在web测试过程中,经常会遇到页面中内容或数据显示错误,甚至不显示,第一反应就是BUG,没错,确实是BUG。进一步了解这个BUG的问题出在那里,是测试人员需要掌握的,可以简单的使用浏览器自带开发者工具、数据库工具配合去排查。
1.开发者工具的使用
(1)打开开发者工具,在浏览器菜单栏选择工具-开发者工具,快捷键是F12
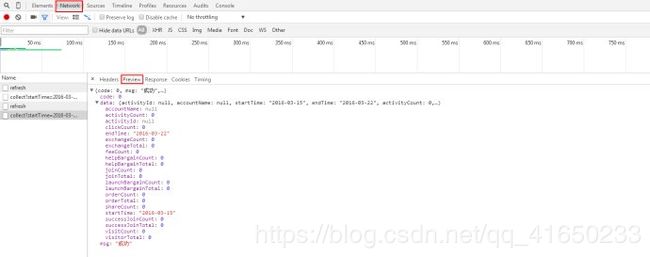
(2)打开之后切换到Network页签,操作就可以看到请求响应
(3)在选择响应的链接,切换到Preview页签,可以看到响应的结果数据
(4)结果中可以看到数据字段、值
2.可以根据响应的值判断一些bug所在
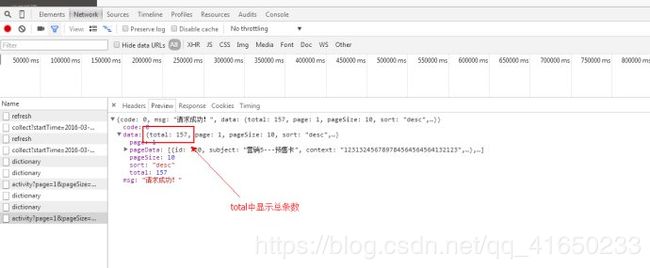
(1)响应中没有数据,则是后端数据没有返回,前端展示为空,则为后端问题。例如:列表中新增一个数据,没有显示,通过请求中可以看到数据total为0,则是后端数据没有返回。
(2)响应中有数据,但是前端显示错误了,可以根据字段值判断是否前端显示中取错了字段显示,可以判断是前端问题。例如:B端显示内容错误了,把登录用户名显示了登录帐号,则可以在响应中看数据是否返回正确,返回正确而显示错误,则有可能是前端绑定字段错误。
(3)响应中有数据,但是跟自己操作的结果不一致,可以根据数据库查询,如果数据库中也没有记录,可能是代码有问题,没有记录你的操作。例如:注册了一个帐号,但是登录时提示帐号或密码错误,这就可以在数据库表中查看是否有注册的数据。
1.抓包分析
web测试过程中,怎么判断前端Bug还是后端Bug?可以通过抓包工具来进行抓包分析。
大多数的浏览器都有自带的抓包插件,如FireFox的FireBug插件,Chrome、360急速模式、搜狗高速模式自带的DevelopTools插件,F12开启抓包后,在NetWork中可以看到当前页面发送的每一个http请求。通常情况下,我们可以通过请求接口、传参和响应三部分来判断Bug,另外,也可以在浏览器的控制台进行代码调试定位。
(1)请求接口URL是否正确
如果请求接口URL不正确,为前端Bug;
(2)http请求中的参数是否正确
如果http请求中的参数不正确,为前端Bug;
(3)如果接口URL和参数都正确,查看响应内容是否正确
如果这种情况下响应内容不正确,则为后端Bug。
(4)如果JS基础比较好的话,也可以在浏览器的控制台中输入JS代码进行调试
此外,除了浏览器中自带的抓包插件外,还可以使用其他的抓包软件,如Fiddler、Charles、HttpWatch、Wireshark等。
2.后端的Bug,如何准确的定位问题在哪里,如何精准的描述Bug?
(1)查看报错日志
查看报错日志,通过日志分析,需要有一定的经验,并且有一定的代码基础,才能更好地定位问题。
(2)查看数据库的数据
了解所测功能的数据表结构,测试过程中,查看数据库的数据,确认数据的正确性。
(3)查看缓存(如Memcache、apc、redis等缓存)是否正确