1、写在前面
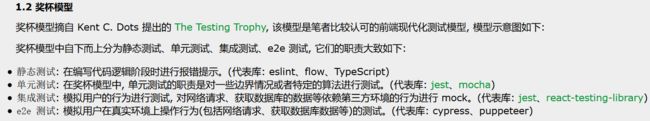
前面博客介绍现代化前端测试时讲到静态测试,即在编写代码逻辑阶段时进行报错提示。
本文介绍使用ESLint来进行javascript代码检查。
ESLint 是一个插件化的 javascript 代码检测工具,它可以用于检查常见的 JavaScript 代码错误,也可以进行代码风格检查,这样我们就可以根据自己的喜好指定一套 ESLint 配置,然后应用到所编写的项目上,从而实现辅助编码规范的执行,有效控制项目代码的质量。
2、安装
npm i eslint -g
3、测试
测试eslint, 写了app.js作为测试文件
const str = 'test'
console.log(str)
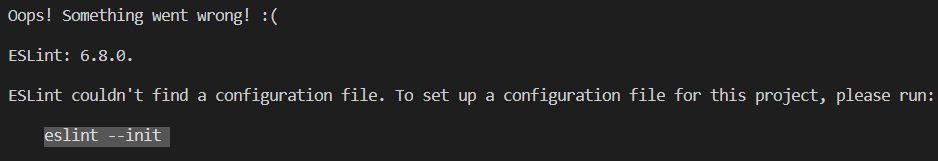
执行eslint .\app.js 命令,结果:
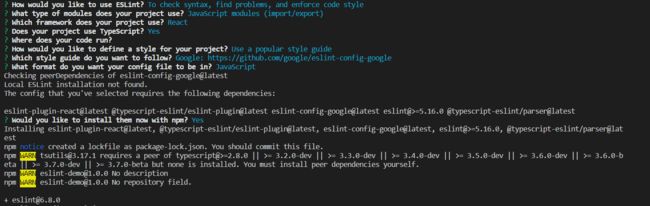
执行 eslint --init
生成配置文件.eslintrc.js内容如下
module.exports = { "env": { "es6": true }, "extends": [ "plugin:react/recommended", "google" ], "globals": { "Atomics": "readonly", "SharedArrayBuffer": "readonly" }, "parser": "@typescript-eslint/parser", "parserOptions": { "ecmaFeatures": { "jsx": true }, "ecmaVersion": 2018, "sourceType": "module" }, "plugins": [ "react", "@typescript-eslint" ], "rules": { } };
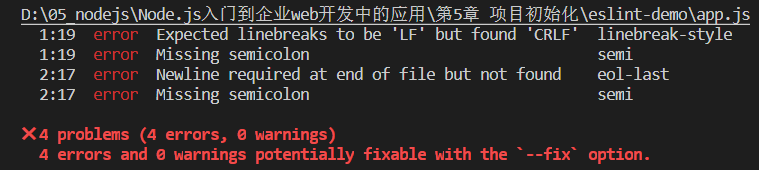
执行eslint .\app.js
1:19 error Missing semicolon semi: 语句后面没有';'作为语句的结束
2:18 error Newline required at end of file but not found eol-last:文件最后要空一行
1:19 error Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style:换行符应该为LF而不是CRLF
tips:
- CR:Carriage Return,对应ASCII中转义字符\r,表示回车
- LF:Linefeed,对应ASCII中转义字符\n,表示换行
- CRLF:Carriage Return & Linefeed,\r\n,表示回车并换行
Windows操作系统采用两个字符来进行换行,即CRLF;Unix/Linux/Mac OS X操作系统采用单个字符LF来进行换行;另外,MacIntosh操作系统(即早期的Mac操作系统)采用单个字符CR来进行换行。
4、自定义rules实践
.eslintrc.js
module.exports = { "env": { // "browser": true, "node": true, "es6": true, // "mocha": true }, // "extends": [ // "plugin:react/recommended", // "google" // ], "extends": ["eslint:recommended"], "globals": { "window": true, "Atomics": "readonly", "SharedArrayBuffer": "readonly" }, "parser": "@typescript-eslint/parser", "parserOptions": { "ecmaFeatures": { "jsx": true }, "ecmaVersion": 2018, "sourceType": "module" }, "plugins": [ "react", "@typescript-eslint" ], "rules": { "no-console": "error", "semi": [ "error", "never" ] } };
"no-console": "error"表示如果使用console会报错;如果配置成off,表示可以用console打印信息
"semi": [ "error", "never" ] 表示不可以使用";"作为代码行结束
5、vs code的eslint插件
1) https://blog.csdn.net/chushoufengli/article/details/88994119
2) https://www.cnblogs.com/weilai-info/p/10988829.html
3) https://www.jianshu.com/p/c89e0af9e3d7
4) https://www.jianshu.com/p/4294e5832cf7
6、package.json配置eslint命令
"scripts": { "lint": "eslint .", "fix": "eslint --fix ." },
使用npm run lint或npm run fix
7、忽略lint的文件
.eslintignore
build
test
node_modules
8、提交git时强制eslint,不通过不让提交
安装pre-commit
npm i pre-commit -D
package.json配置
"scripts": { "lint": "eslint .", "fix": "eslint --fix ." }, "pre-commit":[ "fix", "lint" ],
git commit 之前会执行fix和lint两个命令
---