最近了解了一下H5新特性,所以来和大家分享一下,今天说一说其中的三个,webWorker、webStorage、webScoket,话不多说,来我们一起来get
webWorker:说到webWorker,我们就得谈一谈程序、进程和线程的概念了,程序是保存在磁盘中的代码,进程是将代码调到内存中执行,并且分配内存空间,而线程就是运行在进程中的代码片段。
之所以讲这三个概念,是因为通常我们浏览网页时,脚本是跟着UI主线程一起运行的,页面的状态是等到脚本运行完才执行的,这就使得有些特殊情况时用户体验是很差的,而webWorker就很好的解决了这个问题,它是独立运行在后台的脚本语言,与主线程区分开,内存会另批一块地给它玩,不会影响页面的加载,当我们在进行用户体验时,它只会在后台默默的运行,是不是挺好的。
那webWorker是怎么使用的呢?来看下面的一个小例子:
HTML部分1:
HTML2:
JS部分:
var start = new Date().getTime();
do{
var end = new Date().getTime();
}while(end-start<3000);
postMessage(end);
如果我们执行HTML1,就会发现,按钮二是在js任务执行完才显示到我们网页上,这种体验是极差的,而解决的方法就是我们创建一个新的线程w2(如图HTML2),去执行js任务的话,就不会影响到按钮二的正常显示,是不是很棒。
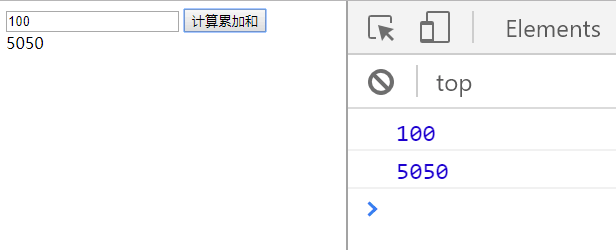
这是一个webWorker的简单应用,下面我们结合webWorker的特性,即可以实现与主线程之间的数据传输来做一个计算累加和的小案列,代码如下:
HTML部分:
webWorker JS部分:
onmessage = function(e){ //接收主线程传来的数字计算累加和
var num = e.data;
for(var i=0,sum=0;i<=num;i++){
sum+=i;
}
postMessage(sum); //将处理好的数据发回至主线程
}
在这里,不知道你们有没有这样的疑问,那就是,在webWorker线程里,为什么还要将数据传输回去,而不是通过DOM直接查找div容器并将值添加进去。这里,之所以不这样做,是因为浏览器只允许UI主线程操作DOM/BOM!若多个线程同时都可以操作DOM结构,页面将变得混乱,不易我们后期维护。
接下来我们说说webStorage ,它是一种客户端存储数据技术,可在在浏览器存储用户浏览网页专用数据,例如:访问历史,购物车,样式等。客户端存储数据有四种方式,它们分别是:
(1)cookie 技术: 浏览器兼容性好;数据不能超4KB;操作复杂
(2)Flash存储:依赖于Flash播放器
(3) WebStorage:不能超过8MB,操作简单
(4)IndexedDB:可存储大量数据,还不是标准技术
今天我们就只说说webStorage , 它为用户提供两个对象以及它们的属性存储数据
1.sessionStorage 类数据对象,会话级数据存储,当会话结束,存储的数据将会消失
sessionStorage[key] = value; //保存数据
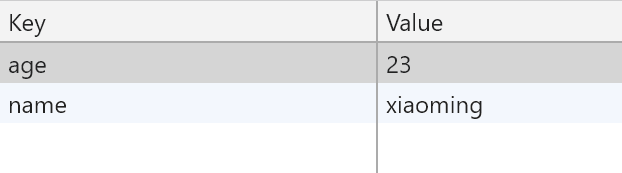
sessionStorge.setItem(key,value); //保存数据
var value = sessionStorage[key]; //获取数据
var value = sessionStorage.getItem(key); //获取数据
sessionStorage.removeItem(key); //删除一个数据
sessionStorage.clear(); //清作所有数据
sessionStorage.length; //数据条数
var key = sessionStorage.key(i); //获取第i个key
2.localStorage 类数组对象本地存储 (跨会话级存储),在浏览器所有管理的外存(硬盘)中存储用户浏览数据,可供此次会话及后续会话共同使用。
localStorage [key] = value; //保存数据
localStorage.setItem(key,value); //保存数据
var value = localStorage [key]; //获取数据
var value = localStorage.getItem(key); //获取数据
localStorage.removeItem(key); //删除一个数据
localStorage.clear(); //清作所有数据
localStorage.length; //数据条数
var key = localStorage.key(i); //获取第i个key
这里值得一提的是localStorage中若数据发生了修改,会触发一次onstorage事件,可以监听此事件来判断localStorage中事件是否发生了改变,onstorage事件不能监听sessionStorage数据修改
下面通过几个小列子一一展示:
localStorage示例:
localStorage1 html:
localStorage2 html:
others
当第一个html页面的select选项发生修改时,会在locaStorage中保存对应的样式数据,并被html2 get到并加以使用,从而实现了跨会话级存储,纵使浏览器关闭,依然不会消失。
webScoket:
在了解webScoket之前,我们先了解一下http协议的工作方式,因为webScoket和http一样都是一种协议但不同的是,http属于"请求-响应"模型,只有客户端发起请求消息,服务器才会返回响应消息,没有请求就没有响应,一个请求,只能得一个响应,在些场景,此模型就力不从心,而webScoket协议则属于"广播-收听",客户端连接服务器就不再断开,永久连接,双方可以随时向对方发送消息。
webScoket使用四步走:
(1)连接ws服务器
var socket = new WebSocket("ws://127.0.0.1:9001"); //这里拿本机做服务器端测试
(2)向服务器发消息
socket.send(stringMsg)
(3)接收服务器消息
socket.onmessage = function(e){e.data}
(4)断开连接
socket.close();
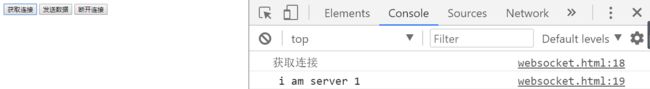
通过一个小例子我们来使用一下:
客户端代码:
服务器端代码:
var ws = require("ws");
var server = new ws.Server({port:9001});
server.on("connection",(scoket)=>{
var counter = 0;
setInterval(function(){
counter ++;
scoket.send(" i am server "+counter);
},1000)
})
至此,三个H5新属性就说完了,很浅,但很容易入门,这三个知识点在以后的开发中用到的可能性还是很大的,希望对你们有用,感谢阅读。