- kafka rocketmq rabbitmq 都是怎么实现顺序消费的
C18298182575
kafkarocketmqrabbitmq
Kafka、RocketMQ和RabbitMQ都支持顺序消费,但它们的实现机制有所不同。以下是这三种消息队列实现顺序消费的方式:1.Kafka的顺序消费实现机制分区内有序:Kafka保证单个分区(Partition)内的消息是有序的。消息按照写入分区的顺序存储,消费者按照相同的顺序消费。分区间无序:不同分区之间的消息顺序是不保证的。例如,消息A写入分区0,消息B写入分区1,消费者可能会先消费到消息
- 给接口自动化测试框架增色,实现企业微信测试报告
编程简单学
软件测试pythonpython单元测试压力测试postman功能测试
作者在新项目中搭建了python+requests+unittest+HTMLTestRunner接口自动化测试框架,通过修改配置文件实现环境隔离,一份脚本即可在不同的环境执行接口测试用例。但是没有实现任何形式的消息通知,也没有集成到jenkins,原因很简单,因为还没做到很大,而且用户活跃不够,问题也相对较少,只在上线前后执行一次uat和prod环境。那这几天想完善一下消息通知功能,让它具备发送
- tomcat的工作流程
My heart is toward you
tomcat
目录1、程序基本内容:2、实现原理:3、浏览器与tomcat4、tomcat核心功能5、总结:tomcat有主方法,servlet借助tomcat运行。tomcat文件夹1、程序基本内容:bin:包含各种脚本conf:是confige的缩写,有很多配置文件,程序启动肯定会读取配置文件lib:程序的主体部分,包含程序的主体代码logs:运行日志,运行期间的各种情况webapps:存放网站,一个文件就
- Qt03-绘图、设置不规则窗体
陈大头啊呀
Qtqt开发语言
文章目录一、Qt操作图片二、不规则窗口一、Qt操作图片设置背景图新建Widget项目,在.h头文件中定义paintEvent(QPaintEvent*e)需要导入头文件Widget.hprotected://重写绘图时间,虚函数//如果在窗口内绘图,必须放在绘图事件里实现voidpaintEvent(QPaintEvent*event);Widget.cppvoidWidget::paintEve
- springboot集成钉钉_钉钉通知机器人与SpringBoot的集成
weixin_39622643
springboot集成钉钉
SpringBootAdmin集成自定义监控告警(2.0.1版本)------钉钉机器人-yuancao24的博客-CSDN博客https://blog.csdn.net/yuancao24/article/details/83576194prometheus-spring-boot-starter:一个管理异常通知的神奇starter,实现了钉钉消息提醒与邮件提醒https://gitee.co
- Qt 子窗体无法设置透明度的问题--来自StackOverflow
FourFatCats
qt开发语言
一个弹窗,为了让跟随父窗体移动并且置顶,给设置了parent,但是一旦设置了parent,关闭的消失效果动画就出不来了。即问题是:当一个QWidget设置了parent,用QPropertyAnimation,设置"windowOpacity"就失败。解决办法看了很多博客都乱写一通没人能看懂,解决问题还得StackOverflow。。。我搬运过来Mark一下:提问:I'veusedQPropert
- 【AI】Transformer布道:让AI学会“左顾右盼”的超级大脑!(扫盲帖)
碣石潇湘无限路
人工智能transformer深度学习
在LLM爆火的时代,如果还不了解Transformer就太落伍了,下面我第一次尝试用一种更日常、更口语化的方式,把Transformer这个模型讲个大概。你可以想象我们是从“什么是注意力”开始,一步步搭积木,直到把整个Transformer这台“机器”组装起来,然后再看看它能干什么、怎么训练、为什么厉害。主要目的就是帮助更多的非AI专业的人群入门和了解实现AGI的底层架构。1.为什么要有Trans
- Qt 设置窗体透明
Qt开发老杰
qt数据库开发语言c++c语言
一、前言在音频开发中,窗体多半为半透明、圆角窗体,如下为Qt5.5VS2013实现半透明方法总结。二、半透明方法设置1、窗体及子控件都设置为半透明1)setWindowOpacity(0.8);//参数范围为0-1.0,通过QSlider控件做成透明度控制条本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,Q
- Qt中实现窗体透明效果的方法及其与Matlab的比较
NoerrorCode
qtmatlab开发语言
Qt中实现窗体透明效果的方法及其与Matlab的比较在本文中,我们将探讨如何在Qt框架下实现窗体透明效果,并与Matlab进行比较。我们将详细介绍Qt中实现窗体透明的几种方式,并提供相应的源代码示例。一、Qt中实现窗体透明效果的方法使用setWindowOpacity函数setWindowOpacity函数是Qt中最简单的一种实现窗体透明效果的方法。它接受一个0到1之间的浮点数作为参数,表示窗体的
- Qt - 设置QWidget透明度方法
Qt开发老杰
qt数据库开发语言c++
1.Qt中设置窗体(QWidget)透明度的几种方法1.1设置窗体的背景色在构造函数里添加代码,需要添加头文件qpalette或qguiQPalettepal=palette();pal.setColor(QPalette::Background,QColor(0x00,0xff,0x00,0x00));setPalette(pal);通过设置窗体的背景色来实现,将背景色设置为全透。效果:窗口整体
- Java 将 byte[] 转换为 File 对象
我真的不想做程序员
javajava开发语言后端数据结构算法
目录一、将byte[]转换为File对象二、完整示例三、总结在Java开发中,将字节数组(byte[])转换为文件对象(File)是一个常见的需求。这种需求常见于处理文件上传、下载以及与其他系统集成的场景。本文将详细介绍如何实现这一功能,并提供具体代码示例。一、将byte[]转换为File对象在Java中,可以使用java.io包中的File类和FileOutputStream类来将字节数组转换为
- 数据结构--栈详解
梓色系
暑期打卡数据结构数据结构java开发语言
前言大家好呀,今天我们学习数据结构之栈篇,这是一种很简单的数据结构,今天我们将从概念,用法和模拟实现三个面开始学习一,概念和性质栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(LastInFirstOut)的原则。压栈:栈的插入操作叫做进栈/压栈/入栈,入数据在栈顶。出栈:栈的删除操作叫做出
- 使用Python爬取豆瓣用户信息:从入门到实战
Python爬虫项目
2025年爬虫实战项目python开发语言人工智能爬虫大数据
引言豆瓣作为一个知名的社交平台,拥有丰富的用户信息。对于数据分析师、研究人员或普通用户来说,获取豆瓣用户信息具有重要的价值。本文将详细介绍如何使用Python及其相关库来爬取豆瓣用户信息,并展示如何利用最新的技术手段来实现这一目标。1.准备工作在开始编写爬虫之前,我们需要准备一些工具和环境:Python3.x:确保你已经安装了Python3.x版本。Requests库:用于发送HTTP请求。Bea
- 带你拿捏哈希表
ん贤
算法哈希算法算法散列表c++java数据结构
向Carl老师学习,用最简单的话,讲述最复杂的知识。(•̀ω•́)✧什么是哈希表?灵魂一问,这是正常人看到后,都会产生的疑问,就好比你是谁。初学者可以将其看成一个数组!大家都知道数组是怎么存数据的!通过下标(0~N,是一串连续的数字),将对应数据为其赋值。哈希表大致就是这样存储的。既然如此,那为啥它不叫数组,而叫哈希表(⊙_⊙)?因为哈希表计算计算下标的时候,是通过一个名为哈希函数的工具,将key
- 自立自强的江铃集团新能源,用科技创新实力圈粉
微视资讯
汽车
汽车行业正在经历从价格竞争和配置堆砌,向技术回归的深刻转型。消费者对“冰箱、彩电、大沙发”式的噱头已经逐渐失去兴趣,取而代之的是对核心技术和安全性能的理性关注。在这样的背景下,江铃集团新能源凭借深厚的技术积累和创新能力迅速赢得市场认可。作为拥有56年造车经验的企业,江铃集团新能源在整车研发、智能制造、智能网联、三电技术和车身轻量化等领域全面突破,不仅成功定位于纯电市场,还通过前瞻性的创新战略实现了
- HIVE开窗函数
Cciccd
sqlhive
ETL,SQL面试高频考点——HIVE开窗函数(基础篇)目录标题ETL,SQL面试高频考点——HIVE开窗函数(基础篇)一,窗口函数介绍二,开窗函数三,分析函数分类1,排序分析函数:实列解析对比总结2.聚合分析函数3.用spark自定义HIVE用户自定义函数后续更新中~一,窗口函数介绍窗口函数,也叫OLAP函数(OnlineAnallyticalProcessing,联机分析处理),可以对数据库数
- 前端面试:axios 是否可以取消请求?
returnShitBoy
前端
在实际工作中,取消请求的场景通常出现在以下几种情况中:用户导航离开页面:如果用户在请求数据的过程中快速切换到另一个页面,可以通过取消未完成的请求来优化性能。输入框的搜索提示:当用户在输入框中输入内容时,可以结合防抖的方式取消之前的请求,从而只保留最新的请求,避免发送过多的请求。取消请求的实现方式Axios提供了CancelToken的功能来实现请求的取消。以下是具体的代码示例:importaxio
- 远程推送didReceiveRemoteNotification代理方法调用详细说明
Ethan. L
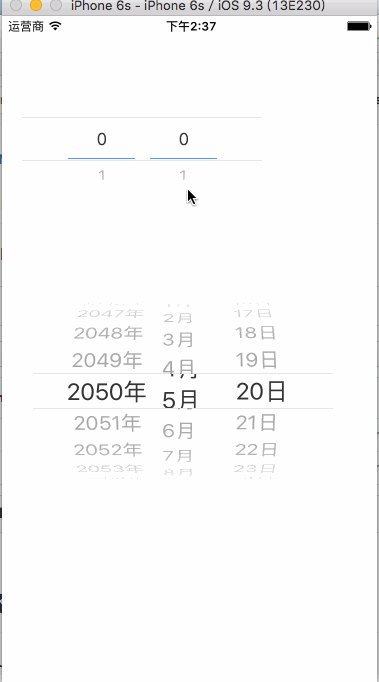
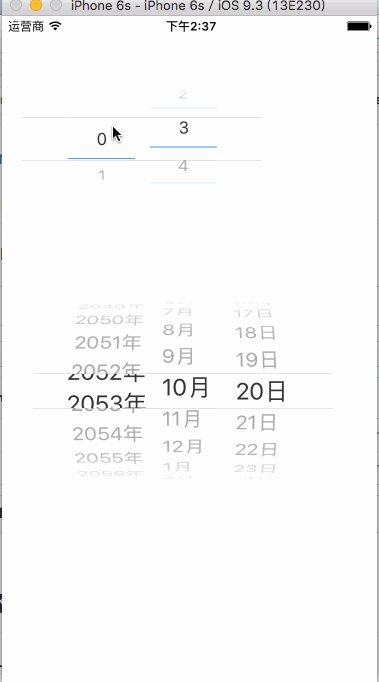
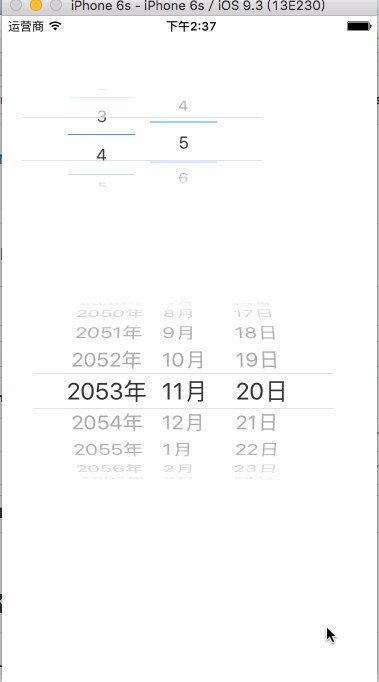
iOS开发UIApplication远程推送代理
前言最近工作中实现远程推送点击状态栏的提醒,直接进入相应地详细界面的功能。遇到了问题,解决之后整理出来!UIApplication有两个关于接收到远程推送的代理:-application:didReceiveRemoteNotification:fetchCompletionHandler:-application:didReceiveRemoteNotification:这两个是什么关系?点击远
- SDN技术解码:架构革新与数字化转型实践指南 ——从控制平面到AI融合的网络进化论
不想加班的码小牛
架构平面人工智能网络协议
一、引言:SDN如何重塑网络价值体系?在数字化浪潮下,传统网络架构的僵化性已成为制约业务创新的瓶颈。SDN(软件定义网络)通过解耦控制与转发平面,将网络从“黑盒设备”转变为“可编程服务”,为云计算、物联网等领域提供动态、智能的网络底座。例如,某金融企业通过SDN实现跨地域数据中心流量智能调度,业务故障恢复时间缩短至分钟级。二、SDN核心架构与技术原理1.三层架构:控制-转发-应用的协同生态•控制层
- SDN架构解密:控制面如何“指挥”万亿级网络? ——基于“大脑-四肢”模型的三层架构深度解析
不想加班的码小牛
网络架构人工智能ai
摘要本文以“大脑-四肢”类比SDN三层架构,揭示控制器如何通过全局视图管理、南向接口标准化(如OpenFlow)与北向API开放能力,实现对万亿级网络的集中化控制。文中包含OpenFlow协议代码示例、网络拓扑公式及架构图,力求呈现技术细节与实战价值。一、SDN架构的“大脑-四肢”隐喻SDN通过控制平面-数据平面-应用平面的三层架构,构建了网络控制的“中枢神经系统”:控制层(大脑):集中式控制器掌
- NPU的应用场景:从云端到边缘
绿算技术
NPU架构介绍缓存人工智能科技深度学习
NPU的应用场景非常广泛,主要包括以下几个方面:1.云计算与数据中心AI推理服务:在云端提供高效的AI推理服务,例如图像识别、语音识别。模型训练加速:在大规模训练任务中,NPU可以作为加速单元,提升训练效率。2.边缘计算智能摄像头:在安防监控中,NPU可以实时处理视频流,实现目标检测和跟踪。智能音箱:在语音助手中,NPU可以加速语音识别和自然语言处理任务。3.自动驾驶实时感知:NPU可以加速自动驾
- 关于scipy中uniform_filter函数的注意事项
明·煜
scipy
关于scipy中uniform_filter函数的注意事项在处理分组聚合问题时,有时需要使用均值作为统计量。那其实就是一个均值滤波问题。我不希望使用for循环和均值卷积核来对二维数组进行滤波,因为这个线性运算且可用通过数字搬移来实现。在使用uniform_filter时在边界处会出现难以解释的值,不过后来发现是我对python语法不够熟悉导致的。例如以下代码:importnumpyasnpx=np
- 孪生网络模型,当训练集与测试集共用一个数据集时,训练准确率为100%,而测试准确率仍在50%左右浮动
bug菌¹
全栈Bug调优(实战版)pytorch机器学习
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述【问题】孪生网络模型,测试效果异常:当训练集与测试集共用一个数据集(样本、标签完全相同)时,训练准确率为100%,而测试准确率仍在50%左右浮动(正常来说测试的都
- MyBatis相关的面试题
努力的搬砖人.
java面试mybatis
以下是150道MyBatis相关的面试题及详细答案:MyBatis基础1.MyBatis是什么?MyBatis是一个优秀的持久层框架,它支持自定义SQL语句、存储过程以及高级映射,避免了几乎所有的JDBC代码和手动设置参数以及获取结果的操作。2.MyBatis的优缺点是什么?优点:•提高开发效率,减少重复的JDBC代码。•提供XML和注解两种方式编写SQL,灵活方便。•支持动态SQL,可以根据不同
- 基于5G智慧园区的车联网系统应用示范
宋罗世家技术屋
人工智能
【摘要】5G智慧园区作为建设智慧城市的关键切入点,具有交通组成元素相对单一、相关业务要求明确的特点,有利于实现5G+C-V2X商业化的快速落地,5G网络可以为园区内的交通群体带来超大带宽、超低时延、超大连接的网络接入条件。首先结合5G网络特性以及智慧园区内交通群体的实际需求进行了分析,在此基础之上提出了一套基于5G+C-V2X的智慧园区车联网系统。该系统能提供多种智慧交通创新技术及业务示范,用于在
- 机器人基础知识
传说故事
机器人
在机器人学中,“inversedynamics”(逆动力学)和“forwarddynamics”(正向动力学)是两个核心概念,它们帮助我们理解和计算机器人如何移动以及需要应用什么样的力来实现这些移动。InverseDynamics(逆动力学):想象一下你正在试图了解为了让你的机器人的手臂达到某个特定位置或执行某种动作,你需要施加多大的力量。逆动力学就是解决这个问题的方法。它涉及到根据已知的机器人运
- 基于6自由度搬运机器人完成单关节伺服控制实现的详细步骤及示例代码
max500600
机器人机器人
以下是基于6自由度搬运机器人完成单关节伺服控制实现的详细步骤及示例代码:1.系统概述单关节伺服控制是指对机器人的单个关节进行精确的位置、速度或力矩控制。在6自由度搬运机器人中,每个关节通常由伺服电机驱动,通过反馈传感器(如编码器)获取关节的实际位置,然后控制器根据期望位置与实际位置的误差来调整电机的输出,以实现精确控制。2.硬件准备6自由度搬运机器人:包含6个可独立运动的关节,每个关节由伺服电机驱
- Android插件化和组件化面试题及参考答案
大模型大数据攻城狮
组件化插件化宿主模块通信classloaderandroid面试安卓面经
目录如何使用Gradle来管理Android项目中的模块依赖?Android中的Gradle插件开发如何辅助组件化开发?如何在Gradle中进行组件化项目的构建?在Android项目中,如何实现不同模块间的解耦?什么是组件化开发?组件化开发的主要优势有哪些?如何将Android应用拆分为多个组件?在Android中如何实现组件化?请描述具体的实现步骤。在组件化架构中,如何实现组件的独立运行与集成?
- 数组中最长递增子序列问题的深入研究
cloudman08
算法
目录摘要一、引言二、问题定义三、问题分析3.1暴力枚举法的困境3.2动态规划的应用3.3二分查找优化四、算法设计4.1动态规划算法4.2二分查找优化算法4.3代码实现(Python)4.4代码解释五、复杂度分析5.1动态规划算法复杂度5.2二分查找优化算法复杂度六、实际应用6.1数据分析6.2生物信息学6.3信号处理七、结论摘要在数组处理的算法领域,寻找最长递增子序列是一个经典且具有广泛应用的问题
- 思特奇实践项目入选2024年“数据要素×”大赛优秀项目案例集
资讯分享周
科技
2024年“数据要素×”大赛是国内首个聚焦数据要素开发应用的全国性大赛,由国家数据局联合有关部门主办,活动围绕《“数据要素×”三年行动计划(2024—2026年)》部署的工业制造、现代农业、文化旅游等12个行业领域对应设置12个赛道,旨在遴选出一批应用成效显著、创新性强、引领效应好的数据要素开发利用解决方案,带动相关技术产业发展。首届“数据要素×”大赛吸引了来自政产研学用等领域的近2万支队伍、10
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多