- k8s往secret里导入证书_Kubernetes K8S之存储Secret详解
weixin_39604598
k8s往secret里导入证书
K8S之存储Secret概述与类型说明,并详解经常使用Secret示例html主机配置规划服务器名称(hostname)系统版本配置内网IP外网IP(模拟)k8s-masterCentOS7.72C/4G/20G172.16.1.11010.0.0.110k8s-node01CentOS7.72C/4G/20G172.16.1.11110.0.0.111k8s-node02CentOS7.72C/
- java tcp pdf_Java网络编程(TCP、Socket).pdf
华西怀
javatcppdf
Java网络编程(TCP、Socket)Java网络编程—TCP/Socket前言网络编程可分为基于TCP的网络程序设计和基于UDP的网络程序设计。TCP是基于字节流的面向连接的,常用于可靠的网络传输,而UDP是基于数据报的无连接的网络传输,常用语即时通信。1.0基于Socket的Java网络编程网络上的两个程序通过一个双向的通信连接实现数据的交换,这个双向链路的一端称为一个Socket。Soc
- 记20个忘10个之七:身体结构
nshkfhwr
beauty美女head头body身hand手foot脚lap大腿面organ器官
记20个忘10个之七:身体结构附送几个单词:beautyn.美女lookern.靓女girln.女孩lassn.少女,年轻女子lassien.少女,小姑娘maidenn.少女,未婚女子maidn.女仆ladyn.女士;小姐hostessn.女主人;女房东mistressn.女主人,主妇;情妇blonden.金发女郎这样是不是很好记呀,^_^
- c语言数据结构之栈
Qurry.OS
数据结构数据结构c语言链表
前言栈是一种先进后出的结构,只能对栈顶进行操作,数据入栈、出栈都在栈顶处,换句话说,栈只能对栈顶端进行操作,禁止跳过栈顶插入或删除其它数据。栈可以简单分为数组栈和链表栈;数组栈设定了空间大小,而链表栈在内存允许的范围内无空间大小限制,通过链表的方式将栈链接起来。C语言数据结构之单链表C语言数据结构之双向链表c语言数据结构之栈c语言数据结构之队列C语言数据结构之树1链表栈1.1数据结构在单链表的基础
- 一键掌控海量文件!Shell的find命令终极指南 + 高阶组合技
芯有所享
java前端android经验分享
你是否经历过这些崩溃瞬间?想清理3个月前的日志却无从下手要在10万张图片里找出某个版本突然发现服务器被临时文件塞爆…今天介绍的Linux三剑客之find命令,就是你的超级救星!不仅能精准定位文件,结合其他命令更能玩出自动化运维的花样!一、Find基础三连击(新手必看)按图索骥-名称搜索查找当前目录所有.txt文件(精准匹配)find.-name“*.txt”忽略大小写找配置文件(模糊匹配)find
- 数据结构之单链表(C语言)
渴望脱下狼皮的羊
初阶数据结构学习(C语言实现)数据结构c语言开发语言
数据结构之单链表(C语言)1链表的概念2节点创建函数与链表打印函数2.1节点创建函数2.2链表打印函数3单链表尾插法与头插法3.1尾插函数3.2头插函数4单链表尾删法与头删法4.1尾删函数4.2头删函数5指定位置的插入与删除5.1在指定位置之前插入数据5.2在指定位置之后插入数据5.3删除指定位置节点5.4删除指定位置之后节点6链表数据的查找与链表的销毁6.1链表数据的查找6.2链表的销毁7单链表
- Scrum实施情况调查之案例分析
zhijie435
项目管理thoughtworks敏捷项目管理敏捷开发工作框架
导读:社区Agile主题敏捷实施,企业级敏捷标签Scrum作者李剑,在InfoQ中文站上发表了一篇"Scrum在中国——企业实施情况调查实录"。这份调查实录,分别调查了五个实施SCRUM的公司,其中三家公司实施成功,二家公司失败。我建议所有准备或者正在实施SCRUM的人们都能来读一下。在此,我们会对这篇文章中的案例分类进行分析、诊断。并探讨什么是敏捷开发方法、什么是SCRUM、使用敏捷方法需要什么
- 双指针之滑动窗口
旧念25
算法数据结构
滑动窗口是双指针的一种所谓滑动窗口,就是不断的调节子序列的起始位置和终止位置,从而得出我们要想的结果。给定一个含有n个正整数的数组和一个正整数s,找出该数组中满足其和≥s的长度最小的连续子数组,并返回其长度。如果不存在符合条件的子数组,返回0。示例:输入:s=7,nums=[2,3,1,2,4,3]输出:2解释:子数组[4,3]是该条件下的长度最小的子数组暴力解法两层for循环嵌套,第一层for循
