在前面的例子中我们已经用了好多次Text,顾名思义Text就是用来展示文本的,类似于Android上的TextView。
先看下构造方法:
const Text(this.data, // 内容
{
Key key,
this.style, // 样式
this.strutStyle, // 使用的支柱风格
this.textAlign, // 对齐方式
this.textDirection, // 文本方向
this.locale, //
this.softWrap, // 是否允许换行显示
this.overflow, // 超出屏幕显示方式
this.textScaleFactor, // 每个逻辑像素的字体像素数,
this.maxLines, // 最大行数
this.semanticsLabel, // 文本的另一个语义标签
})
// 可以显示不同样式textSpan的段落。
const Text.rich(this.textSpan, {
Key key,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
})
// 需配合Text.rich一起使用
const TextSpan({
this.style,
this.text,
this.children,
this.recognizer,
});
当然,每次非必填参数都有一个默认值,具体默认值是什么大家可以查下源码。
Text
Text构造方法需要传入一个必须的参数data,也就是String类型的内容。
style需要传入一个TextStyle对象,决定Text的颜色、字体、字体大小、行间距、字体样式等。
TextStyle的构造方法如下:
const TextStyle({
this.inherit = true,
this.color, // 字体颜色
this.fontSize, // 字体大小
this.fontWeight,
this.fontStyle,
this.letterSpacing, // 字间距
this.wordSpacing, // 字符间距
this.textBaseline,
this.height, // 行高
this.locale,
this.foreground, // 前景色
this.background, // 背景色
this.shadows, // 阴影
this.decoration, // 装饰
this.decorationColor,// 装饰颜色
this.decorationStyle, // 装饰样式
this.debugLabel,
String fontFamily, // 字体
List fontFamilyFallback,
String package,
})
textAlign 文本的对齐方式,【left:左对齐】、【right:右对齐】、【center:居中对齐】、【justify:自适应,和textDirection有关】、【start:文本开头,和textDirection有关】、【end:文本结尾,和textDirection有关】
textDirection 文本方向,【rtl:right to left 从右向左】、【ltr:left to right 从左向右】
body: ListView(
children: [
Text('左对齐:TextAlign.left', textAlign: TextAlign.left), // 默认左对齐
Text('右对齐:TextAlign.right', textAlign: TextAlign.right),
Text('居中对齐:TextAlign.center', textAlign: TextAlign.center),
Text("文本开头:TextAlign.start", textDirection: TextDirection.ltr,textAlign:
TextAlign.start,),
Text("文本结尾:TextAlign.end", textDirection: TextDirection.ltr,textAlign:
TextAlign.end,)
],
),
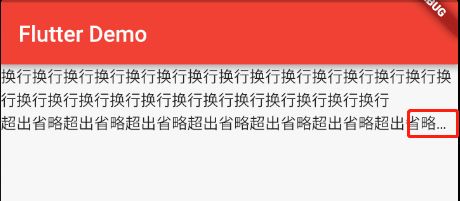
overflow超出屏幕,是否换行显示 ,默认换行。
body: ListView(
children: [
Text(
'换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行换行',
),
Text(
'超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略',
overflow: TextOverflow.ellipsis,
),
],
),
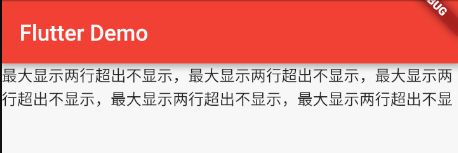
maxLines 最大显示行数。
body: ListView(
children: [
Text(
'最大显示两行超出不显示,最大显示两行超出不显示,最大显示两行超出不显示,最大显示两行超出不显示,最大显示两行超出不显示,',
maxLines: 2,
),
],
),
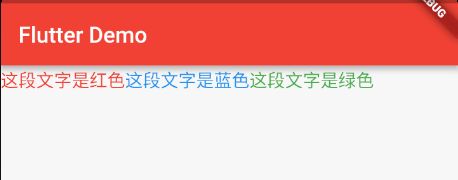
Text.rich
设置不同样式textSpan的段落
body: ListView(
children: [
Text.rich(
TextSpan(
text: "这段文字是红色",
style: TextStyle(color: Colors.red),
children: [
TextSpan(
text: "这段文字是蓝色",
style: TextStyle(color: Colors.blue),
),
TextSpan(
text: "这段文字是绿色",
style: TextStyle(color: Colors.green),
)
],
),
style: TextStyle(fontSize: 16.0),// 设置整体大小
),
],
),
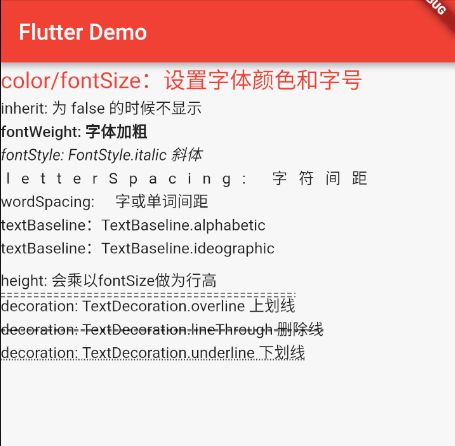
TextStyle
绘制文本的样式
body: ListView(
children: [
Text(
"color/fontSize:设置字体颜色和字号",
style: TextStyle(
fontSize: 20.0,
color: Colors.red,
),
),
Text(
"inherit: 为 false 的时候不显示",
style: TextStyle(inherit: true),
),
Text(
"fontWeight: 字体加粗",
style: TextStyle(
fontWeight: FontWeight.w600,
),
),
Text(
'fontStyle: FontStyle.italic 斜体',
style: new TextStyle(
fontStyle: FontStyle.italic,
),
),
Text(
'letterSpacing: 字符间距',
style: new TextStyle(
letterSpacing: 10.0,
// wordSpacing: 15.0
),
),
Text(
'wordSpacing: 字或单词间距',
style: new TextStyle(
// letterSpacing: 10.0,
wordSpacing: 15.0,
),
),
Text(
'textBaseline:TextBaseline.alphabetic',
style: new TextStyle(
textBaseline: TextBaseline.alphabetic,
),
),
Text(
'textBaseline:TextBaseline.ideographic',
style: new TextStyle(
textBaseline: TextBaseline.ideographic,
),
),
Text(
'height: 会乘以fontSize做为行高',
style: new TextStyle(
height: 1.5,
),
),
Text(
'decoration: TextDecoration.overline 上划线',
style: new TextStyle(
decoration: TextDecoration.overline, // 上划线
decorationStyle: TextDecorationStyle.dashed, // 线的样式 默认实线
),
),
Text(
'decoration: TextDecoration.lineThrough 删除线',
style: new TextStyle(
decoration: TextDecoration.lineThrough,
decorationStyle: TextDecorationStyle.dashed,
),
),
Text(
'decoration: TextDecoration.underline 下划线',
style: new TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.dotted,
),
)
],
),