正则表达式是一种具有特定模式的用来匹配文本的字符串
preg_match 匹配
$pattern = '/php/'; $subject = "php 是最好的编程语言,php 没有之一!"; $result = preg_match($pattern,$subject); if($result){ echo "匹配成功
"; }else{ echo "匹配不成功
"; }
preg_match_all 匹配所有
$pattern = '/php/'; $subject = "php是最好的编程语言,不会php的程序员不是好程序员!"; $result = preg_match_all($pattern,$subject,$matches); var_dump($result); var_dump($matches); //preg_match=== //int 1 //array (size=1) // 0 => string 'php' (length=3) //preg_match_all ==== //int 2 //array (size=1) // 0 => // array (size=2) // 0 => string 'php' (length=3) // 1 => string 'php' (length=3)
preg_replace 正则替换
preg_filter() 等价于 preg_replace() ,但它仅仅返回与目标匹配的结果
$pattern = '/www\..*\.com/'; $replacement = 'www.test.com'; $subject = [ 'www.baidu.com', 'www.google.com', 'coding.test.com' ]; $result = preg_replace($pattern,$replacement,$subject); var_dump($result); //array(3) { // [0] => // string(12) "www.test.com" // [1] => // string(12) "www.test.com" // [2] => // string(15) "coding.test.com" //} $result1 = preg_filter($pattern,$replacement,$subject); var_dump($result1); //array(2) { // [0] => // string(12) "www.test.com" // [1] => // string(12) "www.test.com" //}
正则搜索并使用回调替换
$pattern = '/(.*)(\d{4})(-\d{2}-\d{2})/'; $subject = "今天是2020-01-14"; $result = preg_replace_callback($pattern,'nextyear',$subject); var_dump($result); function nextyear($vars){ return '明年的'.$vars[1].($vars[2]+1).$vars[3];//string(28) "明年的今天是2021-01-14" } //array (size=4) // 0 => string '今天是2020-01-14' (length=19) // 1 => string '今天是' (length=9) // 2 => string '2020' (length=4) // 3 => string '-01-14' (length=6)
PREG_GREP_INVERT 返回没有被匹配替换到的
$pattern = '/www\..*\.com/'; $subject = [ 'www.baidu.com', 'www.google.com', 'coding.imooc.com' ]; $result = preg_grep($pattern,$subject,PREG_GREP_INVERT); var_dump($result);//string(16) "coding.imooc.com"
preg_split 按照指定规则分割字符串转数组
$pattern = '/\||,|\s/'; $replacement = '|'; $subject = "php|asp,jsp html"; $result1 = preg_split($pattern,$subject,3); var_dump($result1); //array (size=4) // 0 => string 'php' (length=3) // 1 => string 'asp' (length=3) // 2 => string 'jsp' (length=3) // 3 => string 'html' (length=4)
转义正则表达式字符
$str = '测试网'; $result = preg_quote($str,'/'); $pattern = '/'.$result.'/'; $subject = '测试网'; echo preg_match($pattern,$subject); //\测试网\
()单独获取
$pattern = '/[\da-z]+([\._\-]*[\da-z]+)*@[\da-z]+([\.\-][\da-z]+)*\.[a-z]+/i'; $subject = <<<php //[email protected] //[email protected] //[email protected] //[email protected] //[email protected] //[email protected] php; preg_match_all($pattern,$subject,$matches); var_dump($matches); //array(3) { // [0] =>//打印出所有匹配到的 // array(6) { // [0] => // string(15) "[email protected]" // [1] => // string(16) "[email protected]" // [2] => // string(19) "[email protected]" // [3] => // string(17) "[email protected]" // [4] => // string(18) "[email protected]" // [5] => // string(19) "[email protected]" // } // [1] =>//打印出第一个()里的 // array(6) { // [0] => // string(0) "" // [1] => // string(4) ".123" // [2] => // string(4) "_123" // [3] => // string(5) "--123" // [4] => // string(0) "" // [5] => // string(0) "" // } // [2] =>//打印出第二个()里的 // array(6) { // [0] => // string(0) "" // [1] => // string(0) "" // [2] => // string(0) "" // [3] => // string(0) "" // [4] => // string(4) ".com" // [5] => // string(3) "-qq" // } //}
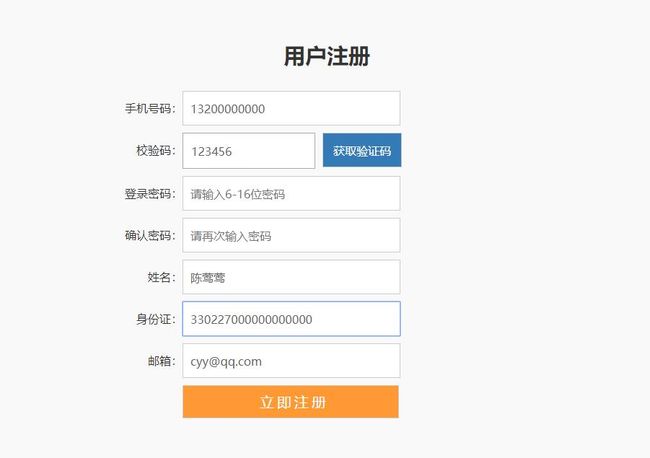
ajax注册表单案例
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="css/base.css" />
<link rel="stylesheet" type="text/css" href="css/register.css" />
<title>用户注册表单验证title>
<script src="js/jquery.js">script>
head>
<body>
<div class="wrapper container">
<h2>用户注册h2>
<form onsubmit="return post(this)">
<p class="clearfix">
<label class="one">手机号码:label>
<input name="telphone" class="text" placeholder="请输入手机号" />
<label class="error">请输入正确的手机号label>
p>
<p class="clearfix">
<label class="one" >校验码:label>
<input name="code" class="code" type="text" placeholder="请输入手机6位校验码" />
<input class="get_code" type="button" value="获取验证码" />
<label class="error">请填写手机接收到的6位数校验码label>
p>
<p class="clearfix">
<label class="one">登录密码:label>
<input name="password" type="password" class="text" placeholder="请输入6-16位密码" />
<label class="error">密码在6-16个字符之间label>
p>
<p class="clearfix">
<label class="one">确认密码:label>
<input name="c_password" type="password" class="text" placeholder="请再次输入密码" />
<label class="error">确认密码和密码不一致label>
p>
<p class="clearfix">
<label class="one">姓名:label>
<input name="name" type="text" class="text" placeholder="请输入2-6位中文" />
<label class="error">请输入2-6位中文label>
p>
<p class="clearfix">
<label class="one">身份证:label>
<input name="idcard" type="text" class="text" placeholder="请输入18位二代身份证号码" />
<label class="error">请输入18位二代身份证号码label>
p>
<p class="clearfix">
<label class="one">邮箱:label>
<input name="email" type="text" class="text" placeholder="请输入Email邮箱" />
<label class="error">Email邮箱不正确label>
p>
<p class="clearfix"><input class="submit" type="submit" value="立即注册"/>p>
form>
div>
<script>
function post(obj) {
var postData = $(obj).serialize();
$.post('php/check.php',{postData:postData},function (data) {
if(data.code){
$("input[name="+data.sign+"]").siblings('.error').show();
}else{
location.href = 'ok.html';
}
},'json');
return false;
}
script>
body>
html>
ok.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>注册成功!h1>
body>
html>
base.css
/* CSS Document */ *{margin:0; padding:0;} a{text-decoration:none; cursor:pointer;} li{list-style:none;} img{border:none;} html,body{ font-size:16px; font-family:"微软雅黑"; overflow-x:hidden;} .wrapper{width:820px; margin:0 auto;} .left{float:left;} .right{float:right;} .clearfix:after{content:"."; display:block; clear:both; font-size:0; overflow:hidden; height:0;} .clearfix{zoom:1;} .red{color:#f93;} .mt{ margin-top:10px;} .mr{ margin-right:10px;} .mb{ margin-bottom:10px;} .ml{ margin-left:10px;} /*----header-----*/ .header{height:35px; line-height:35px; background:#5a84d1; color:#fff; font-size:14px;} .header