Adobe Brackets是一个开源的基于HTML/CSS/JavaScript开发,运行在native shell上的集成开发环境。该项目由Adobe创建和维护,根据MIT许可证发布。提供Windows和OS X平台支持。
Brackets的特点是简约、快捷,没有很多的视图或者面板,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。
前去官网下载:http://brackets.io/
其实使用brackets是因为,我想实时预览html效果,但是DW有感觉好老,于是就想找一个html编辑器能实时预览效果,于是找到了这个。
小技巧:
head添加自动刷新,当然只适用用静态和不是很长的页面
0、切换语言
菜单:debug->switch language
PS:自带简体中文
1、实时预览
这个必须是使用谷歌浏览器才可以
不要开启“开启实验性实时预览”,直接用实时预览
2、下载插件
https://brackets-registry.aboutweb.com/
这个网址有大部分插件,使用浏览器查找功能找到你的插件吧,没有的话,说明真的没有。
自带的插件商店,下载不下载,墙好高de su。
下载完,点菜单:帮助->显示扩展目录
有个user文件夹,把插件解压的文件放到这里
3、代码格式化的插件–beautify
这个那个商店找不到,下载地址:https://s3.amazonaws.com/extend.brackets/brackets-beautify/brackets-beautify-2.4.0.zip
解压到user目录,重启编辑器。
设置,菜单:设置->保存时自动beautify
这样子,当你ctrl+s保存的时候会自动格式化。
4、tab提示插件-Emmet
更多方法请看这里:http://www.w3cways.com/1062.html
在2那里提到的网址那里搜索,接着解压到user目录,然后重启Brackets即可。
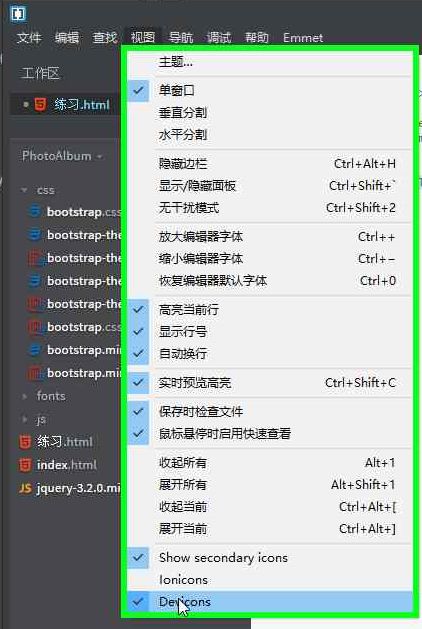
5、文件图标插件-Brackets Icons
菜单:视图->Devicons/Ionicons
在2那里提到的网址那里搜索,接着解压到user目录,然后重启Brackets即可。
6、代码折叠插件–Code folding
在2那里提到的网址那里搜索,接着解压到user目录,然后重启Brackets即可。
7、很棒的快速编辑
快捷键:Ctrl+E
把光标放在一个class或id属性的标签名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。唯一美中不足的是:搜索的是项目下所有的CSS文件,如果能修改成所搜当前文件使用的CSS文件就更好了。
参看博客:web前端不可错过的开发工具–Adobe Brackets(开源、简洁强大的HTML、CSS和JavaScript集成开发环境)