早闻微信小程序是个坑,结果名不虚传,细数一下我开发小程序遇过到坑。
UI组件过度封装。
微信小程序的组件是模仿react.js或vue.js的web组件设计的,并且封装了weui.css样式。
PS:实现自定义多选或多选。(看微信小程序开发社区的问题,没有很完整的解决方案,于是自己摸索了一个方法)
wxml
<checkbox-group class="checkbox-group"> <label class="checkbox-label"> <checkbox value="A">checkbox> <view class='checkbox-text'>Aview> label> <label class="checkbox-label"> <checkbox value="B">checkbox> <view class='checkbox-text'>Bview> label> <label class="checkbox-label"> <checkbox value="C">checkbox> <view class='checkbox-text'>Cview> label> checkbox-group>
wxss
.checkbox-group { display: flex; flex-wrap: wrap; } .checkbox-label { width: 33.333%; } .checkbox-text { background: #fff; position: relative; text-align: center; border: 1px solid #000; } checkbox { display: none; } checkbox[checked]+.checkbox-text { color: #fff; background: red; border: 1px solid #000; }
效果
语法糖是各种前端框架的大杂烩。
魔改html标签
<text class="user-name">Sroottext>
类vuejs数据绑定
wxml
<view> {{ message }} view>
wxs
this.setData({ message : "Hello World" })
类vuejs生命周期
小程序有app、page、组件生命周期。
wxs
//app App({ onLaunch(options) { // 生命周期回调——监听小程序初始化。 }, onShow(options) { // 生命周期回调——监听小程序启动或切前台。 }, onHide() { // 生命周期回调——监听小程序切后台。 } }) //page Page({ onLoad: function(options) { // 生命周期回调—监听页面加载。 }, onShow: function() { // 生命周期回调—监听页面显示。 }, onReady: function() { // 生命周期回调—监听页面初次渲染完成。 }, onHide: function() { // 生命周期回调—监听页面隐藏。 }, onUnload: function() { // 生命周期回调—监听页面卸载。 } }) //Component 新版写法 Component({ lifetimes: { created: function() { //在组件实例刚刚被创建时执行。 }, attached: function() { //在组件实例进入页面节点树时执行。 }, ready: function() { //在组件在视图层布局完成后执行。 }, moved: function() { //在组件实例被移动到节点树另一个位置时执行。 }, detached: function() { //在组件实例被从页面节点树移除时执行。 } } })
类reactjs与vuejs模板
wxml模板定义
<template name="XXX"> <view> <text> name: {{name}} text> view> template>
wxml模板定义
<template is="XXX" data="{{name}}"/>
wxs
Page({ data: { name: "Sroot" } })
不支持图片文件的相对路径引用。
/* 错误 */ .logo { background: url('img/logo.png'); } /* 正确 */ /* 方法一 */ .logo { background: url('http://www.sroot.com/img/logo.png'); } /* 方法二 */ .logo { background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFgAAABYCAYAAABxlTA0AAAKQ2lDQ1BJQ0MgcHJvZmlsZQAAeNqdU3dYk/cWPt/3ZQ9WQtjwsZdsgQAiI6wIyBBZohCSAGGEEBJAxYWIClYUFRGcSFXEgtUKSJ2I4qAouGdBiohai1VcOO4f3Ke1fXrv7e371/u855zn/M55zw+); }
PS:
<image src="./../../assets/img/logo.png">image>
不支持Cookie本地缓存。
只能用Storage,不能用Cookie存储数据。(cookie最大优势就是可以设置是否可修改与设置过期时间)
PS:如果是独立账号登陆的微信小程序,只能采用微信小程序API提供的localstorage存储登陆数据。
仅支持基本的元素选择器。
PS:相邻兄弟选择器好像也是支持的。
解析转义字符
<text decode='true'>{{ content }}text>
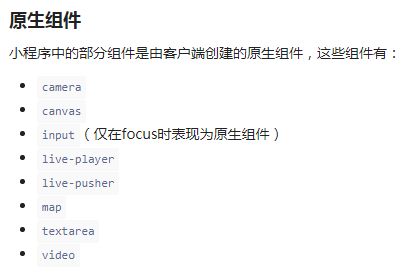
原生组件页面层级。
这些原生组件在小程序页面层级是最高,无法设置z-index属性来控制。
解决方法:所有原生组件:采用显示隐藏的方式,控制原生组件的显示与隐藏。
cover-view与cover-image组件:不能使用条件渲染,采用opacity控制显示,不容易影响布局。
PS:微信开发者工具是不能模拟原生组件看效果。
强烈建议真机测试。
wx.onSocketMessage()与SocketTask.onMessage(function callback)区别。
PS: 建议使用SocketTask.onMessage()监听消息。
wx.onSocketMessage(function callback) 是旧基础库(1.7.0 )的WebSocket方法。
SocketTask.onMessage(function callback) 是新基础库(1.7.0 以上)的WebSocket方法。
补充:WebSocket方法放在页面生命周期的onLoad方法中执行。
某些元素之间有间隙。
常见于video组件,image组件。
解决方法:把元素设置display:flex或block。
PS:建议重置小程序样式。
调试页面比较麻烦。
不同于微信公众号页面,不能直接从地址栏访问某个页面,只能编译第一个页面。
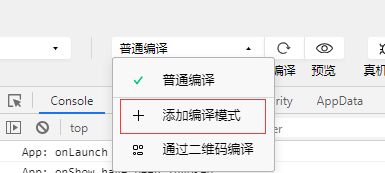
解决方法:(1)在微信开发者工具设置“添加编译模式”。
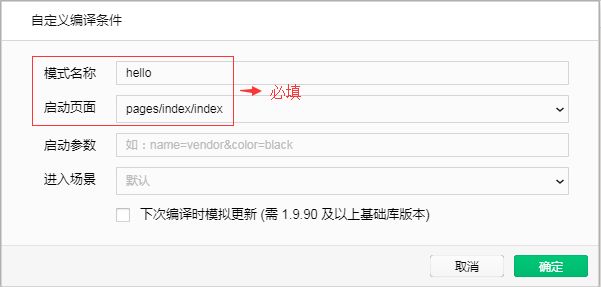
(2)填写相应参数。
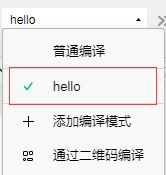
(3)选择对应编译模式,就可以直接运行某个页面调试。
PS:也可以通过project.config.json文件设置页面。
{
...
"condition": {
...
"miniprogram": {
"current": -1,
"list": [
{
"id": -1, "name": "hello", "pathName": "pages/index/index", "query": "", "scene": null }, { "id": -1, "name": "detail", "pathName": "pages/detail/index", "query": "", "scene": null } ] } } }
微信小程序在真机上无法调用接口。
登陆微信管理后台。
检查小程序信息填写是否填写正确或完整。
检查小程序合法域名是否填写正确或完整。(建议https域名)
PS:记得同步一下"微信开发者工具"项目。
微信小程序发布需要审核。
小程序应用发布与移动应用商店发布流程相似,需要审核才能发布。
PS:如果是以独立账号登陆(不是微信授权登陆)使用的微信小程序,需要提交审核两次,第二次提交审核才会出现填写提供测试账号。(什么鬼逻辑,第一次不能直接提供吗)
代码审核通过之后,请记得在微信管理后台把小程序发布,这样才可以在微信搜索得到自己的小程序应用。