下拉刷新01-默认
self.tableView.header = [MJRefreshNormalHeaderheaderWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
或
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法)
self.tableView.header = [MJRefreshNormalHeaderheaderWithRefreshingTarget:selfrefreshingAction:@selector(loadNewData)];
// 马上进入刷新状态
[self.tableView.headerbeginRefreshing];
下拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadNewData方法)
MJRefreshGifHeader *header = [MJRefreshGifHeaderheaderWithRefreshingTarget:selfrefreshingAction:@selector(loadNewData)];
// 设置普通状态的动画图片
[headersetImages:idleImagesforState:MJRefreshStateIdle];
// 设置即将刷新状态的动画图片(一松开就会刷新的状态)
[headersetImages:pullingImagesforState:MJRefreshStatePulling];
// 设置正在刷新状态的动画图片
[headersetImages:refreshingImagesforState:MJRefreshStateRefreshing];
// 设置header
self.tableView.mj_header = header;
下拉刷新03-隐藏时间
// 隐藏时间
header.lastUpdatedTimeLabel.hidden =YES;
下拉刷新04-隐藏状态和时间
// 隐藏时间
header.lastUpdatedTimeLabel.hidden =YES;
// 隐藏状态
header.stateLabel.hidden =YES;
下拉刷新05-自定义文字
// 设置文字
[headersetTitle:@"Pull down to refresh"forState:MJRefreshStateIdle];
[headersetTitle:@"Release to refresh"forState:MJRefreshStatePulling];
[headersetTitle:@"Loading ..."forState:MJRefreshStateRefreshing];
// 设置字体header.stateLabel.font = [UIFontsystemFontOfSize:15];
header.lastUpdatedTimeLabel.font = [UIFontsystemFontOfSize:14];
// 设置颜色
header.stateLabel.textColor = [UIColorredColor];header.lastUpdatedTimeLabel.textColor = [UIColorblueColor];
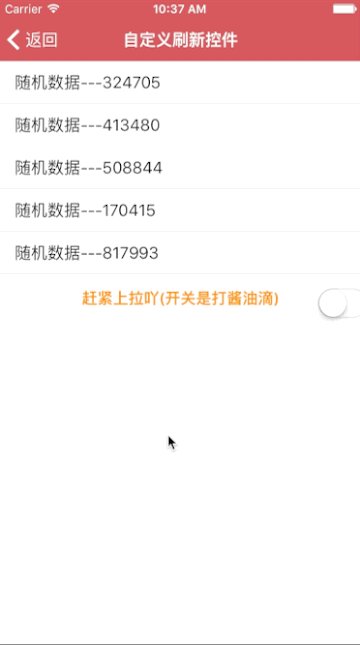
下拉刷新06-自定义刷新控件
self.tableView.mj_header = [MJDIYHeaderheaderWithRefreshingTarget:selfrefreshingAction:@selector(loadNewData)];
// 具体实现参考MJDIYHeader.h和MJDIYHeader.m
上拉刷新01-默认
self.tableView.mj_footer = [MJRefreshAutoNormalFooterfooterWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block}];
或
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法)
self.tableView.mj_footer = [MJRefreshAutoNormalFooterfooterWithRefreshingTarget:selfrefreshingAction:@selector(loadMoreData)];
上拉刷新02-动画图片
// 设置回调(一旦进入刷新状态,就调用target的action,也就是调用self的loadMoreData方法)
MJRefreshAutoGifFooter *footer = [MJRefreshAutoGifFooterfooterWithRefreshingTarget:selfrefreshingAction:@selector(loadMoreData)];
// 设置刷新图片
[footersetImages:refreshingImagesforState:MJRefreshStateRefreshing];/
/ 设置尾部
self.tableView.mj_footer = footer;
上拉刷新03-隐藏刷新状态的文字
// 隐藏刷新状态的文字
footer.refreshingTitleHidden =YES;
// 如果没有上面的方法,就用
footer.stateLabel.hidden = YES;
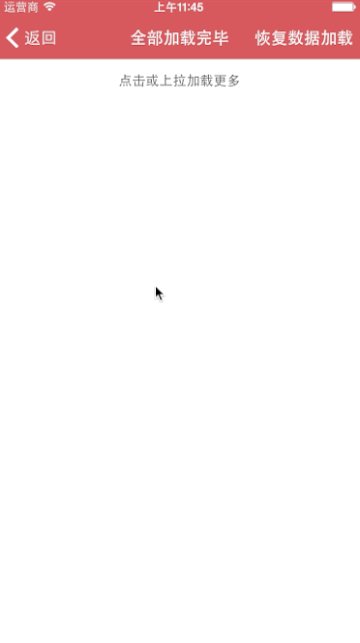
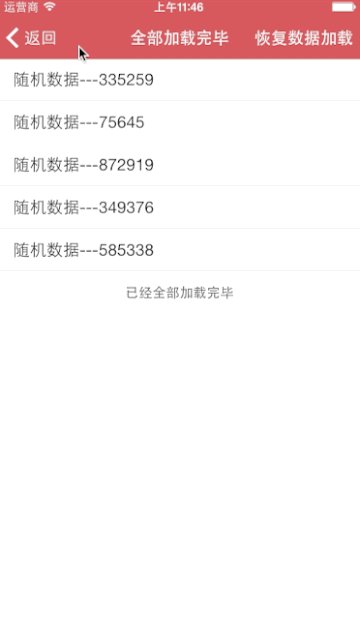
上拉刷新04-全部加载完毕
// 变为没有更多数据的状态
[footerendRefreshingWithNoMoreData];
上拉刷新05-自定义文字
// 设置文字
[footersetTitle:@"Click or drag up to refresh"forState:MJRefreshStateIdle];
[footersetTitle:@"Loading more ..."forState:MJRefreshStateRefreshing];
[footersetTitle:@"No more data"forState:MJRefreshStateNoMoreData];
// 设置字体
footer.stateLabel.font = [UIFontsystemFontOfSize:17];
// 设置颜色
footer.stateLabel.textColor = [UIColorblueColor];
上拉刷新06-加载后隐藏
// 隐藏当前的上拉刷新控件
self.tableView.mj_footer.hidden =YES;
上拉刷新07-自动回弹的上拉01
self.tableView.mj_footer = [MJRefreshBackNormal FooterfooterWithRefreshingTarget:selfrefreshingAction:@selector(loadMoreData)];
上拉刷新08-自动回弹的上拉02
MJRefreshBackGifFooter *footer = [MJRefreshBackGifFooterfooterWithRefreshingTarget:selfrefreshingAction:@selector(loadMoreData)];
// 设置普通状态的动画图片
[footersetImages:idleImagesforState:MJRefreshStateIdle];
// 设置即将刷新状态的动画图片(一松开就会刷新的状态)[footersetImages:pullingImagesforState:MJRefreshStatePulling];
// 设置正在刷新状态的动画图片[footersetImages:refreshingImagesforState:MJRefreshStateRefreshing];
// 设置尾部self.tableView.mj_footer = footer;
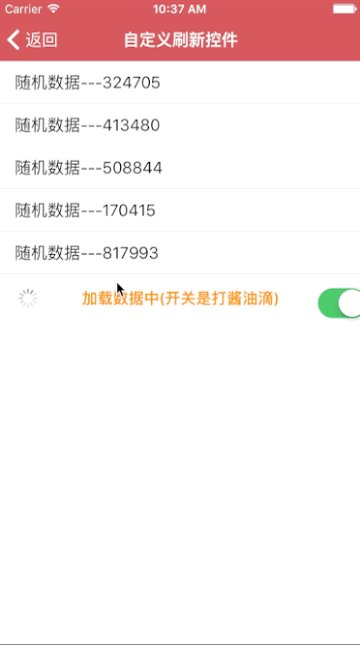
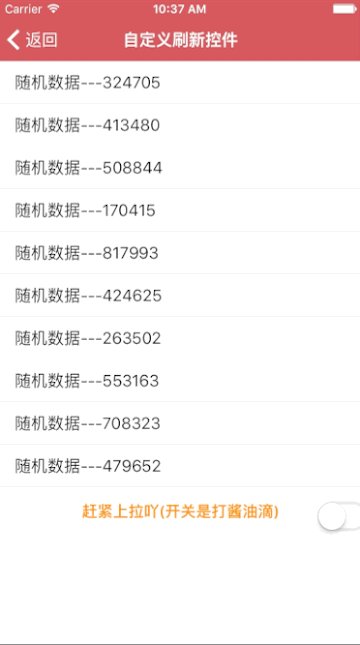
上拉刷新09-自定义刷新控件(自动刷新)
self.tableView.mj_footer = [MJDIYAutoFooterfooterWithRefreshingTarget:selfrefreshingAction:@selector(loadMoreData)];
// 具体实现参考MJDIYAutoFooter.h和MJDIYAutoFooter.m
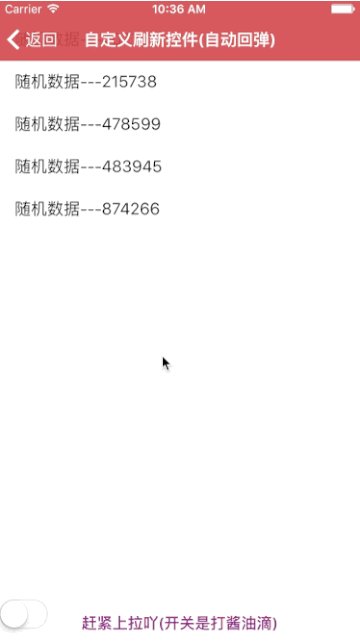
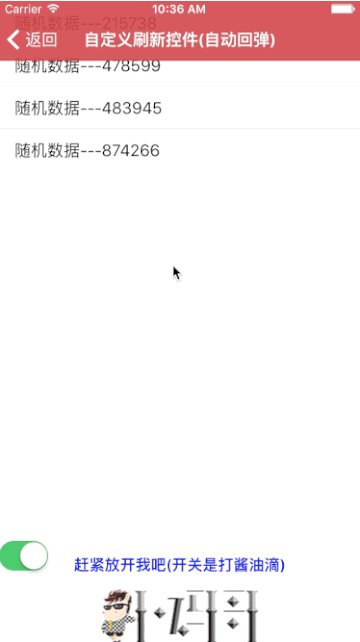
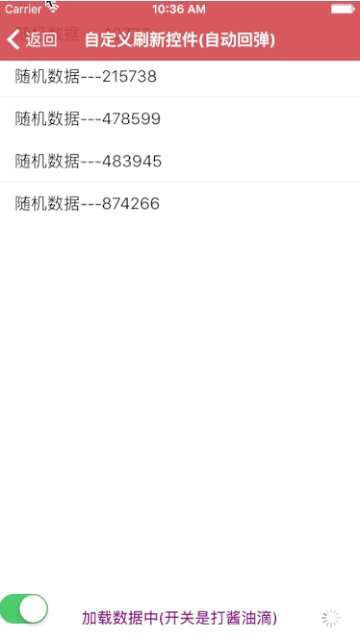
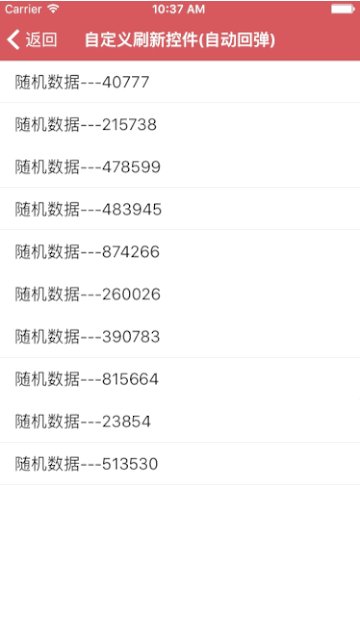
上拉刷新10-自定义刷新控件(自动回弹)
self.tableView.mj_footer = [MJDIYBackFooterfooterWithRefreshingTarget:selfrefreshingAction:@selector(loadMoreData)];
// 具体实现参考MJDIYBackFooter.h和MJDIYBackFooter.m
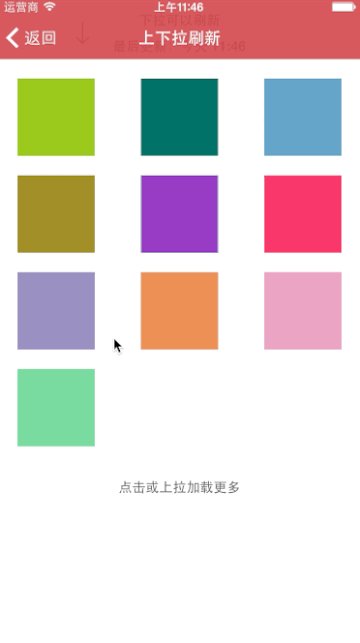
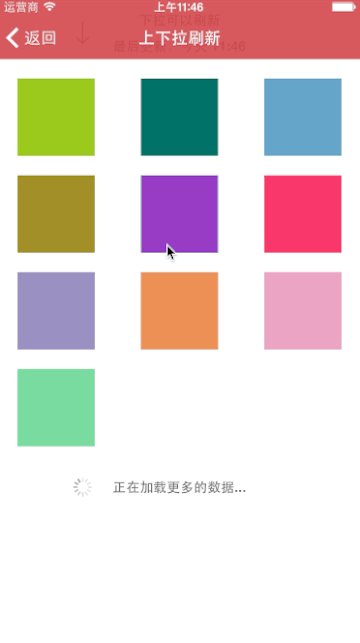
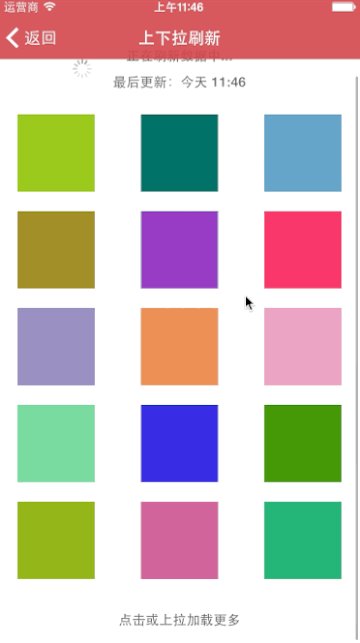
UICollectionView01-上下拉刷新
// 下拉刷新
self.collectionView.mj_header = [MJRefreshNormalHeaderheaderWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
// 上拉刷新
self.collectionView.mj_footer = [MJRefreshAutoNormalFooterfooterWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
UIWebView01-下拉刷新
// 添加下拉刷新控件
self.webView.scrollView.mj_header = [MJRefreshNormalHeaderheaderWithRefreshingBlock:^{
// 进入刷新状态后会自动调用这个block
}];
提醒
本框架纯ARC,兼容的系统>=iOS6.0、iPhone\iPad横竖屏