- pad_sequence
朋也透william
人工智能深度学习
pad_sequence是PyTorch提供的工具,用于将一组张量序列(通常是变长的序列)进行填充。pad_sequence默认的填充方式是将所有序列填充到同一长度,即最长的序列的长度,这样可以确保所有序列都具有相同的维度。在处理变长序列时,pad_sequence会自动找到需要填充的最大序列长度,然后使用默认的填充值(通常是0)。texts=pad_sequence([torch.LongTen
- UGUI 性能优化系列:第三篇——渲染与像素填充率优化
吉良吉影NeKoSuKi
性能优化unity游戏引擎c#开发语言
在UnityUGUI性能优化之旅中,我们已经学习了基础的资源管理和Canvas与UI元素的管理。现在,我们将把目光转向更深层次的渲染层面,特别是如何优化像素填充率(PixelFillRate)。在这个环节中,Overdraw(过度绘制)是一个我们必须理解和解决的关键问题,因为它直接关系到GPU的工作效率。一、Overdraw(过度绘制)的危害与检测1.什么是Overdraw?为什么会影响性能?想象
- 人生该是什么样子的
沣孜id
图片发自App总觉得每个周末的两天休息时间,应该是休闲的轻松的。却都奔于女儿上各个辅导班的路上了,总以为到了暑假,总算可以轻松一点了,可是暑假里却有各种暑期班。女儿对这些辅导班虽说不上特别的喜欢,但是不排斥也不讨厌,也许她比我清楚,如果一个人不能很自律的情况下,不如交给某一种方式来维持自己进步的状态。像我女儿00后,她们这代人,直接而且明白自己的缺点什么,并且勇于承担和改正,这也是我非常喜欢她们这
- list的一些特性(C++)
2401_89195731
c++开发语言
C++STL库中的std::list是一个带头双向循环链表,使用之前需要包头文件,它和vector的使用高度类似。构造list支持多种构造方式默认构造函数:创建一个空的列表。拷贝构造函数:从另一个相同类型的列表创建一个新的列表。范围构造函数:从一对迭代器指定的范围内复制元素到新的列表中。初始值列表构造函数:使用初始化列表(initializerlist)创建一个包含指定元素的列表。填充构造函数:创
- 保存或更新支付方式
知还215
mybatis-plus填充
由于保存和更新的时候前端不会传入is_deleted,create_time,update_time这三个字段,需要我们手动传入,但每张表手动输入会很繁琐,为了简化该操作可以用以下操作进行声明:is_delete=0表示该表未删除则·我们可以在建表的时候对该字段设置默认值为0·通过可视化工具手动设置对于create_time与update_time可以使用mybatis-plus的自动填充功能(在
- 二、基础-python基础编程[基础语法、控制语句、数据类型]
HongXu_CaiYi
python相关python开发语言
目录体系划分基础语法注释&帮助变量&数据类型&类型转换变量数据类型类型转换运算符输入&输出控制台输入输出控制【分支if、循环while|for、pass】分支控制if循环控制while循环控制forpass语句数据类型操作数值类型表现形式进制转换常用操作布尔类型字符串类型使用与分类常用操作连接切片查找计算类转换类填充压缩分割拼接判定列表类型概念&定义常用操作迭代器补充元组概念与定义常用操作字典概念
- 【MyBatis-Plus】基础功能测试
zhxvictory
java
MyBatis-Plus的基础使用方法包括:自动填充,乐观锁,查询,逻辑删除这里用的是SpringBoot版本是------2.2.1.RELEASEpom.xml4.0.0org.springframework.bootspring-boot-starter-parent2.2.1.RELEASEcom.zxmpdemo010.0.1-SNAPSHOTmpdemo01mpdemo011.8org
- 「日拱一码」020 机器学习——数据处理
胖达不服输
「日拱一码」机器学习人工智能数据处理python
目录数据清洗缺失值处理删除缺失值:填充缺失值:重复值处理检测重复值处理重复值异常值处理Z-score方法IQR方法(四分位距)数据一致性检查数据转换规范化(归一化)Min-Max归一化MaxAbsScaler标准化离散化等宽离散化等频离散化数据清洗数据清洗是数据处理的第一步,目的是去除噪声数据、处理缺失值和异常值,使数据更加干净、可用缺失值处理删除缺失值:如果数据集中缺失值较少,可以直接删除包含缺
- Python-DES加密和解密
Python有着丰富的类库,可以快速实现基于DES的加密和解密。下面就是简单的几行代码就可以实现DES-CBC,采用PKCS5进行填充的标准加密和解密。importpyDes,base64def__encrypt(data,key):des=pyDes.des(key,pyDes.CBC,b"\0\0\0\0\0\0\0\0",pad=None,padmode=pyDes.PAD_PKCS5)ec
- torch 填充补齐
AI算法网奇
python宝典python
目录行填充补齐1.填充长度(Padding)2.掩码(Masking)3.排序优化(可选)行填充补齐importtorchfromtorch.nn.utils.rnnimportpad_sequence#原始序列(每个序列是二维张量,行数不同)batch_data=[torch.tensor([[1,2,3]])#1行#torch.tensor([[4,5,6],[7,8,9]]),#2行#tor
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- 【计算机网络】第三章:数据链路层(上)
iFulling
计算机网络笔记计算机网络网络网络协议笔记
本篇笔记课程来源:王道计算机考研计算机网络接下节:【计算机网络】第三章:数据链路层(下)【计算机网络】第三章:数据链路层(上)一、数据链路层的功能1.基本概念2.功能总览二、组帧(封装成帧)1.主要实现2.字符计数法3.字节填充法4.零比特填充法5.违规编码法三、差错控制1.主要实现2.检错编码Ⅰ.奇偶校验码Ⅱ.循环冗余校验码3.纠错编码Ⅰ.海明校验码四、流量控制、可靠传输1.相关机制Ⅰ.滑动窗口
- 使用python使用现有word模板填充或替换数据生成word或pdf文件
要使用Python填充或替换现有Word模板中的数据并生成Word或PDF文件,您可以使用以下步骤:选择一个Python库来处理Word文件,推荐使用python-docx或python-docx-template库。这两个库都可以用来操作Word文档。使用您选择的库,打开现有的Word模板文件。根据您的需求,可以使用库提供的方法来填充或替换模板中的数据。您可以在模板中设置占位符,然后通过Pyth
- python中的字符串操作
北北大王
python开发语言
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、字符串基础1.创建字符串2.字符串拼接二、字符串常用方法1.大小写转换2.字符串查找3.字符串替换4.字符串分割与连接5.字符串格式化6.字符串填充三、字符串与列表转换四、字符串切片操作前言Python字符串作为最基础且强大的数据类型之一,提供了全面而灵活的文本处理能力。从基础的创建与拼接,到高效的查找替换;从智能的大
- LeetCode-解数独(C++)
海螺蜜
leetcode题leetcodec++算法
37.解数独题目描述:编写一个程序,通过填充空格来解决数独问题。数独的解法需遵循如下规则:数字1-9在每一行只能出现一次。数字1-9在每一列只能出现一次。数字1-9在每一个以粗实线分隔的3x3宫内只能出现一次。(请参考示例图)数独部分空格内已填入了数字,空白格用‘.’表示。示例1:输入:board=[[“5”,“3”,“.”,“.”,“7”,“.”,“.”,“.”,“.”],[“6”,“.”,“.
- Halcon例程学习四:pcb_inspection.hdev
CVer_
Halcon例程学习学习
一、例程介绍这个例程主要是检测pcb电路板中的一些电路线缺陷二、例程相关算子gray_opening_shape()//特定形状结构元的灰度开运算gray_closing_shape()//特定形状结构元的灰度闭运算dyn_threshold()//动态二值化操作三、例程处理流程1.对原图像进行灰度开运算,图像先腐蚀再膨胀。经过灰度开运算后,图像整体会变暗一些,并且会将黑色区域中的白色缺陷进行填充