a{color:#fff;} .weixin{position:relative; display:block; width:120px; height:38px; text-align:center;} .wx{display:inline-block; width:35px; height:35px; background:url(../img/weixinhui.png) no-repeat;} .wx:hover{background:url(../img/weixin.png) no-repeat;} .erweima{position:absolute; top:35px; left:0; display:block; width:120px; height:120px; border:1px solid #999; z-index:100;} .header .right #time{margin-left:20px;} .top{height:74px; width:1140px; margin:10px auto} /*-------logo-------*/ .logo{height:74px; margin-right:15px;} .logo a{display:block;} .slogo{width:170px; height:60px; margin-top:10px; padding-left:10px; overflow:hidden; border-left:1px solid #ccc; font-size:20px;} /*-------nav-------*/ .nav{float:right; height:30px; margin-top:30px; line-height:30px;} .nav li{float:left; position:relative; width:115px; text-align:center;} .nav li a{font-size:20px; color:#3a3a3a;} .nav li:hover > a{color:#28a7e1} .nav li:hover > ul{visibility:visible; opacity:1; } .nav li a {text-decoration:none; display:inline-block; -webkit-transition:color 0.2s linear, background 0.2s linear; -moz-transition:color 0.2s linear, background 0.2s linear; -o-transition:color 0.2s linear, background 0.2s linear; transition:color 0.2s linear, background 0.2s linear; } .subnav {visibility:hidden; opacity:0; position:absolute; top:30px; left:0; z-index:100; width:115px; text-align:center; background:rgba(0,0,0,0.4); -webkit-transition:opacity 0.2s linear, visibility 0.2s linear; -moz-transition:opacity 0.2s linear, visibility 0.2s linear; -o-transition:opacity 0.2s linear, visibility 0.2s linear; transition:opacity 0.2s linear, visibility 0.2s linear; } .subnav li{clear:both; width:100%; border:0 none;} .subnav li a{display:inline-block; color:#fff;} .subnav li:hover > a{color:#80eef5;} /*-------footer-----*/ .footer{background:#eee; padding-bottom:50px;} .footer a{color:#000;} .list1{margin:20px 15px 40px;} .list1 li{height:40px; line-height:40px;} .list1 a.first:hover{background:url(img/redIcon.png) 0 6px no-repeat;} .list1 a.first{/*float:left;*/margin-right:23px; text-indent:15px; font-weight:bold; color:#111;} .sublist li{float:left;/**/ margin-right:11px;} .sublist li a{color:#111;} .par{text-align:center;} .par a{padding:0 10px;} .footer div.right{margin:20px 25px 40px 0; } /*kefu*/ #sidekf{background:url(../img/222.png) no-repeat left bottom;width:225px; height:200px; position:fixed; _position:absolute; right:-139px;top:40px;_top:expression(documentElement.scrollTop+40);z-index:9;} #sidekf .lnk{ float:left;width:225px;} #sidekf .ovh{ float:right;width:35px; height:100px;} #sidekf a{display:block;width:128px; margin-left:97px;} .sidekf_qq1{height:33px; margin-top:35px;} .sidekf_qq2{height:36px; margin-top:3px;} .sidekf_qq3{height:36px; margin-top:3px;}
register.css
/* CSS Document */ .container{margin:5px auto; border:1px solid #D8D8D8; background: #F9F9F9; padding:50px; font-family:"微软雅黑"} .container h2{text-align:center; color:#333;} form{margin:20px 0 0 120px;} form p{margin-bottom:10px;} form a{ color:#ff7702;} h2{ line-height:60px; font-size:30px; color:#333;} label{display:block; float:left; height:48px; line-height:48px; color:#F00; text-indent:10px;} label.one{width:90px; height:48px; text-align:right; color:#333;} input{float:left;font-size:16px; font-family:"微软雅黑"; color:#666;} .text,.submit{border:1px solid #ccc; width:300px; height:46px; text-indent:10px;} .error{display: none;} .code{height:46px; width:180px; _line-height:46px; text-indent:10px;} .get_code{height:48px; width:110px; margin-left:10px; border:1px solid #ccc; cursor:pointer;} .agreement{margin-left:90px; height:30px; line-height:30px;font-size:12px;} .agreement input{display:block; line-height:30px; height:12px; margin:8px 8px 0 5px; border:none; width:12px; background:url(../img/checkbox.png) no-repeat; } .get_code{background:#337AB7; color:#FFF;} .submit{margin-left:90px; background:#F93; font-size:20px; letter-spacing:4px; color:#fff; cursor:pointer;} p.last{margin-left:310px; font-size:16px;} p.last input{ cursor:pointer;}
check.php
php parse_str($_POST['postData'],$post); if(!preg_match('/^1\d{10}$/',$post['telphone'])){ echo json_encode(['code'=>1,'sign'=>'telphone']); return ; } if($post['code']!='123456'){ echo json_encode(['code'=>1,'sign'=>'code']); return ; } if(!preg_match('/^.{6,16}$/',$post['password'])){ echo json_encode(['code'=>1,'sign'=>'password']); return ; } if($post['c_password']!=$post['password']){ echo json_encode(['code'=>1,'sign'=>'c_password']); return ; } if(!preg_match('/^[\x80-\xff]{6,18}$/',$post['name'])){ echo json_encode(['code'=>1,'sign'=>'name']); return ; } if(!preg_match('/^\d{18}$/',$post['idcard'])){ echo json_encode(['code'=>1,'sign'=>'idcard']); return ; } if(!preg_match('/^[\da-z]+([\._\-]*[\da-z]+)*@[\da-z]+([\.\-][\da-z]+)*\.[a-z]+$/',$post['email'])){ echo json_encode(['code'=>1,'sign'=>'email']); return ; } //将合法数据写入数据库 echo json_encode(['code'=>0]); //UTF8编码下汉字Unicode编码范围:\x80-\xff //array (size=1) //'postData' => string 'telphone=111111&password=&c_password=&name=&idcard=&email=' (length=58) //array (size=6) // 'telphone' => string '111111' (length=6) // 'password' => string '' (length=0) // 'c_password' => string '' (length=0) // 'name' => string '' (length=0) // 'idcard' => string '' (length=0) // 'email' => string '' (length=0)
基础知识补充:
在线调试工具
http://www.regexr.com/
“汉字”建议使用Unicode编码再进行匹配
在线转码工具:http://tool.chinaz.com/tools/unicode.aspx
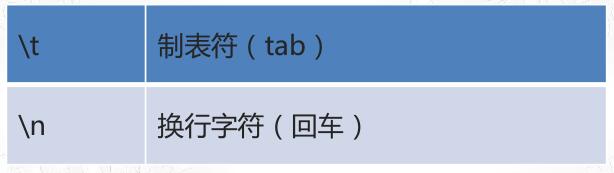
不可见原子
自定义原子
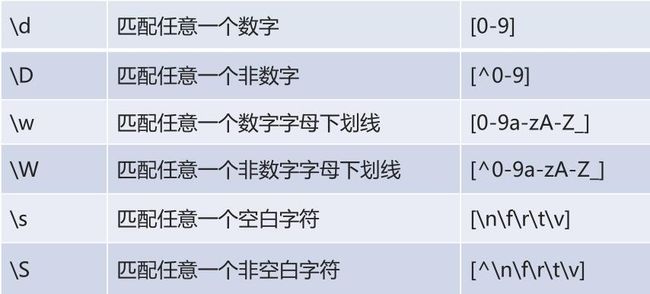
通用字符类型作原子
元字符
元字符就是指那些在正则表达式中具有特殊意义的专用字符
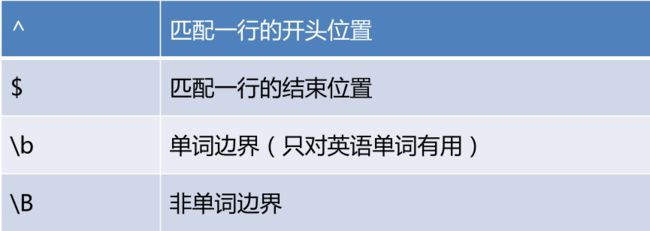
边界限制符
量词
禁止贪婪
?
当该字符紧跟在任何一个其他限制符 (*, +, {n,}, {n,m})
后面时,匹配模式是非贪婪的。
u
模式修正符
模式单元
模式单元()的三个作用:
分组、限制多选结构、捕获文本
反向引用
反向引用:对模式单元中捕获的文本内容的引用
捕获的文本存储在临时缓冲区中,缓冲区编号范围为1-99,反向引用格式为:
\+编号
非捕获元字符 “ ?: ”
定界符
当使用正则函数的时候,模式需要由定界符闭合包裹。
分隔符可以使任意非字母数字、非反斜线、非空白字符。
经常使用的分隔符是正斜线(/)、hash符号(#) 以及取反符号(~)。
如果分隔符需要在模式内进行匹配,它必须使用反斜线进行转义
模式修正符