1. 如何开启服务器模式
服务器模式即通过ajax通过接口从后端获取数据,也是开发中最常使用的方式。开启服务器模式需要将serverSide选项设置为true,并且在ajax选项中进行相关配置,如获取数据的url、获取数据的方式type等。
最简单的配置代码为:
$('#example').DataTable( {
//开启服务器模式
serverSide: true,
//数据来源(包括处理分页,排序,过滤) ,即url,action,接口,等等
ajax: '/data-source'
} );
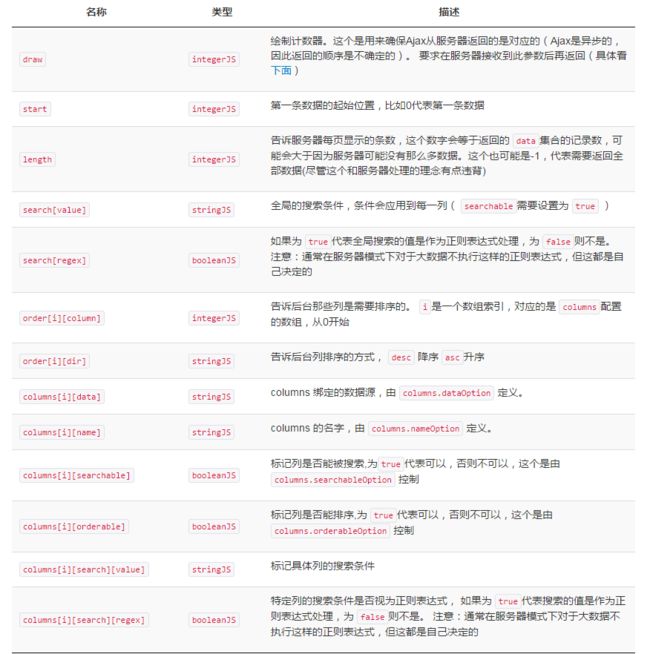
2. DataTables自动发送的参数
开启服务器模式之后,DataTables会发送以下参数到服务器:
3. DataTables服务器端返回的数据格式
后端按以下格式组装好JSON数据返回,表中展示数据放在data中:
返回数据示例:
{
"draw": 1,
"recordsTotal": 57,
"recordsFiltered": 57,
"data": [
[
"Angelica",
"Ramos",
"System Architect",
"London",
"9th Oct 09",
"$2,875"
],
[
"Ashton",
"Cox",
"Technical Author",
"San Francisco",
"12th Jan 09",
"$4,800"
],
...
]
}
4. DataTables中如何传递额外参数到服务器端
实际开发中可能因为后台逻辑的需求,在传递DataTables默认自动发送的参数外还需要发送额外的参数到服务器,这时候就要使用到ajax.data配置项,示例代码如下:
- 添加一个静态值来提交额外的参数
//添加额外的user_id字段
$('#example').dataTable( {
"ajax": {
"url": "data.json",
"type":"POST",
"data": {
"user_id": 451
}
}
} );
- 通过操作数据对象添加数据请求
$('#example').dataTable( {
"ajax": {
"url": "data.json",
"data": function ( d ) {
d.extra_search = $('#extra').val();
}
}
} );
- 以json格式提交
$('#example').dataTable( {
"ajax": {
"url": "data.json",
"contentType": "application/json",
"data": function ( d ) {
return JSON.stringify( d );
}
}
} );
- 动态参数传递
//当你需要多条件查询,你可以调用此方法,动态修改参数传给服务器
function reloadTable() {
var name = $("#seName").val();
var admin = $("#seAdmin").val();
var param = {
"obj.name": name,
"obj.admin": admin
};
oTable.settings()[0].ajax.data = param;
oTable.ajax.reload();
}
参考资料:
http://datatables.club/manual/server-side.html
http://datatables.club/reference/option/ajax.html
http://datatables.club/reference/option/ajax.data.html