- 优化Apache Spark性能之JVM参数配置指南
weixin_30777913
jvmspark大数据开发语言性能优化
ApacheSpark运行在JVM之上,JVM的垃圾回收(GC)、内存管理以及堆外内存使用情况,会直接对Spark任务的执行效率产生影响。因此,合理配置JVM参数是优化Spark性能的关键步骤,以下将详细介绍优化策略和配置建议。通过以下优化方法,可以显著减少GC停顿时间、提升内存利用率,进而提高Spark作业吞吐量和数据处理效率。同时,要根据具体的工作负载和集群配置进行调整,并定期监控Spark应
- 【人工智能机器学习基础篇】——深入详解无监督学习之降维:PCA与t-SNE的关键概念与核心原理
猿享天开
人工智能数学基础专讲人工智能机器学习无监督学习降维
深入详解无监督学习之降维:PCA与t-SNE的关键概念与核心原理在当今数据驱动的世界中,数据维度的增多带来了计算复杂性和存储挑战,同时也可能导致模型性能下降,这一现象被称为“维度诅咒”(CurseofDimensionality)。降维作为一种重要的特征提取和数据预处理技术,旨在通过减少数据的维度,保留其主要信息,从而简化数据处理过程,并提升模型的性能。本文将深入探讨两种广泛应用于无监督学习中的降
- 【MyDB】6-TabelManager 字段与表管理 之2-SQL语句解析
-$_$-
Java项目sqlpython数据库
【MyDB】6-TabelManager字段与表管理之2-SQL语句解析前言SQL语法Parser类具体实现入口方法Parse(byte[]statement)事务控制parseBegin()parseCommit(),parseAbortDDL(DataDefinitionLanguage)parseCreate()parseDrop()DML语句parseSelect()parseInsert
- AI实干家:HK深度体验-【外2篇-香港“千年地契”解析之政策背景、优势与投资传承特点】
SZ0771
人工智能
香港的“千年地契”通常指999年租期的地契,这种超长租期在香港土地历史上确实存在,但在现代政策下已不常见。以下从香港土地政策、税收政策、投资价值和家庭传承角度,详细分析“千年地契”与普通租期地契的区别,并探讨太平山物业的情况。一、香港“千年地契”是什么?定义与历史背景香港的“千年地契”实际上是指999年租期的地契,而非真正的永久业权(Freehold)。在法律和实际操作中,999年租期被视为“准永
- [解决] PDF转图片,中文乱码或显示方框的解决方案
DazedMen
开发遇到的问题pdfjavapdf转图片
在Java开发中,将PDF文件转换为图片是一项常见的需求,但过程中可能会遇到中文乱码或显示方框的问题。本文将深入探讨这一问题,并提供详细的解决方案,帮助开发者顺利地完成PDF到图片的转换。一、问题现象在使用Java库(如ApachePDFBox)将PDF转换为图片时,如果PDF文件中包含中文字符,转换后的图片中可能会出现中文乱码或显示为方框的情况。控制台日志可能会显示类似以下信息:noglyphf
- HarmonyOS实战开发-如何打造购物商城APP。
码牛程序猿
鸿蒙工程师HarmonyOS鸿蒙harmonyosOpenHarmony鸿蒙鸿蒙应用开发华为鸿蒙开发HarmonyOS
今天给大家分享一个非常好的实战项目,购物商城,购物商城是一个集购物、娱乐、服务于一体的综合性平台,致力于为消费者提供一站式的购物体验。各种功能都有涉及,最适合实现学习。做好商城项目,肯定会把开发中遇到的百分之60的技术得到实战的经验。下面介绍一下商城的主要模块:首页1,搜索框,点击进入搜索页面2,顶部分类,通过不同分类查询对应信息3,广告轮播,自动切换图片,可以进行点击进入4,商品列表,展示每个项
- Flink启动任务
swg321321
flink大数据
Flink以本地运行作为解读例如:第一章Python机器学习入门之pandas的使用提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Flink前言StreamExecutionEnvironmentLocalExecutorMiniClusterStreamGraph二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发
- AI编程系列 之Claude 3.5 Sonnet:编码的未来已无限改变! Claude 3.5 Sonnet 即将改变一切!
