摘要:最近在做h5支付,然后发现一个问题,微信自带浏览器不支持h5支付,然后后台又做了一个微信支付的接口,然后要传code参数,代码写好总结后,就发到这里记录一下;
因为有两个支付接口,所以首先判断打开页面的是微信浏览器还是其他浏览器,代码如下:
if(ua.match(/MicroMessenger/i) == "micromessenger") { //微信浏览器 }else{ //其他浏览器 }
然后,请求接口实例如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE&connect_redirect=1#wechat_redirect
参数的意思为:
接着我们要准备的就是,把我们支付的这个APPID与REDIRECT_URI填写好,appid问产品要,然后redirect_url自己找到自己需要跳转的地址链接,然后需要获取code的页面通过上一个页面跳转链接传值获取code即可;
例如:
window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx9cxxxxxxxxxx42c&redirect_uri=https://xxxxx.com/wap/payOrder.html&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect';
随后,我们需要获取code的该页面地址链接就会变成:
https://xxxxx.com/wap/payOrder.html/?code=abc677adaduiadi7838&state=STATE
最后,我们通过获取链接取到code,传值给后台:
function getQueryString(name){ var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; } var code = getQueryString("code");
这样,我们就获取到code。
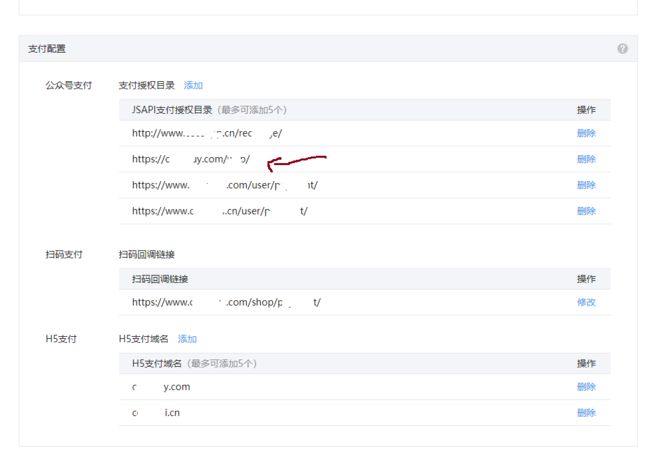
然后,支付的时候发现一个问题,弹出一个支付窗口,然后闪一下,又消失了,然后打印排查,最后发现是产品没把支付域名加上去,如图:
附上支付js代码以及需要的参数:(你的参数和后台的参数要严格按照规定的命名来写,注意大小写)
var wxpay = JSON.parse(data).result; function onBridgeReady() { WeixinJSBridge.invoke( 'getBrandWCPayRequest', { "appId": 'wx9cxxxxxxxx442c', //公众号名称,由商户传入 ok "timeStamp": wxpay.timeStamp, //时间戳,自1970年以来的秒数 ok "nonceStr": wxpay.nonceStr, //随机串 "package": wxpay.package, "signType": wxpay.signType, //微信签名方式 "paySign": wxpay.paySign //微信签名 }, function(res) { if(res.err_msg == "get_brand_wcpay_request:ok") { // 使用以上方式判断前端返回,微信团队郑重提示: //res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。 console.log('支付成功!') } }); } if(typeof WeixinJSBridge == "undefined") { if(document.addEventListener) { document.addEventListener('WeixinJSBridgeReady', onBridgeReady, false); } else if(document.attachEvent) { document.attachEvent('WeixinJSBridgeReady', onBridgeReady); document.attachEvent('onWeixinJSBridgeReady', onBridgeReady); } } else { onBridgeReady(); }
希望对大家有所帮助。