1.三类对象,两类属性
2.原型链只有在查询的时候才会体现
3.对象属性访问
4.属性赋值
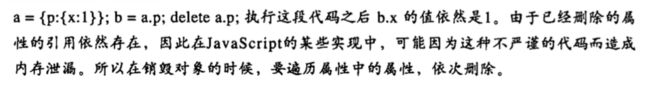
5.delete只是断开属性和宿主对象的关系,不会去操作属性中的属性
6.Object.ke()
var m = {b:'bbb',c:'ccc'};
var n = Object.create(m);
n.d = 'ddd';
console.log(Object.keys(m));//["b","c"]
console.log(Object.keys(n));//["d"]
7.序列和反序列,反序列后原型改变
var a = Object.create(null);
console.log('a.prototype:' + Object.getPrototypeOf(a));
//a.prototype:null
var b = JSON.parse(JSON.stringify(o));
console.log('b.prototype:' + Object.getPrototypeOf(b));
//b.prototype:[object Object]
7.数组是特殊的对象
8.数组的非整数索引
9.concat方法
10.splice方法
11.forEach循环终止
12.函数作为参数
例:forEach,ajax,each,sort等。。。
![javascript权威指南笔记[6-8]_第1张图片](http://img.e-com-net.com/image/info8/63eb76fb1c0f4bcdb8a3d1789e254373.jpg)
![javascript权威指南笔记[6-8]_第2张图片](http://img.e-com-net.com/image/info8/5d077f39c68948afad7562961f6b0ea7.jpg)
![javascript权威指南笔记[6-8]_第3张图片](http://img.e-com-net.com/image/info8/52ae2574d4c54be4881763d98415a200.jpg)
![javascript权威指南笔记[6-8]_第4张图片](http://img.e-com-net.com/image/info8/8e0fd866d9a24671bbed93731cd0dfa4.jpg)

![javascript权威指南笔记[6-8]_第5张图片](http://img.e-com-net.com/image/info8/a5bc3cca3edd4724ae1ac7d728bf08f9.jpg)
![javascript权威指南笔记[6-8]_第6张图片](http://img.e-com-net.com/image/info8/b1ad0ec4f23844bc93f89a7f6f9f3b0b.jpg)
![javascript权威指南笔记[6-8]_第7张图片](http://img.e-com-net.com/image/info8/919644afdbbd49f99d40ea4167ac0da9.jpg)
![javascript权威指南笔记[6-8]_第8张图片](http://img.e-com-net.com/image/info8/ec5297dc96af4af4bb1abf211c9d5328.jpg)
![javascript权威指南笔记[6-8]_第9张图片](http://img.e-com-net.com/image/info8/002e4a8f530b4450a32f7825eabddb4b.jpg)
![javascript权威指南笔记[6-8]_第10张图片](http://img.e-com-net.com/image/info8/a7b94f0f036148e4a0db45df5b0f5570.jpg)
![javascript权威指南笔记[6-8]_第11张图片](http://img.e-com-net.com/image/info8/a746f04b2edf44f5a0339e6b17e2e138.jpg)