够沉浸的参与其中,提升用户参与的欲望同时~~增强用户的购买欲望(设计提升商业价值)
Material(材质)
在设计中加入更多类似的元素,质感非常重要
微软终于不纯扁平了,终于像Material做了妥协。当年要是winphone采用Android系统,也不至于这么惨呐。在FDS中运用Material,增强了产品跟现实世界的联系,不会像纯扁平是跟物理世界脱节的。Material增强了UI的细腻表达,增强了交互的真实性。所以,从这一点看FDS还是值得期待的,也能看的出来比Metro design要成熟很多。
在Microsoft Build 2017中,Belfiore 说道:
“我们希望在产品中加入更多类似的Material元素,质感还是非常重要滴!这样就能吸引用户去触碰,在整个产品交互过程中,就会感觉很爽啊!”
当然,在实际的项目中,对Material元素运用还是要做非常深入的分析才行。在最新的 Fall Creator Update 也加入了更好的语音控制、触控交互和触控笔输入等功能,同时呢,吸引用户用新功能完成交互是设计师必须要考虑的。
Scale(缩放)
虚拟物体大小的交互性缩放,是UI 体验中的关键因素
随着VR的发展逐渐成熟,Scale技术也会更多的运用到产品里,通过上面的Depth大家也能感知到Scale的重要性。可以说,Scale元素的运用直接关系着产品的使用体验是否流畅。而且,可以Scale技术会更多的运用到数字产品中,微软这次大会,把这个元素拎出来,还是很具有前瞻性的哦。对数字产品来说,缩放一定是 3D 交互界面和 VR/AR 时代的必备功能。
上面不是反复提到了Material Design么?这里就有一套最完整的MD学习资料,直接长按下面的二维码就可以学习啦~~请叫我雷锋
从官网和网络上搜集了一些Fluent Design System的案例界面,如下一箩筐图。说一千,道一万,不兼容 Chrome,是件忧伤的事情。我勒个去~~肯定是兼容IE啦,这样的话,设计师们还会用么~~哈哈哈。
资源管理器
▼
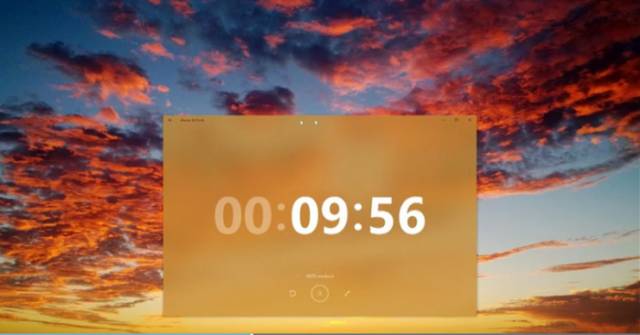
天气/时间
▼
支持手写笔的Edge浏览器
▼
Timeline
▼
Holographic桌面
▼
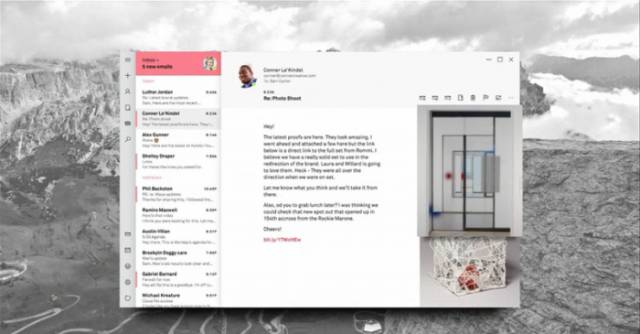
Photos
▼
其他内容
▼