- java干货 线程间通信
小男孩编程
java开发语言jvm
文章目录一、线程间通信1.1为什么要处理线程间通信?1.2什么是等待唤醒机制?二、等待唤醒机制使用2.1等待唤醒机制用到的方法2.1.1wait2.1.2notify2.2线程通信代码实践2.2.1重要说明2.2.2代码一、线程间通信1.1为什么要处理线程间通信?在默认情况下,cpu是默认切换线程来执行的,当我们需要多个线程共同来完成一个任务,希望他们按照一定的规律执行,那么就需要他们进行通信协调
- 青少年编程与数学 02-008 Pyhon语言编程基础 03课题、环境准备
明月看潮生
编程与数学第02阶段青少年编程python编程与数学编程语言
青少年编程与数学02-008Pyhon语言编程基础03课题、环境准备一、开发环境二、PyCharm安装PyCharm配置PyCharm三、VSCode安装VSCode配置VSCode四、Python(解释器)Windows系统:macOS系统:Linux系统:五、PythonShell特点:如何打开PythonShell:使用示例:六、PythonIDLE特点如何使用IDLE局限性七、Jupyte
- elment plus 报错:ElementPlusError: [ElForm] unexpected width 0 at debugWarn (error.ts:13:37)
m0_75101866
前端vue.jsjavascript前端
解决:Vue3警告问题记录二_elementpluserror:[elform]unexpectedwidth0-CSDN博客测试添加label-width依然warning,el-form-item包裹了el-button,拿出来就好了,为其他el-form-item都添加上label-width
- 深入解析华为OD机试:开放日活动“取出尽量少的球”题解及C++、Java、JavaScript、Python详细实现
m0_57781768
华为odc++java
深入解析华为OD机试:开放日活动“取出尽量少的球”题解及C++、Java、JavaScript、Python详细实现在华为OD机试的算法考题中,字符串处理、动态规划、二分查找等算法问题都频繁出现。这不仅是为了考查面试者的算法基础,还要求能够通过高效的逻辑思维解决问题。今天我们将深度分析一道关于“取出尽量少的球”的题目,并通过C++、Java、JavaScript、Python四种编程语言详细解析和
- 18、方法区与垃圾回收机制
周某某~
JAVA基础知识java开发语言
目录一.方法区1.1.从哪里读class文件?1.2.类型信息有哪些?1.3.方法区中存储的类型信息与堆栈有何关系?1.3.1.类加载阶段:1.3.2.对象创建阶段:1.3.3.方法调用阶段:1.3.4.方法执行阶段:1.3.5.方法返回阶段:1.3.6.垃圾回收阶段:二.垃圾回收机制2.1.finalize方法2.2.内存中的状态2.3.强制垃圾回收一.方法区当虚拟机(JVM)装载某个类型时(第
- Commander 一款命令行自定义命令依赖
yqcoder
arcgisjavascript前端node.js
一、安装`commander`插件npminstallcommander二、基本用法1.创建一个简单的命令行程序创建一个JavaScript文件,例如`mycli.js`,并添加以下代码://引入`commander`模块并获取`program`对象。const{program}=require("commander");program .version("1.0.0")//设置命令行工具的版本
- Python中的HTTP请求:从菜鸟到高手的全面指南
傻啦嘿哟
pythonhttp开发语言
目录一、HTTP请求基础知识二、Python中的HTTP请求库安装requests库使用requests库发送HTTP请求GET请求POST请求PUT请求DELETE请求三、处理HTTP响应获取状态码获取响应头获取响应体四、高级技巧与实践使用连接池设置请求头处理Cookies和Session错误处理设置超时时间使用代理HTTP认证五、高级功能与实践自定义请求头文件上传流式响应处理重定向SSL证书验
- Spring Security 详解:涵盖架构原理、多种认证授权方式、集成运用及安全配置要点汇总
软件职业规划
springspring架构安全
