- 【QwQ-32B-Preview】阿里通义QwQ登场MATH测试超OpenAI o1,开源AI推理新王,为数不多可以与OpenAI o1媲美的模型之一
Yukuii_0v0
人工智能aiAI编程自然语言处理
阿里通义千问今天(11月28日)发布《QwQ:思忖未知之界》博文,推出了QwQ-32B-Preview实验性研究模型,在数学和编程领域,尤其在需要深度推理的复杂问题上,具备卓越的AI推理能力。它是少数能与OpenAI的o1匹敌的模型之一,并且是第一个能以宽松许可证下载的模型。QwQ-32B-Preview在Apache2.0许可证下“公开”可用,这意味着它可以用于商业应用。QwQ-32B-Prev
- 设计模式之建造者模式:原理、实现与应用
wenbin_java
设计模式建造者模式
引言建造者模式(BuilderPattern)是一种创建型设计模式,它通过将复杂对象的构建过程分解为多个简单的步骤,使得对象的创建更加灵活和可维护。建造者模式特别适用于构建具有多个组成部分的复杂对象。本文将深入探讨建造者模式的原理、实现方式以及实际应用场景,帮助你更好地理解和使用这一设计模式。1.建造者模式的核心概念1.1什么是建造者模式?建造者模式是一种创建型设计模式,它将复杂对象的构建过程与其
- spring源码之源码之单例bean的创建流程
zangs_zangsheng
spring源码springjava后端
单例bean是什么用人话讲就是你无论在哪调用这个bean注入这个bean,都是同一个bean。因此需要确保其线程安全。这通常通过无状态设计、同步机制或线程局部变量等方式实现在哪开始创建Bean?在刷新容器的时候,在刷新完成的前一步(finishBeanFactoryInitialization方法)创建Bean(非懒加载的单例bean)今天就从finishBeanFactoryInitializa
- DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14基础固定表头示例
宝码香车
#DeepSeek前端vue.jsjavascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的表格(Table)之添加列宽调整功能,示例Table14基础固定表头示例页面效果指令输入think组件代码使用示例:实现说明:注意事项:代码测试测试代码正常跑通,附其他基本代码编写路由src\rou
- git常见问题之git pull时Automatic merge failed; fix conflicts and then commit the result.
信阳农夫
其他git
Administrator@PC-20151117FT04MINGW64/e/AsWorkspace/AndroidStudy(master)$gitpulloriginmaster--allow-unrelated-historiesFromgithub.com:nonfuxinyang/android-study *branch master ->FETCH_HEADAuto-m
- 算法学习系列(四十五):DFS之剪枝与优化
lijiachang030718
算法深度优先算法学习c++剪枝程序人生笔记
目录引言DFS之剪枝与优化一、小猫爬山二、木棒三、数独四、总结引言关于这个DFSDFSDFS的剪枝和优化确实难度是非常的大,从我这篇文章的思路和代码量上就能看出来不是一般的难度,而且难度不亚于DPDPDP,而且这个DFSDFSDFS也是花费了我三天的时间才基本把这几道例题给搞懂了,并且这种题就是没有固定的模型和套路,每个题都不一样,只有你多做题,这样在考场上才能想到这道题好像跟之前做过的题有点相似
- 算法系列之深度/广度优先搜索解决水桶分水的最优解及全部解
修己xj
算法算法宽度优先
在算法学习中,广度优先搜索(BFS)适用于解决最短路径问题、状态转换问题等。深度优先搜索(DFS)适合路径搜索等问题。本文将介绍如何利用广度优先搜索解决寻找3个3、5、8升水桶均分8升水的最优解及深度优先搜索寻找可以解决此问题的所有解决方案。问题描述我们有三个水桶,容量分别为3升、5升和8升。初始状态下,8升的水桶装满水,其他两个水桶为空。我们的目标是通过一系列倒水操作,最终使得8升水桶中的水被均
- 计算机网络之应用层(电子邮件)
DKPT
#计算机网络算法计算机网络网络学习笔记
