(给达达前端加星标,提升前端技能)
内容有点多,也请你静下来,慢阅读,今后多多关照。
说到web前端开发高级,必须要掌握的是HTML和css代码的优化,前端优化很重要,这是成功你进阶的道路上需要重视的知识点,面对代码优化,首先我们要学习的就是前端命名规范,HTML代码优化,和css代码优化。
前端命名规范是很重要的,一直说很重要,当你用过别人的代码进行重构时,你会知道,如果你看到一长串代码,不了解之前的人是怎么写的,开局全靠猜,结局就是不断地浪费时间。
掌握前端优化目录的学习
前端命名规范,前端结构的组织,文件的命名规范,在一个项目中代码的组织结构要清晰易懂,同类型文件可以归类到到相同的文件夹中,文件命名规则需要统一且命名要有意义。这里要有意义是指命名要通俗易懂,英文单词可以写缩写,不必故步自封,写那么长的单词。
命名规范在前端领域,涉及HTML,css,JavaScript,在HTML代码所有的标签名和属性应该都为小写,属性值应该用引号括起来。元素的id和class都要按照规定命名,代码缩进时要缩进,进行格式化,让代码美观,有时可以给HTML代码添加必要注解。
对于css命名的规范,尽量使用class选择器进行样式的定义,类命名时取父元素的class名作为前缀,使用-符号进行连接。类名与样式之间以空格进行分割。
对于JavaScript命名规范,变量名是区分大小写,第一个字符是不允许为数字的,不允许是空格,不允许其他标签符号,尽量使用有意义的命名,不要使用JavaScript的关键词,或者是保留字。
进行前端代码的优化,优化HTML代码为了能够使网站更好的搜索,让用户更快速搜索到我们的网站,写好HTML代码使用正确的闭合HTML标签,进行HTML代码层级间的合理缩进,属性值需要使用双引号,结构与样式进行有效的分离,结构与行为进行有效的分离。
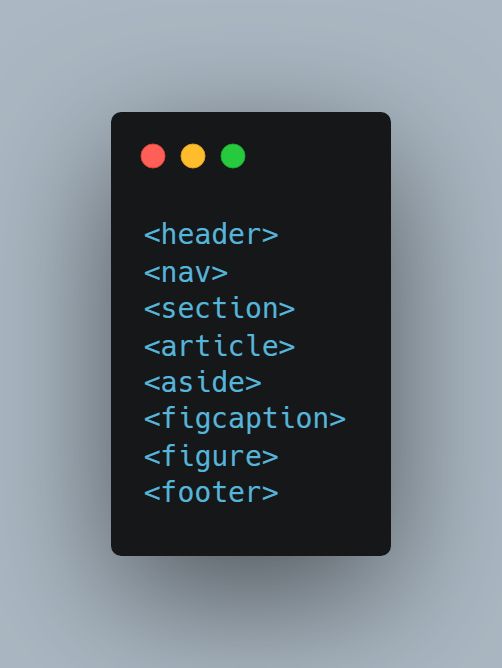
进行HTML语义化标签,HTML5提供的一些新的语义化元素来明确一个web页面的不同部分,有:
优化前端效果,可以删除多余容器元素,让代码层次少,避免使用table进行页面的布局,换成用div+css的样式布局。
css代码优化,在各个浏览器中,相同元素解析的结果不同,就需要手动重置一些样式。
去除标签的默认样式,如p,li,input等。HTML5新标签设置为display:block。
重置一些元素的样式如超链接,字号等样式。
css样式选择器的优先级
对于css样式选择器,优先级高的会覆盖优先级低的。
第一,id选择器的权重为100,第二,类选择器的权重为10,第三,标签选择器的权重为1。
注意,css样式中尽量不要使用id选择器,会降低代码的复用性,尽量不要使用!important,会降低代码的复用性,尽量减少子选择器的层级。
css样式多余样式去除,和结构优化
定义简洁的css样式规则,合并相关css样式规则,定义简洁的属性值,合并相同的,删除无效的。
sprite拼合图
css sprite,也叫 css 精灵,雪碧图。
是一种将雪散的背景图合并成一张大图,再次利用css的background-position属性进行背景的定位从而达到减少图片请求数量达到加快加载速度的网页应用处理方式。
background属性
- background-color,描述规定要使用的背景颜色
- background-position,描述规定背景图片的位置
- background-size,描述规定背景图片的尺寸
