喜欢的可以收藏转发加关注
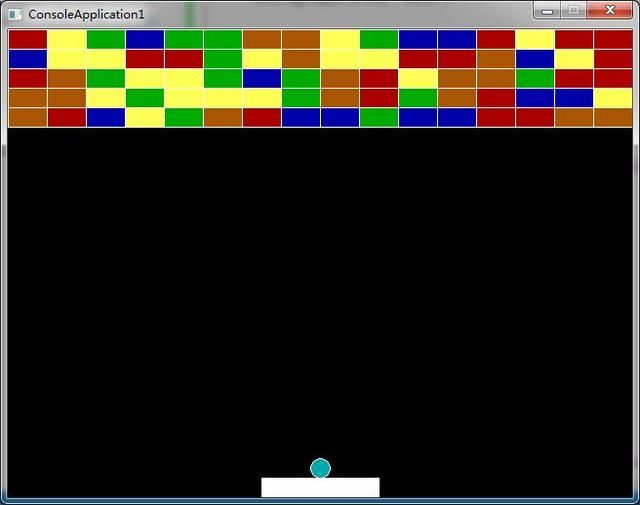
大部分同学都是从一个黑框框控制台开始学习C++,第一个程序通常是“Hello World”,随后可能会学打印三角形,打印乘法表,非常枯燥无趣。试想,如果能从图像化的界面编程开始学习,比如这样:
那么被C++劝退的同学可能会少一些。
图中的打砖块界面用了30行代码完成绘制,非常简单。这得益于一款简洁的C++绘图库“EasyX”。这也是我在培训中使用的图形库,没有基础的学员也可以快速掌握。它让初学者把注意力集中在语言的学习和程序逻辑上,而不是研究怎么创建窗口、怎么接收鼠标键盘消息等。
本文我们将介绍EasyX的基本使用方法,只需要10分钟就可以画出图中的打砖块界面。再加上一些控制逻辑,就能开发出完整的打砖块游戏。
1. 安装
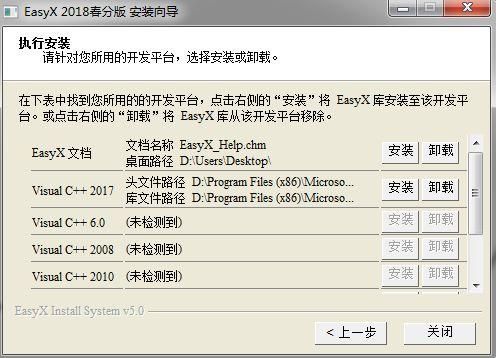
首先到EasyX官网下载安装程序,下载地址https://www.easyx.cn/downloads/view.aspx?id=9
我下载的是2018春分版。
然后选择自己使用的VS版本进行安装,主流的VS版本这里都有了。
安装完之后就可以开心地玩啦~
2. 基础框架
使用EasyX写程序和我们平时写程序没有太大差别,看一下基础框架:
#include
int main()
{
initgraph(640, 480); // 初始化640 * 480大小的窗口
// 添加绘图逻辑
closegraph(); //关闭图形环境
return 0;
}
比我们正常写代码多了两个函数initgraph、closegraph,一个是初始化绘图环境,一个是释放绘图环境。运行后显示一个黑色的窗口:
虽然看起来和控制台一样是黑框框,但这个黑框框可以玩的花样就比较多了。
3. 绘制打砖块界面
画砖块其实就是画矩形,我们先试试画一个矩形:
int main()
{
initgraph(640, 480); // 初始化640 * 480大小的窗口
rectangle(10,10,40,40); // 画矩形
closegraph(); //关闭图形环境
return 0;
}
矩形函数的四个参数分别代表左上角的坐标和右下角的坐标,两个数字决定一个点的坐标,两个点就可以确定一个矩形的位置。
值得注意的是,电脑窗口的坐标系和我们数学里的坐标系略有不同。
数学坐标系是X向右增大,Y向上增大:
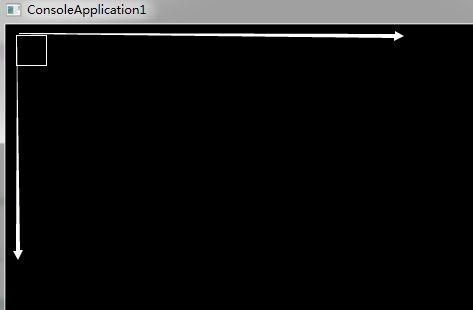
窗口坐标系的Y轴正好相反,越向下Y越大。X和数学坐标系一致,越向右X越大。窗口的原点在左上角:
因此代码rectangle(10,10,40,40); 画的是一个左上角坐标(10,10),右下角坐标(40,40)的矩形。
画完矩形再画圆,画圆的函数是circle(40, 40, 20);就是圆的英文,很好理解。三个参数分别表示圆心的x,y坐标以及圆的半径。
图中画了一个圆心坐标(40,40),半径20的圆。
OK,有了矩形和圆,就可以画出完整的打砖块界面
int main()
{
int screenWidth = 640; // 屏幕宽
int screenHeight = 480; // 屏幕高
int blockWidth = 40; //砖块宽
int blockHeight = 20; // 砖块高
int boardwidth = 120; // 板子宽
int boardHeight = 20; // 板子高
int radis = 10; // 球半径
initgraph(screenWidth ,screenHeight );
for (size_t j = 0; j < 5; j++) // 绘制5行
{
for (size_t i = 0; i < 16; i++) // 绘制16列
{
rectangle(i * blockWidth, j * blockHeight, (i + 1 ) * blockWidth, (j + 1) * blockHeight); //绘制砖块
}
}
rectangle((screenWidth - boardwidth) / 2,screenHeight - boardHeight , (screenWidth + boardwidth) / 2,screenHeight ); // 绘制板子
circle(screenWidth / 2,screenHeight - boardHeight - radis , radis ); // 绘制球
getchar(); // 防止程序立即退出
closegraph();
return 0;
}
框架搭好了,最后再填上颜色即可。
setfillcolor(BLUE); // 设置颜色
fillrectangle(10,10,40,40);
使用fillrectangle替代rectangle即可绘制出有颜色的矩形。圆也一样,用fillcircle替换circle。其中setfillcolor的参数是EasyX定义好的一些宏,包括WHITE,BLACK,RED等等,代表的颜色值就是英文的字面意思,完整的颜色表参见:https://docs.easyx.cn/#%e9%a2%9c%e8%89%b2
最后呈上完整代码:
#includeinclude
int main()
{
int screenWidth = 640; // 屏幕宽
int screenHeight = 480; // 屏幕高
int blockWidth = 40; //砖块宽
int blockHeight = 20; // 砖块高
int boardwidth = 120; // 板子宽
int boardHeight = 20; // 板子高
int radis = 10; // 球半径
initgraph(screenWidth, screenHeight);
int color[] = { BLUE , RED, YELLOW, BROWN, GREEN };
for (size_t j = 0; j < 5; j++) // 绘制5行
{
for (size_t i = 0; i < 16; i++) // 绘制16列
{
setfillcolor(color[rand() % _countof(color)]);
fillrectangle(i * blockWidth, j * blockHeight, (i + 1) * blockWidth, (j + 1) * blockHeight); //绘制砖块
}
}
setfillcolor(WHITE);
fillrectangle((screenWidth - boardwidth) / 2, screenHeight - boardHeight, (screenWidth + boardwidth) / 2, screenHeight); // 绘制板子
setfillcolor(CYAN);
fillcircle(screenWidth / 2, screenHeight - boardHeight - radis, radis); // 绘制球
getchar(); // 防止程序立即退出
closegraph();
return 0;
}
其他绘图函数还有椭圆、直线、多边形,贴图片等等,使用方法类似不再赘述。可以官网查询所有绘图函数。EasyX文档:https://docs.easyx.cn/ EasyX官网:https://www.easyx.cn/
最后发挥你的想象力,利用EasyX能做出什么有趣的程序?
学习C/C++的伙伴可以私信回复小编“学习”领取全套免费C/C++学习资料、视频