一、SpringSecurity概述(一)简介SpringSecurity是一个功能强大且高度可定制的身份验证和访问控制框架,用于在Java应用程序中提供安全机制。它构建在Spring框架之上,能够轻松地集成到基于Spring的应用程序中,包括SpringBoot应用。(二)核心功能认证(Authentication)这是确认用户身份的过程。SpringSecurity支持多种认证方式,如基于表单
- webrtc入门系列(五)amazon-kinesis-video-streams-webrtc-sdk-c编译
一只海星
webRTC入门系列webrtcamazon-kinesiswebrtc编译
《webrtc入门系列(一)easy_webrtc_server入门环境搭建》《webrtc入门系列(二)easy_webrtc_server入门example测试》《webrtc入门系列(三)云服务器coturn环境搭建》《webrtc入门系列(四)zlmediakitwebrtcsdp交互详细解读》《webrtc入门系列(五)amazon-kinesis-video-streams-webrt
- 31、Java集合概述
周某某~
JAVA基础知识java开发语言
目录一.Collection二.Map三.Collection和Map的区别四.应用场景集合是一组对象的集合,它封装了对象的存储和操作方式。集合框架提供了一组接口和类,用于存储、访问和操作这些对象集合。这些接口和类定义了不同的数据结构,如列表、集合、映射等,以支持各种类型的数据操作。简单来说,集合是对象的容器,它允许你将多个对象存储在一个单一的数据结构中,并对这些对象进行各种操作,如添加、删除、搜
- element ui Table组件内容自适应的情况下实现表头相对页面固定
木有是我
jshtmlvuecssjs
一、elementuiTable只要在el-table元素中定义了height属性,即可实现固定表头的表格,而不需要额外的代码。此时有一个弊端,如果页面布局内容较多,会出现两个滚动条,一个table的一个页面的,我们的需求是页面高度随着数据数量而自适应撑开,而不是固定table视窗的高度二、效果图对比如下:三、实现步骤1、首先监听页面滚动事件、因为滚动事件触发太过频繁我就带了500毫秒的节流mou
- Element-ui el-tree 父节点不显示复选框 子节点显示复选框
鱼一直下m
Js前端
需求:父节点不显示复选框子节点显示复选框一.父节点不显示复选框子节点显示复选框(如图)二.改后效果(如图)三.上代码(如图)添加css样式.el-tree.el-tree-node.is-leaf+.el-checkbox.el-che
- 盘点Python网页开发轻量级框架Flask知识
傻啦嘿哟
关于python那些事儿pythonflask开发语言
目录一、Flask框架概述二、核心组件1、WSGI服务器2、Jinja2模板引擎3、URL路由4、数据库集成三、应用场景博客平台内容管理系统(CMS)API开发四、优缺点优点:缺点:五、总结随着Web开发的日益普及,各种开发框架也层出不穷。其中,Python的Flask框架作为一种轻量级的Web开发工具,受到了广泛的欢迎。本文将对Flask框架进行深入的剖析,让您全面了解它的基本概念、核心组件、应
- 通过python实现发送钉钉个人工作通知
白白不白zab
pyhtonpython钉钉开发语言
一、钉钉官方开放文档https://open.dingtalk.com/document/isvapp/before-you-start在开发前需要看一遍官方开放文档的相关内容,来避免一些奇奇怪怪的问题出现,比如新旧版接口域名变更,请求方式不同、调用频率限制、是否开放对应接口权限、白名单等等。二、开发前准备首先开发使用的账号需要有钉钉管理员权限在钉钉后台自建应用获取应用AGENT_ID,APP_K
- vue 前端显示图片加token_手摸手,带你用vue撸后台 系列二(登录权限篇)
weixin_39562579
vue前端显示图片加tokenvue本地存储vue编辑页面和新增
完整项目地址:vue-element-adminhttps://github.com/PanJiaChen/vue-element-admin前言拖更有点严重,过了半个月才写了第二篇教程。无奈自己是一个业务猿,每天被我司的产品虐的死去活来,之前又病了一下休息了几天,大家见谅。进入正题,做后台项目区别于做其它的项目,权限验证与安全性是非常重要的,可以说是一个后台项目一开始就必须考虑和搭建的基础核心功
