SlidingMenu
一、前言
有位网友在评论中希望能够出个在Xamarin.Android下实现SlidingMenu效果的随笔,刚好昨天在观看官网示例项目的时候也看到这个SlidingMenu,但是最终的效果并不是我们所期待的,至此笔者就在官方的论坛中寻找,最后也成功的寻找到的答案,下面笔者将带领带领大家实现SlidingMenu。
二、准备工作
实现SlidingMenu重点是需要一个第三方的类库,下面是下载地址:
从Github下载
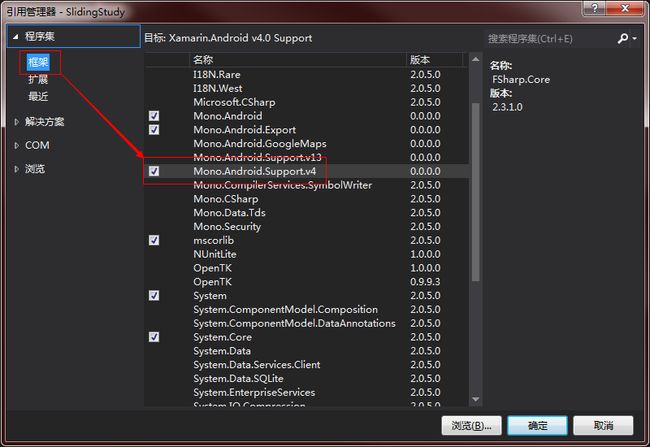
注:我们的项目不仅仅需要引用这个类库还需要引用自带的Mono.Android.Support.v4类库,可从 图 1.1 找到该类库。
图 1.1
三、正文
新建项目笔者就不多说了,然后我们按照第二步的要求引用需要的类库后在Resource/layout下新建一个视图并命名为menu,然后在其中拖放几个Button控件,而这个视图将是我们滑动菜单的界面,最后我们就可以打开MainActivity.cs并在其中写入如下代码:
1 protected override void OnCreate(Bundle bundle)
2 {
3 base.OnCreate(bundle);
4 SetContentView(Resource.Layout.Main);
5 //实例化
6 var sm = new SlidingMenu(this);
7 //指定滑动菜单的视图
