jQuery Mobile 是创建移动WEB应用程序的框架。在学习和使用该框架的过程中,有一些心得想要和大家分享一下。
一、框架
因为是移动端开发,所以不要忘了下面这个重要的meta标签哦:
使用jquery mobile要引入相应的css文件:
jquery mobile依赖jquery,因此要先引入jquey.js再引入jquery.mobile.js:
在引用jquey.js文件的时候一定要注意版本,要在1.8以上,但也不能过高,3.0以下就可以了。##jquey.js文件版本要在1.8以上,3.0以下就可以。
当落落把jquery.js版本换成1.8.3的,页面就正常显示了。
二、基本页面结构
h5 data-*属性用于通过jquery mobile为移动设备创建交互外观。
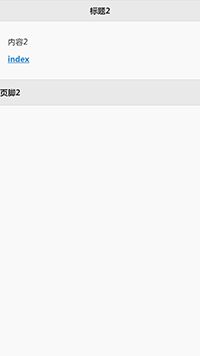
jqm中,可以在单一HTML文件中创建多个页面。
关于页面内容部分,落落看到有两种写法:
写法二
落落把两种写法都用了,发现视觉效果是一致的,在chrome浏览器上,第一种写法解析后如下:
第二种写法解析后如下:
两种写法解析后,第二种写法少了data-role属性,其它则一致,展示的效果也一致。
对于页面的页眉和页脚,一般都是固定的,不会随着页面的滚动而滚动。想要达成这样的效果在jqm里也很简单,只需要添加属性data-position="fixed"。
标题1
关于如何从一个页面过渡到另一个页面,jqm有一系列效果,这些过渡效果可以用于任意连接,通过data-transition属性达成。例如data-transition="slide"。默认效果是淡入淡出,若data-transition属性值设置为none则没有效果。如果你想应用某个效果,那你需要做的就仅仅是设置相应的data-transition属性值。
三、页面事件
$(document).on("事件名称","#链接的id属性值",function(){})
w3c jQuery Mobile 事件参考手册详细列出了所有的 jQuery Mobile 事件,网址如下:on()方法来绑定事件哦。pageinit和pageshow,一定要注意它们的区别哦。pageinit:页面初始化之后,只执行一次。pageshow:页面显示的时候,每次进入页面都会执行。
四、组件
1.按钮a、button、input元素添加类class="ui-btn"或者增加data-role="button"可以创建按钮。
我是按钮
jqm对input元素进行了优化,比如下面的代码,没有添加class="ui-btn"或者增加data-role="button",但是它呈现的仍是按钮的样式,而且多了阴影、圆角等效果:
关于按钮还有以下样式:ui-corner-all圆角ui-shadow 阴影ui-btn-inline并排显示ui-btn-aui-btn-bui-btn的基础上使用。关于后两种样式,分别使用在两个按钮上,两个按钮会呈现不同的效果,第一个按钮默认背景色白色,第二个按钮默认背景色黑色。如:
按钮1
按钮2
效果如下:
data-*的方式达成:
data-inline=true"两个或多个按钮并排显示
data-corners
true | false规定按钮是否有圆角。
data-mini
true | false规定是否是小型按钮
data-shadow
true | false 规定按钮是否有阴影。
data-rel="back"属性(会忽略锚的 href 值)
返回
还可以对按钮进行组合:data-role="controlgroup" 属性与data-type="horizontal|vertical"一同使用,以规定水平或垂直地组合按钮。
默认情况下,组合按钮是垂直分组的,彼此间没有外边距和空白。并且只有第一个和最后一个按钮拥有圆角,在组合后就创造出了漂亮的外观。
注:w3c建议使用 data-role="button"的
2、导航栏data-role="navbar"属性定义导航栏即可。
导航栏按钮在5个以内(包含5个)时会水平排列在一行内显示,按钮平分设备宽度;data-icon属性可以为导航栏的按钮添加图标。
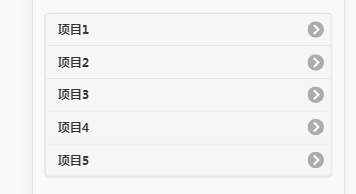
3、列表html列表(有序列表ol和无序列表ul).ol或ul元素上添加data-role="listview";要想使这些列表项目可以点击,要在每个列表项li中规定链接。
如果列表项没有a链接,那么列表项就没有右边的箭头。data-inset="true"表示列表不要贴边显示,为列表添加圆角和外边距;列表默认是贴边显示的。
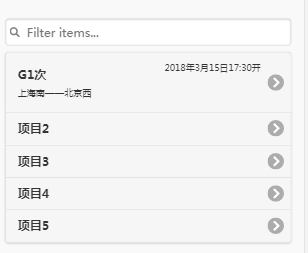
下面的这段代码中,class="ui-li-aside"可以实现该元素在列表右上角的效果。
G1次
上海南——北京西
2018年3月15日17:30开
ui-li-aside实现元素在列表项右上角的效果.png
如果要在列表中添加搜索框,要使用 data-filter="true" 属性:
"Filter items..."。如需修改默认文本,使用
data-filter-placeholder属性。例:
4、表单ui-field-contain的div将input(input和其对应的label)标签包裹起来,当屏幕大于480px时label和对应的input会水平显示,否则上下显示。
如果将所有的input包裹在一个带有类ui-field-contain的div中会怎么样呢?
ui-field-contain的
div更美观。
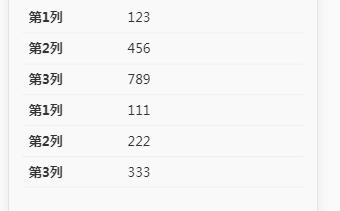
5、表格
data-role="table"jqm下的表格data-mode="reflow" class="ui-responsive"回流表格,自适应class="table-stroke" 为每一行添加下划线
五、事件
jqm中可以使用任何标准的jquery事件。touch、tap、taphold(长按)、swipe(在某个元素上水平滑动超过30px)scrollstart、scrollstoppageinit 事件来阻止 jQuery 代码在文档结束加载 前运行:
$(document).on("pageinit","#pageone",function(){
// jQuery 事件...
});
六、jqm ajax和ajax跨域
jqm中使用ajax和在jquery中一致。
$.mobile.loading("show");
加载完毕的回调函数中可以在让它隐藏:
$.mobile.loading("hide");
单纯的前端方式解决跨域:
http://www.w3school.com.cn/jquerymobile/jquerymobile_events_intro.asp
jquery mobile学习的一些网站:
你可能感兴趣的:(使用jquery mobile不可忽视的细节)
HDU杭电OJ基础100题2010-2019(C语言版)
雁于飞
算法专栏 c语言 开发语言
文章目录@[TOC](文章目录)[原题出处](https://acm.hdu.edu.cn/listproblem.php?vol=11)前言p2010.水仙花数问题描述解题思路代码核心思想:p2011多项式求和问题描述代码p2003求绝对值问题描述解题思路代码扩展p2004成绩转换问题描述解题思路代码重点p2005第几天问题描述解题思路代码扩展p2006求奇数的乘积p2007平方和与立方和问题描
微信SDK 最全实用指南(含代码示例)
栗子味清清
微信 API ai AI作画 微信小程序
现在的App开发,早就不是关起门来自己造轮子了。想要用户登录顺畅、分享转发方便、支付一步到位,基本都离不开微信生态的支持。这时候,“微信SDK”就显得格外重要了。它不是多高级的黑科技,但却是打通微信用户体系的关键工具,能帮你省下大量开发时间。尤其是对中小开发者来说,学会如何合理使用微信SDK,往往意味着产品功能体验上能跟大厂看齐。别把它想得太复杂,其实微信SDK的接入流程已经非常成熟了,搞懂基本逻
大模型智能运维详解:技术架构、落地挑战与行业实践
FreeTools
FreeAiGuard 运维 架构 人工智能 运维开发 科技
大模型智能运维详解:技术架构、落地挑战与行业实践作者:开源大模型智能运维FreeAiOps在数字化转型加速的背景下,企业IT系统复杂度呈指数级增长,传统运维模式面临效率低下、故障定位困难、成本高昂等瓶颈。大模型技术的出现为智能运维提供了突破性解决方案,其通过自然语言处理、多模态数据分析与自动化决策能力,正在重塑运维工作的底层逻辑。本文将从技术原理、落地挑战、行业实践三个维度,系统解析大模型智能运维
Figma快捷键大全:提升设计效率的基础操作指南
栗子味清清
figma
众所周知Figma是一款强大的在线设计工具,一些基础快捷键可以显著提高设计效率。今天本文就为大家分享一些常用的Figma快捷键,完全适用于基础操作,为我们的设计提提速~1.常规操作新建文件:Ctrl+N(Windows)/Cmd+N(Mac)打开文件:Ctrl+O(Windows)/Cmd+O(Mac)保存文件:Ctrl+S(Windows)/Cmd+S(Mac)撤销操作:Ctrl+Z(Windo
操作系统必备定义2.2
勤勉螺丝钉
学习
2.2CPU调度CPU调度:是对CPU进行分配,即从就绪队列中按照一定的算法(公平高效的原则)选择一个进程,并将CPU分配给它运行,以实现进程并发的执行。CPU调度是多道程序操作系统的基础,是操作系统设计的核心问题。调度的层次:①高级调度(作业调度了):按照某种规则,从外存上处于后备队列中的作业中挑选一个(或多个),给他(们)分配内存、I/O设备等必要的资源,并建立相应的进程,使他们获得竞争CPU
我的创作纪念日
勤勉螺丝钉
学习
手指轻敲键盘,一下又一下,思绪如潮水般涌来。我写了很多字,又反复斟酌,最终一个个删除。不是无话可说,而是想表达的太多,怕言语不够真挚,怕文字不够动人。官方提供的模板固然规范,但总觉得少了些属于自己的温度与风格。于是,我选择放下模板,回归内心,用最真诚的方式写下这段话。从开始创作至今,已经整整512天了。这五百多个日夜,有过迷茫、有过坚持、也有过收获。一路走来,我在CSDN这个知识平台上不断学习、不
php数据导出pdf文件
Z单单
pdf
一.导出pdf文件,首先要安装相关的类库文件,我用的是dompdf类库。1.安装类库文件:composerrequiredompdf/dompdf2.引入类库文件到你的控制器中,创建方法:publicfunctiongeneratePdf(){//你需要打印的查询内容$data=['name'=>'烦烦烦','content'=>'哈哈哈计划经济','img'=>'https:://www.tup
LangServer 与 Langgraph 融合架构:构建智能语言服务系统
小赖同学啊
人工智能 架构
LangServer与Langgraph融合架构:构建智能语言服务系统LangServer(语言服务器协议)与Langgraph(语言图模型)的结合将创造新一代智能语言处理平台,实现从底层语言理解到高层应用服务的全链路增强。以下是深度技术方案:一、核心融合价值Langgraph语义理解知识图谱构建LangServer接口服务开发工具链业务系统实时反馈关键增强点:语义深度:Langgraph提供上下
[特殊字符] 分享裂变新姿势:用 UniApp + Vue3 玩转小程序页面分享跳转!
nbsaas-boot
notepad++ uniapp 小程序
在如今流量成本日益攀升的移动互联网时代,"用户分享拉新"成为了增长的重要策略。而微信小程序作为天然具备社交传播力的平台,提供了较完善的分享机制支持。本文将从实战角度出发,手把手教你如何使用uni-app+Vue3构建一个支持「页面级分享跳转」的微信小程序。无论你是做营销活动、邀请有奖,还是积分商城,掌握这套技能,都将助你轻松实现「分享裂变+定向跳转+追踪来源」。一、你将实现什么?在任意页面中添加“
ONLYOFFICE二次开发文档架构、集成和部署
史剑咪Nessa
ONLYOFFICE二次开发文档架构、集成和部署【下载地址】ONLYOFFICE二次开发文档架构集成和部署ONLYOFFICE二次开发文档为开发者提供了全面的架构解析、集成指南和部署方案。通过深入剖析ONLYOFFICE的底层设计,开发者能够更好地理解其工作原理,为后续开发奠定坚实基础。集成篇详细介绍了如何将ONLYOFFICE无缝融入现有项目,涵盖接口调用和数据交互等关键步骤,确保功能顺利对接。
软件测试复习之单元测试
雁于飞
单元测试 log4j 功能测试 课程设计 笔记 经验分享 其他
一、单元测试基础概念1.定义与核心目标定义:对软件中的最小可测试单元(如函数、类方法)进行正确性验证的测试活动。核心目标:确保单元功能符合设计要求,发现代码逻辑错误、边界条件缺陷等。2.单元划分原则(作业手册单元4简答题)划分依据:程序模块的独立性(如单个函数、类的方法)。详细设计说明书中的模块划分。示例:函数intadd(inta,intb)可作为一个单元。类Calculator中的sqrt(d
数据结构学习之栈
楼田莉子
数据结构 学习 笔记 算法 数据结构 c语言
本篇博客我们将深入学习数据结构中栈与队列相关的内容作者的个人gitee:楼田莉子(riko-lou-tian)-Gitee.com目录概念栈的实现初始化销毁入栈判空出栈获取栈顶元素栈的有效元素个数源代码与栈相关的算法题(力扣)有效的括号编辑概念栈是一种特殊的线性表,只允许在固定的一端进行插入删除元素的操作。进行数据插入和删除操作的一端叫栈顶,另一端叫栈底。遵循“后进先出”的原则。下图就是对栈后进先
使用 Kafka 优化物流系统的实践与思考
nlog3n
Java学习 kafka 分布式
使用Kafka优化物流系统的实践与思考在现代物流系统中,订单处理、仓储管理、运输调度等环节复杂且实时性要求高。为了满足异步解耦、高吞吐、高可用、事件驱动和数据可靠性等需求,Kafka作为分布式消息队列和流处理平台,成为了我们的首选。本文将分享我们在物流系统中使用Kafka的设计方案、优化实践以及遇到的问题和解决方案。一、系统背景和需求物流系统涉及多个业务模块,如订单处理、仓储管理、运输调度和状态跟
基于PLC的楼宇自动化监控系统方案
大雨淅淅
物联网 大数据 人工智能
目录一、系统概述二、系统组成三、功能模块四、系统优势五、系统实施步骤六、系统安全性与隐私保护七、结语一、系统概述本系统采用先进的PLC(可编程逻辑控制器)作为核心控制单元,旨在实现对楼宇内各项设施的自动化监控与管理。通过智能化的手段,提高楼宇的运行效率,确保环境的舒适性与安全性,同时达到节能减排的目的。二、系统组成PLC控制器:作为系统的大脑,负责接收传感器信号,处理数据,并发出控制指令给执行器。
Kafka 核心机制面试题--自问自答
亲爱的非洲野猪
kafka 分布式
基础篇Q1:Kafka为什么能这么快?A:Kafka的高性能主要来自三大核心技术:零拷贝(Zero-Copy):通过sendfile()系统调用,数据直接从磁盘到网卡,避免了内核态和用户态之间的多次拷贝页缓存(PageCache):消息直接写入操作系统页缓存而非JVM内存,减少GC影响并利用OS缓存机制内存映射(mmap):索引文件通过内存映射实现,操作内存即操作文件Q2:Kafka的存储结构是怎
python类的定义与使用
菜鸟驿站2020
python
class01.py代码如下classTicket():#类的名称首字母大写#在类里定义的变量称为属性,第一个属性必须是selfdef__init__(self,checi,fstation,tstation,fdate,ftime,ttime,notes):self.checi=checiself.fstation=fstationself.tstation=tstationself.fdate
LangSmith 深度解析:构建企业级LLM应用的全生命周期平台
小赖同学啊
人工智能 人工智能
LangSmith深度解析:构建企业级LLM应用的全生命周期平台LangSmith是LangChain生态系统中的核心组件,为LLM应用提供从开发到生产的全链路支持。以下是全面技术解析:一、核心架构设计应用层LangSmithSDK采集层处理引擎存储层分析层控制台监控告警1.分层架构详解层级组件功能技术栈应用层LLM应用业务逻辑执行LangChain,LangGraph采集层Tracer数据收集O
基于STM32的智能农业灌溉系统设计与实现
STM32发烧友
stm32 嵌入式硬件 单片机
目录引言环境准备2.1硬件准备2.2软件准备系统架构与基础3.1控制系统架构3.2功能描述代码实现:实现智能农业灌溉系统4.1环境监测模块4.2灌溉控制模块4.3通信与远程监控实现4.4用户界面与数据可视化应用场景:农业灌溉与节水控制问题解决方案与优化收尾与总结1.引言随着农业现代化进程的推进,传统的灌溉方式逐渐无法满足节水、高效的需求。智能农业灌溉系统通过集成传感器、嵌入式控制技术和无线通信模块
基于STM32开发的智能花园灌溉系统
STM32发烧友
stm32 嵌入式硬件 单片机
目录引言环境准备工作硬件准备软件安装与配置系统设计系统架构硬件连接代码实现系统初始化土壤湿度监测与处理灌溉控制与状态指示Wi-Fi通信与远程监控应用场景家庭花园智能灌溉农业田地的智能灌溉管理常见问题及解决方案常见问题解决方案结论1.引言随着智能家居技术的发展,智能花园灌溉系统逐渐成为家庭园艺和农业生产中提高水资源利用效率的重要工具。该系统通过集成土壤湿度传感器、雨滴传感器、Wi-Fi模块等硬件,实
Tensorflow 回归模型 FLASK + DOCKER 部署 至 Ubuntu 虚拟机
准备工作:安装虚拟机,安装ubuntu,安装python3.x、pip和对应版本的tensorflow和其他库文件,安装docker。注意事项:1.windows系统运行的模型文件不能直接运行到虚拟机上,需在虚拟机上重新运行并生成模型文件2.虚拟机网络状态改为桥接Flask代码如下:fromflaskimportFlask,request,jsonifyimportpickleimportnump
基于PLC的智能楼宇控制系统设计(源码+万字报告+部署讲解等)
炳烛之明科技
PLC
目录摘要2第一章绪论51.1引言51.2智能楼宇的课题背景51.3智能楼宇的功能和优势6第二章智能楼宇系统总体方案确定72.1智能楼宇系统总体方案的设计72.1.1智能楼宇概述72.1.2智能楼宇的分类71、建筑设备自动化系统(BA)72、通讯自动化系统(CA)73、办公自动化系统(OA)74、火灾报警于消防联动自动化系统(FA)85、安全保卫自动化系统(SA)82.1.2总体控制方案的设计82.
Instrct-GPT 强化学习奖励模型 Reward modeling 的训练过程原理实例化详解
John_今天务必休息一天
2_大语言模型基础 # 2.2 生成式预训练语言模型GPT gpt log4j 语言模型 人工智能 自然语言处理 算法
Instrct-GPT强化学习奖励模型Rewardmodeling的训练过程原理实例化详解一、批次处理的本质:共享上下文的比较对捆绑(1)为什么同一prompt的比较对必须捆绑?(2)InstructGPT的优化方案二、输入输出与损失函数的具体构造(1)输入输出示例(2)人工标注数据的处理(3)损失函数的计算过程(4)反向传播的核心逻辑三、为什么不需要人工标注分值?(1)排序数据的天然属性(2)避
AI Agent开发第81课-企业AI落地15大陷阱与破局之道
TGITCIC
AI Agent开发大全 人工智能 AI落地 企业AI落地 大模型落地 企业大模型落地
1.技术至上:忽视业务融合1.1业务需求驱动的本质AI项目的核心价值在于解决业务痛点,而非技术炫技。某银行通过成熟的人脸识别技术将坏账率降低15%,其成功源于对业务场景的精准把握。技术选择必须基于业务需求的优先级排序,而非单纯追求算法复杂度。当零售企业用AI优化供应链时,其目标是提升库存周转率0.5个百分点,而非发表顶会论文。1.2技术与业务的错位某科技公司投入千万研发智能客服系统,最终因响应准确
Kafka 核心原理篇:深入理解分布式消息系统的内核机制
真实的菜
kafka 分布式 kafka linq
Kafka核心原理篇:深入理解分布式消息系统的内核机制文章目录Kafka核心原理篇:深入理解分布式消息系统的内核机制消息存储与持久化机制日志分段存储策略️**分段文件结构****索引机制详解**高效的磁盘读写与数据压缩算法**零拷贝技术(Zero-Copy)****数据压缩策略****页缓存优化**数据过期与清理策略⏰**基于时间的清理****基于大小的清理**️**日志压缩(LogCompact
STM32 驱动矩阵键盘详解与完整示例
深入黑暗
单片机开发 stm32 矩阵 嵌入式硬件 单片机 驱动开发
STM32驱动矩阵键盘详解与完整示例矩阵键盘在嵌入式开发中是一种常见的输入设备,广泛应用于工业控制、人机界面、消费电子等领域。本文将详细介绍如何在STM32平台上驱动一个4x4矩阵键盘,涵盖原理分析、硬件连接、软件编程、防抖处理、问题排查与优化技巧等,适合初学者和进阶用户参考。一、矩阵键盘基本原理1.1什么是矩阵键盘?矩阵键盘是将按键按行列排布形成网格状结构的键盘,通过行线(Row)和列线(Col
基于土壤湿度信息的智能农田灌溉系统设计
自己淋过雨,想为你撑把伞之所以会把自己三年前的本科毕业设计发布至平台上,其主要原因是对自己以前的过往再做个总结。人生嘛,只有一路走来回头再看的时候,才会感慨万千,触目良多,时不时会想,到底什么样的结局才配得上我这二十几年的颠沛流离(狗头^_^)。个人强烈建议高中学弟学妹们一定要好好学习,考上一个都是传道授业()的好大学(表达的可能有些不妥,但懂得都懂……)。本文为2021年本人本科毕业设计。时间跨
Java面试题100道及答案
编程大全
面试题 java 开发语言
一、Java基础Java17中的sealed类和record类的作用和区别?答案:sealed类:限制继承关系,通过permits指定允许的子类。示例代码:publicsealedclassShapepermitsCircle,Square{...};record类:不可变数据类,自动生成equals()、hashCode()和toString()。示例代码:publicrecordUser(St
为什么要使用消息队列?
编程大全
后端 rabbitmq rocketmq kafka 消息队列
总结一下,主要三点原因:解耦、异步、削峰。1、解耦。比如,用户下单后,订单系统需要通知库存系统,假如库存系统无法访问,则订单减库存将失败,从而导致订单操作失败。订单系统与库存系统耦合,这个时候如果使用消息队列,可以返回给用户成功,先把消息持久化,等库存系统恢复后,就可以正常消费减去库存了。2、异步。将消息写入消息队列,非必要的业务逻辑以异步的方式运行,不影响主流程业务。3、削峰。消费端慢慢的按照数
基于SpringBoot的餐厅点餐系统的设计与实现
毕设小助手
spring boot 后端 java
收藏关注不迷路//项目拿到就可以直接使用,但是用于作业或者毕设需要自己懂代码之后进行自行修改//支持毕设定制//远程支持//可联系博主----------同类型文章可以联系博主----------争取每天三篇,有需要的用户可以关注查看哦~今日第三篇-发布的文章皆有源码,私信联系可获取源码~本项目设计与实施了一个基于SpringBoot的餐厅点餐系统,探讨了该系统在提高点餐效率、优化订单管理和提升顾
比斯特自动点焊机批发厂商概览
自动点焊机批发厂商主要集中于珠三角、长三角等制造业发达地区,如广东东莞、深圳及江苏无锡等地。这些厂商通过直销或供应链合作模式,为电子、汽车、电池等行业提供高性价比的自动化焊接设备,满足大规模生产需求。产品与技术特点批发厂商的产品涵盖多类点焊设备:精密电子点焊机:适用于微电子元件、漆包线、线路板焊接,强调高精度与无损伤加工。动力电池专用设备:如锂电池双面点焊机,支持18650/21700等电芯的高速
js动画html标签(持续更新中)
843977358
html js 动画 media opacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
POI中设置Excel单元格格式
107x
poi style 列宽 合并单元格 自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
完全卸载干净Oracle11g
sophia天雪
orale数据库 卸载干净 清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
PL/SQL DEVELOPER 使用的一些技巧
atongyeye
java sql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
PHP:在对象上动态添加一个新的方法
bardo
方法 动态添加 闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
ThreadLocal与线程安全
bijian1013
java java多线程 threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
Tomcat 架包冲突解决
征客丶
tomcat Web
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
java 线程池管理机制
BlueSkator
java线程池 管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL 存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
常用SQL
chenjunt3
oracle sql C++ c C#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
数学是科学技术的语言
comsci
工作 活动 领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
Linux系统手动安装rzsz 软件包
daizj
linux sz rz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
Spring4新特性——Web开发的增强
jinnianshilongnian
spring spring mvc spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Xelsius 2008 and SAP BW at a glance
blueoxygen
BO Xelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
.Net framework4.0安装失败
yangjuanjava
.net windows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开