- Python支持向量机(SVM)算法:面向对象的实现与案例详解
闲人编程
进阶算法案例支持向量机算法python深度学习数据分析
目录Python支持向量机(SVM)算法:面向对象的实现与案例详解引言一、支持向量机算法概述1.1支持向量机的基本思想1.2SVM的分类问题1.3SVM的优化目标二、面向对象的SVM实现2.1类的设计2.2Python代码实现2.3代码详解三、案例分析3.1案例一:鸢尾花分类问题描述数据准备模型训练与预测输出结果3.2案例二:手写数字识别问题描述数据准备模型训练与预测输出结果四、SVM的优化与核方
- 《随笔二》——C#中的“readonly 修饰符 、”
To-String
C#中的随笔readonly关键字c#
readonly修饰符namespaceCh05Ex03{classRandomNum{constintcc=200;//const字段只可以在字段的声明语句中初始化readonlydoubleaa=3.14;//提供初始值readonlyintbb;//未提供readonlystaticintdd;//静态的readonly字段,必须在静态构造函数中初始化publicRandomNum(doub
- Vue2.0+ElementUI实现查询条件展开和收起功能组件
热忱1128
elementui前端javascript
一、需求el-form如果查询条件过多,影响页面的展示效果。查询条件表单是我们系统中非常常见的功能,我们需要把它封装成一个通用的组件,方便在系统开发中提升开发效率。除了在实现基本查询条件的功能上,还需要实现多条件的折叠和展开功能二、效果图三、代码示例封装查询条件表单组件SearchButton.vue查询重置{{word}}exportdefault{props:{showAll:{type:Bo
- Arduino入门:按钮升级(按一下按钮,LED亮,再按一下,LED熄灭)
Dr.勿忘
arduinoarduino
按钮升级(按一下按钮,LED亮,再按一下,LED熄灭)一、成果展示二、实现方法与解析首先,让我们按图连接电路:代码如下intbutton=2;intled=13;booleanchange=false;//通过按钮来改变change的值voidsetup(){pinMode(button,INPUT_PULLUP);pinMode(led,OUTPUT);}voidloop(){while(dig
- 单片机基础模块学习——数码管(二)
promising-w
单片机单片机嵌入式硬件蓝桥杯
一、数码管模块代码这部分包括将数码管想要显示的字符转换成对应段码的函数,另外还包括数码管显示函数值得注意的是对于小数点和不显示部分的处理方式由于小数点没有单独占一位,所以这里用到了两个变量i,j用于跳过小数点导致的占据其他字符显示在数码管上的位置不想让某一位数码管显示的时候,用空格来代替,根据共阳数码管原理图,应将P0引脚全部设为高电平才可熄灭#include"seg.h"//段码转换函数//0x
- C51基础知识
promising-w
单片机单片机嵌入式硬件
1.什么是C51?计算机平台——C语言单片机平台——C51计算机平台的CPU主频,内存和硬盘相较于单片机平台都是巨大的量级,另一方面,计算机平台的有不同的操作系统,如Windows,Linux,macOS等,单片机一般是没有操作系统的,(也会有一些简单的操作系统如:RTOS,但与计算机平台的系统相比,还是较为简单的)代码直接运行在芯片上,我们常称为裸机开发,计算机平台的开发叫做基于系统的开发。另外
- python发送钉钉消息,发送个人到工作通知
夜语醉星辰
Pythonpython钉钉开发语言
需求,钉钉消息通知不能发到群里,需要发送到个人。一、钉钉企业后台创建应用1、进入钉钉管理后台,创建应用2、记住ID等应用的信息,在后面需要用到3、设置允许对接的IP,需要公网IP4、设置权限,通讯录权限全选申请二、编写代码,通过手机号发送信息importrequestsimporttkinterastk#第一步:获取access_tokendefget_access_token(app_key,a
- Python | 基于支持向量机(SVM)的图像分类案例
python收藏家
python机器学习python机器学习
支持向量机(SVM)是一种监督机器学习算法,可用于分类和回归任务。在本文中,我们将重点关注使用SVM进行图像分类。当计算机处理图像时,它将其视为二维像素阵列。数组的大小对应于图像的分辨率,例如,如果图像是200像素宽和200像素高,则数组的尺寸为200x200x3。前两个维度分别表示图像的宽度和高度,而第三个维度表示RGB颜色通道。数组中的值范围为0到255,表示每个点处像素的强度。为了使用SVM