8 sm.SetMenu(Resource.Layout.menu);
9 //将滑动菜单附加到Activity上
10 sm.AttachToActivity(this, SlidingMenuSharp.SlideStyle.Window);
11 }
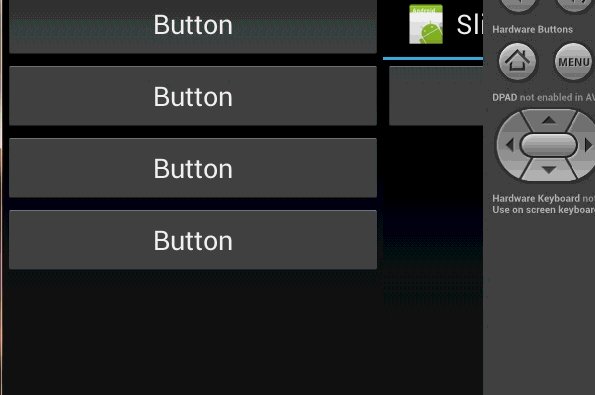
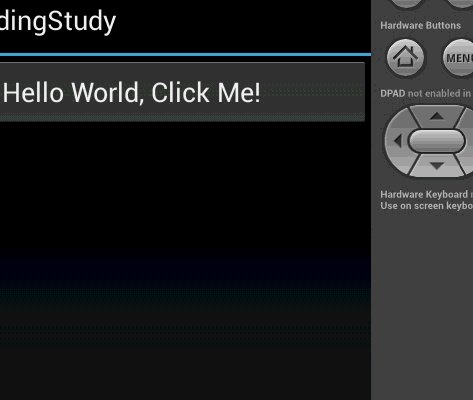
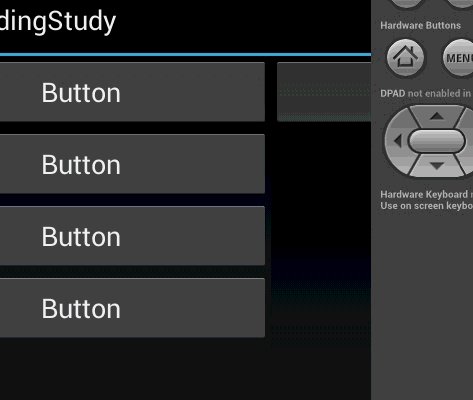
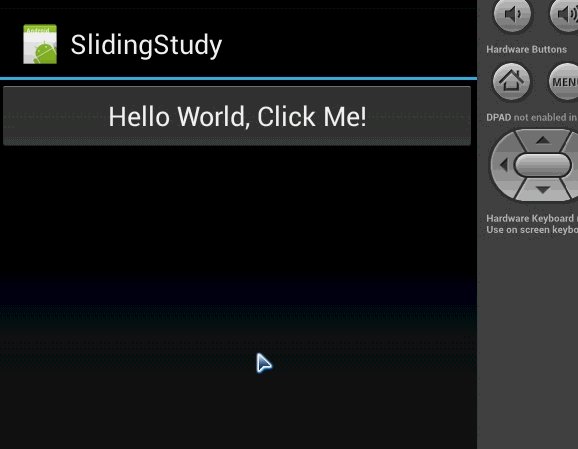
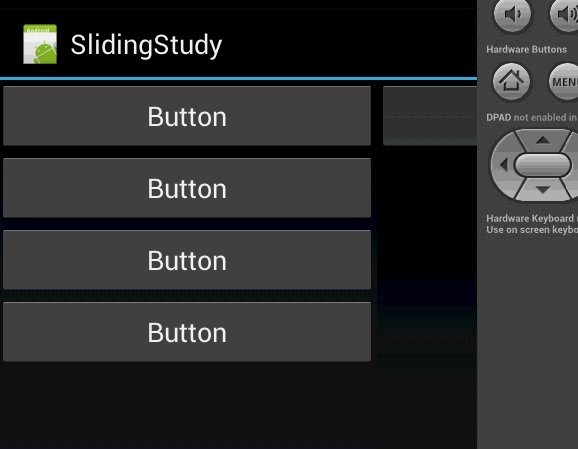
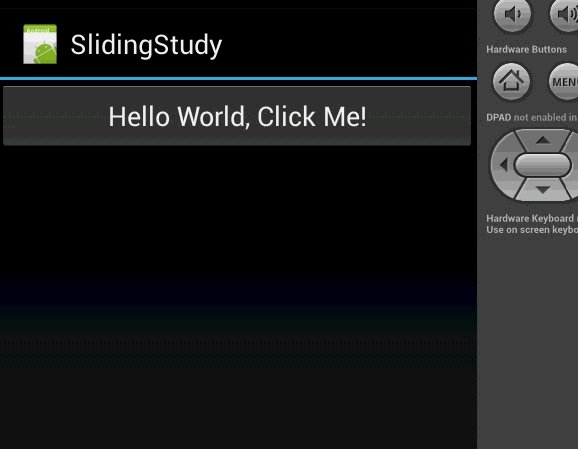
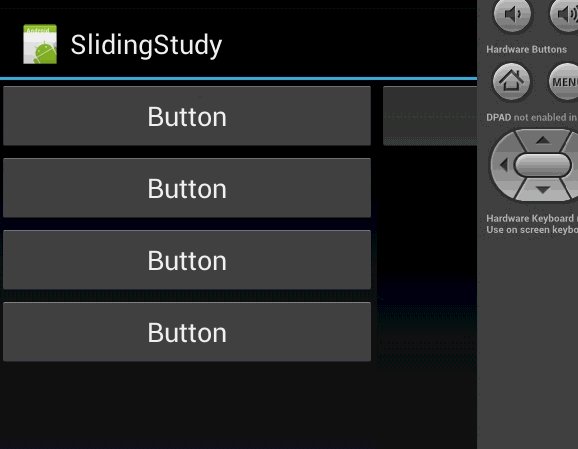
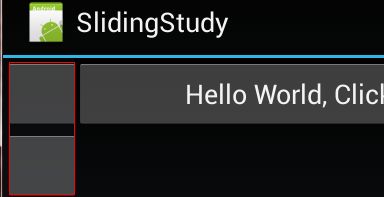
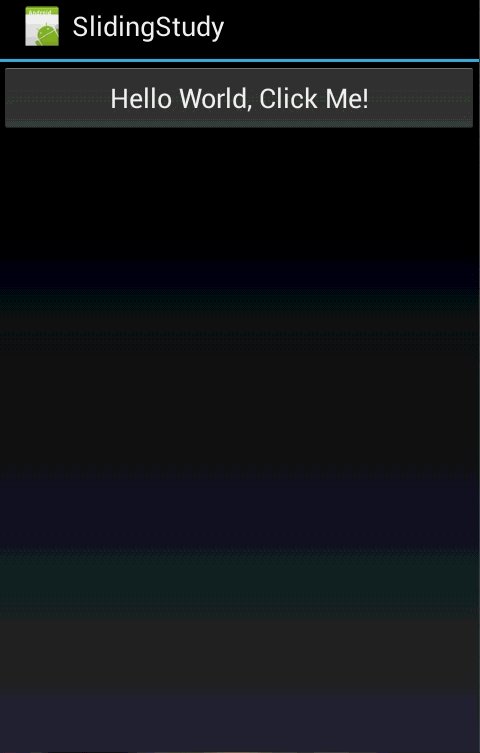
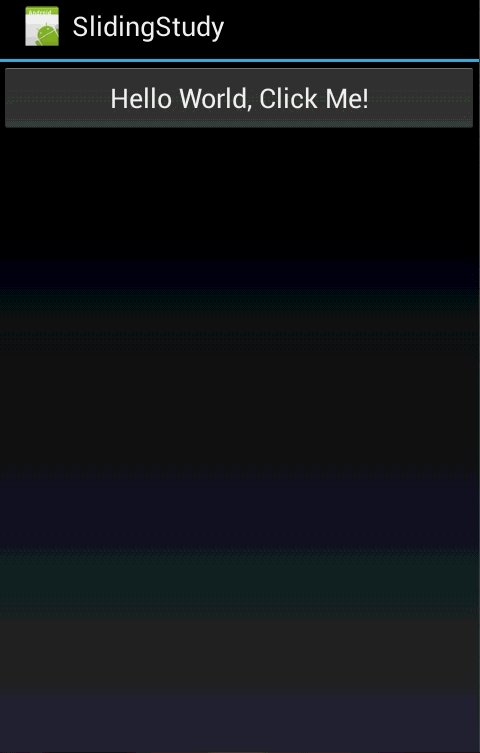
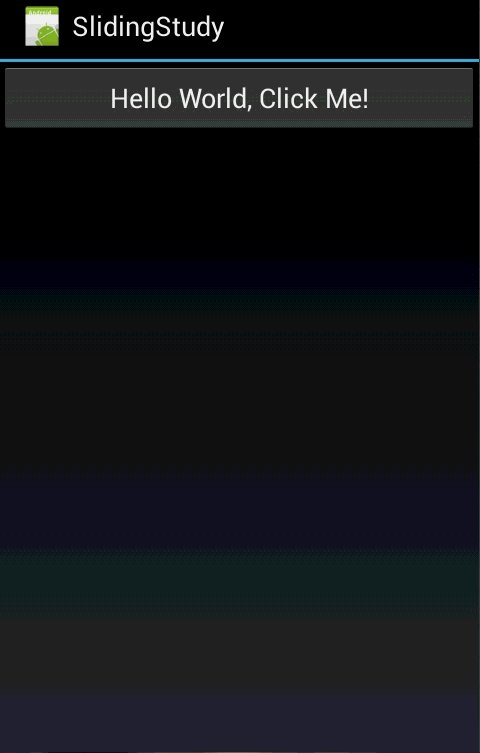
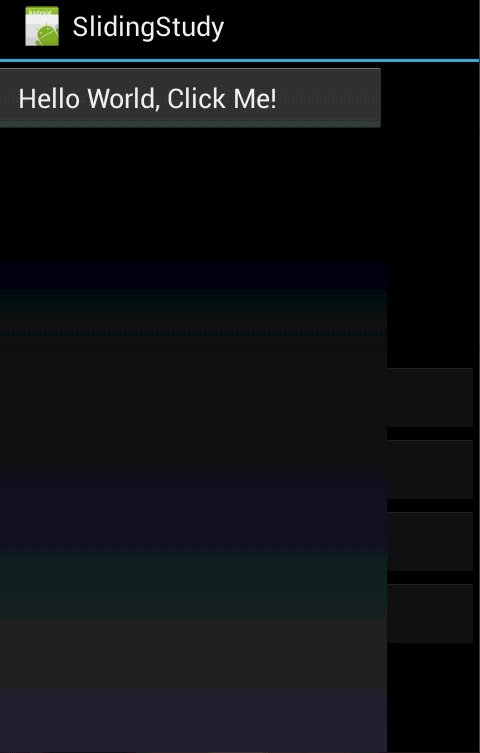
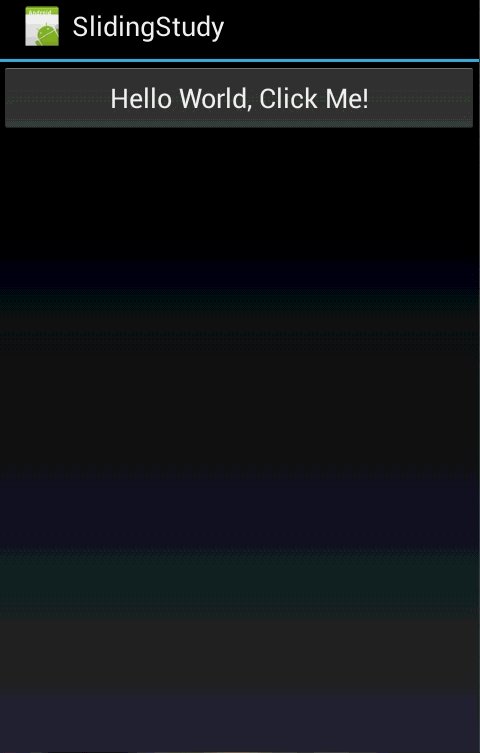
