- Javafx鼠标按住拖拽效果
关键代码:scene.setOnMousePressed(event->{OffsetX=event.getSceneX();OffsetY=event.getSceneY();});//鼠标拖动窗口scene.setOnMouseDragged(event->{stage.setX(event.getScreenX()-OffsetX);stage.setY(event.getScreenY()
- canvas坐标相对位置计算方式
jquerybootstrap
前端javascripthtml
constrect=this.canvas.getBoundingClientRect();//补偿显示缩放带来的差异constscaleX=this.canvas.width/rect.width;constscaleY=this.canvas.height/rect.height;constmouseX=(e.clientX-rect.left)*scaleX;constmouseY=(e.c
- 组件通信-自定义事件
娃哈哈哈哈呀
javascript前端vue.js
自定义事件:常用于子>父注意区分好:原生事件、自定义事件。原生事件:事件名是特定的(click、mosueenter等等)事件对象$event:是包含事件相关信息的对象(pageX、pageY、target、keyCode)自定义事件:事件名是任意名称(建议肉串命名:send-toy)事件对象$event:是调用emit时所提供的数据,可以是任意类型!!!父组件import{ref}from'vu
- Echarts散点图获取到单击点的坐标
超爱吃香菜的菜鸟
echarts
公司业务需要,在散点图上想要描点,同时将点的坐标,返回给后端,后端设置之后再传回到前端页面,进行显示。但是直接的echarts@click绑定的时候,只能获取到已有点的坐标的信息。varzr=myChart.getZr();zr.on('click',function(params){varpointInPixel=[params.offsetX,params.offsetY];//点的varpo
- 手势密码的h5实现参考
pilihou
html5h5手势密码实现
手势密码的h5实现参考html代码html,body{margin:0;padding:0;width:100%;height:100%;}varR=26,CW=400,CH=320,OffsetX=30,OffsetY=30;functionCaculateNinePointLotion(diffX,diffY){varRe=[];for(varrow=0;row0){cxt.beginPath
- html表格宽度拖拽,拖动改变Table的列宽度
weixin_39582737
html表格宽度拖拽
.resizeDivClass{position:relative;background-color:red;width:2;z-index:1;left:expression(this.parentElement.offsetWidth-1);cursor:e-resize;}functionMouseDownToResize(obj){obj.mouseDownX=event.clientX;
- 鸿蒙阴影shadow
jian11058
鸿蒙华为harmonyos
.shadow({radius:10,color:$r('app.color.green'),offsetY:20,offsetX:20})
- vue 3D 翻页效果
qq_31683775
vue.js3d前端
初始页exportdefault{data(){return{startX:0,//触摸开始的X坐标moveX:0,//当前移动的X坐标threshold:100,//滑动阈值};},methods:{onTouchStart(event){this.startX=event.touches[0].clientX;},onTouchMove(event){this.moveX=event.touc
- uniapp判定 用户 是向左滑还是向右滑
叶林染
uniapp
一个简单组件定义的该组件名称swiper-direct-com(自己可以随便命名)exportdefault{name:"swipe-direct-com",data(){return{//记录开始位置startData:{clientX:'',clientY:''},};},props:{updDistance:{//上下滑动超过多少距离触发updownDistancetype:Number,d
- 4、this指向、动画案例、封装、offset、client、scroll
@zyf哈哈哈哈
css前端javascript
一、this指向问题1、在构造函数中this指向实例化对象2、在自定义对象的函数(方法)中指向this指向当前的对象3、在普通函数中this指向window4、函数中this指向:在事件函数中this指向事件源5、在定时器函数中this指向window二、动画案例1、透明度变化:利用opacity与定时器,注意小数相减的问题##2、图片跟着鼠标走必须给图片添加定位必须写e,因为clientX是ev
- 判断鼠标不同方向进出盒子的方法
哈獭奇
默认盒子的原点在左上角,判断四个方向首先要将原点移动到盒子的中点。然后获取不同方向上的点跟中点的x,y值捕获.PNG实现的方法是:先给盒子添加鼠标移入的事件,然后获取各点距离中点的x,y值;js部分:wrapper.addEventListener('mouseenter',function(e){varx=e.offsetX-this.offsetWidth/2,//鼠标进入点相对盒子X轴的距离
- day04---DOM- 事件高级
y_1c4b
事件对象事件对象是什么?当事件触发的时候,产生的对象,该对象记录有事件相关的信息。如何获取事件对象?在事件绑定的回调函数的第一个参数就是事件对象一般命名为event、ev、e事件对象常用属性常用属性pageX/pageY:获取光标相对于页面左上角的位置key:用户按下的键盘键的值事件流什么是事件流?事件流指的是事件完整执行过程中的流动路径事件流和两个阶段说明说明:假设页面里有个div,当触发事件时
- echart图表,数据太少,不太好点
歌声缓缓
比如柱状图,数据太少,用户不好点击myChart.getZr().off('click');myChart.getZr().on('click',function(param){varpointInPixel=[param.offsetX,param.offsetY];if(myChart.containPixel('grid',pointInPixel)){//当柱状图为纵向varxIndex=
- 如何在canvas中获取鼠标位置的颜色信息
油墨风景秋卷画
canvascanvas获取颜色信息鼠标位置
往下看我们使用getImageData来获取当前位置的颜色信息getImageData拥有一个data数组,里面存放的就是我们的颜色信息varmyColor=ctx.getImageData(e.offsetX,e.offsetY,1,1)//这个方法有四个参数很显然前两个参数的鼠标的坐标,后两个参数是获取的宽高//如果只获取鼠标点击的位置颜色,1,1就可以。我们可以把这个放在任何地方(当然是和c
- JavaScript第八章 BOM
27亿光年中的小小尘埃
Windows对象全局作用域全局作用域中声明的变量,函数和方法都会变成windows的属性和方法窗口关系及框架每个框架都有自己的windows对象可通过windows.frames进行访问frames可用frameset包裹窗口位置screenLeft(screenX):窗口相对于屏幕左边screenTop(screenY):窗口相对于屏幕上边moveTo(x,y):x和y表示新位置的坐标值mov
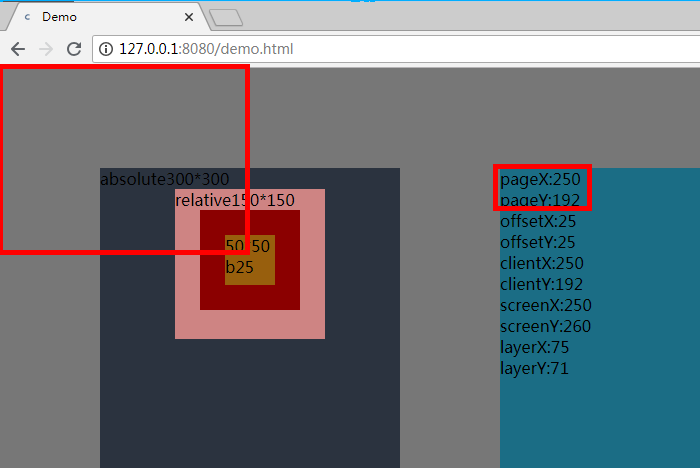
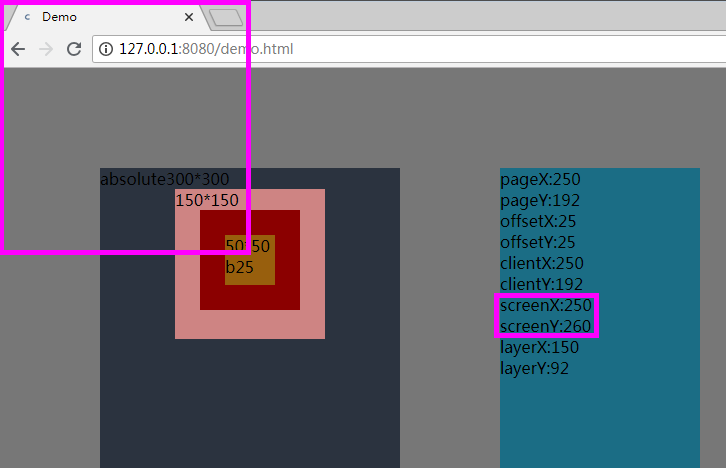
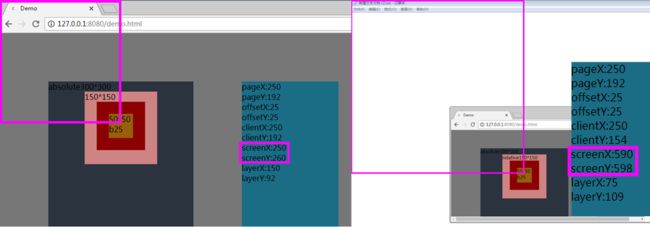
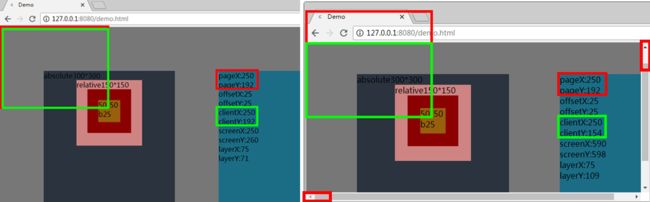
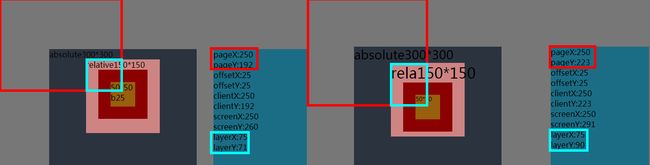
