1.mjs:模块化方案之一
https://jakearchibald.com/2017/es-modules-in-browsers/
2.json schema与ajv:验证json
http://www.cnblogs.com/mengfangui/p/9642607.html
3.json5
克服json的一些毛病,如:双引号限制,末尾不能加逗号,不能加注释等等
4.arguments的替代
Tapable.prototype.apply = function apply(...fns) {
// 遍历所有参数并执行 for (var i = 0; i < fns.length; i++) {
fns[i].apply(this);
}
};
等价于
Tapable.prototype.apply = function apply() {
// 遍历所有参数并执行 for (var i = 0; i < arguments.length; i++) {
arguments[i].apply(this);
}
};
5. 前端微服务
如何把多个不同技术架构的前端页面集成管理
https://tech.meituan.com/fe_tiny_spa.html美团微前端实践 《用微前端的方式搭建单页应用》
https://juejin.im/post/5bf2c8b0f265da6157051828百度前端微服务架构思考 《从美团的这篇文章聊聊微前端的聚合问题》
https://mp.weixin.qq.com/s/9Qjoqs_jitwZE_KbfEOucA《前端插拔式SPA应用架构实现方案》
6.node-graceful-fs
对fs的再封装和优化
7. svg的forginObject
https://www.zhangxinxu.com/wordpress/2017/08/svg-foreignobject/
8.contenteditable="true"
使非input、textarea元素也可以编辑:https://www.cnblogs.com/ygjoe/p/7527275.html
9.http-server
在前端工程所在目录输入http-server,即可启动一个服务
10.chokidar监视文件变化
chokidar可以监听文件(夹)变化,弥补fs本身的watch方法存在的诸多问题(https://github.com/nodejs/node/issues?utf8=%E2%9C%93&q=is%3Aissue+fs.watch),git地址见https://github.com/paulmillr/chokidar。
11.BROWSERHACKS
http://browserhacks.com/#hack-e71d8692f65334173fee715c222cb805
12.CSS Custom Properties
https://qianduan.group/posts/5a38d32f485c1a4c84948ceb
13.mkdirp —— 递归创建目录及其子目录
//https://www.npmjs.com/package/mkdirp
var mkdirp = require('mkdirp');
mkdirp('/tmp/foo/bar/baz', function (err) {
if (err) console.error(err)
else console.log('pow!')
});
14.SPA的性能优化工具——prerender-spa-plugin
https://www.npmjs.com/package/prerender-spa-plugin
https://tech.meituan.com/2018/11/15/first-contentful-paint-practice.html
15.在线代码编辑器——可以上传文件夹或文件,在线编译,支持vue、react等,支持在线添加依赖
https://codesandbox.io
16.系统需要允许不同版本的node咋办?
笔者就曾经遇到过一个年久失修失修的项目需要重新维护的情况。此时需要把NodeJS版本切到老版本。同时,我们也不想舍弃大多数项目运行的新版本NodeJS环境。这种情况可以使用n或nvm。下图展示了,用n下载并切换到一个新版本的过程。https://mp.weixin.qq.com/s/-jxYbmcbdt5IvpJC0BYOjg
17.切换NodeJS注册表 nrm/yrm
nrm/yrm维护了一个列表,包括npm主站和其他镜像。可以使用nrm/yrm use 快速切换,以达到最快的下载速度。nrm维护的是npm的注册表,yrm维护的是yarn注册表。
18.命令行参数读取 commander
var program = require('commander');
program
.version('0.1.0')
.option('-p, --peppers', 'Add peppers')
.option('-P, --pineapple', 'Add pineapple')
.option('-b, --bbq-sauce', 'Add bbq sauce')
.option('-c, --cheese [type]', 'Add the specified type of cheese [marble]', 'marble')
.parse(process.argv);
console.log('you ordered a pizza with:');