知识大胖
NVIDIAGPU和大语言模型开发教程AI编程信息可视化claude
简介“编程并不是让你成为一个成功人士的必要条件。”Nvidia首席执行官黄仁勋。正如JensenHuang所说,LLM的最新特点让我们意识到了解编码可能并不像我们想象的那么重要。你知道吗,你可以在2分钟内创建一款贪吃蛇或俄罗斯方块游戏?在本文中,我们将探索Claude3.5Sonnet,你将明白为什么最近每个人都在谈论它。推荐文章《AnythingLLM教程系列之05AnythingLLM允许您创
- 深入分析串口使用rs485功能的内部机制之使用gpio控制传输方向读取rs485温湿度传感器数据(第一期)
@曙光,
linux网络嵌入式
前言首先这是一篇涉及内核分析的,学习这篇文章最好是打开内核源码跟着我的分析去看,我参考的内核源码是linux5.4内核,也可以辅助ai去分析。ModbusRTU读取rs485温湿度传感器使用ModbusRTU读取rs485温湿度传感器有俩种方法,第一种采用gpio控制数据的传输方向:高电平表示主发从收,低电平表示主收从发。第二种采用硬件流控的方法使用串口的rts引脚和cts引脚自动控制收发方向,接
- Marker可以快速且准确地将PDF转换为markdown格式。
星霜笔记
开源关注简介免费源码pdf
MarkerMarker可以快速且准确地将PDF转换为markdown格式。支持多种文档类型(针对书籍和科学论文进行了优化)支持所有语言移除页眉/页脚/其他杂质格式化表格和代码块提取并保存图像以及markdown将大多数方程转换为latex支持在GPU、CPU或MPS上运行工作原理Marker是一个由深度学习模型组成的管道:提取文本,必要时进行OCR处理(启发式算法,surya,tesseract
- MySQL进阶——提高查询效率之添加索引的全部方式
1加1等于
MySQLsqlmysql
索引提高查询效率,本文介绍优化查询时添加索引的多种方式。本文目录一、创建表时添加索引二、使用ALTERTABLE语句添加索引三、使用CREATEINDEX语句添加索引一、创建表时添加索引在使用CREATETABLE语句创建表的同时,可以为表中的列添加索引。适用于在设计表结构时就确定需要添加索引的情况。语法如下:CREATETABLEtable_name(column1datatype,column
- 如何使用webpack预加载 CSS 中定义的资源和预加载 CSS 文件
混血哲谈
webpackcss前端
在Webpack中预加载CSS文件及其内部定义的资源(如图片、字体等),可以通过资源预加载(Preloading)技术优化关键资源的加载优先级。以下是具体的实现方法和步骤:一、预加载CSS文件1.使用@vue/preload-webpack-plugin或手动注入Webpack默认不直接支持CSS文件的预加载,但可以通过插件或手动添加实现。方法一:通过@vue/preload-webpack-pl
- Visual C++从入门到精通第三版 PDF 下载
范武心Lucinda
VisualC++从入门到精通第三版PDF下载【下载地址】VisualC从入门到精通第三版PDF下载VisualC++从入门到精通第三版PDF下载项目地址:https://gitcode.com/open-source-toolkit/f4bb4资源介绍本仓库提供《VisualC++从入门到精通第三版》的PDF版本下载。这本书是一本非常适合初学者的入门书籍,内容涵盖了从C++基础知识到Visual
- Zynq PS端外设之IIC
Mazy.v
fpga开发
IIC协议高电平采样:时序电路的信号采样一般靠的是时钟上升沿采样,而IIC协议则是靠高电平采样。读写数据帧ZynqPS的IIC外设1.PS的I2C0I2C0的引脚既可以使用MIO,也可以使用EMIO。为了方便起见,可以直接OpenElaboratedDesign对EMIO进行管脚约束。2.SDK开发//iic用到的头文件#include"xiicps.h"#include"xparameters.
