VUE常用标签属性和指令
是带有 v- 前缀的特殊属性。指令属性的值预期是单一 JavaScript 表达式。指令的职责就是当其表达式的值改变时相应地将某些行为应用到 DOM 上
1、数据绑定最常见的形式就是使用:{{data}};
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div id="app1">
<h1>Message:{{name}}h1>
div>
<script type="text/javascript" src="js/vue.js" >script>
<script type="text/javascript">
let vue = new Vue({
el: '#app1',
data: {
name: 'rous'
}
});
script>
body>
html>
结果:
2、通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div id="app1">
<h1>Message:{{name}}h1>
<br/>
<h1 v-once>只会渲染一次,之后修改该data值还是不变{{name}}h1>
div>
<script type="text/javascript" src="js/vue.js" >script>
<script type="text/javascript">
let vue = new Vue({
el: '#app1',
data: {
name: 'rous'
}
});
script>
body>
html>
结果:
3、v-text指令:更新元素的 textContent(该标签的全部上下文)。如果要更新部分的 textContent ,需要使用 {{ name }} 插值。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div id="app1">
<h1>Message:{{name}}h1>
<br/>
<h1 v-once>只会渲染一次,之后修改该data值还是不变{{name}}h1>
<h1 v-text="name">这段文字被覆盖h1>
div>
<script type="text/javascript" src="js/vue.js" >script>
<script type="text/javascript">
let vue = new Vue({
el: '#app1',
data: {
name: 'rous'
}
});
script>
body>
html>
结果:
所以当只渲染一个标签的部分文本的时候选择{{name}}这种形式比较好。
4、v-html指令: 渲染html节点,如果是使用{{name}}、v-text、v-once只会被解释为纯文本
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div id="app1">
<span>Message:{{htmlStr}}span>
<br/>
<span v-once>只会渲染一次,之后修改该data值还是不变{{htmlStr}}span>
<br/>
<span v-text="htmlStr">这段文字被覆盖span>
<div v-html="htmlStr">div>
div>
<script type="text/javascript" src="js/vue.js" >script>
<script type="text/javascript">
let vue = new Vue({
el: '#app1',
data: {
name: 'rous',
htmlStr: '我是节点
'
}
});
script>
body>
html>
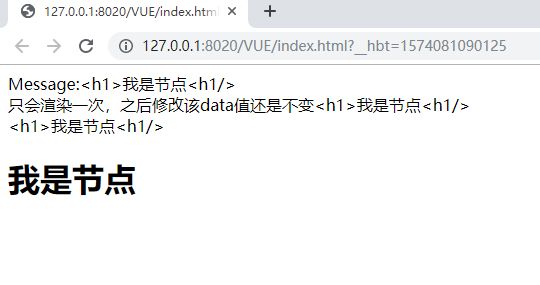
结果:
注意:v-html数据绑定会被忽略
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
head>
<body>
<div id="app1">
<div v-html="htmlStr">div>
div>
<script type="text/javascript" src="js/vue.js" >script>
<script type="text/javascript">
let vue = new Vue({
el: '#app1',
data: {
name: 'rous',
htmlStr: '我是节点
'+this.name+'A'
}
});
script>
body>
html>
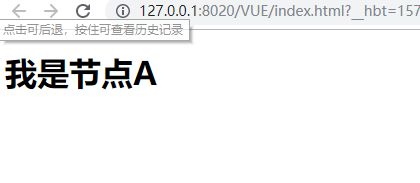
结果:没有输出name的值
5、v-model 指令,限制在、