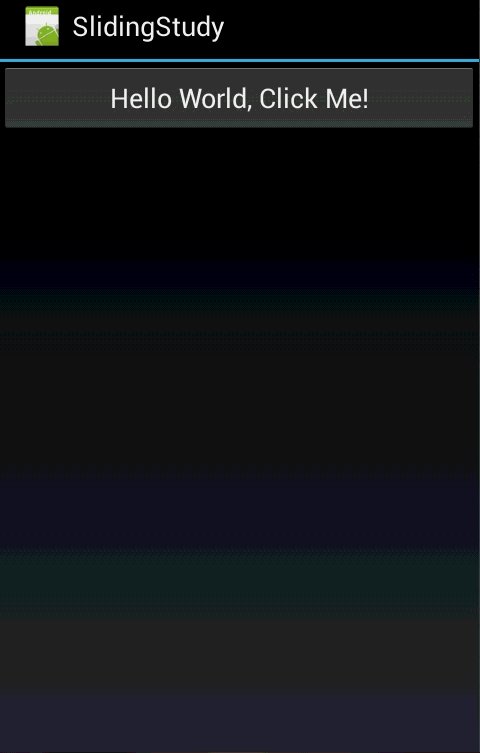
其中需要说明的是AttachToActivity方法的第二个参数,这个参数指定了SlidingMenu如何附加到Activity上,在视觉效果上指定了Window则当滑动的时候ActionBar也会跟着滑动,如果是Content则ActionBar不会跟着滑动,我们可以查看图 1.2 和 1.3 分别是Window和Content情况下的效果(默认需要从边框开始滑动才可以,并不是全屏)。
图1.2
图1.3
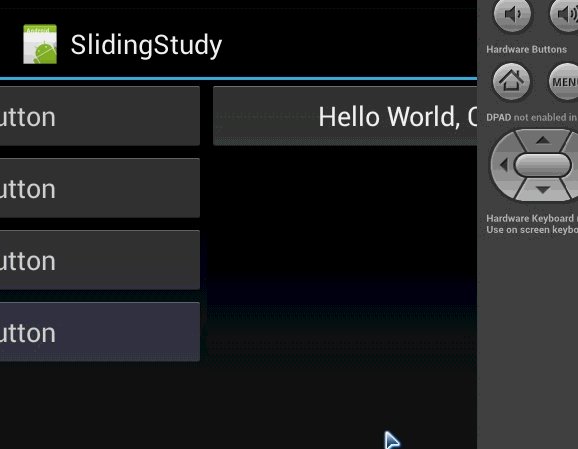
但是上面的这种SlidingMenu可不是我们所希望的那种SlidingMenu,况且Xamarin的官方示例里面也有这种效果,所以下面我们要让滑动菜单只显示部分,并且可以通过滑动全屏的任意部分呼出菜单,所以我们将代码改写成如下所示:
1 protected override void OnCreate(Bundle bundle)
2 {
3 base.OnCreate(bundle);
4 SetContentView(Resource.Layout.Main);
5 var sm = new SlidingMenu(this);
6 sm.SetMenu(Resource.Layout.menu);
7 //指定主界面显示的宽度
8 sm.BehindOffset = 100;