- 谷歌开发者模式调试Js代码 [保姆级教程]
yunAike
javascript开发语言ecmascript
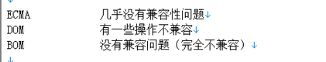
开启开发者模式方法一:在网页中右键单击,选择“检查”选项,即可打开开发者工具。方法二:使用快捷键,在Windows/Linux系统中按Ctrl+Shift+I,在Mac系统中按Command+Option+I。开始调试JavaScript代码1.定位到源代码打开开发者工具后,点击上方的“Sources”(源代码)面板。该面板左侧是文件树,你可以从中找到要调试的JavaScript文件。如果是内联的
- 周立功CAN驱动安装
一只大雄
嵌入式硬件
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、未安装CAN驱动时候二、“USBCAN-E-U”驱动安装前言周立功CAN盒有比较多的型号:USBCAN-2E-U、USBCAN-4E-U等,这里以周立功CAN盒型号“USBCAN-E-U”为例讲解如何下载安装驱动。一、未安装CAN驱动时候1、CAN盒子的红色SYS指示灯常亮;2、PC端在设备管理器中显示“未知设备”二、
- linux 二进制编辑工具,全网最全Linux的十大十进制编辑器,要接触Linux的你摆脱不了...
金雪锋
linux二进制编辑工具
简单来说,十六进制编辑器允许您检查和编辑二进制文件。标准文本编辑器和十六进制编辑器之间的区别在于,逻辑文件内容由常规编辑器表示,而实际文件内容由十六进制编辑器表示。在本文中,我们将看到Linux的顶级十六进制编辑器。谁在使用十六进制编辑器:为了编辑数据的各个字节,使用了十六进制编辑器,程序员或系统管理员经常使用十六进制编辑器。调试或逆向工程二进制通信协议是一些最常用的情况。当然,您可以将十六进制编
- Flask python 开发篇:蓝图的使用
ignativs amor
Pythonflaskpythonflask后端
蓝图引言一、为什么使用蓝图?二、蓝图的概念三、创建蓝图四、注册蓝图五、分享我的creat_app方法六、写在最后引言falsk是个轻量级的框架,核心实现简单,但同事可以让开发人员自由的扩展功能。开发中,使用模块导入的方式。一、为什么使用蓝图?将一个应用程序分解为一组蓝图。这对于较大的应用程序是理想的;一个项目可以实例化一个应用程序对象,初始化多个扩展,并注册许多蓝图。-在URL前缀和(或)子域的应
- Kafka 日志存储 — 日志索引
黄名富
微服务kafka分布式java微服务
每个日志分段文件对应两个索引文件:偏移量索引文件用来建立消息偏移量到物理地址之间的映射;时间戳索引文件根据指定的时间戳来查找对应的偏移量信息。1日志索引Kafka的索引文件以稀疏索引的方式构造消息的索引。它并不保证每个消息在索引文件中都有对应的索引项。每当写入一定量的消息时,偏移量索引文件和时间戳索引文件分别增加一个索引项。使用二分查找法来快速定位偏移量的位置。1.1日志分段切分的条件日志分段文件
- 环境变量配置与问题解决
やっはろ
前端数据库linux
目录方法配置了还是运行不了想要的东西解决方案为什么解决方案方法方法一:此电脑右击-属性-相关链接-高级系统设置-环境变量(N)-系统变量里面找到Path-三个确定】方法二:win+rcmd黑框输入sysdm.cpl,后面同上配置了还是运行不了想要的东西解决方案手动添加:代码前加importosimportsubprocess#设置Graphviz的路径graphviz_path='C:\\Prog
- PHP htmlspecialchars()函数详解
小彭爱学习
phpphp
PHPhtmlspecialchars()函数详解htmlspecialchars函数多常用于防止xss攻击,htmlspecialchars函数要转义单引号需要设置第二个参数为ENT_QUOTES,转义双引号需要设置第二个参数为ENT_NOQUOTES一、定义和用法htmlspecialchars()函数把一些预定义的字符转换为HTML实体。预定义的字符是:&(&符号)=============
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen