- 【云原生之kubernetes实战】在k8s环境中高效部署minio对象存储(详细教程)
江湖有缘
云原生kubernetes容器
【云原生之kubernetes实战】在k8s环境中高效部署minio对象存储(详细教程)前言一、minio介绍1.1MinIO简介1.2主要特点1.3主要使用场景二、相关知识介绍2.1本次实践存储介绍2.2k8s存储介绍三、本次实践介绍3.1本次实践简介3.2本次环境规划3.3部署前需准备工作四、检查k8s环境4.1检查工作节点状态4.2检查系统pod状态五、部署minio对象存储5.1编辑min
- ElementUI元件库与后台模板页面(支持Axure8及9)
贡驰赞Powerful
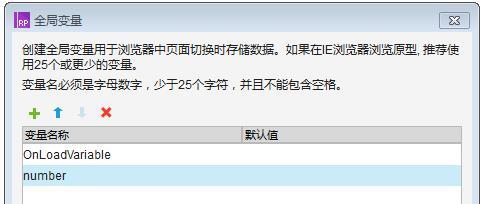
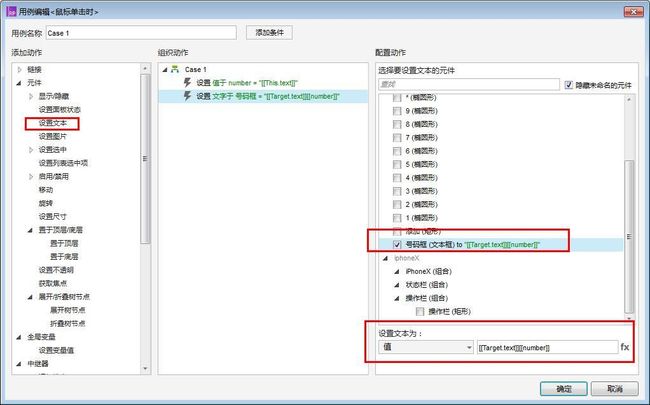
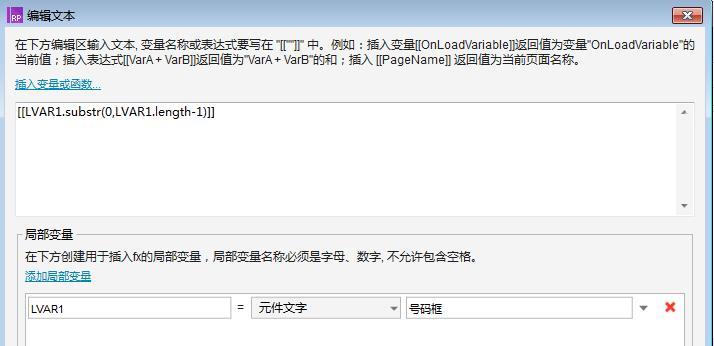
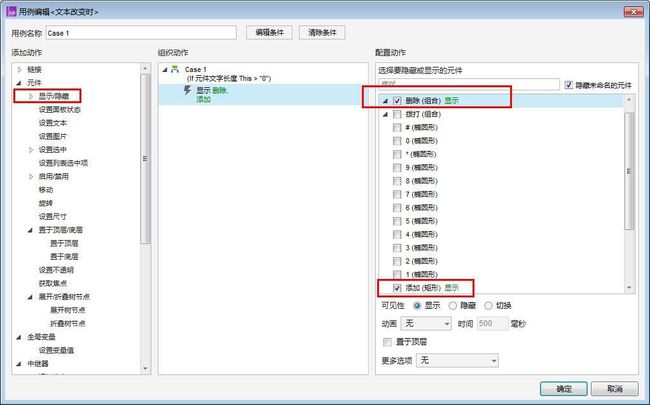
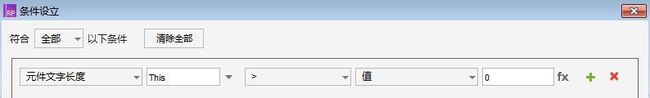
ElementUI元件库与后台模板页面(支持Axure8及9)【下载地址】ElementUI元件库与后台模板页面支持Axure8及9本仓库提供了一个全面的资源文件,包含ElementUI元件库及后台模板页面,支持Axure8及9版本。该资源文件旨在帮助设计师和产品经理快速构建高保真原型,提升工作效率项目地址:https://gitcode.com/open-source-toolkit/50b64
- ## VMware 虚拟机保姆级教程:从零开始玩转虚拟化
一只联想小新15呀~
运维开发
虚拟化技术已经成为现代计算不可或缺的一部分,而VMware作为虚拟化领域的领导者,其产品VMwareWorkstationPlayer和VMwareWorkstationPro更是深受广大用户喜爱。无论你是想体验不同操作系统,还是搭建测试环境,VMware都能满足你的需求。本教程将带你从零开始,一步步学习如何使用VMware虚拟机。**一、准备工作**1.**下载VMwareWorkstation
- Web安全攻防入门教程——hvv行动详解
白帽子黑客罗哥
web安全安全网络安全pythonjava
Web安全攻防入门教程Web安全攻防是指在Web应用程序的开发、部署和运行过程中,保护Web应用免受攻击和恶意行为的技术与策略。这个领域不仅涉及防御措施的实现,还包括通过渗透测试、漏洞挖掘和模拟攻击来识别潜在的安全问题。本教程将带你入门Web安全攻防的基础概念、常见攻击类型、防御技术以及一些实战方法。一、Web安全基础Web应用安全的三大核心目标(CIA三原则)机密性(Confidentialit
- TRAE与Cursor最佳实践指南(截至2025年3月)
xinxiyinhe
AI编程人工智能pythonAI编程人工智能python
一、核心能力适配策略TRAE的Builder模式开发流程需求拆解:将复杂需求分解为可执行子任务(如先搭建项目框架,再分模块实现功能),通过多轮对话逐步生成代码。多模态输入:上传设计草图或错误截图,结合自然语言描述需求,提升代码生成精准度(例如电商页面开发可直接上传原型图)。版本控制:利用“历史会话回溯”功能快速回退到指定版本,避免代码修改失控。Cursor的高效协作模式插件生态整合:复用VSCod
- JAVA从万级QPS到亿级吞吐,如何用非阻塞模型突破传统架构的性能瓶颈
王大师王文峰
java架构开发语言
本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)JAVA从万级QPS到亿级吞吐,如何用非阻塞模型突破传统架构的性能瓶颈学习教程(传送门)引言:当线程池成为瓶颈——某视频平台春节
- jqktrader 项目教程
经优英
jqktrader项目教程jqktrader同花顺自动程序化交易项目地址:https://gitcode.com/gh_mirrors/jq/jqktrader1.项目的目录结构及介绍jqktrader/├──.github/│└──workflows/├──demo.ipynb├──poetry.lock├──pyproject.toml├──README.md├──LICENSE└──jqkt
- 【Python机器学习】2.2. 聚类分析算法理论:K均值聚类(KMeans Analysis)、KNN(K近邻分类)、均值漂移聚类(MeanShift)
SomeB1oody
Python机器学习机器学习算法python聚类分类算法
喜欢的话别忘了点赞、收藏加关注哦(关注即可查看全文),对接下来的教程有兴趣的可以关注专栏。谢谢喵!(=・ω・=)2.2.1.K均值聚类(KMeansAnalysis)K均值算法是以空间中K个点为中心进行聚类,对最靠近他们的对象归类,是聚类算法中最为基础但也最为重要的算法。数学原理计算数据点与各簇中心点的距离:dist(xi,ujt){dist}(x_i,u_j^t)dist(xi,ujt)然后根据
- Umi-OCR 使用与安装教程
平依佩Ula
Umi-OCR使用与安装教程项目地址:https://gitcode.com/gh_mirrors/um/Umi-OCR1.项目目录结构及介绍Umi-OCR的项目结构精心组织,以支持其多方面功能。以下是主要组成部分的概览:Umi-OCR├──Umi-OCR.exe#主执行文件,Windows平台上直接运行的程序├──umi-ocr.sh#Linux上的启动脚本└──UmiOCR-data├──ma
- python flask 分页_Python的Flask框架中实现分页功能的教程
weixin_39959126
pythonflask分页
BlogPosts的提交让我们从简单的开始。首页上必须有一张用户提交新的post的表单。首先我们定义一个单域表单对象(fileapp/forms.py):classPostForm(Form):post=TextField('post',validators=[Required()])下面,我们把这个表单添加到template中(fileapp/templates/index.html):{%ex
- sql获取某列出现频次最多的值_业务硬核SQL集锦
金渡江
sql获取某列出现频次最多的值
戳上方蓝字关注我这两年学会了跑sql,当时有很多同学帮助我精进了这个技能,现在也写成一个小教程,反馈给大家。适用对象:工作中能接触到sql查询平台的业务同学(例如有数据查询权限的产品与运营同学)适用场景:查询hive&mysql上的数据文档优势:比起各类从零起步的教程教材,理解门槛低,有效信息密度大,可以覆盖高频业务场景。文末有一些常见的小技巧,希望帮助同学们提升工作效率。SQL的基础结构:做一个
- Spring Boot整合RabbitMQ极简教程
Cloud_.
java-rabbitmqspringbootrabbitmq
一、消息队列能解决什么问题?异步处理:解耦耗时操作(如发短信、日志记录)流量削峰:应对突发请求,避免系统过载应用解耦:服务间通过消息通信,降低依赖二、快速整合RabbitMQ1.环境准备安装RabbitMQ(推荐Docker一键部署):dockerrun-d--namerabbitmq-p5672:5672-p15672:15672rabbitmq:management访问管理界面:http://
- 【Android】adb shell基本使用教程
Vesper63
androidadb
adbshell是AndroidDebugBridge(ADB)工具中的一个命令,用于在连接的Android设备或模拟器上执行shell命令。通过adbshell,你可以直接与设备的Linux内核交互,执行各种操作。基本用法启动adbshell:在终端或命令提示符中输入以下命令:adbshell这将进入设备的shell环境,提示符通常会变为$或#(#表示root权限)。执行单个命令:如果你只想执行
- 【Gee】项目总结:模仿 GIN 实现简单的 Golang Web 框架
YGGP
GolangProjectgolang
文章目录Gee项目回顾Gee项目总结Golang已经具备基础的web功能,为什么还需要web框架?作为web框架,Gee框架完成了哪些功能?如何用Gee来构建web项目?Gee项目回顾上个月月末我按照Geektutu的教程,实现了Gee这个基于Golang的简单Web框架,但是一直没有进行复盘总结。学习Gee的八篇文章的链接如下:【Gee】7天用Go从零实现Web框架Gee【Gee】Day1:HT
- N个utils(处理日期)
庖丁解java
java
解释一下为什么会在java学习教程中放js的代码.1,最直接的肯定是我有时候会写js,而一些经典的逻辑,又不想新开前端文章,索性就放一起.2,java的面向对象太完善了,这也是我写文章的原因,导致写java代码很难学习到面向过程的编程思想,正好,原生js的代码,很大程度上写起来用的思维方式,很雷同面向过程的思考方式.算个补全,对写java代码,理解java代码,大有裨益.(这不是作者胡乱找补,写j
- 【机器学习】基于t-SNE数据可视化工程
无水先生
AI原理和python实现人工智能综合人工智能算法
一、说明t-SNE(t-DistributedStochasticNeighborEmbedding)是一种常用的非线性降维技术。它可以将高维数据映射到一个低维空间(通常是2D或3D)来便于可视化。Scikit-learnAPI提供TSNE类,以使用T-SNE方法可视化数据。在本教程中,我们将简要学习如何在Python中使用TSNE拟合和可视化数据。二、t-SNE是个什么?2.1什么是t-SNE?
- 全网最有效树莓派完整详细的换源教程
执着的着
电子服务器运维linux
一、什么是源?软件源就是一个应用程序安装库,很多很多的应用软件都在这个库里面。他可以是网络服务器,是光盘,甚至是硬盘上的一个目录。常见软件源类型GEM源、APT源、YAST源、ISO源、YUM源、UAP源二、为什么换源?树莓派系统默认下载软件的服务器在国外,经常出现下载比较慢、或者直接没用的情况以及无法更新的情况。这时就需要更换为我们国内的镜像站来加快速度了。三、开始换源第一步输入下面命令打开文件
- ASP.NET Core 项目 - 汽车租赁系统教程
齐游菊Rosemary
ASP.NETCore项目-汽车租赁系统教程项目地址:https://gitcode.com/gh_mirrors/as/ASP.NET-Core-Project-Car-Renting-System1、项目介绍ASP.NETCore项目-汽车租赁系统是一个基于ASP.NETCore框架的开源项目,旨在提供一个完整的汽车租赁管理系统。该项目包含了用户管理、车辆管理、租赁订单管理等功能模块,适用于中
- TensorRT-LLM保姆级教程-快速入门
大模型八哥
笔记agiai大模型ai大模型LLMTransformer
随着大模型的爆火,投入到生产环境的模型参数量规模也变得越来越大(从数十亿参数到千亿参数规模),从而导致大模型的推理成本急剧增加。因此,市面上也出现了很多的推理框架,用于降低模型推理延迟以及提升模型吞吐量。本系列将针对TensorRT-LLM推理进行讲解。本文为该系列第一篇,将简要概述TensorRT-LLM的基本特性。另外,我撰写的大模型相关的博客及配套代码均整理放置在Github,有需要的朋友自
- 列表推导式_Python教程
曹操贪慕小乔
python基础pythonnumpy算法
内容摘要Python中存在一种特殊的表达式,名为推导式,它的作用是将一种数据结构作为输入,再经过过滤计算等处理,最后输出另一种数据结构。根据数据结构的不同会被分为列表推导式、文章正文Python中存在一种特殊的表达式,名为推导式,它的作用是将一种数据结构作为输入,再经过过滤计算等处理,最后输出另一种数据结构。根据数据结构的不同会被分为列表推导式、集合推导式和字典推导式。我们先着重来介绍最常使用的列
- RapidOCRPDF 项目教程
侯深业Dorian
RapidOCRPDF项目教程RapidOCRPDFBasedonRapidOCR,extractthePDFcontent.项目地址:https://gitcode.com/gh_mirrors/ra/RapidOCRPDF1.项目介绍RapidOCRPDF是一个基于RapidOCR的开源项目,旨在快速提取PDF文件中的文字内容。该项目支持多种类型的PDF,包括扫描版PDF、加密版PDF以及可直
- DeepSeek:技术创作者的内容革命,从代码到爆文的AI全栈攻略
不想加班的码小牛
人工智能aichatgpt
一、为什么技术创作者需要关注DeepSeek?作为CSDN的资深用户,你是否经历过这些痛点?选题焦虑:技术热点日新月异,如何抓住「大模型优化」或「量子计算落地」等前沿方向?写作卡顿:明明代码跑通了,却在技术原理描述环节反复修改效率瓶颈:既要写技术文档又要运营专栏,时间永远不够用DeepSeek的多模态理解能力(支持代码+自然语言混合输入)和领域自适应特性(自动识别技术文档/教程/测评等文体),让它
- 焊接机器人与线激光视觉系统搭配的详细教程
自动化专业爱好者
机器人opencv人工智能
以下是关于焊接机器人与线激光视觉系统搭配的详细教程,包含核心程序框架、调参方法及源码实现思路。本文综合了多个技术文档与专利内容,结合工业应用场景进行系统化总结。一、系统硬件配置与视觉系统搭建1.硬件组成焊接机器人系统通常由以下模块构成:线激光视觉传感器:用于发射线激光并采集焊缝图像(如英莱科技PF系列传感器,支持4K视频监控与微间隙焊缝检测)。机器人本体与焊枪:需支持外部轴控制,传感器通过夹具安装
- 为排序而生的函数--qsort函数--万物皆可排序
c语言小白666
c语言数据结构算法排序算法
深入解析qsort函数:从void*到比较函数精要一、qsort函数原型解析#includevoidqsort(void*base,//待排序数组首地址size_tnmemb,//数组元素个数size_tsize,//单个元素大小(字节)int(*compar)(constvoid*,constvoid*)//比较函数指针);参数详解表参数类型作用描述basevoid*指向待排序数组的起始位置nm
- Python史上最强工具书——《Python编程 从入门到实践》,允许白嫖
编程咕咕gu-
Python教程pythonPython基础开发语言Python书籍
今天给大家推荐一本超级适合自学的Python的工具书——《Python编程从入门到实践》。非常的适合零基础的小白来学习!备受业内人士推崇,豆瓣评分高达9.1!这本书分为两个部分:第一部分介绍了编程环境的搭建和Python编程所必须了解的基本概念;第二部分介绍了三个具体项目:分别是射击游戏、数据可视化、小型Web应用程序。部分内容截图:上面的学习教程资料已经是给大家整理打包完毕了,需要的可以直接带走
- 鸿蒙特效教程03-水波纹动画效果实现教程
苏杰豪
鸿蒙特效教程HarmonyOSharmonyos华为
鸿蒙特效教程03-水波纹动画效果实现教程本教程适合HarmonyOS初学者,通过简单到复杂的步骤,一步步实现漂亮的水波纹动画效果。最终效果预览我们将实现以下功能:点击屏幕任意位置,在点击处生成一个水波纹触摸并滑动屏幕,波纹会实时跟随手指位置生成波纹从小到大扩散,同时逐渐消失波纹颜色随机变化,增加视觉多样性一、创建基础布局首先,我们需要创建一个基础页面布局。这个布局包含一个占满屏幕的区域,用于展示水
- STM32入门教程——CAN驱动经验文档
单片机的码农
STM32入门教程stm32单片机嵌入式硬件
##1.引言-简述STM32F407微控制器及其在工业和汽车应用中的CAN通讯重要性。-阐明文档的目标,即分享STM32F407CAN驱动的开发经验和最佳实践。##2.STM32F407CAN硬件特性-详细介绍STM32F407的CAN硬件特性,包括消息RAM、工作模式、消息过滤等。-讨论STM32F407的CAN外设时钟配置和中断管理。##3.开发环境搭建-推荐并指导安装必要的软件工具,如STM
- TDengine 使用教程:从入门到实践
遇见伯灵说
tdengine大数据时序数据库
TDengine是一款专为物联网(IoT)和大数据实时分析设计的时序数据库。它能够高效地处理海量的时序数据,并提供低延迟、高吞吐量的性能表现。在本文中,我们将带领大家从TDengine的安装、基本操作到一些高级功能,帮助你快速上手。1.TDengine简介TDengine是一个高效的时序数据存储解决方案,支持高并发写入和快速的实时分析。它适用于各种物联网应用场景,如传感器数据监控、日志数据处理等。
- Python 爬虫:一文掌握 SVG 映射反爬虫
数据知道
2025年爬虫和逆向教程python爬虫microsoft爬虫逆向数据采集
更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录1.SVG概述1.1SVG的优点1.1映射反爬虫的原理2.SVG映射反爬虫的示例3.应对SVG映射反爬虫的方法3.1解析SVG图像3.2处理自定义字体3.3使用OCR技术3.4动态生成SVG的处理4.实战案例4.1使用SVG映射显示价格4.2解析SVG文件并提取其中的内容和属性4.3模拟交互行为4.4使用无头浏览器4.5某网站使用SVG实现动态验
- Python 潮流周刊#93:为什么“if not list”比len()快2倍?(摘要)
python
本周刊由Python猫出品,精心筛选国内外的250+信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进Python技术,并增长职业和副业的收入。分享了12篇文章,12个开源项目以下是本期摘要:文章&教程①为什么Python中'ifnotlist'比len()快2倍?②掌握Python单体代码库③Python3.14尾调用解释器的性能④Py
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》