- 官网
- video
- 详解Nx, 必读
- 配置代理
- 每次创建
lib都要重启编辑器
创建项目
选择
empty,然后选择Angular CLI因为可以使用Angular Console
λ npm init nx-workspace nx-demo
λ atree -d 1
|-- angular.json
|-- apps/ // 放置应用程序的地方 你可以在这里面放多个项目 ng, react, express, nest...
|-- libs/ // 放置应用程序之间共享代码的地方,可以放一些interface,组件,在多个程序之间公用
|-- nx.json
|-- package-lock.json
|-- package.json
|-- README.md
|-- tools/
|-- tsconfig.json
|-- .atree
|-- .editorconfig
|-- .gitignore
|-- .prettierignore
|-- .prettierrc添加创建Angular应用程序的功能
ng add @nrwl/angular --defaults添加一个angular应用程序
ng g @nrwl/angular:application todos查看 /apps文件夹
已经被添加了进去
ng serve todos运行程序
λ atree ./apps/ -d 3
|-- todos/
| |-- browserslist
| |-- karma.conf.js
| |-- src/
| | |-- app/
| | |-- assets/
| | |-- environments/
| | |-- favicon.ico
| | |-- index.html
| | |-- main.ts
| | |-- polyfills.ts
| | |-- styles.styl
| | |-- test.ts
| |-- tsconfig.app.json
| |-- tsconfig.json
| |-- tsconfig.spec.json
| |-- tslint.json
|-- todos-e2e/
| |-- protractor.conf.js
| |-- src/
| | |-- app.e2e-spec.ts
| | |-- app.po.ts
| |-- tsconfig.e2e.json
| |-- tsconfig.json
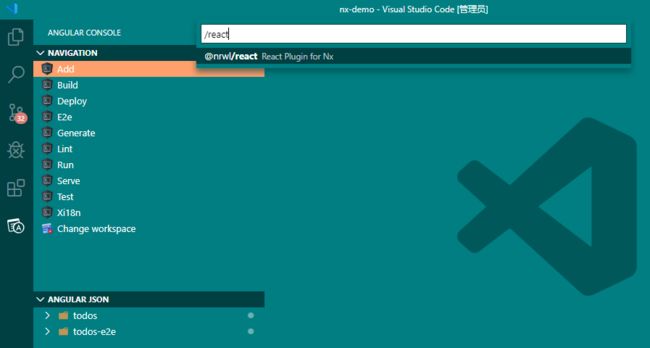
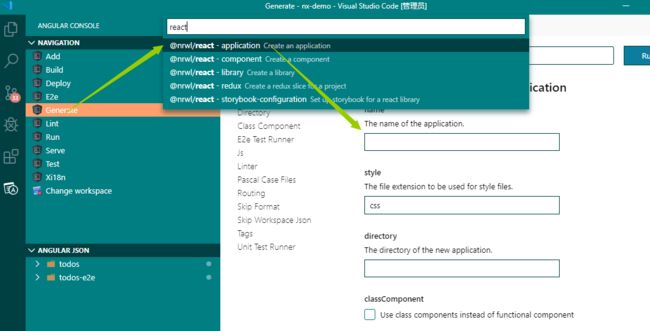
|-- .gitkeep使用 Angular Console
如果使用命令行
λ ng add @nrwl/react
λ ng g @nrwl/react:application anime现在有两个项目
λ atree -d 2
|-- apps/
| |-- anime/
| |-- anime-e2e/
| |-- todos/
| |-- todos-e2e/创建一个后端项目
λ ng add @nrwl/nest
λ ng g @nrwl/nest:application api创建共享代码
λ ng g @nrwl/workspace:lib datalibs\data\src\lib\data.ts
export interface Todo {
title: string;
}使用
// 工具已经自动在paths里面注入@nx-demo/data
import { Todo } from '@nx-demo/data';
todos: Todo[] = [{ title: 'Todo 1' }, { title: 'Todo 2' }];创建angular公共ui库
// 添加项目
λ ng g @nrwl/angular:lib ui
// 添加组件
λ ng g component todos --project=ui --export使用模块即可
import { UiModule } from "@nx-demo/ui";
@NgModule({
imports: [UiModule],
})
export class AppModule {}查看依赖关系图
λ npm run dep-graph