- JS Dom Event 中的clientX、screenX、pageX、offsetX、layerX
阿敏其人
在前面的几篇文章中,我们讨论过offset、client和scroll。JSoffset系列简明教程JSclient系列简明教程JSscroll系列简明教程在这里面,我们讨论的,是DOM里面的element的属性,是window的方法。这是,关于offset、client和scroll这几个东西,还有一部分是关于Dom里Event的属性的。DomEvent中的坐标属性event.clientX/Y
- 一个可拖拽元素
AwyaW1217
javascript开发语言ecmascript
小练习:写了一个可拖拽元素,按住顶部工具条可拖动至任意位置,但不能超出浏览器边框,按照这几个步骤完成即可,并配图食用更好理解记录鼠标按下的坐标,就是⚪的坐标获取该元素的坐标,即算出矩形距离左边、顶部距离(ex,ey)鼠标按下后,监听整个屏幕的鼠标移动,可根据抬起点位坐标(e.clientX,e.clientY)计算出鼠标移动的距离移动到新位置,计算该元素至浏览器左边距离,用初始位置距离左边距离ex
- html5 draggable 随意拖动任意位置
书中自有妍如玉
前端html5前端html
functiondrag_start(event){varstyle=window.getComputedStyle(event.target,null);event.dataTransfer.setData("text/plain",(parseInt(style.getPropertyValue("left"),10)-event.clientX)+','+(parseInt(style.ge
- clientX和clientY 事件属性的使用
祈澈菇凉
需求:做项目中遇到一个这样的需求,点击属性菜单节点,出现显示框,显示框的位置随着鼠标点击的位置距离而改变。教程:clientX事件属性http://www.runoob.com/jsref/event-clientx.htmlclientY事件属性http://www.runoob.com/jsref/event-clienty.html基本定义clientX事件属性返回当事件被触发时鼠标指针向对
- JS基础学习:轮播图完善/offset系列/图片跟随鼠标
Merbng
案例:图片跟随鼠标飞img{position:absolute;}document.onmousemove=function(e){my$('im').style.left=e.clientX+"px";my$('im').style.top=e.clientY+"px";};直接通过document获取元素啊娃娃//获取的是元素---标签console.log(document.body);//
- e.clientX,e.clientY, e.pageX , e.pageY , e.offsetX , e.offsetY , e.screenX , e.screenY
这里王工头
欢迎访问我的博客https://qqqww.com/,祝码农同胞们早日走上人生巅峰,迎娶白富美~~~声明:参考文档你是如何理解vare=e||window.event的刚才写博客《javascript实现简单拖曳功能》的时候,用到了e.clientX这一类坐标属性,就想到把这一类相似的属性都整理一下,他们分别为e.clientX,e.clientYe.pageX,e.pageYe.offsetX,
- Vue鼠标移动跟随特效(开箱即用)
小阮的学习笔记
vuecss组件vuecss3
效果图直接在需要的页面引用该组件就行exportdefault{methods:{mouseMove(e){/*这里获取元素节点*/letoPanel=document.getElementById("panel");letoSpan=document.createElement(`span`);/*浏览器兼容*/e=e||window.Event;//letx=e.clientX;//lety=
- web前端javascript笔记——(13)事件(1)
Komorebi_9999
前端javascript笔记
一、事件对象鼠标/键盘属性altKey返回当事件被触发时,“ALT”是否被按下。button返回当事件被触发时,哪个鼠标按钮被点击clientX返回当事件被触发时,鼠标指针的水平坐标。clientY返回当事件被触发时,鼠标指针的垂直坐标。ctrlkey返回当事件被触发时,“CTRL"键是否被按下。metakey返回当事件被触发时,"meta"键是否被按下。relatedTarget返回与事件的目标
- threejs中点击物体事件
前端大颖颖
threejsjs3d前端
//定义点击事件document.addEventListener('click',event=>{//鼠标控制对象constmouse=newTHREE.Vector2();//得到鼠标相对于容器的坐标mouse.x=(event.clientX/window.innerWidth)*2-1;mouse.y=-(event.clientY/window.innerHeight)*2+1;//执行
- clientX、pageX、screenX以及offsetX区别
给贝贝赚口粮
前端前端javascripthtml
clientX、pageX、clientX以及offsetX区别client系列(不包含滚动条)clientX:鼠标相对于浏览器窗口可视区域x方向坐标clientY:鼠标相对于浏览器窗口可视区域y方向坐标page系列(包含滚动条)pageX:鼠标相对于页面x方向坐标(页面包括被滚动条卷去的部分)pageY:鼠标相对于页面y方向坐标(页面包括被滚动条卷去的部分)screen系列screenX:鼠标相
- Vue+js 给按钮增加拖动手势事件
small_Sun
给自定义图片、按钮增加手势拖动,并增加弹性效果html目录jsdata(){return{leftX:0,topY:0,startX:'',startY:'',alphaValue:'0.5',maxX:0,maxH:0}},methods:{touchStart(event){this.leftX=event.targetTouches[0].pageX-this.startX;this.max
- 获取组件位置
glenlg
onPress={(event)=>this.onClickAddShoppingCart(event.nativeEvent.pageX,event.nativeEvent.pageY)}>
- vue实现小球掉落
@tg
vue.jsjavascript前端
首先,将小球儿动画代码封装成组件,创建个文件,例如qiu.jsletcreateBall=(left,top,box)=>{//点击事件const{clientX,clienty}=evcreateBall(clientX,clienty)constball=document.createElement('div');ball.style.position='absolute';ball.styl
- RN如何获取当前元素所在位置?
风起长林时
reactnative如何获取当前组件所在位置?分为两步:一、在组件上加上ref属性{this.onPress()}}>这样子二、获取当前组件所在位置//点击事件onPress=()=>{letthat=this;this.refs.explainIcon.measure((frameX,frameY,frameWidth,frameHeight,pageX,pageY)=>{console.lo
- js获取光标坐标
计算机辅助工程
javascript前端vue.js
方法一:使用事件对象的clientX和clientY属性获取光标坐标:document.addEventListener('mousemove',function(event){varx=event.clientX;vary=event.clientY;console.log('光标位置:',x,y);});方法二:使用getBoundingClientRect()方法获取目标元素的位置信息:va
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&