一、电子邮件的基本概念电子邮件(ElectronicMail,简称E-mail)是一种用电子手段提供信息交换的通信方式,它通过互联网上的电子邮件系统,使用户能够以非常低廉的价格和非常快速的方式,与世界上任何一个角落的网络用户联系。这些电子邮件可以是文字、图像、声音等各种方式,同时用户还可以得到大量免费的新闻、专题邮件,并实现轻松的信息搜索。二、电子邮件的起源与发展电子邮件的历史可以追溯到20世纪6
- Vue:class与style绑定
真der~啊
Vue2vue.js
Vue:class与style绑定2.6.1class绑定1、绑定字符串适用于样式的名字不确定,需要动态指定。Class绑定之字符串形式.static{border:1pxsolidblack;background-color:aquamarine;}.big{width:200px;height:200px;}.small{width:100px;height:100px;}.red-borde
- 解决ElementPlus对话框el-dialog中关闭事件重复触发问题
妍思码匠
妍思码匠的前端乐园vue.jselementui前端el-dialog对话框
问题背景在使用ElementPlus的el-dialog组件时,发现点击取消按钮会触发两次关闭事件:1.第一次参数为PointerEvent(事件对象)2.第二次参数为undefined需要确保点击取消按钮时仅触发一次有效关闭事件,并传递正确的布尔值参数。问题分析(ElementPlus特性相关)组件结构特征取消双重触发原因点击取消按钮:会触发close()关闭函数→然后触发对话框的handleC
- Android15音频进阶之快速解析tombstones(一百一十)
Android系统攻城狮
AndroidAudio工程师进阶系列音视频
简介:CSDN博客专家、《Android系统多媒体进阶实战》一书作者新书发布:《Android系统多媒体进阶实战》优质专栏:Audio工程师进阶系列【原创干货持续更新中……】优质专栏:多媒体系统工程师系列【原创干货持续更新中……】优质视频课程:AAOS车载系统+AOSP14系统攻城狮入门视频实战课
- JSON-RPC-CXX深度解析:C++中的远程调用利器
极地星光
软件功能原理架构jsonrpcc++
一、引言1.JSON-RPC简介及其在C++开发中的重要性JSON-RPC(JavaScriptObjectNotation-RemoteProcedureCall)是一种基于JSON格式的远程过程调用协议。在C++开发中,它扮演着至关重要的角色。随着软件系统的日益复杂和分布式架构的广泛应用,高效的远程过程调用成为构建强大应用程序的关键。JSON-RPC以其简洁的JSON数据格式,使得不同的系统之
- OTP单片机调试工具之—应广单片机ADC调试案例
zhongvv
应广单片机开发工具使用应广单片机应用框架嵌入式硬件ADC采样OTP调试应广单片机串口数据显示
上一篇文章说到了‘OTP单片机调试工具’的大概使用方法,现在做一个案例来说明情况。这个案例是使用应广单片机ADC对可调电阻中间抽头电压值进行采样,分别用12bit和8bit进行显示,使用vdd做参考,采样数据没有进行滤波,通过串口进行传输,直接输出到‘OTP单片机调试工具’进行显示目标Mcu应广pfs122测试程序也很简单,在一个while循环里面,有空就进行采样,然后每隔50ms向‘OTP单片机
- linux下热插拔事件的产生是怎样通知到用户空间,kobject_uevent_env之uevent【转】...
weixin_33935777
操作系统shell
转自:http://blog.csdn.net/myarrow/article/details/82598881.kobject,ktype,kset1)kobject:代表sysfs中的目录。2)ktype:代表kobject的类型,主要包含release函数和attr的读写函数。比如,所有的bus都有同一个bus_type;所有的class都有同一个class_type。3)kset:包含了s
- Android 网络框架之okhttp源码解析
码中之牛
移动开发Android开源框架androidkotlin开发语言移动开发网络框架
okhttp使用okhttp则分为Request请求与response响应。request请求体:每一个HTTP请求中都应该包含一个URL,一个GET或POST方法以及Header或其他参数,当然还可以含特定内容类型的数据流。response响应码:响应则包含一个回复代码(200代表成功,404代表未找到),Header和定制可选的body。封装的okhttp库与okhttp使用:blog.csd
- [网络安全自学篇] 一.入门笔记之看雪Web安全学习及异或解密示例
鱼馬
网络网络安全web安全笔记测试工具职场和发展
最近开始学习网络安全相关知识,接触了好多新术语,感觉自己要学习的东西太多,真是学无止境,也发现了好几个默默无闻写着博客、做着开源的大神。准备好好学习下新知识,并分享些博客与博友们一起进步,加油。非常基础的文章,大神请飘过,谢谢各位看官!文章目录一.工具&术语1.网安术语2.常用工具3.推荐文章二.常见攻击1.SQL注入2.XSS跨站3.越权漏洞4.CSRF跨站请求伪造5.支付漏洞三.音乐异或解密示
- 数字信号处理之 快速傅里叶变换(FFT)
墨痕_777
信号处理算法
文章目录快速傅里叶变换(FFT)一、直接计算DFT的问题和改善DFT运算效率的基本途径直接计算DFT的问题改善DFT运算效率的基本途径二、按时间抽取(DIT)的FFT算法(库利-图基算法)算法原理按时间抽取的FFT算法与直接计算DFT运算量的比较按时间抽取的FFT算法的特点按时间抽取的FFT算法的若干变体三、按频率抽取(DIF)的FFT算法(桑德-图基算法)算法原理时间抽取算法与频率抽取算法的比较
- 展开说说:Android之View基础知识解析
老梁学Android&HarmonyOS
#Viewandroid
View虽不属于Android四代组件,但应用程度却非常非常广泛。在Android客户端,君所见之处皆是View。我们看到的Button、ImageView、TextView等等可视化的控件都是View,ViewGroup是View的子类因此它也是View。但是现在我们把View和ViewGroup当成两个类来看待,ViewGroup可以容纳View和ViewGroup,但View不可以再容纳其他
- windows窗体控件之listview列表视图
android123123123
c#ui
1.添加标题winform.listview.gridLines=true;//显示列表线,也可在属性表设置winform.listview.insertColumn("列标题",列宽,位置,样式)winform.listview.insertColumn("标题2",列宽,位置,样式)//后加的在前面(若不注明位置)winform.listview.insertColumn("第一列",40,1
- Flutter 加载网络图片之:FadeInImage + Image.network
zeqiao
FlutterflutterFadeInImageImage.networkgif回调
想实现的效果:1、通过网络url加载图片(支持gif)2、加载之前使用默认占位图3、加载出现问题后要做兜底处理其实可以通过先将图片资源加载到本地文件中,然后读出来设置,虽然要绕一圈,但不失为一个好方案。但是,为了熟悉Flutter的图片相关知识,还是采用官方提供的API来试着实现。下面是最终方案:FadeInImage(image:_addImageLoadListener(imageUrl),/
- SQL注入渗透与攻防(四)之文件读写
怰月
Web漏洞sql数据库网络安全
目录SQL注入之文件读写文件读写注入的原理文件读写注入的条件网站绝对路径读取文件写入文件案列演示之文件读取案列演示之文件写入SQL注入之文件读写文件读写注入的原理文件读写注入的原理就是利用文件的读写权限进行注入,它可以写入一句话木马,也可以读取系统文件的敏感信息。文件读写注入的条件高版本的MYSQL添加了一个新的特性secure_file_priv,该选项限制了mysql导出文件的权限。secur
- 重生之我在学Vue--第6天 Vue 3 状态管理(Pinia)
野生的程序媛
Vue前端成仙之路vue.js前端javascript
重生之我在学Vue–第6天Vue3状态管理(Pinia)文章目录重生之我在学Vue--第6天Vue3状态管理(Pinia)前言一、Pinia核心概念速览1.1为什么需要状态管理?1.2Pinia核心三要素二、Pinia快速上手2.1安装与初始化2.2创建第一个Store三、模块化状态管理3.1多Store场景3.2Store间通信四、在组件中使用Pinia4.1状态访问与修改4.2状态解构的陷阱五
- 今日学习之 Java TCP通信技术与群聊程序开发
java修仙传
学习javatcp/ip经验分享
在今天的Java学习中,我深入探索了TCP通信技术,并将其应用于群聊程序的开发,同时了解了TCP通信的BS架构。以下是我的学习总结与技术分享。一、TCP通信技术基础TCP(传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议。它的主要特点包括:面向连接:在通信开始之前,需要建立连接(三次握手),通信结束后需要释放连接(四次挥手)。可靠交付:通过确认、重传和排序机制,确保数据准确无误地
- 重生之我在学Vue--第5天 Vue 3 路由管理(Vue Router)
野生的程序媛
Vue前端成仙之路vue.js前端javascript
重生之我在学Vue–第5天Vue3路由管理(VueRouter)文章目录重生之我在学Vue--第5天Vue3路由管理(VueRouter)前言一、路由配置与导航1.1什么是VueRouter?1.2安装VueRouter1.3基本路由配置步骤代码示例1.4路由导航二、动态路由与嵌套路由2.1动态路由示例:任务详情页2.2嵌套路由示例:嵌套任务详情三、路由守卫与懒加载3.1路由守卫示例:全局路由守卫
- 重生之我在学Vue--第8天 Vue 3 UI 框架(Element Plus)
野生的程序媛
Vue前端成仙之路vue.jsui前端
重生之我在学Vue–第8天Vue3UI框架(ElementPlus)文章目录重生之我在学Vue--第8天Vue3UI框架(ElementPlus)前言一、ElementPlus基础:从安装到组件革命1.1安装与两种引入模式全量引入(适合快速原型)按需引入(推荐生产环境)二、核心组件实战:重构任务管理系统2.1表格组件:专业数据展示2.2表单组件:优雅数据录入2.3反馈组件:增强交互体验三、主题定制
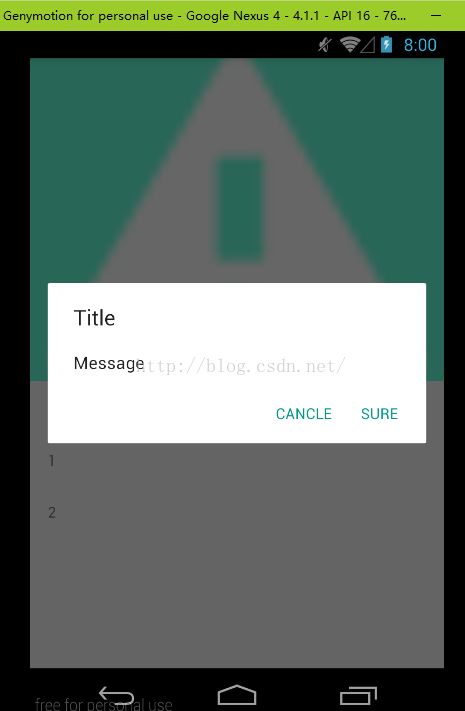
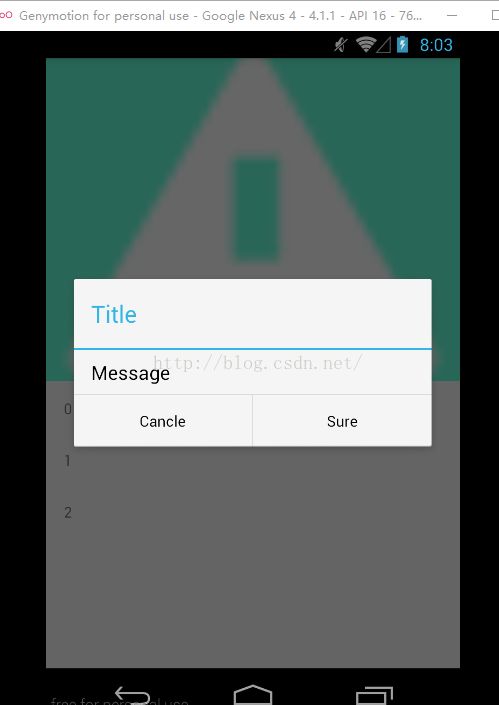
- 实现非entry弹窗鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例在一个非@Entry的类中创建一个CustomDialogController弹窗,以此来实现不依赖entry的弹窗。实现非entry弹窗源码链接效果预览使用说明点击请求网络按钮,触发不依赖entry的弹窗。实现思路点击请求网络按钮触发testPromptDialog()方法。exportfunctiontestPromptDialog(){consttha
- cefsharp 带cookie访问_Python爬虫:scrapy之Cookie和Session
长虹万贯
cefsharp带cookie访问
关于cookie和session估计很多程序员面试的时候都会被问到,这两个概念在写web以及爬虫中都会涉及,并且两者可能很多人直接回答也不好说的特别清楚,所以整理这样一篇文章,也帮助自己加深理解什么是Cookie其实简单的说就是当用户通过http协议访问一个服务器的时候,这个服务器会将一些Name/Value键值对返回给客户端浏览器,并将这些数据加上一些限制条件。在条件符合时,这个用户下次再访问服
- linux 系统 之centos安装 docker
羱滒
生产环境问题linuxcentosdocker
对于CentOS安装Docker的前置条件首先,需要安装一些必要的软件包,对于CentOS7,可以使用以下命令:sudoyuminstall-yyum-utilsdevice-mapper-persistent-datalvm2添加Docker仓库设置Docker的官方仓库。对于CentOSsudoyum-config-manager--add-repohttps://download.docke
- 【程序员必备】缓存三兄弟之穿透、击穿、雪崩
码上学道
缓存
System.out.println("....................阿弥陀佛.....................");System.out.println("_oo0oo_");System.out.println("o8888888o");System.out.println("88”.“88");System.out.println("(|-_-|)");System.out
- “知识海洋”的探险之旅,考研复习等你来挑战
闲虎考研
考研复习考研经验考研
在知识的广袤天地中,我们如同勇敢的水手,驾驶着智慧的船只,穿越波涛汹涌的思想之海,探索未知的知识领域,每一次航行都是一次心灵的冒险,每一次探索都是对自我认知的深化。考研复习,就像是一场充满挑战的旅程,在这段旅途中,我们需要面对各种各样的问题和困难,需要不断地学习和提高自己的能力,正是这些挑战让我们更加坚定地追求知识,让我们更加珍惜来之不易的学习机会。我们要明确自己的目标,只有明确了目标,才能有针对
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交