全局操作变量
/** * @description 标注弹出框 */ HtmlPopup = null; /** * @description 临时图层类数据源 */ VectorSource = null; /** * @description 绘图工具 */ Draw = null; let measureTooltipElement; let measureTooltip=HtmlPopup; let drawingFeature = null;
动态测量距离
//动态测量距离 this.dynamicLengthMeasure = function (_map,_measureLengthStyle,_measureTooltipStyle,_measureEndCallback) { measureTooltipElement = document.createElement("div"); //暂停绘制 if (Draw != null) { _map.removeInteraction(Draw); Draw = null; } if(_measureLengthStyle){ Draw = new ol.interaction.Draw({ //绘制层数据源 source: VectorSource, /** @type {ol.geom.GeometryType}几何图形类型 */ type: 'LineString', //几何信息变更时调用函数 //geometryFunction: geometryFunction, freehand: false, style:_measureLengthStyle }); }else{ Draw = new ol.interaction.Draw({ //绘制层数据源 source: VectorSource, /** @type {ol.geom.GeometryType}几何图形类型 */ type: 'LineString', //几何信息变更时调用函数 //geometryFunction: geometryFunction, freehand: false, }); } _map.addInteraction(Draw); Draw.on('drawstart', function (e) { if(_measureLengthStyle){ e.feature.setStyle(_measureLengthStyle); } measureTooltip = createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map); drawingFeature = e.feature; let tooltipCoord = e.coordinate; drawingFeature.getGeometry().on('change',function (evt) { let geom = evt.target; let output = geom.getLength(); if (output > 100) { output = (Math.round(output / 1000 * 100) / 100) + ' km'; } else { output = (Math.round(output * 100) / 100) + ' m'; } tooltipCoord = geom.getLastCoordinate(); measureTooltipElement.innerHTML = output; measureTooltip.setPosition(tooltipCoord); }); }); Draw.on('drawend', function (e) { _map.removeInteraction(Draw); Draw = null; if(_measureLengthStyle){ e.feature.setStyle(_measureLengthStyle); } measureTooltip = createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map); drawingFeature = e.feature; let output = e.feature.getGeometry().getLength(); if (output > 100) { output = (Math.round(output / 1000 * 100) / 100) + ' km'; } else { output = (Math.round(output * 100) / 100) + ' m'; } let tooltipCoord = e.feature.getGeometry().getLastCoordinate(); measureTooltipElement.innerHTML = output; measureTooltip.setPosition(tooltipCoord); if(_measureEndCallback){ let measureEndCallbackkObj = {}; measureEndCallbackkObj.feature=e.feature; measureEndCallbackkObj.length = output; _measureEndCallback(measureEndCallbackkObj); } }); function createMeasureTooltip(measureTooltip,_param,_map) { if(_param==null||_param==undefined){ _param={}; } measureTooltipElement.className = _param.className||'ol-overlay-container ol-selectable'; measureTooltipElement.id='measureLength_DIV'; measureTooltip = new ol.Overlay({ element: measureTooltipElement, id:'measureLength_DIV', offset: _param.offset||[0, -15], positioning: _param.positioning||'bottom-center' //显示的位置 }); _map.addOverlay(measureTooltip); return measureTooltip; } };
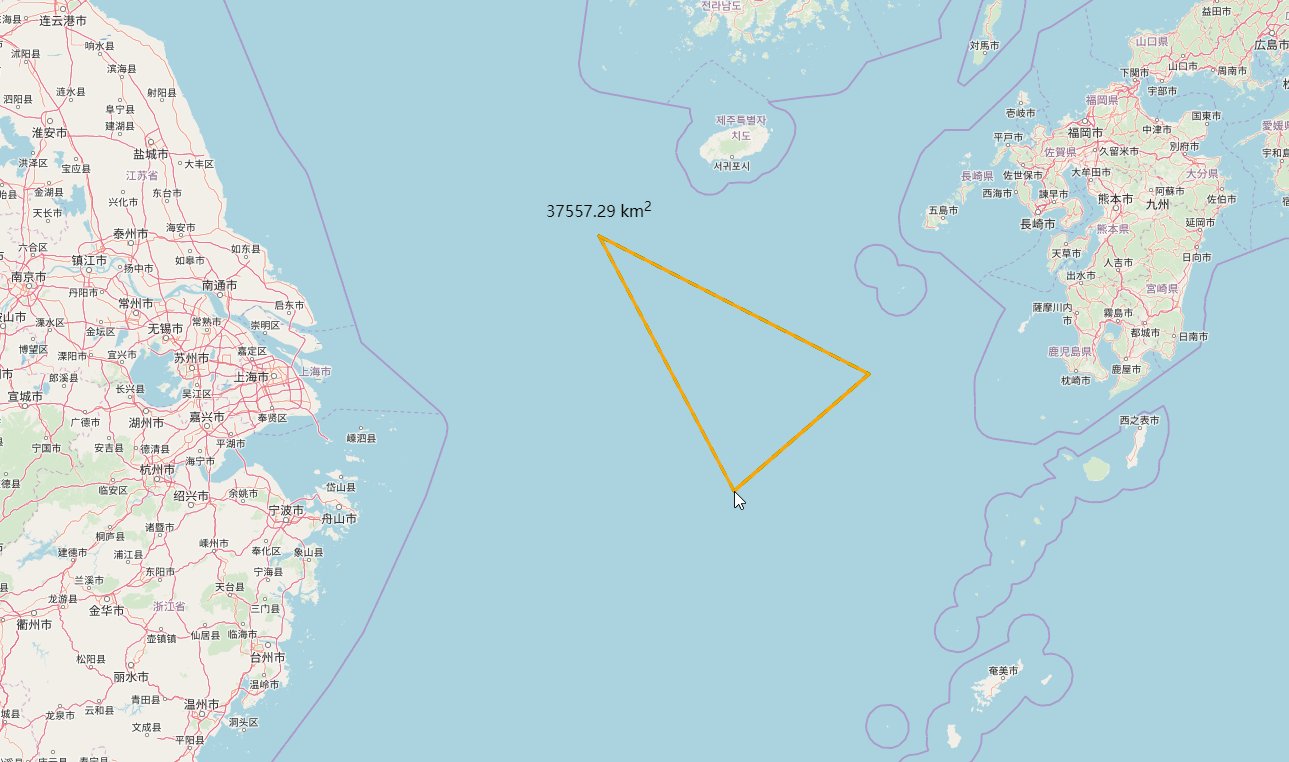
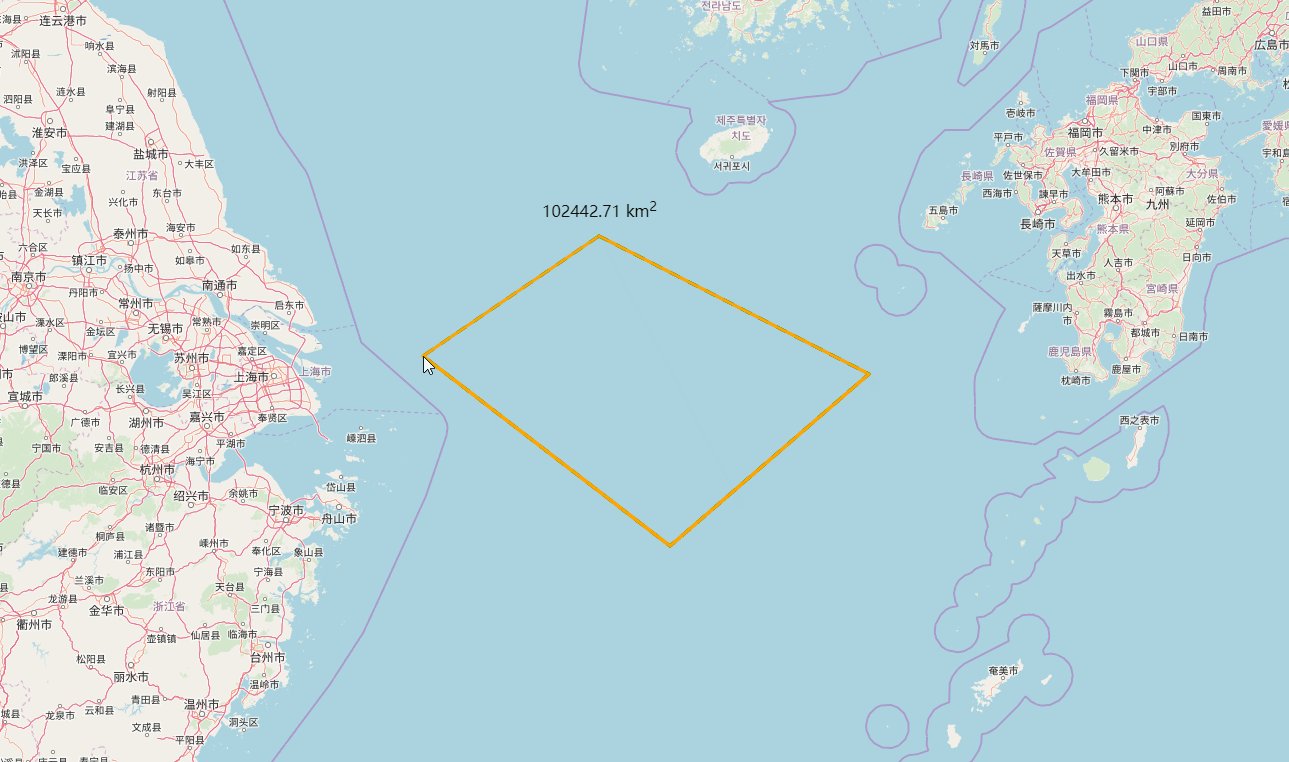
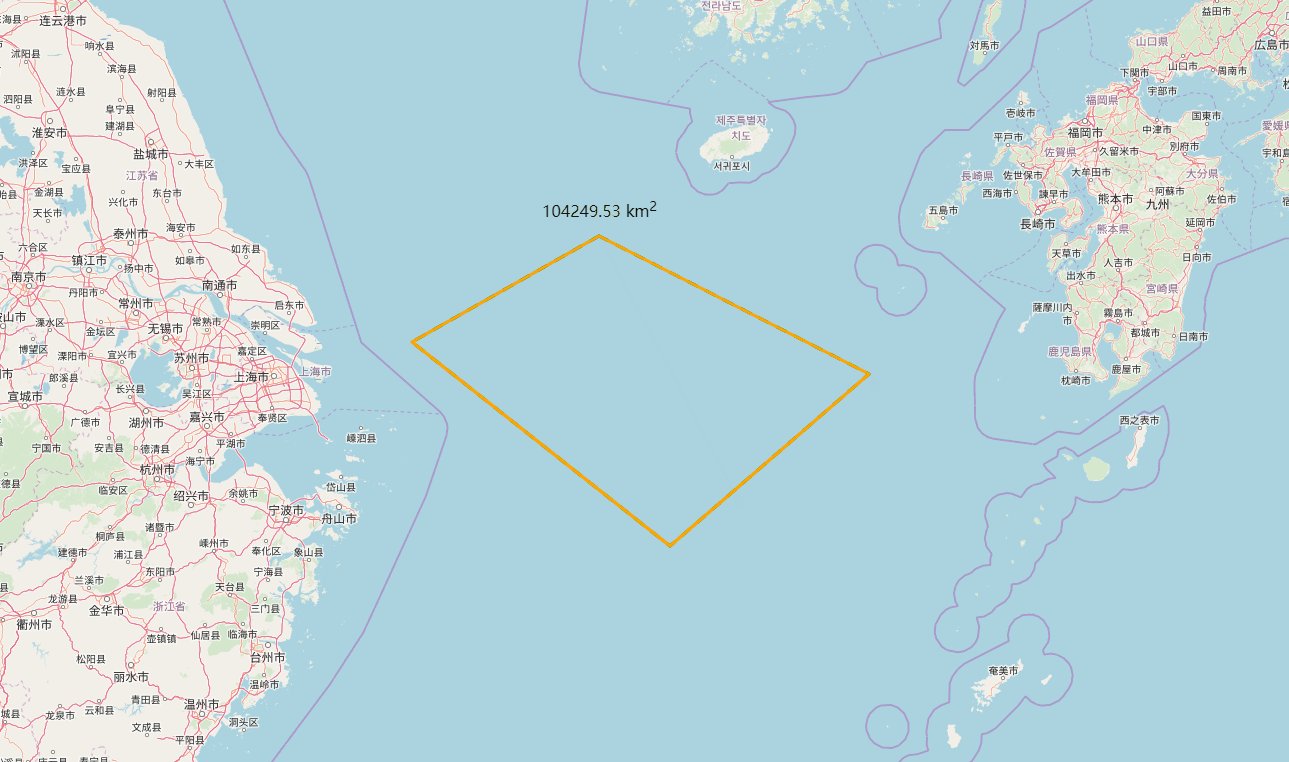
动态测量面积
//动态测量面积 this.dynamicAreaMeasure = function (_map,_measureAreaStyle,_measureTooltipStyle,_measureEndCallback) { // if (measureTooltipElement) { // measureTooltipElement.parentNode.removeChild(measureTooltipElement) // } measureTooltipElement = document.createElement("div"); //暂停绘制 if (Draw != null) { _map.removeInteraction(Draw); Draw = null; } if(_measureAreaStyle){ Draw = new ol.interaction.Draw({ //绘制层数据源 source: VectorSource, /** @type {ol.geom.GeometryType}几何图形类型 */ type: 'Polygon', //几何信息变更时调用函数 //geometryFunction: geometryFunction, freehand: false, style:_measureAreaStyle }); }else{ Draw = new ol.interaction.Draw({ //绘制层数据源 source: VectorSource, /** @type {ol.geom.GeometryType}几何图形类型 */ type: 'Polygon', //几何信息变更时调用函数 //geometryFunction: geometryFunction, freehand: false, }); } _map.addInteraction(Draw); Draw.on('drawstart', function (e) { if(_measureAreaStyle){ e.feature.setStyle(_measureAreaStyle); } measureTooltip = createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map); drawingFeature = e.feature; let tooltipCoord = e.coordinate; drawingFeature.getGeometry().on('change',function (evt) { let geom = evt.target; let output = geom.getArea(); if (output > 10000) { output = (Math.round(output / 1000000 * 100) / 100) + ' km2' } else { output = (Math.round(output * 100) / 100) + ' m2' } tooltipCoord = geom.getLastCoordinate(); measureTooltipElement.innerHTML = output; measureTooltip.setPosition(tooltipCoord); }); }); Draw.on('drawend', function (e) { _map.removeInteraction(Draw); Draw = null; if(_measureAreaStyle){ e.feature.setStyle(_measureAreaStyle); } // drawingFeature = null; // measureTooltipElement = null; // measureTooltip = createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map); // createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map); measureTooltip = createMeasureTooltip(measureTooltip,_measureTooltipStyle,_map); drawingFeature = e.feature; // let tooltipCoord = e.coordinate; // let geom = e.target; let output = e.feature.getGeometry().getArea(); if (output > 10000) { output = (Math.round(output / 1000000 * 100) / 100) + ' km2' } else { output = (Math.round(output * 100) / 100) + ' m2' } let tooltipCoord = e.feature.getGeometry().getLastCoordinate(); measureTooltipElement.innerHTML = output; measureTooltip.setPosition(tooltipCoord); if(_measureEndCallback){ let measureEndCallbackkObj = {}; // measureEndCallbackkObj.attributes={}; measureEndCallbackkObj.feature=e.feature; measureEndCallbackkObj.length = output; // measureEndCallbackkObj.attributes.x = (e.feature.getGeometry().getExtent()[0]+e.feature.getGeometry().getExtent()[2])/2; // measureEndCallbackkObj.attributes.y = (e.feature.getGeometry().getExtent()[1]+e.feature.getGeometry().getExtent()[3])/2; _measureEndCallback(measureEndCallbackkObj); } }); function createMeasureTooltip(measureTooltip,_param,_map) { // if (measureTooltipElement) { // measureTooltipElement.parentNode.removeChild(measureTooltipElement) // } // measureTooltipElement = document.createElement("div"); // if(_param){ if(_param==null||_param==undefined){ _param={}; } measureTooltipElement.className = _param.className||'ol-overlay-container ol-selectable'; measureTooltipElement.id='measureArea_DIV'; measureTooltip = new ol.Overlay({ id:'measureArea_DIV', element: measureTooltipElement, offset: _param.offset||[0, -15], positioning: _param.positioning||'bottom-center' }); // } _map.addOverlay(measureTooltip); return measureTooltip; }