if (program.peppers) console.log(' - peppers');
if (program.pineapple) console.log(' - pineapple');
if (program.bbqSauce) console.log(' - bbq');
console.log(' - %s cheese', program.cheese);
默认地,commander会自动创建-h的帮助文件,即利用每一个option的输入产生帮助文案。
19.基于node的交互着色器chalk,进度条progress,打印小图标ora
20.Puppeteer与headless Chrome
Puppeteer 是一个通过 DevTools Protocol 控制 headless chrome 的 high-level Node 库,也可以通过设置使用 非 headless Chrome。
a.我们手工可以在浏览器上做的事情 Puppeteer 都能胜任
b.生成网页截图或者 PDF
c.爬取大量异步渲染内容的网页,基本就是人肉爬虫
d.模拟键盘输入、表单自动提交、UI 自动化测试
21.使用git钩子对提交代码进行检查(pre-commit)
https://www.jianshu.com/p/de90ffbd53e9
pre-commit是客户端hooks之一,pre-commit在git add提交之后,然后执行git commit时执行,脚本执行没报错就继续提交,反之就驳回提交的操作。
这个钩子中可以实现:对将要提交的代码进行检查、优化代码格式、或者对提交的图片进行压缩等等任务。
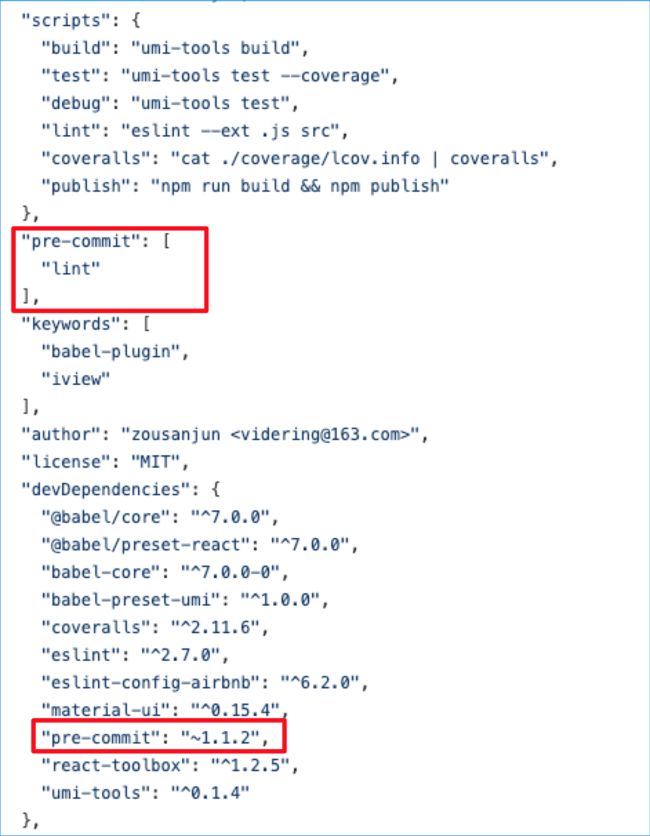
另外也有pre-commit的npm包,如https://github.com/videring/babel-plugin-import-custom/blob/master/package.json中:
22.webpack开发调试工具-- node-nightly
全局安装npm install --global node-nightly
执行一次命令node-nightly
node 执行文件时带上--inspect标记,例如:node --inspect mian.js
一般用--inspect-brk代替--inspect标记,会在程序第一行代码处自动断点。
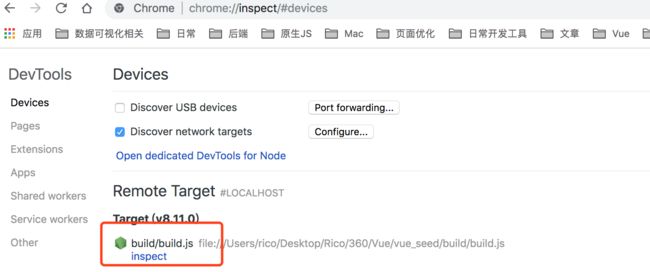
打开chrome://inspect/#devices
点击蓝色inspect就会跳到正常网页开发断点的sources页面,进行断点。
可以在package.json的scripts添加"debugger": "node --inspect-brk build/build.js",执行命令npm run debugger
如果你有多个配置文件,你可以通过--config webpack.prod.js指定你想要调试的配置。例如:node --inspect --inspect-brk node_modules/webpack/bin/webpack --config ./webpack.prod.config.js
node --inspect-brk node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --progress --mode development --config ./build/webpack.dev.conf.js
vuecli3 中:node --inspect-brk node_modules/@vue/cli-service/bin/vue-cli-service.js serve
注意: 进行webpack开发时需要将webpack 升级到"webpack": "4.3.0"或以上。
23.代码重构利器:重构件jscodeshift或Codemod
对于大量历史代码进行重构是一件痛苦的事情,jscodeshift或 Codemod通ast树的方式,修改代码,官方解释如下:
Codemod is a tool/library to assist you with large scale codebase refactors that can be partially automated but still require human oversight and occasional intervention.
说白了,就跟babel类似,不过jscodeshift或 Codemod是用来重构用。
24.代码性能测试工具
使用Benchmark.js和jsPerf分析代码性能
25.复制粘贴功能
https://clipboardjs.com/
https://mp.weixin.qq.com/s/2SFPhRVbbtMz3PatKTPF8w
26.富文本技术要点
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Editable_content/Rich-Text_Editing_in_Mozilla
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/execCommand
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/designMode
27.打包工具bili: Delightful library bundler
https://bili.egoist.sh/#/