9 sm.TouchModeAbove = TouchMode.Fullscreen;
10 sm.AttachToActivity(this, SlidingMenuSharp.SlideStyle.Content);
11 }
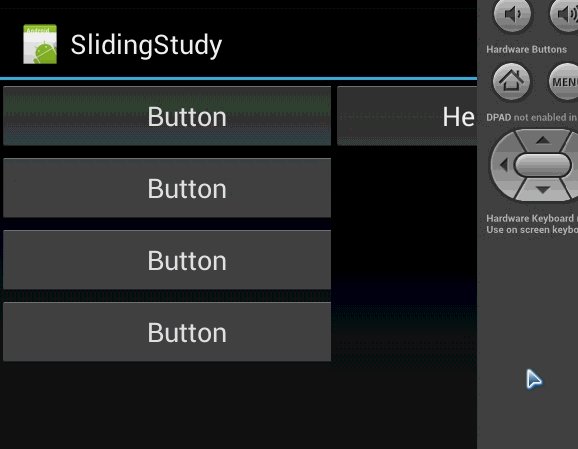
其中需要说明的是BehindOffset属性,通过注释我们可以知道它是用来指定滑动菜单完全显示后主界面的可视部分的宽度,也可以BehindOffsetRes来指定,只是这个属性必须使用资源的标识符来赋值。我们除了可以指定主界面也可以指定滑动菜单显示的宽度,对应的属性就是BehindWidth和BehindWidthRes。
现在我们的SlidingMenu已经有点样子了,但是还没有完全结束,后面我们将会不断的美化它,让它更加符合实际项目的需要。
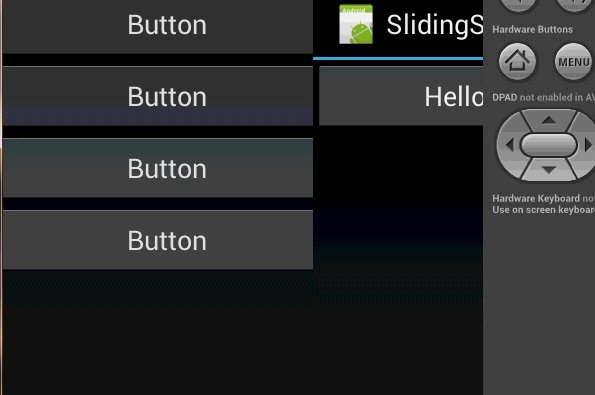
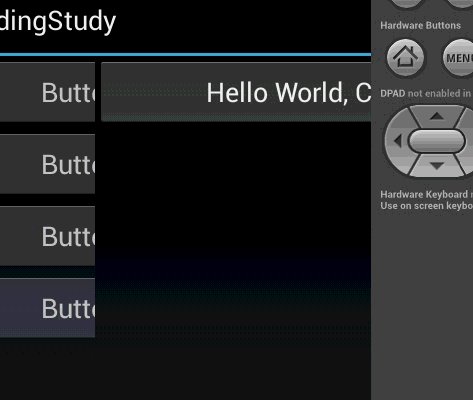
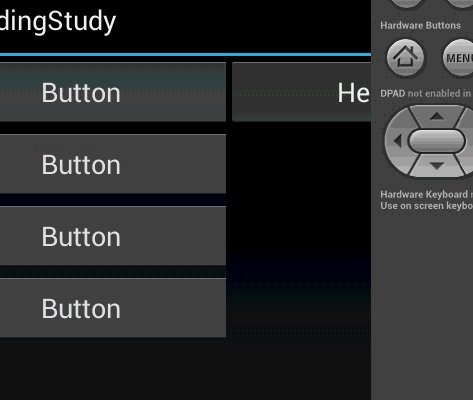
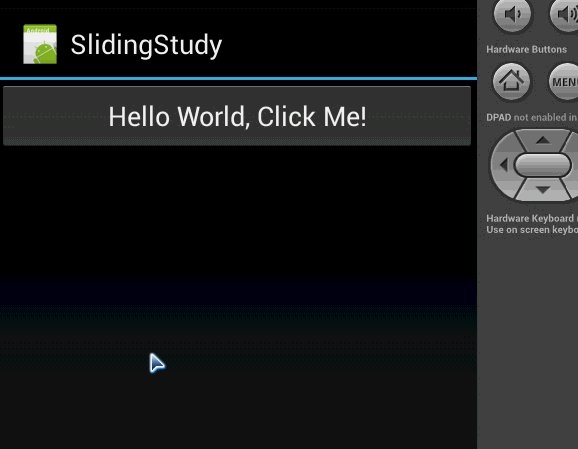
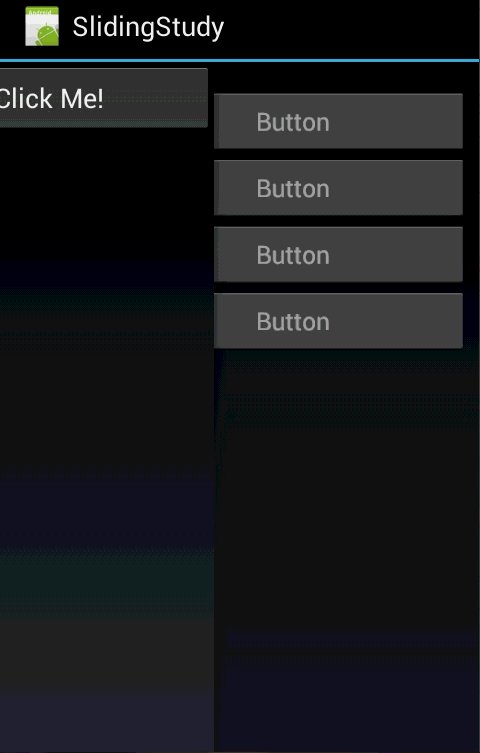
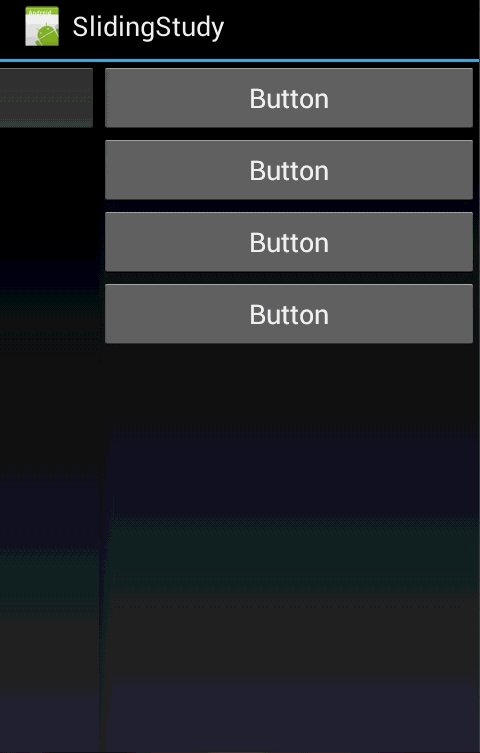
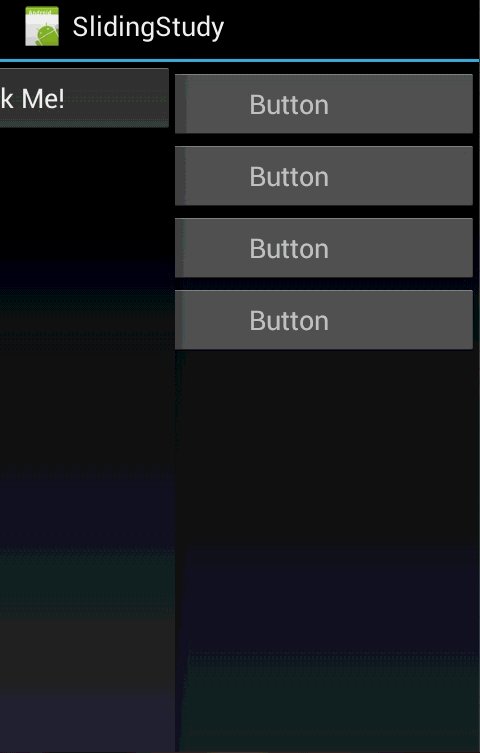
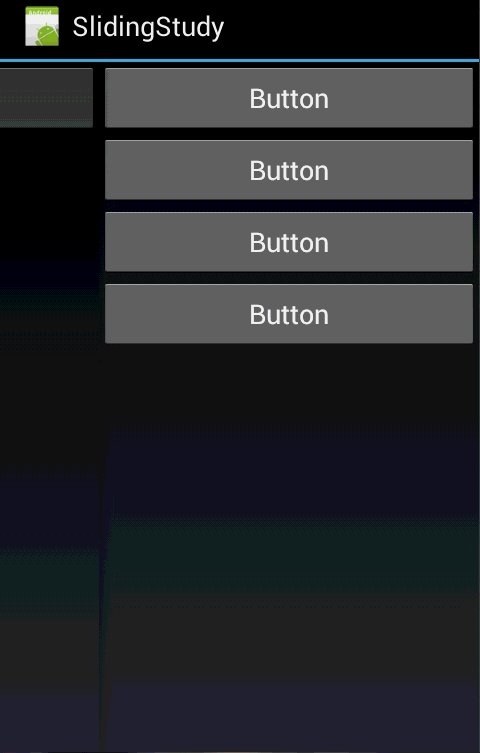
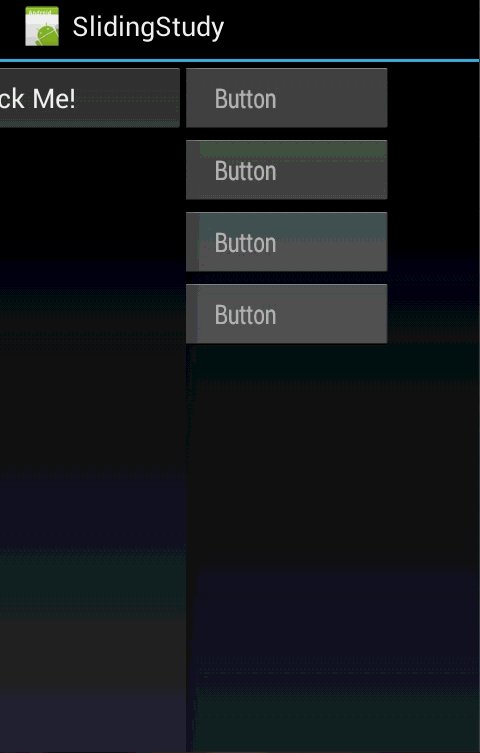
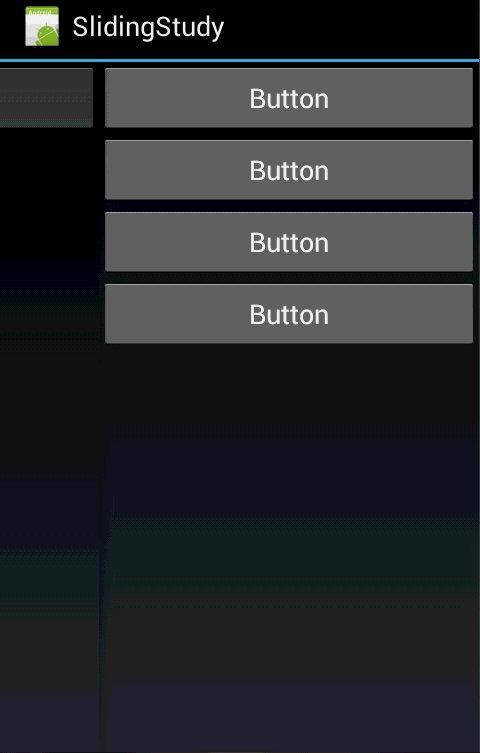
首先我们需要讲解的是BehindScrollScale属性,它的效果就是控制滑动菜单在划出时滑动的强度,取值范围为0~1,我们可以通过图 1.4 和 1.5 看出取值为0和1时候的滑动效果。
图1.4
图 1.5
通过图1.4和图1.5我们可以清楚的看到这个属性的作用,你会发现当设置为1的时候跟ViewPager很相似了。
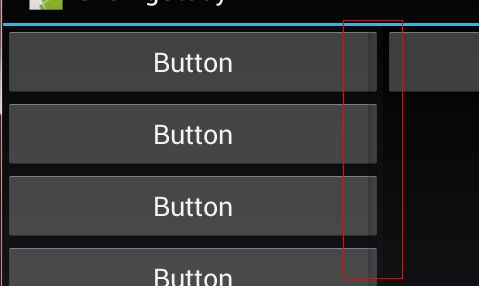
还有另一个属性就是FadeDegree和FadeEnabled,第一个是控制渐变效果的强度,第二个则决定是否使用渐变效果,我们还是通过图片来演示FadeDegree在0和1的情况下分别是什么样的效果,图 1.6 和 图 1.7分别对应取值为0和1时的效果。
图1.6
图1.7
通过图1.6和1.7我们可以清楚的看出在刚滑动的时 候他们的颜色是不同的,并且在不断滑动的过程中会渐渐变淡,而这个属性的作用就是用来控制它。然而还有一个比较严重的问题就是滑动菜单和我们的主界面之间 没有分割线,但是我们又不能直接用一条线,这样显的很不美观,那么我们就可以自己设置一个渐变效果,首先我们需要在Resource/drawable下新建一个xml文件,并命名为shadow,在其中写入如下内容:
1 23 7
通过以上内容我们指定了一个渐变效果的,剩下的我们需要使用这个资源:
1 var sm = new SlidingMenu(this); 2 sm.SetMenu(Resource.Layout.menu); 3 4 sm.FadeEnabled = true; 5 sm.FadeDegree = 1f; 6 sm.BehindOffset = 100; 7 sm.ShadowDrawableRes = Resource.Drawable.shadow; 8 sm.ShadowWidth = 15; 9 sm.BehindScrollScale = 0f; 10 sm.TouchModeAbove = TouchMode.Fullscreen; 11 sm.AttachToActivity(this, SlidingMenuSharp.SlideStyle.Content); 12 }
这里我们通过ShadowDrawableRes属性使用这个资源,并通过ShadowWidth属性控制它的宽度,最后我们运行程序就可以看到一个渐变的分割线了图1.8:
图1.8
上面我们只是把滑动菜单都放在了左边,实际上我们可以将滑动菜单放在右边或者两边都有,比如在原本的代码上加上这句代码后就可以在左边呈现了。
1 sm.Mode = MenuMode.Right; 2 sm.SetSecondaryMenu(Resource.Layout.menu);
第一个属性用来控制滑动菜单的模式,第二个就是指定右边的滑动菜单的内容。讲到这里大家获取会疑惑怎么才好监听滑动菜单里的事件呢?其实滑动菜单就是整个Activity的一部分,所以在其中的控件都是可以通过FindViewById获取到的,当然笔者建议读者采用Fragment将代码分离,SlidingMenu的SetContent方法可以直接改变主界面的视图。
除了我们自己新建SlidingMenu,我们还可以让活动继承SlidingFragmentActivity类,这样我们就直接可以通过控制SlidingMenu属性,而不需要实例化一个,也不需要调用AttachToActivity附加到Activity上,比如我们将上面的代码改写成如下所示
1 protected override void OnCreate(Bundle bundle)
2 {
3 base.OnCreate(bundle);
4 SetContentView(Resource.Layout.Main);
5 SetBehindContentView(Resource.Layout.menu);
6 SlidingMenu.FadeEnabled = true;
7 SlidingMenu.FadeDegree = 1f;
8 SlidingMenu.BehindOffset = 100;
9 SlidingMenu.ShadowDrawableRes = Resource.Drawable.shadow;
10 SlidingMenu.ShadowWidth = 15;
11 SlidingMenu.BehindScrollScale = 0f;
12 SlidingMenu.Mode = MenuMode.Right;
13 SlidingMenu.SetSecondaryMenu(Resource.Layout.menu);
14 SlidingMenu.TouchModeAbove = TouchMode.Fullscreen;
15 }
我们需要注意SetBehindContentView方法,这个方法必须调用,但是它的功能实际上跟SetMenu是一样的,是用来设置滑动菜单的界面的,读者通过查看最终的结果可以发现ActionBar又跟着主界面动了,但是我们没了AttachToActivity方法就不好指定枚举了,这个时候我们需要使用SetSlidingActionBarEnabled方法,并传入false即可。
读者在使用实际的app中一定会发现SlidingMenu呈现的动画会有许多中,当然我们也有许多种呈现方式,只需要给BehindCanvasTransformer属性赋值即可,内置的动画有ZoomTransformer、SlideTransformer和ScaleTransformer,当然他们都是类,是需要初始化的,我们通过下图来演示不同的动画效果如何:
ZoomTransformer动画
SlideTransformer动画
ScaleTransformer动画
今天就到这里……