- stm32开发板ADC和USART配置DMA循环模式的本质区别
中少奇
stm32嵌入式硬件单片机
USART的DMA配置成循环模式时发送会不停的传输数据,接收时只有有数据时才会传输,否则挂起等待。而ADC的DMA配置成循环模式时只有ADC转换完成后才会自动触发DMA传输,不是一直在传输。1.触发机制的差异USART(持续触发)USART的DMA传输由硬件事件持续驱动:发送时:当TX数据寄存器为空(TXE标志),DMA会立即填充新数据,形成不间断传输循环。接收时:当RX数据寄存器非
- 算法 堆与堆排序
堆的定义与分类堆是一种特殊的完全二叉树,通常分为两种类型:大顶堆(大根堆):每个节点的值都大于或等于其子节点的值。小顶堆(小根堆):每个节点的值都小于或等于其子节点的值。堆的性质结构性:堆是一棵完全二叉树,即除了最后一层外,其他层的节点都是满的,且最后一层的节点从左到右填充。有序性:堆中每个节点的值都满足特定的顺序关系(大于或小于子节点)。堆的存储数组索引0通常作为堆的根节点。对于索引为i的节点,
- 【华为od刷题(C++)】HJ35 蛇形矩阵(指针)
m0_64866459
华为odc++链表
我的代码1:#includeusingnamespacestd;intmain(){introw;//row:定义了矩阵的行数(和列数,实际上是一个正方形矩阵)while(cin>>row){//这个循环会持续执行,直到输入流被结束//每次读取一个整数并赋值给row,程序就开始执行填充操作int**a=newint*[row];//动态地为一个二维数组(a)的行分配内存/*这里a是一个指向指针的指
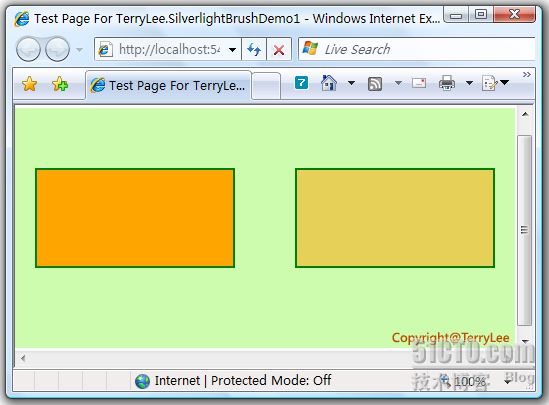
- HTTP 请求已超过分配的超时。为此操作分配的时间可能是较长超时的一部分
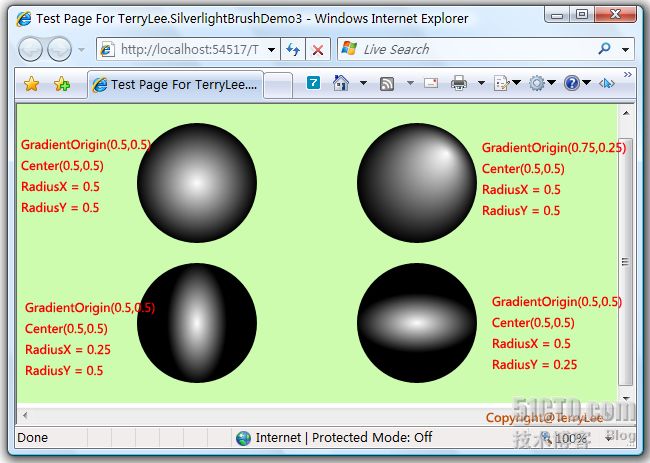
SilverLight调用WEBSERVICE时对HTTP请求已超过分配的超时。为此操作分配的时间可能是较长超时的一部分。解决方案:在SilverLight的ServiceReferences.ClientConfig中对超时进行设置。openTimeout="00:10:00"receiveTimeout="00:10:00"sendTimeout="00:10:00"closeTimeout=
- LangChain智能体开发:如何流式调用工具
王国平
LangChain智能体开发langchain语言模型python人工智能开发语言
当在流式上下文中调用工具时,消息块将通过.tool_call_chunks属性填充为工具调用块的对象列表。一个ToolCallChunk包含工具name、args和id的可选字符串字段,并包含一个可选的整数字段index,可用于将块连接在一起。字段是可选的因为工具调用的部分内容可能会跨不同的块进行流式传输(例如,一个包含参数子字符串的块可能对工具名称和id的值为null)。因为消息块继承自其父消息
- ps给图层填充颜色
红衣大叔
psphotoshop
在Photoshop(简称PS)中给图层填充颜色,有多种方法可以实现,具体取决于你的需求和偏好。以下是一些常用的方法:1.使用快捷键填充前景色填充:按下Alt+Delete(Windows)或Option+Delete(Mac)可以将当前设置的前景色填充到当前选区或图层中。背景色填充:按下Ctrl+Delete(Windows)或Command+Delete(Mac)可以将当前设置的背景色填充到当
- Osip源代码框架13--Call创建流程
八月的雨季997
osip源代码框架分析网络linux服务器网络协议c++
文章目录Call创建流程eXosip_call_build_initial_invite的流程参数合法性校验(阶段A)基础请求初始化(阶段B)Dialog外请求构造(阶段C)INVITE专属字段填充(阶段D)协议合规性检查(阶段E)Dialog内外请求的核心差异eXosip_call_send_initial_invite流程初始化呼叫流程创建客户端事务构建SIP请求事件驱动处理线程协同机制SIP
- 数据分析全流程:从收集到可视化的高效实战
晨曦543210
python