- background-repeat,描述规定如何重复背景图像
- background-origin,描述规定背景图片的定位区域
- background-clip,描述规定背景的绘制区域
- background-attachment,描述规定背景图片是否固定或者随着页面的其余部分滚动
- background-image,描述规定要使用的背景图像
background-position属性
top,left,center,right,center等等,top表示垂直位置最头部,bottom表示垂直位置最底部,left表示水平位置最左边,center表示水平位置居中,right表示为水平位置最右边。
x% y%
第一个值是水平位置,第二个值是垂直位置。
左上角是 0% 0%。右下角是 100% 100%。
如果您仅规定了一个值,另一个值将是 50%。
xpos ypos
第一个值是水平位置,第二个值是垂直位置。
左上角是 0 0。
单位是像素 (0px 0px) 或任何其他的 CSS 单位。
如果您仅规定了一个值,另一个值将是50%。
您可以混合使用 % 和 position 值。
css sprite的制作工具
css sprite制作工具,photoshop和打包工具webpack来制作。
打包工具,现在流行的很多前端打包工具都有支持css sprite的集成,如
webpack中只要安装webpack-spritesmith依赖,然后在配置文件中引用依赖var SpritesmithPlugin = require('webpack-spritesmith'),最后在配置文件中添加代码。
代码压缩,打包工具
前端优化,压缩JavaScript和css是非常重要的。目前最常用的压缩JavaScript代码的工具之一有UglifyJS,它会分析JavaScript代码语法树,理解代码含义,从而能做到诸如去掉无效代码,去掉日志输出代码,缩短变量名等优化。
在webpack中接入UglifyJS需要通过插件的形式,UgllifyJsPlugin是比较常用的插件,通过在webpack的配置文件webpack.config.js中加入以下代码即可。
压缩css代码常用的是CSSNANO,是基于PostCSS的,可以让我们的代码达到提升加载速度和代码混淆的作用。
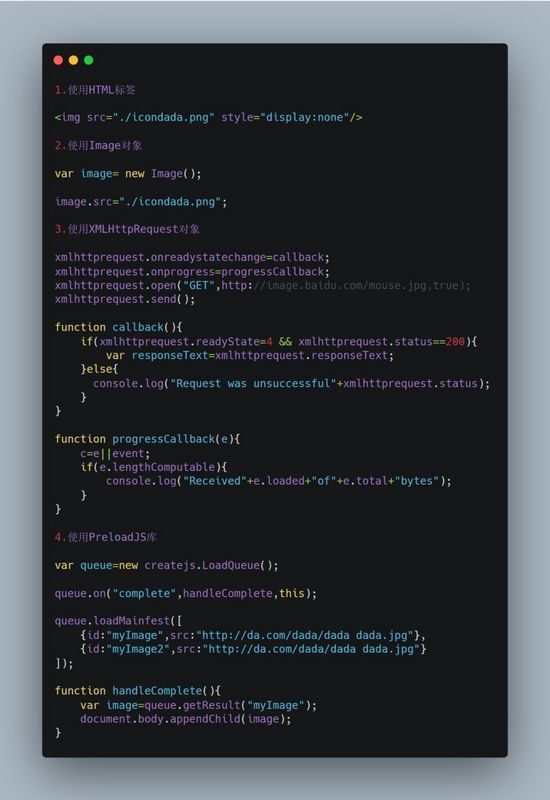
图片的预加载
预加载简单来说就是将所有所需的资源提前请求加载到本地,这样需要用到时就可以直接从缓存中取资源了。
图片的懒加载
首屏的加载,就是用图片懒加载技术,即是到可视区域再加载。
图片懒加载,使用jquery.lazyload.js,该js是一个基于Jquery的懒加载插件,里面封装了懒加载用到的方法以及实现,第二种是echo.js,它是一款非常简单实用轻量级的图片延时加载插件。
JavaScript代码优化
JavaScript代码可维护性
什么是代码与结构分离呢
代码与结构分离,就是把HTML代码和JavaScript代码进行分离,第一在HTML中分离JavaScript,第二,在JavaScript中分离HTML。
什么是样式与结构分离呢
样式与结构分离,就是把css代码和HTML代码进行有效分离。
什么是数据与代码分离呢
数据与代码分离,也可以认为是前后端分离的表现,后端接口只负责返回json格式的数据,不会返回带标签甚至是带样式或者带JavaScript的组合数据。
JavaScript的代码可调式性
代码可调式性,可以用console.log,debugger,alert,try...catch捕获异常来进行JavaScript的调试。
console.log,即通过在JavaScript中添加console.log(msg)
msg为需要打印的信息,可以是变量,字符串,变量类型可以是数组,对象,数字等等。
debugger关键字用于停止执行JavaScript,并调式函数,这个关键字与调式工具中设置断点的效果是一样的。
alert和console.log一样,alert通过在JavaScript中添加alert(msg),Msg为需要弹窗的信息,值得一提的是这个弹框是强制阻塞的,只要关闭该弹窗才能解除阻塞,所以要谨慎使用。
try...catch,用于try...catch...finally来进行异常的捕获,try代码块表示可能发生异常的代码,catch表示捕获异常对象,finally无论是否发生异常都执行。
evalError,typeError,syntaxError
referenceError,rangeError,URLError
JavaScript dom的优化
提升文件的加载速度,合并JavaScript代码,尽量少用script标签,无堵塞加载JavaScript,通过给script标签增加defer属性或者是async属性来实现
动态创建script标签来加载,JavaScript dom操作优化,dom访问和修改,都说访问dom耗性能,用循环访问也是如此,所以要减少dom的访问。
重排和重绘
用cssText改变样式,批量修改dom。
JavaScript dom 脚本加载优化
学习前端高级层次,掌握webpack入门
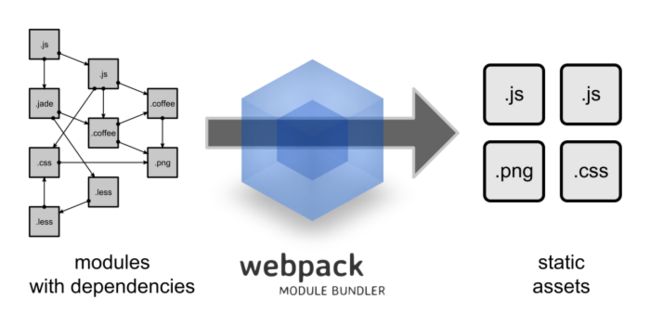
modules with dependencies webpack static assets
webpack是一个module bundler模块构建工具,由于JavaScript应用程序的复杂性不断增加,构建工具已经成为web开发中不可或缺的一部分。
它帮助我们去打包,编译和管理项目需要的众多资源文件和依赖库。webpack支持CommoonJS,AMD和ES6模块系统,并且兼容多种JS书写规范,可以处理模块间的依赖关系,所以具有更强大的JS模块化的功能,它能压缩图片,对css, js 文件进行语法检查,压缩,编译打包。
构建工具没有标准
现在开发者可以用的构造构建工具有
webpack,gulp,bowserify,npm scripts,grunt等。
缺点有,不适合web开发的初学者,对于css,图片,以及其他非Js资源文件时,需要先混淆处理,文档不够完善,变化很大,不同版本的使用方法存在较大的差异。
安装
全局安装,用于全局使用命令行打包文件
//安装全局webpack
npm install webpack -g
//安装全局webpack-cli
npm install webpack-cli -g
新建项目文件夹
进入项目文件夹,打开cmd命令行窗口
webpack -v
显示版本号,说明webpack安装成功,可以在全局任何目录下使用
基本应用
SPA是什么,它是单页应用程序。
single page web application,是webpack打包的典型应用,一个典型的SPA应用,主要由以下几个部分组成。
index.html主文件,js文件,有多个js文件,可以通过webpack合并打包为一个文件,css文件,可以多个css文件,可以通过webpack合并打包为一个文件。图片可以通过webpack压缩优化。
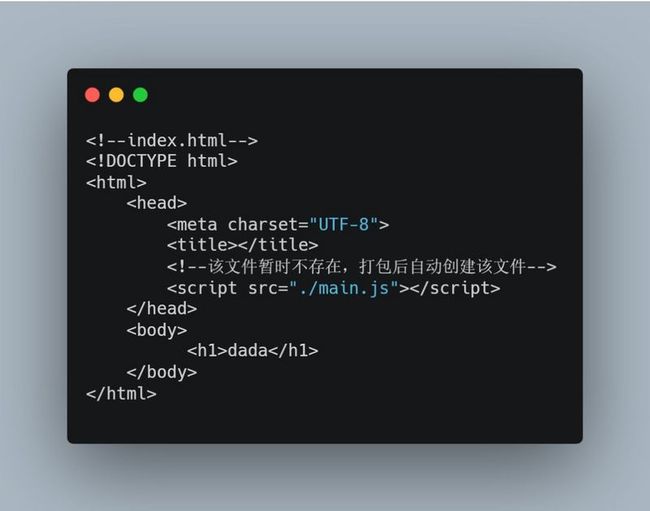
新建src文件夹,该文件夹存放开发用的文件,在src目录下创建文件。
新建dist文件夹
该文件存放打包后的文件,可以先不创建,打包时可以自动创建。
打包,webpack-mode development,经过打包后,已经根据三个js依赖关系,打包合并为dist/main.js。
webpack --output文件名,输出文件路径
webpack --config文件名,用于指定其他配置文
默认为webpack.config.js
webpack --mode模式,打包模式 production,生成模式,developement开发模式。
webpack --watch 监听文件变化并自动打包
webpack -p 压缩混淆脚本
webpack -d 生成Map映射文件
webpack --progress 显示进度,打印出编译进度的百分比值
webpack --color 用不同颜色标记不同的信息
webpack --profile 显示每一步编译的具体时间,可帮助优化构建性能
webpack --hot 热替换
webpack --bail 如果编译过程出现error,立马停止编译
配置文件入门
通过定义配置文件进行复杂操作,文件名webpack.config.js
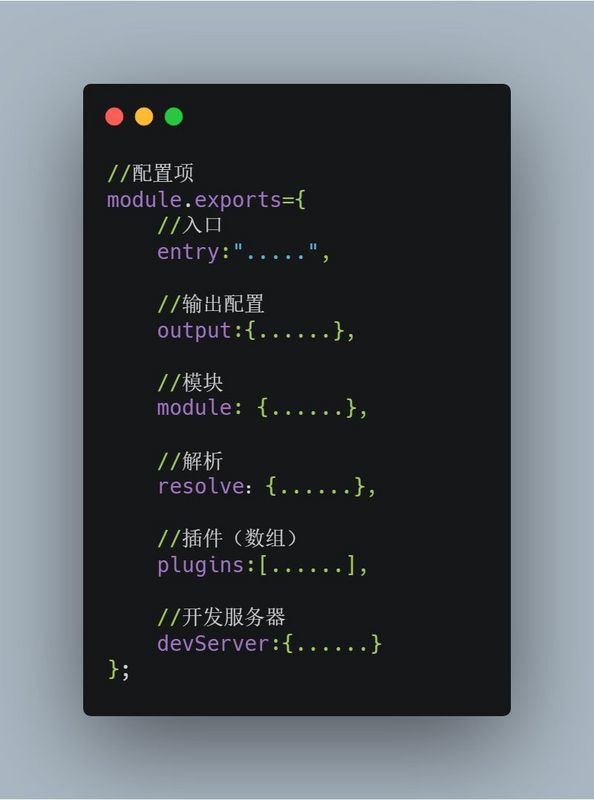
一个配置文件的基本结构:
entry,入口定义入口文件,默认文件./src/index.js
output,输出定义出口文件,默认文件./dist/main.js
resolve,解析路径映射,省略后缀名等
module,模块定义不同loader,让webpack能够处理非JavaScript模块
plugins,插件扩展webpack功能
devServer,开发服务器用于配置webpack-dev-server选项
简单的配置文件
hello wrold例子:
修改webpack.json文件
配置详细entry和output
entry入口配置是指页面中的入口文件,默认入口文件./src/index.js
output出口配置是指生成的文件输出到哪个地方去,./dist/main.js
path,输出路径,filename,输出文件名
module,webpack只能打包js文件,无法识别其他语法的文件,如果要让webpack打包其他文件,首先需要让webpack识别不同的文件。
loader分类
分类
说明
转换编译
script-loader,babel-loader,ts-loader,coffee-loader
处理样式
style-loader,css-loader,less-loader,sass-loader,postcss-loader
处理文件
raw--loader,url-loader,file-loader
处理数据
csv-loader,xml-loader
处理模板语言
html-loader,pug-loader,jade-loader,markdown-loader
清理和测试
mocha-loader,eslint-loader
常用loader
loader
说明
css-loader
解析css语句
style-loader
将css-loader解析后的文本,添加