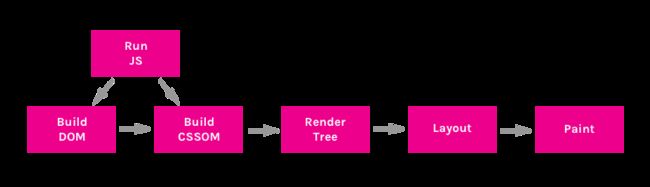
当浏览器从服务器接收到一个HTML页面的请求时,到屏幕上渲染出来要经过很多个步骤。浏览器完成这一系列的运行,或者说渲染出来我们常常称之为 “关键渲染路径”(Critical Rendering Path)。
理解CRP(Critical Rendering Path)相关的知识可以更好的提高网站的性能。那么理解我们从下面六个部分来理解CRP相关的知识:
- 构建DOM树
- 树建CSSOM树
- 运行JavaScript
- 创建Render树
- 生成布局
- 绘制(Painting)
构建DOM树
DOM(文档对象模型)树是一个完全解析的HTML页面对象。从根元素开始到页面中每个元素和文本的节点。元素嵌套在其他元素内则表示为子节点,每个节点包含完整的属性元素。例如一个元素,它就有与之相关的href节点。
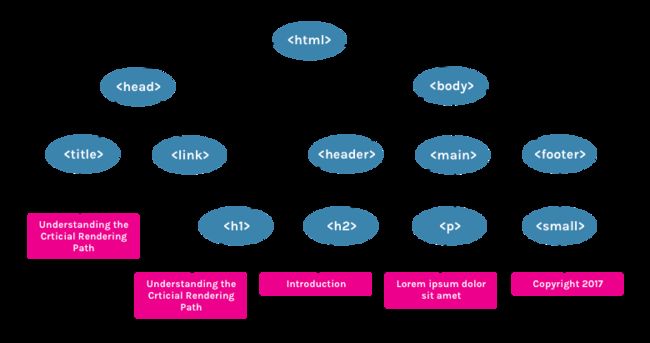
来看下面这个简单的DOM示例:
Understanding the Critical Rendering Path
Understanding the Critical Rendering Path
Introduction
Lorem ipsum dolor sit amet
这将会创建一个像下面这样的DOM树:
HTML比较好的是它可以执行部分。完整的文档不需要加载的内容会在页面的开始呈现。然而,比如CSS和JavaScript可以阻止页面的呈现。
构建CSSOM树
CSSOM(CSS对象模型)是一个表示DOM样式的对象。它类似于DOM,但是是每个节点相关的样式,包括他们是否显式声明或隐式继承。
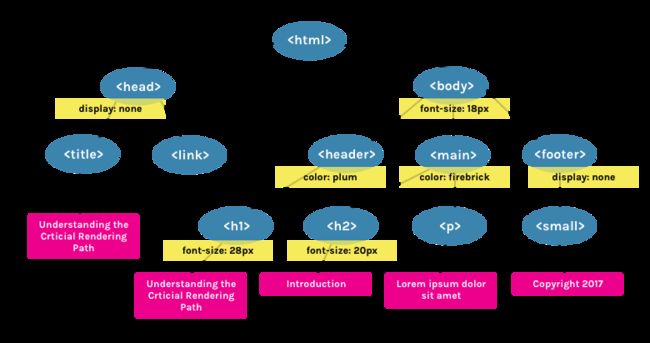
比如,在style.css文件中对上面的DOM有这样的一些样式:
body { font-size: 18px; }
header { color: plum; }
h1 { font-size: 28px; }
main { color: firebrick; }
h2 { font-size: 20px; }
footer { display: none; }
这将会构建像下面这样的一个CSSOM树:
CSS被认为是 “渲染阻塞资源”。这意味着渲染树(见下文)的构建离不开延续一个资源的解析完成度。不像HTML,CSS不能只用部分,因为CSS是具有继承层叠特性。文档后面定义的样式可以覆盖前面定义的样式。所以,如果我们开始使用CSS时,之前的样式表会被认为已经全部解析完。这也意味着CSS必须充分解析才能继续下一个阶段。
如果只运用于当前设备,CSS文件只被认为阻塞。==== 标签可以接受一个media属性,可以用来指定样式适用于何种媒体。例如,我们有一个样式表,它的media属性设置为orientation:landscape时,如果在portrait模式下查看页面,那么这个样式表不会被认为是一个阻塞资源。
CSS还会阻塞JavaScript。那是因为JavaScript文件必须要等CSSOM构建完才会执行。
运行JavaScript
JavaScript被认为是一个 “解析器阻塞资源”。这意味着解析的HTML文档本身就会被JavaScript阻塞。
当解析器读到