- QQ群采集助手,精准引流必备神器
2401_87347160
其他经验分享
功能概述微信群查找与筛选工具是一款专为微信用户设计的辅助工具,它通过关键词搜索功能,帮助用户快速找到相关的微信群,并提供筛选是否需要验证的群组的功能。主要功能关键词搜索:用户可以输入关键词,工具将自动查找包含该关键词的微信群。筛选功能:工具提供筛选机制,用户可以选择是否只显示需要验证或不需要验证的群组。精准引流:通过上述功能,用户可以更精准地找到目标群组,进行有效的引流操作。3.设备需求该工具可以
- Python神器!WEB自动化测试集成工具 DrissionPage
亚丁号
python开发语言
一、前言用requests做数据采集面对要登录的网站时,要分析数据包、JS源码,构造复杂的请求,往往还要应付验证码、JS混淆、签名参数等反爬手段,门槛较高。若数据是由JS计算生成的,还须重现计算过程,体验不好,开发效率不高。使用浏览器,可以很大程度上绕过这些坑,但浏览器运行效率不高。因此,这个库设计初衷,是将它们合而为一,能够在不同须要时切换相应模式,并提供一种人性化的使用方法,提高开发和运行效率
- 效率神器来了:AI工具手把手教你快速提升工作效能
kkai人工智能
人工智能学习媒体aichatgpt
随着科技的进步,AI工具已经成为提升工作效率的关键手段。本文将介绍一些实用的AI工具和方法,帮助你自动化繁琐的重复性任务、优化数据管理、促进团队协作与沟通,并提升决策质量。背景:OOPAI-免费问答学习交流-GPT自动化重复性任务Zapier:Zapier可以自动化多个应用程序之间的工作流程。例如,它能自动将Gmail中的附件保存至GoogleDrive,或在你发布新文章时,自动分享至社交媒体平台
- 淘宝网优惠券,你的购物神器,你知道吗?
氧惠超好用
淘宝网作为中国最大的综合性网络零售平台,吸引了无数消费者的目光。在淘宝网上,我们不仅可以找到丰富多样的商品,还可以通过各种促销活动享受到购物的乐趣。其中,淘宝网优惠券就是一项备受消费者喜爱的福利。那么,淘宝网优惠券究竟有何魅力,能够让我们在购物时更加得心应手呢?淘宝网优惠券作为一种促销手段,为消费者提供了实实在在的购物优惠。无论是店铺优惠券、平台优惠券还是特定商品优惠券,都能在一定程度上降低购物成
- Windows安装ciphey编码工具,附一道ciscn编码题例
im-Miclelson
CTF工具网络安全
TA是什么一款智能化的编码分析解码工具,对于CTF中复杂性编码类题目可以快速攻破。编码自动分析解码的神器。如何安装Windows环境Python3.864位(最新的版本不兼容,32位的也不行)PIP直接安装pipinstallciphey-ihttps://pypi.mirrors.ustc.edu.cn/simple/安装后若是出现报错请根据错误代码行数找到对应文件,r修改成rb即可。使用标准语
- UI 自动化的页面对象管理神器 PO-Manager
TesterHome
原文由alex发表于TesterHome社区网站,点击原文链接可于作者直接交流。做UI自动化的同学都知道,UI自动化一个难点就是页面元素的变化,让自动化维护成为一个痛点。在此,为了减轻这个痛点,我在基于Page-Object模式的基础上开发了页面对象维护的工具。该工具为vscode的一个插件,可以通过vscode插件市场搜索PO-Manager来下载安装本文中的页面对象库文件基于json.一个元素
- Lombok:Java开发者的代码简化神器【后端 17】
终末圆
Java后端java开发语言mysql数据库后端springbootpython
Lombok:Java开发者的代码简化神器在Java开发中,我们经常需要编写大量的样板代码,如getter、setter、equals、hashCode、toString等方法。这些代码虽然基础且必要,但往往占据了大量开发时间,且容易在属性变更时引发错误。幸运的是,Lombok这个Java库通过注解的方式,为我们提供了一种高效的解决方案。本文将详细介绍Lombok的使用及其优势。什么是Lombok
- 【Python爬虫】百度百科词条内容
PokiFighting
数据处理python爬虫开发语言
词条内容我这里随便选取了一个链接,用的是FBI的词条importurllib.requestimporturllib.parsefromlxmlimportetreedefquery(url):headers={'user-agent':'Mozilla/5.0(WindowsNT6.1;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/80.
- 保温壶哪个品牌质量好?保温壶十大品牌排行榜
金钱保卫科长
保温壶日常家用或者出门时候带上,都是非常方便的提供热水的神器!保温壶主要针对家居、会议等场所的固有特征而专业开发的一种新的产品类别,其前身由保温瓶、保温杯演变而来,也可称为咖啡壶。保温壶哪个品牌质量好?保温壶十大品牌排行榜淘宝/京东/拼多多/唯品会/外卖等平台超级红包|活动无门槛红包https://www.chaojiyouhui1-虎牌(Tiger)Tiger虎牌创于1923年日本,以生产热水瓶
- 全自动解密解码神器 — Ciphey
K'illCode
python_模块pythonvscode
Ciphey是一个使用自然语言处理和人工智能的全自动解密/解码/破解工具。简单地来讲,你只需要输入加密文本,它就能给你返回解密文本。就是这么牛逼。有了Ciphey,你根本不需要知道你的密文是哪种类型的加密,你只知道它是加密的,那么Ciphey就能在3秒甚至更短的时间内给你解密,返回你想要的大部分密文的答案。下面就给大家介绍Ciphey的实战使用教程。1.准备开始之前,你要确保Python和pip已
- Html Day01
所以你一定要努力
一、HTML与Web标准1.1五大浏览器厂商以及浏览器内核浏览器内核备注ChromeBlinkBlink其实是WebKit的分支。在WebKit上二次开发IETridentIE、猎豹安全、360极速浏览器、百度浏览器SafariWebkit从Safari推出之时起,它的渲染引擎就是Webkit。FirefoxGecko使用不多。打开速度慢、升级频繁。OperaBlink现在跟随chrome用bli
- 微信小程序游戏开发
红匣子实力推荐
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- OmicsTools除b站教学视频外已整理的零代码生信全流程分析文档
邢博士谈科教
医学科研生信分析r语言数据可视化数据挖掘数据分析生信医学生信分析
OmicsTools软件介绍和下载安装配置软件简介我开发了一款本地电脑无限使用的零代码生信数据分析作软图神器电脑软件OmicsTools,欢迎大家使用OmicsTools进行生物医学科研数据分析和作图,该软件件能让大家在不需要任何编程和代码编写的基础上,分析次数没有限制,可以无限使用,让您在自己电脑上快速进行大量的生信分析和加速大家的科研。OmicsTools生信分析电脑软件可以做医学生物生信各个
- 如何挑选一个专卖莆田鞋app软件?你的首选购物神器app
微香之窗
如何挑选一个专卖莆田鞋app软件?你的首选购物神器app在数字化浪潮席卷全球的今天,手机app已成为人们生活中不可或缺的一部分。当我们提及专卖莆田鞋的app软件时,不禁让人想起那句古话:“工欲善其事,必先利其器。”这些app就如同锐利的工具,助力我们在浩渺的网络世界中精准定位到心仪的莆田鞋。一、狮王工作室:专注与专业的典范狮王工作室以其专业的眼光和专注的态度,为广大莆田鞋爱好者提供了一个优质的购鞋
- Python 集成快递物流 API 助力订单追踪:轻松实现物流可视化
幂简集成
API实战指南python开发语言API
嗨,亲爱的读者们!你是否曾经在购物的时候对订单状态感到无比焦急?是不是经常会忍不住去刷新页面,希望能看到快递小哥已经出发的消息?别担心,今天我们要聊的是一种神器,它能让你轻松实现订单的实时追踪——那就是快递物流API。通过Python代码的力量,你可以将这项功能集成到你的网站或应用中,随时随地掌握包裹的动态信息。这篇文章,我们将手把手教你如何使用Python与韵达的快递物流API来实现一个高效的物
- 前端同学必备:教你如何安装、使用Chrome的vue-devtools插件
界忆
前端编程Vue-devtools插件chromedevtools
I.介绍vue-devtools插件Vue-devtools是一个Chrome浏览器插件,它是一个浏览器调试工具,用于开发Vue.js应用程序。它可以用于Vue.js应用程序的调试,可以更好地了解应用程序的结构和状态,以及帮助快速修复代码错误。Vue-devtools插件的作用和优势如下:1.调试Vue.js应用程序:Vue-devtools是一个强大的调试工具,可以帮助开发人员正确地调试应用程序
- 软件测试笔记|web自动化测试|Web 自动化测试中,有没有修改过页面元素的属性?如何修改?
阳哥整理软件测试笔记
web自动化测试自动化
在Web自动化测试中,可以修改页面元素的属性。通常可以使用JavaScript来实现修改元素属性。以下是使用Selenium结合JavaScript修改页面元素属性的方法:fromseleniumimportwebdriverdriver=webdriver.Chrome()#打开网页driver.get("your_url_here")#找到要修改属性的元素element=driver.find
- 微信公众号估值神器哪个好?公众号估值依据是什么?