1.数据收集来源:数据库、API、传感器、日志文件、社交媒体、问卷调查等。工具:Python(requests、Scrapy)、SQL、Excel、Kafka(实时流数据)。2.数据清洗处理缺失、重复、错误或不一致的数据:缺失值:删除、填充(均值/中位数/众数)、插值或预测。异常值:使用箱线图、Z-score或IQR方法检测并处理。格式标准化:统一日期、单位、文本格式(如大小写、去除空格)。去重:
- WPF (容器控件10)Viewbox控件的详细使用教程
生命不息-学无止境
WPFwpf
Viewbox是WPF中用于缩放其子元素以适应可用空间的控件。无论Viewbox的大小如何变化,它都可以按比例缩放其内容,使内容保持一致的布局和比例。这对于创建具有响应性或可缩放界面的应用程序特别有用。以下是Viewbox控件的详细使用教程。1.基本结构Viewbox包含一个子元素,并将该子元素缩放以填充Viewbox的可用空间。无论Viewbox的大小如何变化,子元素都将按比例缩放。基本示例:在
- 华为OD 机试 2025 B卷 - 相同数字组成图形的周长 (C++ & Python & JAVA & JS & GO)
无限码力
华为od华为OD2025B卷华为OD机试2025B卷华为OD机试华为OD机考2025B卷
相同数字组成图形的周长华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷200分题型题目描述有一个64×64的矩阵,每个元素的默认值为0,现在向里面填充数字,相同的数字组成一个实心图形,如下图所示是矩阵的局部(空白表示填充0):数字1组成了蓝色边框的实心图形,数字2组成了红色边框的实心图形。单元格的边长规定为1个单位。请根据输入,计算
- ffmpeg将avi转为mp4 & ffmpeg将png转jpg & ffmpeg修改图片视频的尺寸 & ffmpeg旋转视频 & ffmpeg命令大全
computer_vision_chen
嵌入式人工智能ffmpeg
文章目录图片操作对一个3840x1920的图片的高进行上下填充,形成3840x2160将一个图片宽缩放为640,高等比例缩放png转jpg命令png_to_jpg_2025_6_3.py将图片顺时针旋转90度命令rotate_90_2025_6_3.py视频操作ffmpeg水平翻转,垂直翻转,顺时针旋转180度ffmpeg去掉一个视频的音频将视频尺寸转为640x360(wxh)将视频尺寸转为640
- 选择什么高端宠物食品品牌?雀巢瑞普纳科学卓越之选
Jamie20190106
宠物
近年来,全球宠物经济以前所未有的速度升温,将宠物视为家庭成员的“拟人化”养宠观念,正深刻重塑着消费决策。根据行业数据显示,全球宠物食品市场规模预计将在未来五年内以超过7%的年复合增长率持续扩张。在这片蓬勃发展的市场中,一个以“Human-grade(人食级)”为核心理念的赛道,正成为资本和消费者共同追逐的新风口。“人食级”概念的兴起,精准地捕捉了当代宠主的焦虑:对传统宠物干粮中肉粉、谷物填充物和复
- 【加解密与C】HASH系列(三)SM3
阿捏利
加解密与C哈希算法c语言算法SM3
SM3算法简介SM3是中国国家密码管理局发布的密码杂凑算法标准,属于商用密码体系中的哈希算法。其输出为256位(32字节)固定长度的哈希值,安全性对标国际通用的SHA-256,但设计更注重抗碰撞性和效率,适用于数字签名、消息认证等场景。SM3算法特点输出长度:256位。分组处理:输入消息按512位分组处理。填充规则:采用Merkle-Damgård结构,填充方式与SHA-256类似(附加比特"1"
- 修改oracle序列最小值,Oracle如何使用序列 Oracle序列使用教程
斗鱼直播-大司马�mkq
修改oracle序列最小值
Oracle序列(sequence)是一种数据库项,能够生成一个整数序列。通常用于填充数字类型的主键列。Oracle序列使用教程:1、创建序列:CREATESEQUENCEsequence_name[STARTWITHstart_num][INCREMENTBYincrement_num][{MAXVALUEmaximum_num|NOMAXVALUE}][{MINVALUEminimum_num
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen