Stack Navigator就是普通导航,可定义页面App最上方的导航条属性。
官方文档在此: https://reactnavigation.org/docs/navigators/stack
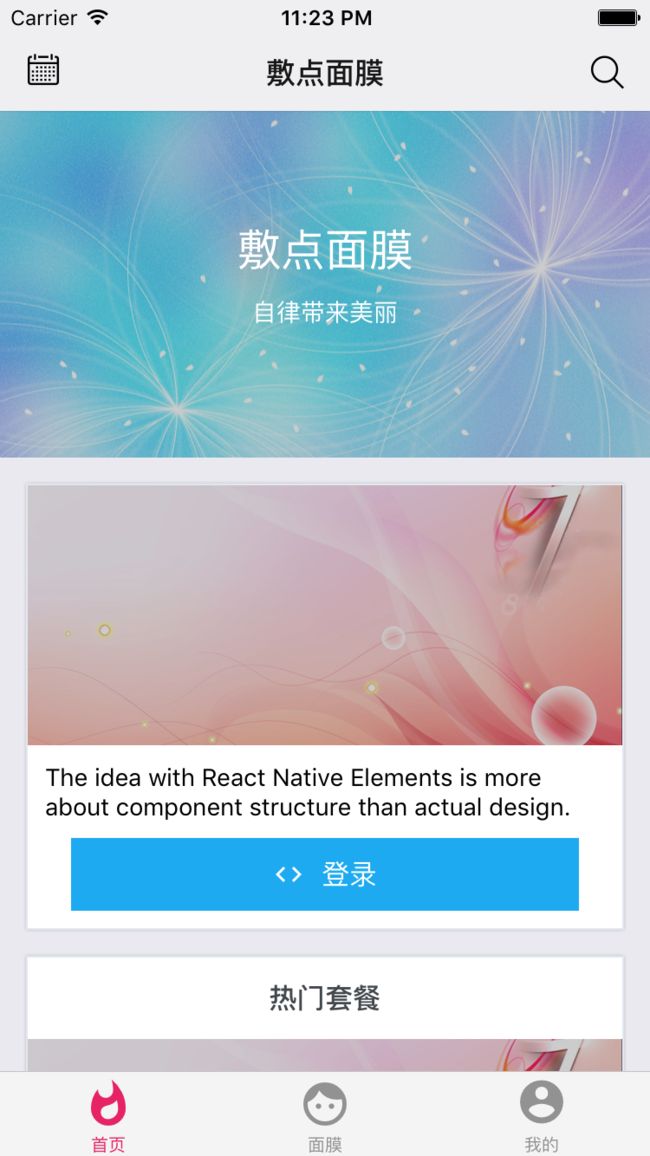
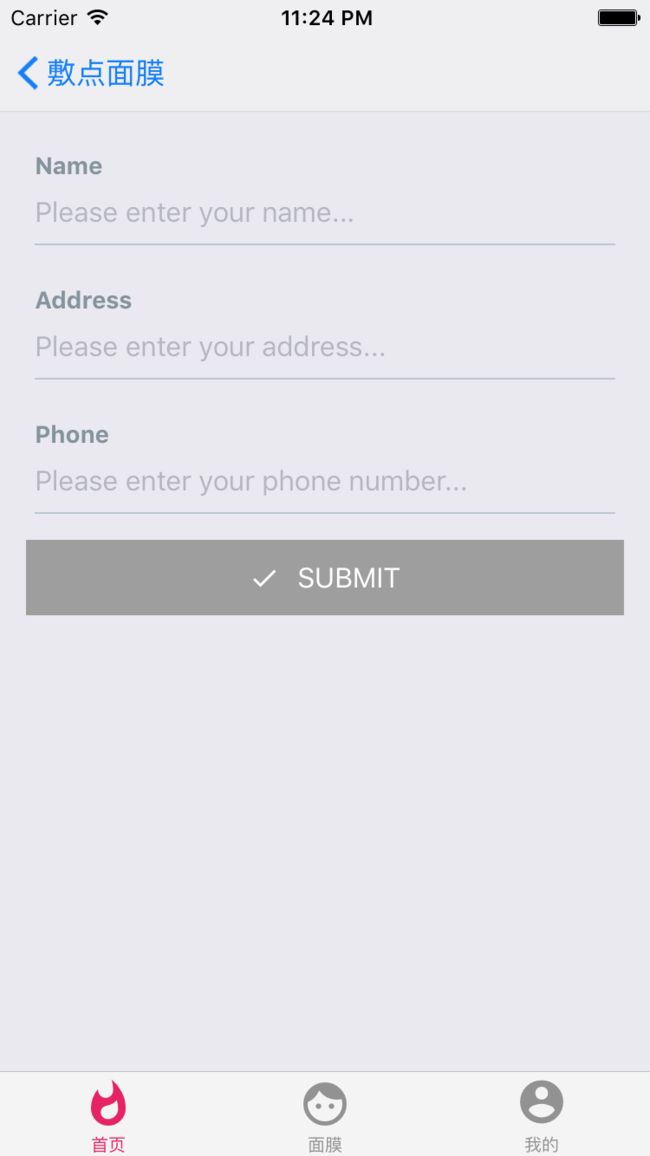
我们在views文件夹下新建一个 LoginView,里面放一个登录表单,然后在主页通过点击左上角的登录图标来切换到这个LoginView,然后通过LoginView左上方的返回按钮回到主页面。
通常在 tab 里面定义相应的 stack navigator,比如下面这段代码的意思就是,
ButtonsTab这里面有两个View:
- 签名为 Buttons ,显示内容来自ButtonsTabView,Path默认的
/ - 签名为 Button_Detail,显示内容来自 ButtonsDetailTabView,Path默认为buttons_detail
const ButtonsTab = StackNavigator({
Buttons: {
screen: ButtonsTabView,
path: '/',
navigationOptions: ({ navigation }) => ({
title: 'Buttons',
headerLeft: (
navigation.navigate('DrawerOpen')}
/>
),
}),
},
Button_Detail: {
screen: ButtonsDetailTabView,
path: '/buttons_detail',
navigationOptions: {
title: 'Buttons Detail',
},
},
});
而 ButtonsTabView 和 ButtonsDetailTabView 是封装了基本的 view
const ButtonsTabView = ({ navigation }) => (
实际上这里的 navigation 是传递到 ButtonsHome 和 ButtonsDetails 的 props。
我们来看看修改过后的 Home 和 Login
import React from 'react';
import { StyleSheet, Text, View, ScrollView } from 'react-native';
import { Card, PricingCard, ListItem, Button, Tile, Icon } from 'react-native-elements';