- rag-给一篇几百页的pdf,如何从中找到关键信息并汇总出关系图
蒸土豆的技术细节
人工智能
小思考对pdf肯定要做模糊chunk,能用模型切分就用模型切分,不能用模型就用规则,规则要尽可能保存连续文本,特殊数据格式(图、表格)必须完整保存,必须能被捕捉到。这些独立的表格or图数据,也要单独做embedding,以其中的title和行列title信息作embedding材料。也不能忘了传统搜索方法,基于搜索的、基于传统词频的、基于关键字的。。。假设已经找到了信息所在的目标,如果它是个表格,
- VScode使用教程
晓码bigdata
C++pythonvscode编辑器
VScode使用教程1VScode概览1.1特性1.2VScode下载安装1.3VScode基本使用1.4vsCode安装插件的3种方式1.5不能联网的电脑vscode安装插件3种方式1.6vsCode调试代码(3种模式)2VScode编写c++代码2.1怎么编写c++代码2.2出现了c++自带库无法识别的情况,是因为没配置好编译器gcc路径2.3使用gcc编译器编译c++程序报错找不到std3V
- SpringMVC系列之整合Thymeleaf【Thymeleaf整合springmvc介绍及Thymeleaf基础概念、使用语法详解】
吕鑫洋
SpringMVC系列javahtmljsspringmvc
Thymeleaf是java的模板引擎,可以将动态页面静态化;目前使用较多的模板引擎:Velocity、Freemarker、Thymeleaf一、Maven依赖Thymeleaf整合springmvc共需要两个jar:1.thymeleaf2.thymeleaf-spring5org.thymeleafthymeleaf3.0.9.RELEASEorg.thymeleafthymeleaf-sp
- 141.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之IDataSource接口实现
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之IDataSource接口实现效果演示1.IDataSource接口概述1.1接口作用IDataSource接口定义了数据源的标准接口,提供了:数据访问方法数据操作方法监听器管理方法1.2接口实现e
- Selenium自动化之鼠标悬停操作
DansonC
python自动化selenium自动化鼠标悬停
#鼠标悬停,move_to_element,光标移到指定元素上,停留几秒fromselenium.webdriverimportActionChainsActionChains(self.driver).move_to_element§.perform()time.sleep(2)importunittestimporttimefromseleniumimportwebdriverfromsele
- Neo4j GDS-02-graph-data-science 插件库安装实战笔记
后端java
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilterNeo4
- 【Android 】零基础到飞升 | Git之使用GitHub搭建远程仓库
A little strawberry
gitjavagithubpython编程语言
1.5.2Git之使用GitHub搭建远程仓库本节引言:在上一节中,我们学习了如何使用Git,构建我们的本地仓库,轻松的实现了版本控制以及代码还原,修改日志查看等;读者肯定不满足与本地是吧,假如是多个人一起来开发一个程序呢?我们需要一个作为服务器的远程仓库!当然搭建一个服务器是需要成本的,为什么不把项目托管到Github上呢?作为开源代码库以及版本控制系统,Github拥有140多万开发者用户。随
- 5个冷门的Adobe系列软件小技巧
reddingtons
adobe
在当今数字化时代,许多学生和教育工作者可以利用教育邮箱免费访问Adobe全系列软件。这意味着您不仅可以使用Photoshop、Illustrator等热门软件,还可以体验Adobe的其他强大工具。由于这些技巧涉及到一些收费软件,因此免费用户可能无法使用。接下来,我们将分享五个冷门的Adobe系列软件小技巧,希望能帮助您更好地利用这些工具。1.在AdobeAcrobat中添加水印在处理PDF文件时,
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
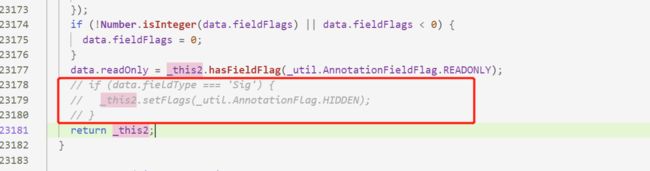
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR