- 复盘《商业闭环里最重要的一环——交付》
蒲兰Dandelion
第一次以第四阶层来思考的复盘,从操盘手的角度来分析问题。以下午的155人在来切入以下午的155人在线的答疑干货来切入,听了的人都觉得很有价值,花99旁听到3999元的一对一的咨询。有一波正向反馈,答疑的内容认真执行就会收获巨大。而且你只要说一句就知道你缺啥?从底层逻辑来剖析问题,最快的成长方式是跨行去观察学习思考:以下午的超值交付入手,这个话题的切入已经在体现超值交付;同时收获一大波正向证言,发了
- 女友说我太小心眼(顾青青秦升)最新章节在线阅读_(女友说我太小心眼)完整版免费在线阅读_女友说我太小心眼(顾青青秦升)最新章节在线阅读_(女友说我太小心眼)最新章节在线阅读_顾青青秦升《女友说我...
小说全文全本
女友说我太小心眼(顾青青秦升)最新章节在线阅读_(女友说我太小心眼)完整版免费在线阅读_女友说我太小心眼(顾青青秦升)最新章节在线阅读_(女友说我太小心眼)最新章节在线阅读_顾青青秦升《女友说我太小心眼》全本免费在线阅读_(顾青青秦升)最新章节在线阅读主角配角:顾青青秦升简介:7“张烨,你说什么混账话?”顾青青的眼眶通红,冲我怒声道:“你把我当成什么人了?”“我已经跟你说过很多遍了,如果我真的想跟
- go安装使用gin 框架
半桶水专家
golang入门golanggin开发语言
Gin是一个非常流行的GoWeb框架,轻量、高性能、API友好。下面是Gin的安装和基本使用教程:一、安装Gin确保你已经安装了Go开发环境(Go1.16及以上版本更好)并设置好了GOPATH。使用gomodules(推荐方式)在项目目录下执行:gomodinityour_project_namegoget-ugithub.com/gin-gonic/gin二、创建Gin示例项目目录结构如下:yo
- 戴锦华演讲:在属于自己的时代,逃向未来
单向街书店
1月12日,著名学者戴锦华作为第四届单向街书店文学奖的顾问,为获得年度致敬奖的董秀玉颁奖,并发表了主题演讲“属于我自己的时代”。在演讲中,她回顾了自己对于代沟、对于年轻一代、对于自我与世界未来的判断,并且修正了它。她认为“小时代”是对今天世界的一种误判,在我们感到普遍的无助与绝望时,不应该放弃守望,而是应该看到我们的前辈为我们打开的历史空间,并且继续呼唤新的可能性的到来,继续挑战和反抗这个现实又功
- python request 获取cookies value值的方法
dianqianwei8752
pythonc/c++
importrequestsres=requests.get(url)cookies=requests.utils.dict_from_cookiejar(res.cookies)print(cookies[key])转载于:https://www.cnblogs.com/VseYoung/p/python_cookies.html
- 《天才神秘会社》38奇异的电波
嗯哼嗯哼酱
康斯坦丝看起来被吓到了。雷尼突然感到皮肤上起了鸡皮疙瘩。这是一种熟悉的感觉,他意识到,但他之前从来没有太过注意。同时,一个新节目出现在屏幕上。一个红头发的播报员戴着金闪闪的耳环,站在白色的房子外面,那里聚集着一群人,和往常一样,举着标牌要求必须用行动来解决紧急事态。“他们在号召改变,”播报者说,她表述出一种严肃的忧心忡忡,“他们的呼声并没有被当成耳边风。总统重复地说同意处理并且会很快。同时,议会大
- 我不能活在别人的嘴里、情绪里和行为里(每日一省D184)
红糖K
上午突然接到婆婆信息,说老二因为肚子疼已经从幼儿园接回家,紧接着婆婆提及她在视频上看到有的孩子因为去按摩,把肚子按坏了,提醒我各种可能性都存在,表达她的担心,最后以“仅供参考”结尾。看到婆婆这条消息,我心生不快,婆婆这话指向很明确,这两天我带老二推拿,她暗示老二今天肚子疼是因为按摩。婆婆不信任小儿推拿,更是质疑推拿师会把孩子的五脏六腑按坏,以前是明着反对我带孩子去推拿,现在是有机会就暗示一下。面对
- 拼多多返利软件哪个返利最高?拼多多返利软件哪个最好最高
日常购物小技巧
大家好,我是花桃APP商品推荐官:美美,今天给各位说说拼多多返利软件哪个返利最高?拼多多返利软件哪个最好最高答:目前全网最高的是【花桃APP】我也在用,亲测过了!很好用的!说【拼多多返利】之前给大家推荐一款返利APP,【全网返利最高哦!可以对比一下自己在用的返利软件】都是有内部返利和优惠券的,应用商店搜索下载花桃APP即可查询返利佣金。【官方邀请码:999999】目前的话拼多多返利平台最高的就是【
- 完美世界:诸神之战哪个平台充值有返利? 完美世界:诸神之战哪个平台内部福利多折扣最高?
会飞滴鱼儿
标题:完美世界:诸神之战哪个平台充值有返利?完美世界:诸神之战哪个平台内部福利多折扣最高?今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是
- 让子弹慢慢飞 - 三无青年也想创业!
miamiaomiaomiao
华东首届餐饮互联网创新峰会-百纳集团联合创始人-吕晓阳的分享选择大于努力。射击之前,首先要瞄准靶心。这句话也是属于“简单的众所周知的,但却鲜有人真正理解的”话。两百块门票参加这次餐饮峰会,仅仅换了这句话,我觉得就非常值。01.三无青年”怎样开始创业?对于我等无资金、无经验也无资源的“青年”,创业一定不是完全不可能,只是难度很大。我们先来梳理一下,我们有哪些创业条件。资金。多少肯定有一些。话说的稍微
- 红林悟道《韩非子-大体》 第一章 大体
红林主人
红林悟道《韩非子-大体》第一章大体我们在表扬一个人时总说这个人识大体,顾大局,意思是说他有大局观念,全局意识,思考问题全面,能抓住事物的核心,在大是大非面前立场坚定,集体利益高于个人利益,牺牲个人成就家国。通常来说,识大体是指懂得事情的要领或有关大局的道理。南朝梁刘勰在《文心雕龙·奏启》中说:“理既切至,辞亦通畅,可谓识大体矣。”道理真切,切中要害,语句通顺,意思畅达,这就叫做识大体。韩非子的《大
- 交换夫妇(姜阳陈肖)好看的小说推荐完结_完本完结小说交换夫妇姜阳陈肖
晚晚美文
《交换夫妇》主角:姜阳陈肖,简介:隔壁的小夫妻每晚都不得消停。姜阳被撩的心痒难耐。偏偏自家老公面子薄,每次都不能尽兴。直到有一天,隔壁小夫妻提出一个建议……那一块块坚硬的肌肉,散发着浓浓的雄性气息。这才是真正的男人啊!姜阳恋恋不舍的收回手,察觉脸上又有些发烫,想来已经红了。正想借口洗衣服避开男人的目光,却被陈肖一把抓住胳膊,“二老婆,现在不比旧社会,现在讲究男女平等。你都摸过我了,也得让我摸摸你啊
- 众小二微易购平台真的能赚钱吗?最全攻略来了!
浮沉导师
在当今数字化和平台化主导的经济潮流中,内容电商已深度融入各行各业,成为推动社会民生发展的强大力量。三只羊集团,作为优质内容的创造者,始终坚守“有家的地方有工作”的使命,其精心打造的众小二-微易购小程序,正为众多渴望改变的人们提供绝佳机遇。微易购小程序不仅是一个购物平台,更是一个实现梦想的舞台。在这里,您能以小二郎的身份,通过自用省钱和分享赚钱的方式,轻松增加收入。申请成为小二郎后,自购享受立减优惠
- 阿里云服务器ECS付费类型节省计划、按量付费、抢占式实例
阿腾云
阿里云服务器ECS付费类型包年包月、按量付费和抢占式实例有什么区别?包年包月先付费后使用,最低购买一个月时长,平均下来价格优惠;按量付费先使用后付费,按小时结算费用,适合短期使用,平均下来费用要比包年包月贵一些;抢占式实例和按量付费相类似,只是价格上要比按量的优惠90%,但是抢占式实例可能会被系统释放,抢占式实例适合无状态的应用。阿里云服务器网aliyunfuwuqi.com来详细说下阿里云服务器
- Systemd:现代 Linux 系统服务管理的核心
嵌入式Jerry
Linux+内核应用程序linux物联网系统架构服务器网络git
Systemd:现代Linux系统服务管理的核心引言Systemd是一种现代的系统和服务管理器,用于在Linux系统启动时初始化用户空间,并通过服务管理和资源控制实现系统的自动化管理。自发布以来,Systemd已逐渐取代传统的SysVinit和Upstart,成为主流Linux发行版的默认初始化系统。它通过并行化启动、服务依赖管理、事件驱动的服务监控、日志管理等功能,为Linux系统带来了更高效和
- 无问西东
fhharmony
刚看到《无问西东》这部电影时,就被它的开场所吸引,是那么的舒缓平静,让人的内心顷刻间释放下来,不带任何的包袱与伪装,那么真实坦然。就像电影里每个人的脸上所流露出来的那样,坦然面对自己的内心,做自己想做的事情,面对最真实的自己。最打动我的就是每个人的脸上的那份淡然真实与笃定,这是最为珍贵的,也是现在的我们极为缺乏的。“如果提前了解了你们的青春,你们是否还有勇气前来”。当听到这句话时,自己的内心几乎是
- 学习游戏制作记录(敌人的状态机,敌人和玩家的共同继承以及实现敌人的移动和待机)7.20
★YUI★
学习游戏unityc#
1.敌人的状态机敌人的状态与玩家类似,同样需要敌人,敌人状态和管理状态的状态机,让我们创建三个脚本:Enemy,EnemyState,EnemyStateMachine。EnemyState脚本:publicclassEnemyState//不需要继承,因为它将作为父类{protectedEnemyStateMachineenemyStateMachine;//状态机protectedEnemye
- 拼多多优惠券在哪里找(拼多多优惠券的寻找方法)
高省APP
大家好,我是高省运营高小省,对于所有的推广者而言,优惠券的权限其实是一样的,你在这个APP能拿到的券,你上另外一个APP也能拿到,所以什么样的优惠券APP才算是好用呢?要么是能给你筛选出真正优惠的券&活动要么是能给你业内较高佣金返还,前者首推什么值得买,是一个有着非常多优质用户投稿&互动的消费者社区。后者五花八门的可就太多了,在使用体验上最好的肯定是【高省】与淘宝、拼多多、京东、唯品会、苏宁易购等
- 不可信!北恒私募高级班周一丰,马建军是骗局吗?无法取现不能出金,真相令人唏嘘!
天龙咨询
在我们日常生活中,骗子无孔不入,骗术五花八门,在投资领域,更是遍布深坑。我们揭露过很多骗局。但骗子的花样是层出不穷的,刚揭露了一个骗局,一大串又在赶来的路上。一提到“炒股”,很多人都欲罢不能!股市的大火大热,让越来越多市民纷纷入手。俗话说一入股市深似海,可就有人假借“股票交易”,专门给你下套,让你深陷巨坑,最终血本无归,甚至有人“棺材本”都搭进去了。近用的都是“企业传书”app,“钉钉”“泡泡”“
- 《相面天师》第九百二十章 下台挑战
先峰老师
方才的小村野郎虽然实力不弱,但他所学得是来自中国的奇门遁法,更精于暗杀偷袭,本身的攻击力,比周少云还要差上一些,只要破去他的隐身术,就能占得主动,这也是李尚鸿敢让周少云下场迎敌的原因。事实也正是如此,在小村野郎大意之下,偷袭周少云未成反而被一拳击毙,严格说来,周少云的实力也就是和小村野郎相当,并不会比他高出多少。但是乃他信.沙旺素西不同,这位泰国的国师兼僧王所学的是降头术,有许多诡异的手段就连李尚
- 计算机网络
哪里不会点哪里.
网络计算机网络服务器网络
目录一、OSI与TCP/IP各层的结构与功能二、三次握手和四次挥手1.三次握手2.为什么要三次握手3.第二次握手回传了ACK,为什么还要回传SYN4.四次挥手三、TCP协议如何保证可靠传输四、状态码五、Cookie和Session六、HTTP1.0和HTTP1.1七、URI和URL八、HTTP和HTTPS一、OSI与TCP/IP各层的结构与功能应用层应用层(application-layer)的任
- HTTPS证书体系,证书加密流程(通信体系)
目录一、HTTPS证书体系:核心是“信任链”机制二、HTTPS通信加密流程(TLS握手+数据传输)三、核心逻辑总结一、HTTPS证书体系:核心是“信任链”机制HTTPS证书(SSL/TLS证书)是用于验证服务器身份并加密通信的电子文件,其核心作用是解决“如何让客户端信任服务器身份”以及“如何安全交换加密密钥”。证书体系通过层级化的信任机构(CA)构建,本质是一套“由权威机构背书的身份验证体系”。1
- HTML——标签
哪里不会点哪里.
前端html前端
目录形成独立空间标题竖着布局的标签段落标签超链接标签图片标签列表标签表格标签换行供收集用户信息的标签音频视频形成独立空间demotestindexindex标题文章的标题文章的标题文章的标题文章的标题文章的标题文章的标题竖着布局的标签竖着布局的标签段落标签段落标签超链接标签点击跳转返回顶部跳转到div标签跳转到p标签点击跳转bilibili点击跳转processon图片标签列表标签111表格标签i
- 阿里云天池-学习笔记(7.22)
2301_81822737
深度学习
概念的初步认识和学习一、损失函数损失函数是衡量模型预测值与真实值之间差异的一个量度,通过最小化这个差异来优化模型的参数。损失函数的选择直接影响到模型的训练效果和最终性能。二、one-hot编码one-hot编码使用N位状态寄存器来对N个状态进行编码,每个状态都有它独立的寄存器位,并且在任意时候其中只有一位有效(即为1,其余为0)。具体来说,对于每个分类变量,都会为其分配一个唯一的二进制位,并使用该
- 给命运的第二十八封回信
蓝风Blue
王俊凯的新歌《流星》里面有一句我很喜欢的歌词,“等命运的风筝寄出第二十封回信。”很想给十八岁的自己,或者给三十八岁的自己写一封信。但是,要说些什么呢?和另一个时空的自己对话,似乎总是没有太大意义,十八岁的自己,不会听得进去二十八岁的我碎碎念。三十八岁的自己,又对二十八岁的我一笑了之。去翻看几年前留下的文字,大多感到的是有趣好玩。不如记下此时此刻的感受,做份纪念,也算是给命运的一封回信吧。二十八年过
- 《论语》:不走心的努力,都是在敷衍自己
有范儿叔
【原文】子谓《韶》:“尽美矣,又尽善也。”【译文】孔子评论《韶》:极其完善,极其美好,完美到没有一点缺点。【引申】做事要力求完美,不能抱着得过且过的心态消极应付。图片发自App那些真正让人变好的选择,过程都不会很舒服。唯有你内心足够渴望,你才有顽强的意志力去支撑、鼓舞着自己去坚持。但在日复一日的工作和生活中,我们也容易出现懈怠,于是,敷衍,成了我们最容易上手的技能。我们不爱一个人,可以用各种借口去
- 婚礼当天,我将女友还给她的竹马小说(许瑶程哲)什么小说-婚礼当天,我将女友还给她的竹马小说热门小说更新许瑶程哲
花朵文库
婚礼当天,我将女友还给她的竹马小说(许瑶程哲)什么小说-婚礼当天,我将女友还给她的竹马小说热门小说更新许瑶程哲主角配角:许瑶程哲小说别名:我和许瑶恋爱八年。在婚期前三天,却发现她电脑里存了上万张同一个男生的照片。人,只以为她性格含蓄不善表达。现在想想,我简直天真的可笑。朋友圈的简介我追着她问了许多次,她都没有回答过。此刻终于知道了答案。距离我们简略的婚礼还有三天,我将倒计时设置成手机的动态壁纸每天
- 20190512
青茶竹酒
母亲节,护士节,汶川大地震纪念日。我们需要感念生活中不同的人,我们需要感怀某个节点上发生的曾经触动了很多人包括我们自己的事情。但是,最重要的,我们更需要关注自己生活中重要的事情,感念带给我们人生转折的那些人那些事,惟其如此,我们才是我们自己,才是一个独立的个体,我们和周围的任何一个人都不同。所有的节日都重要。母亲节前几天,我才把按惯例来我所在的城市检查治疗的父母送回家,我相信,认真地做点事情比抓住
- 跟着顺华文庭内部群毛顺华真的能赚钱吗?智慧农业中粮仓不能取款就是骗局!
反诈宣传中
知名大师带你赚钱?免费给你讲课?新项目只带内部学员签署保密协议?网络投资理财应认准银行和有资质的证券公司等正规途径,切勿盲目相信所谓的“炒股专家”和“投资导师”,声称“高回报”“有内幕”的炒虚拟币、炒股、打新股、炒黄金、炒期货等都是诈骗。特别是炒股群名师免费荐股的套路。大师跟你非亲非故凭什么免费带你赚钱?若不幸遭遇假冒毛顺华荐股骗局投资万和投票平台并且不能提现的情况,千万不要打草惊蛇。及时止损寻求
- 借助零信任网格重塑分布式MCP与LLM访问:安全、灵活的下一代架构实践
码力金矿
机器学习深度学习人工智能人工智能自动化运维数据库mysqlpythonjava
在数字化转型的浪潮中,AI应用与分布式系统正在加速融合。传统架构中,MCP(模型上下文协议)服务与LLM(大语言模型)工具的部署常面临安全暴露、网络复杂性、跨防火墙通信等挑战。本文将结合零信任网格(ZTM,ZeroTrustMesh)与Flomesh技术,探索一种更安全、灵活的分布式架构方案,让MCP服务无需VPN或静态IP即可实现全球可访问,同时为LLM应用提供统一的安全层。一、传统分布式架构的
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f
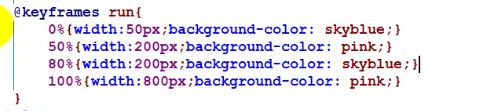
 ,不同百分比,代表不同时间段的变化
,不同百分比,代表不同时间段的变化![]()