模板语法的符号就两种
{ { } } 和变量相关 , 比如取某处传来的值。
{ % % } 和逻辑相关,比如for循环,以及条件判断。
模板语法的传值
Python所支持数据类型,都可以从视图函数中传到前端,但注意一定要用字典的形式传递。
传值有两种方式:
第一种指名道姓,即手动构造一个字典传到前端。
第二种将名称空间中的所有值(包括值和函数)构造成一个大字典传到前端,使用locals()
在HTML页面上,可以通过后端所构造字典中的key作为变量名取值,此外变量key还可以通过句点符取索引对应的值或者取字典中键对应的value,或者取对象中的属性。
此外,因为locals()构造的字典中也有函数和类,如果传的是函数名,会自动加括号调用,并展示函数的返回值,注意不支持有参函数;如果传的是类名 也会自动加括号实例化。
过滤器
过滤器是:在前端实现一些简单逻辑处理的函数。
过滤器的语法结构
只有一个参数时: {{ 参数A | 关键字}}
有两个参数时: {{ 参数a | 关键字:参数b}}
内置的过滤器包括:
{{xxx|length}} xxx的长度
{{xxx|add:yyy}} xxx+yyy的值
{{xxx|filesizeformat}} xxx是文件的字节数,可通过这个转变成文件大小
{{xxx|truncatechars:5}} 比如xxx是hello,则通过该过滤器,变成 he... 句号也要算在长度5里面
{{xxx|truncatewords:3}} 比如xxx是 he he he he he,筛选器以空格分隔计数,会找出三个he返回
{{xxx|date:'Y年/m月/d日'}} 比如xxx是datetime.now(),则会按:后面的格式输出。此处不支持时间戳
{{xxx|slice:'1:10:2'}} 切片处理,可以选择步长
{{xxx|default:'选我'}} 如果xxx对应的值是假,则展示‘选我’
{{xxx|safe}} 如果xxx是个标签,过滤器设置safe后,就会认可后端传来的标签,直接渲染
我们注意到: {{xxx|safe}} 如果xxx是个标签,过滤器设置safe后,就会认可后端传来的标签,直接渲染
说明,后端可以直接写前端代码。后端也可以直接处理,让前端不用做任何处理:
标签
标签为了在前端完成一些特殊功能
语法: {% 标签名 %},
主要熟悉三个标签 for if with
for标签中自带有有forloop,forloop中有记录当前循环是否是第一次forloop.first ,值是布尔型、循环是否是最后一次forloop.last。
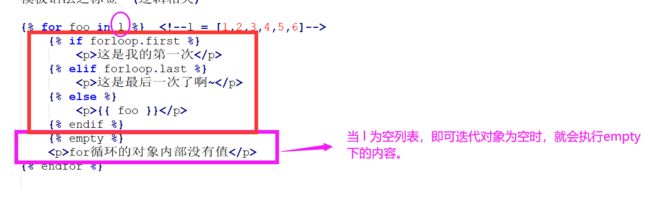
for循环中可以嵌套if条件判断
for循环中还可以设置{% empty %}来应对 用于for循环的可迭代对象为空时,展示的内容
当取值表达式很长的时候,可以通过with标签取别名,以便于使用,但是应注意别名的生效空间仅限于with标签内。
自定义过滤器、标签、 inclusion_tag
准备工作三部曲:在app应用中新建一个文件夹,必须叫 templatetags
在templatetags文件夹中新建一个py文件,文件名称任意,比如叫mine.py
在上述py文件中导入 from django.template import Library 然后生成Library的的对象register register = Library( )
自定义过滤器的的基本语法:
******************mine.py文件中**************
@register.filter(name = 'myfilter')
def index(a,b): # 最多两个参数,不允许超过2个参数!!!
return a+b
********************前端页面中*****************
{% load mine %} # 先加载文件
{{ xxx| myfilter: yyy}} #过滤器的名字就是上面name的值
自定义标签的基本语法:
******************mine.py文件中****************
@register.simple_tag(name = 'mytag')
def index(x,y,z): # 参数不受限制
return x+y+z
*********************前端页面中*****************
{% load mine %} # 先加载文件
{% mytag 1 2 3 %} # 先放自定义标签的name 空格隔开,依次传参,参数也用空格隔开
自定义标签不能在if 和for循环中使用, 但是自定义过滤器就可以在if 和for 循环中使用
自定义inclusion_tag 基本语法:
inclusion_tag 的作用就是在使用inclusion_tag的地方引入inclusion_tag定义时绑定的html页面
***********************mine.py**********************
@register.inclusion_tag('xxx,html', name='myinclusion')
def index(n):
#代码段
list1 = []
for i in n:
list1.append(i)
return locals() # 注意这里return的值是给xxx.html界面的,一定要保证是个字典
****************与inclusion_tag绑定的xxx.html***********这里不要标准的HTML页面
在这里面,只要针对传来的参数进行处理,不需要完整的html页面
对 绑定的inclusion_tag传来的参数进行处理,和正常页面一样处理
{{ 变量 }} {% 标签 %} 都可以使用
*************************前端页面***************************
{% load mine %} # 加载文件
{% myinclusion 5 %} # 调用和自定义标签类似 空格隔开各个参数
模板的继承
在被当成模板的HTML文件的代码中,使用block标签打标记并命名
*****************father.html***************
< % block content1 % > # 用content1作为此处标记的名字 此处是被打上标记的前端代码(模板页面) < % endblock % >
在继承的HTML页面中,导入父模板,并对打标签的部分进行修改
**********************sun.html********************** 注意这个页面中不需要标准的HTML文件的格式
{% extends 'father.html'%}
{% block content1%} # 找到content1标记的位置
此处可以做一些适应性的调整,和父类模板有所区别
{% block.super %} # 通过这个语句,可以调用父类中的原来的样式,可以重复调用
{% endblock %}
{% block.super %} # 通过这个语句,可以调用父类中的原来的样式,可以重复调用
模板的block块越多 可扩展性越高
通常情况下 模板页面页面应该起码有三块区域
{% block css %}
模板页面css内容
{% endblock %}
{% block content %}
模板页面常规内容
{% endblock %}
{% block js %}
模板页面js内容
{% endblock %}
模板的导入
将一部分常用的重用概率较高的 html代码(局部样式)存入HTML文件中(beauty.html),备用。此处HTML文件并不是一个标准的文件,里面仅有一些组件。
{% include 'beauty.html' %}
在标准HTML页面中个的某个部位,可以通过上述语句导入使用频率较高的html代码
顶