import { StackNavigator } from 'react-navigation';
import { LoginView } from '../views/LoginView'
class Home extends React.Component {
static navigationOptions = {
title: '敷点面膜',
headerLeft: (
The idea with React Native Elements is more about component structure than actual design.
The idea with React Native Elements is more about component structure than actual design.
)
}
}
const HomeTab = StackNavigator({
Home: {
screen: Home,
},
Login: {
path: 'login',
screen: LoginView,
},
});
export {HomeTab}
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { Card, PricingCard, ListItem, Button, Tile } from 'react-native-elements';
import { FormLabel, FormInput } from 'react-native-elements'
class LoginView extends React.Component {
render() {
return (
Name
Address
Phone
)
}
}
const styles = StyleSheet.create({
headingContainer: {
justifyContent: 'center',
alignItems: 'center',
padding: 40,
backgroundColor: '#00B233',
},
heading: {
color: 'white',
marginTop: 10,
fontSize: 22,
},
labelContainerStyle: {
marginTop: 8,
},
});
export {LoginView}
效果如下:
点击登录后,通过Stack Navigator跳转到登录页面
由于我们的 Home 和 Login 都在 HomeTab 里, HomeTab 又是在 App 的 Tab Navigator 中,所以此处的 Login 页面下方也会有 Tab 在。