氧惠_飞智666999
在移动互联网时代,微信公众号已成为企业和个人传播信息、建立品牌形象、实现商业价值的重要平台。随着微信生态的日益完善,公众号的商业价值也日益凸显,而公众号的估值则成为衡量其商业价值的重要指标。那么,微信公众号估值究竟有什么用处呢?本文将就此问题进行探讨。公众号流量主就找善士导师(shanshi2024)公众号:「善士笔记」主理人,《我的亲身经历,四个月公众号流量主从0到日入过万!》公司旗下管理800
- 查找与替换那些你不知道的事
我是荷叶田田
今天学习的内容是查找和替换,又get到不少新知识。接着我先向大家介绍下今天的复盘成果。回顾目标:1、查找和替换的不同玩法2、晚上的分享做两张图3、联系小伙伴做逐字稿评估结果:Excel学习实践完成、图片提前做了出来、跟小伙伴的沟通也很愉快分析过程:1、查找和替换的应用又有新的收获,比如快速制作目录,不用借助超链接哦!比如查找新神器everthing,我用了一下,简直不要太好用。有一点耽误了太多时间
- 《熬夜整理》保姆级系列教程-玩转Wireshark抓包神器教程(6)-Wireshark抓包界面详解
北京-宏哥
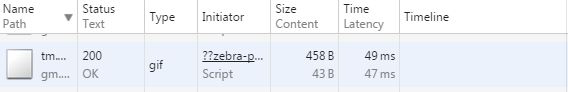
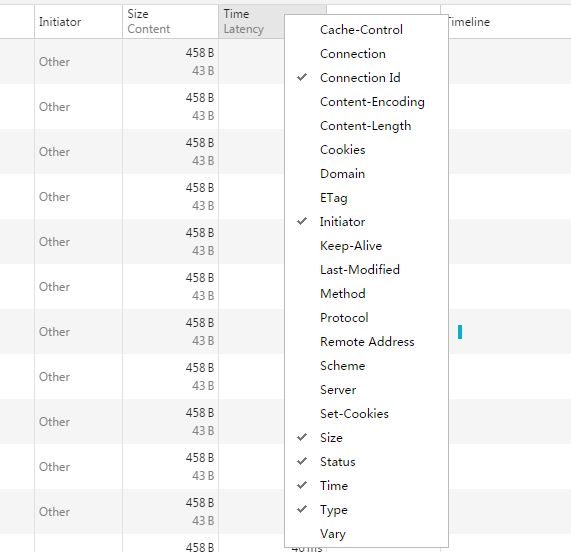
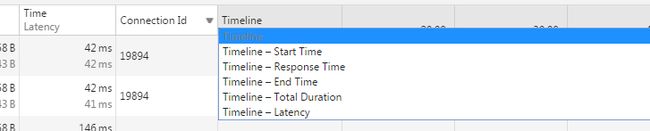
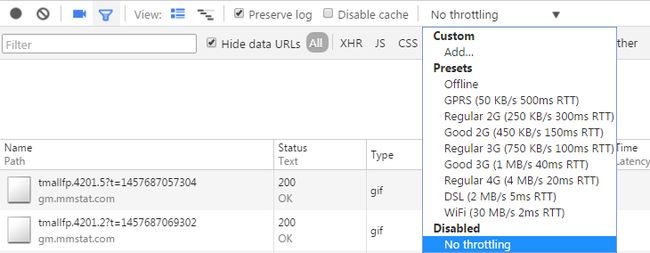
1.简介在此之前,宏哥已经介绍和讲解过Wireshark的启动界面。但是很多初学者还会碰到一个难题,就是感觉wireshark抓包界面上也是同样的问题很多东西不懂怎么看。其实还是挺明了的宏哥今天就单独写一篇对其抓包界面进行详细地介绍和讲解一下。2.Wireshak抓包界面概览通过上一篇我们知道
- 拼多多优惠券领取神器——高省APP:让你购物省钱无极限
高省_飞智666600
在电商林立的时代,优惠券已成为各大平台吸引消费者的一大手段。拼多多作为我国电商平台的后起之秀,其优惠券机制更是吸引无数消费者。今天,我们要为大家推荐一款拼多多优惠券领取神器——高省APP,让你在享受拼多多优惠券的同时,还能省钱购物,为你带来全新的购物体验。大家好,我是高省APP联合创始人七言导师,给大家推荐一款省钱更加赚钱的app——高省。高省是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百
- 如何在chrome中打开、编辑、保存Office文档?
猿大师
历史背景在2015年的主流浏览器版本中,因为可以直接调用微软开源的ActiveX控件,可以实现微软Office软件的在线编辑及审阅功能,但是从2015年开始,各大主流浏览器先后取消了对NPAPI插件,导致在线编辑Office软件成为了一个难题。虽然后来有商业公司开发的相关控件,但是还是无法克服ActiveX控件固有的缺陷,不仅限制了浏览器的版本,还需要用户单独设置浏览器安全设置,导致用户体验极差。
- Python 抓取图片
weixin_30477797
python
#coding:utf-8frombs4importBeautifulSoupimportrequestsimporturllibuser_agent='Mozilla/5.0(WindowsNT6.1;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/63.0.3239.132Safari/537.36'headers={'User-Agen
- 内部优惠券神器,教你一招获取各大平台隐藏优惠券
高省_飞智666600
自从网购出了各种各样的平台之后,优惠券也出现在大家的眼前,除了平台内商家发送的,还有更多是隐藏起来需要另外一个软件或者平台去寻找的隐藏优惠券,可以找到这类优惠券的软件,称之为神器,其实特别多至于我为何只用高省找优惠券呢?高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。各大平台搜索“高省”下载,填写高省官方邀请码8
- chromedriver驱动下载
小太阳☀️
Python爬虫seleniumChrome爬虫
下载各个版本的chromedriver,包括linux系统、Mac系统和Windows系统下载地址一:http://chromedriver.storage.googleapis.com/index.html下载地址二:https://npm.taobao.org/mirrors/chromedriver/
- Node.js 、Yarn、npm、Vue、Vite、Webpack 前端一套流程
叫我DPT
前端开发node.js前端npm
前端项目的搭建Vue、Vite、Webpack、Yarn、Node.js和npm的概念解释,以及它们之间的关系:Node.js:一个开源、跨平台的JavaScript运行时环境,可以让JavaScript代码在服务器端运行。它提供了一个事件驱动、非阻塞的I/O模型,使得它非常适合构建高性能的网络应用。Node.js基于ChromeV8引擎构建,能够执行JavaScript代码。npm(NodePa
- 智能农业设备软件工程师如何集成和管理农业物联网(IoT)平台
openwin_top
智能农业设备软件工程师物联网python开发语言深度学习大数据智能农业
microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位集成和管理农业物联网(IoT)平台涉及多个步骤,包括设备连接、数据收集、数据传输、数据存储、数据分析和展示。以下是详细分析和示例代码展示。1.设备连接和数据收集首先,智能农业设备需要能够与传感器和执
- 智能农业设备软件工程师如何集成和管理农业设备的远程更新系统
openwin_top
智能农业设备软件工程师深度学习大数据物联网人工智能网络智能农业
microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位集成和管理农业设备的远程更新系统涉及多个技术层面,包括设备固件的安全更新、版本控制、网络通信,以及设备管理平台的开发。下面我们详细分析这些步骤,并提供一个基本的示例代码来展示如何实现这个系统。1.系
- 智能农业设备软件工程师如何处理设备的远程诊断和修复
openwin_top
智能农业设备软件工程师网络智能农业物联网人工智能大数据深度学习
microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位处理智能农业设备的远程诊断和修复涉及几个关键步骤,包括设备的数据采集、数据传输、远程诊断、远程控制和修复。以下是详细分析和示例代码:1.数据采集智能农业设备通常配备传感器和控制器,这些设备不断采集环
- 机器学习到底是个啥
旷_9b08
机器学习是装逼神器?曾几何时,当我还在本科打dota玩屁股的时候,身边总有一帮大神。听他们谈话我的心情是。。。大佬中有各路高手前端、后段、java三大架构。。。但最令本渣一听到就仰慕甚至肃然起敬的是当听到卷积神经网络的时候。顿时就有种掉线三十分钟别人都是六神装的感觉。另外,班会上别班小哥用说用机器学习把图片转换成梵高风格时自己班妹纸那一声声尖叫怕是很难忘掉了。。。好在家里爸妈给了次重新做人的机会,
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
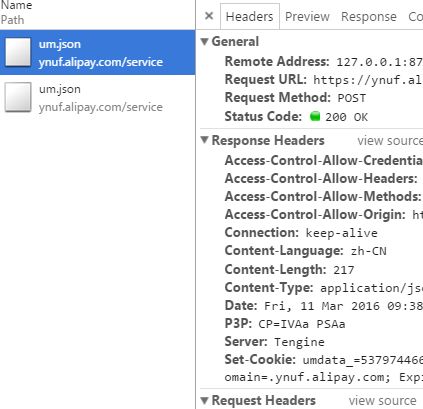
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj