1.我们先用一些简单的标签画一个表格
- 怎么画:
标签可以定义一个表格,如下是用
标签和它的一些子元素画出来的一张简单的表
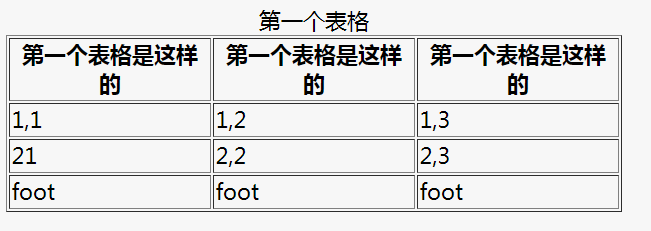
代码如下:第一个表格 第一个表格是这样的 第一个表格是这样的 第一个表格是这样的 foot foot foot 1,1 1,2 1,3 21 2,2 2,3 对应的效果是这样的
2.表格的组成结构
- 表格可以说由四部分组成:caption、thead、tbody和tfoot
其中 caption表示表格的标题,会显示在表格的正上方并且居中。thead是表格的第一行元素、就是表头,注意与caption区分开。tbody是表格的“身体”,这个标签语义化很明显,但是解释起来有点儿奇怪。。。tfoot就是表格最后一行的元素,不管tfoot标签是不是放在整个table标签的后面的,它的内容始终都会显示在表格的最后一行 -
表示单元格中的数据,是tbody内的标签。 表示单元格中的第一行或第一列,是thead内的标签,显示出来的效果是加粗。但是二者混用浏览器是不会摆错的,只是按照它们的样式特性来显示效果。 2.表格内的一些装饰效果
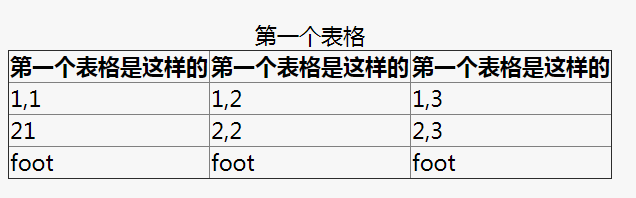
- 表格默认的边框是两条线的,一般我们习惯的Excel表格时都是一条边框线,在css给table一个这样的样式:
table{ border-collapse:collapse }会使它的边框变成一条线
这样就比较像我们经常看到的表
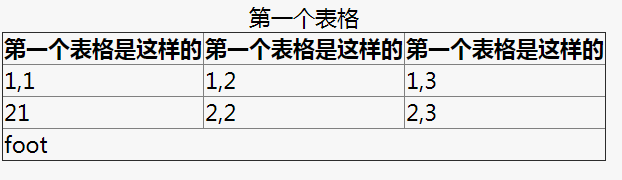
- 合并单元格
把单独的标签改成这样的标签 数字需要合并单元格的数量。但是在MDN上并没有相关的解释,可能是不太符合规范,但是浏览器认识这个。
如图把tfoot里面的三个单元格合并了。
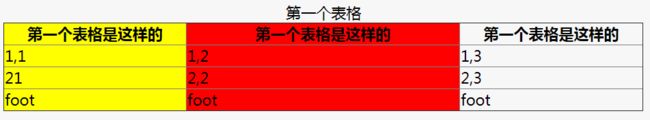
3.colgroup标签
使用时,用如下的代码可以实现一些简单的效果,但是比较有限,想要更多的效果还是要去css中设置样式效果如下:
但是bgcolor这些标签已经废弃了,而且其他的标签又不能用,相当于在这个标签中只能实现设置宽高。
3.table定位
观察上面的表格,如果去掉边框,表格内的数据位置还是不变的。于是,这个特性可以拿来做定位效果。但是这个方法被诟病太多,现在几乎都不用了,先写到这里,等以后有机会再来补充table定位的方法。
你可能感兴趣的:(HTML表格)
- web前端期末大作业实例 (1500套) 集合
文章目录web前端期末大作业(1500套)集合一、网页介绍二、网页集合表白网页125套(集合)Echarts大屏数据展示150套(集合)一、基于HTML+Echarts技术制作二、基于VUE+Echarts技术制作更多源码web前端期末大作业(1500套)集合临近期末,大一新生的各种考试和专业结课作业纷至沓来。web实训大作业、网页期末作业、web课程与设计、网页设计等,简直让人头大。你还在为网页
- 11.Django中常用过滤器
孤寒者
Django框架从入门到实战Python全栈系列教程过滤器pythondjango自动转义
目录:每篇前言:(1)Django模板变量过滤器详解1.过滤器的作用与特点2.基本语法3.链式调用4.带参数的过滤器5.注意事项6.总结(2)Django中实战使用——常用的过滤器:①项目目录下的views.py文件:②项目目录下templates模板文件夹下的模板文件index.html:③效果展示:date和time过滤器格式:拓展——简介自动转义:每篇前言:作者介绍:【孤寒者】—CSDN全栈
- PDF表格信息提取
StataPython数据分析
本文作者:王碧琪文字编辑:钱梦璇技术总编:张邯在《提取PDF文本信息:入门》中,我们介绍了使用pdfminer提取PDF中的信息,其中提取的是文本内容,而对于表格内容,使用pdfminer会输出无格式的文本,不能保留表格格式,而pdfplumber就能很好的解决问题。本文将比较两个方法的差异。待处理的PDF文档中的表格如下:image一、pdfminer我们用以下程序使用pdfminer进行提取(
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- 如何用css画三角形&太极
阿小经
一、如何用css画一个三角形搜索学习资源:Google>>csstricksshape>>画一个如下图这样的三角形三角形htmltrianglecss1.先设置div元素,为它上下边界设置不同颜色,方便改动2.使其高度、宽度为03.使其上边界值为0(蓝色部分)4.使绿色和红色区域变成透明色就可以得到我们要的三角形了。5.简化代码二、如何用css画一个太极(带animation动效)静态效果图用到伪
- wap页面和html5,WAP网站、3G网站、html5触屏版有什么区别?
目前手机上的网站主要就分为WAP格式和3G格式,从脚本语言来讲,我们通常喜欢说用WML开发的网站就是WAP网站,用XHTML开发的网上3G网站。WML是当初专门为2.5G时代开发的一个脚本,他的功能挺简单的,页面形式呢主要是文字居多,因为那个时候的网速带宽还有机型的限制,所以WAP网站不能用CSS,字体颜色也只有普通文字的黑色和链接文字的蓝色,至于页面背景什么的是不能设置的。3G网站,也就是我们所
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- HTML和HTML5的区别
半生凉忆
htmlhtml5
HTML和HTML5的区别什么是HTML?HTML全称为超文本标记语言(HyperTextMarkupLanguage),它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。什么是HTML5?HTML5是HTML的第五个版本,HTML5已经远远超越了标记语言的范畴,它的设计目的是在移动设备上支持多媒体,和HTML比起来,深度和广度上都做了进一步
- 如何在HTML5页面中嵌入视频
在HTML5中嵌入视频主要使用标签,这是一种简单且标准的方式。以下是详细步骤和示例:基础实现视频嵌入示例您的浏览器不支持HTML5视频标签。核心属性说明controls添加播放控件(播放/暂停、进度条、音量等)width和height设置播放器尺寸(单位:像素)标签提供多个视频格式源以提高兼容性(浏览器会选择第一个支持的格式):MP4(H.264)-兼容性最好WebM-开源格式,Chrome/Fi
- Python爬虫实战:高效提取与解析JSON格式数据
Python爬虫项目
python爬虫宽度优先数据库json深度优先开发语言
1.JSON数据爬取概述在当今互联网时代,JSON(JavaScriptObjectNotation)已成为最流行的数据交换格式之一。相比传统的HTML页面,JSON格式数据具有结构清晰、体积小、解析方便等优势,使得它成为API接口的首选数据格式。1.1为什么选择JSON数据爬取数据结构化:JSON数据本身就是结构化的,不需要像HTML那样进行复杂的解析传输高效:JSON通常比HTML体积小,传输
- Web开发 02
im_AMBER
前端学习
今天梳理出的HTML+CSS核心知识点,涵盖基础结构、布局、样式优化等实用技巧:总结1一、HTML核心知识1.基础结构文档声明:定义文档为HTML5标准。基本标签::根元素,包裹整个页面。:元数据(标题、样式、脚本等),不显示在页面。:设置网页标题(浏览器标签显示)。:页面内容容器,所有可见内容写在这里。2.常用标签文本与标题:~:标题标签,自动加粗且有默认层级样式。:段落标签,默认有上下边距。图
- Docker应用推荐个人服务器实用有趣的项目推荐
牧子与羊
docker服务器容器
Wallabag:是一个开源的、自托管的文章阅读和保存工具。它允许你保存网页文章并进行离线阅读,去除广告和不必要的内容,以提供更好的阅读体验。Wallabag支持多种导入和导出格式,并提供了一些实用的功能,如标签、阅读列表和文本高亮。phpMyAdmin:是一个基于Web的MySQL数据库管理工具。它提供了一个易于使用的界面,用于管理数据库、执行SQL查询、导入导出数据、创建表格、用户管理等各种数
- binwalk
白天的我最菜
错题本开发语言
windows使用这个命令时候发现要shift一直按住,右击打开cmd管理员运行才行pythonsetup.pyinstall否则没有作用自己安装python目录的Scripts文件夹里,参考如下https://www.cnblogs.com/0yst3r-2046/p/12218770.html
- Python 并发调试工具(py-spy、GDB、pyperf)解析
赛博社畜联盟
python开发语言
```htmlPython并发调试工具(py-spy、GDB、pyperf)解析Python并发调试工具(py-spy、GDB、pyperf)解析在现代软件开发中,Python以其简洁的语法和强大的库支持,成为了许多开发者首选的语言。然而,随着程序复杂度的增加,尤其是涉及并发编程时,调试和性能优化变得尤为重要。本文将介绍三个常用的Python并发调试工具:py-spy、GDB和pyperf,并深入
- Python 依赖管理的新动向:pip、Poetry 和 Conda 谁是未来的标准?
```htmlPython依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?Python依赖管理的新动向:pip、Poetry和Conda谁是未来的标准?在Python生态系统中,依赖管理是一个至关重要的环节。无论是小型脚本还是大型企业级项目,依赖管理的好坏直接影响到项目的开发效率和稳定性。近年来,随着Python社区的快速发展,依赖管理工具也经历了显著的变化。本文将探讨三种主流的
- 解决nginx无法显示图片的问题
刘晓倩
在nginx配置文件里加上这句location~.*\.(jpg|jepg|gif|css|png|ico|html)?${root/Users/liuxq/Sites;expires30d;break;}重新启动后,就ok啦。
- 使用Python实现的Excel像素画
简介:本项目主要使用python语言,将图片转为Excel,图片中的每一个像素转化为Excel中的每一个单元格。主要使用pillow和xlsxwriter这两个模块。项目使用一个python文件即可。一:项目功能和流程介绍项目的主要功能:就是将一张人脸图像,画在Excel表格上,图片的每一个像素点对应Excel的一个格子,俗称像素画。流程:创建Excel表,并设置行高和列宽打开图片遍历图片每一个像
- HTML+CSS+JS
binzhenliziyuan
javascripthtmlcss
HTML+CSS+JSHTML基础1.HTML文件中的DOCTYPE是什么作用?2.HTML、XML、XHTML之间有什么区别?3.前缀为data-开头的元素属性是什么?4.谈谈你对HTML语义化的理解?5.HTML5对比HTML4有哪些不同之处?6.meta标签有哪些常用用法?7.img标签的srcset的作用是什么?8.响应式图片处理优化:Picture标签9.在script标签上使用defe
- spring的AnnotatedBeanDefinitionReader类
https://docs.spring.io/spring-framework/docs/6.1.3/javadoc-api/org/springframework/context/annotation/AnnotatedBeanDefinitionReader.htmlorg.springframework.context.annotation.AnnotatedBeanDefinitionRe
- HTML+CSS简单网页练习
前言运用了CSS进行简单的网页制作一、效果图二、HTML代码手机alert("欢迎—>"+prompt("请输入你的姓名")+"首页智能手机平板电脑配件服务支持关于尚合最新公告:尚合Aone智能手机入网证已经获工信部门审批下发。尚合官方新品发布新闻中心致歉公告首批尚合Aone已全部售罄!【媒体报道】国产高性价比尚合Aone四核手机评测我司产品已经通过了国家强制性产品3C认证尚合Aone智能手机入网
- HTML+CSS制作人物介绍网页
Kyra17
html5css
*仅作个人学习记录用*网页效果视频演示代码实现HTML部分角色简介角色故事技能介绍艾尔海森「诲韬诤言」「文弱的学术分子」米哈游出品的游戏《原神》及其衍生作品中的角色,须弥教令院六大学派之一“知论派”的学者,现任教令院书记官兼任代理贤者,有过人的智慧与才能,生活得自由自在,一般人基本找不到他。在须弥的风波结束,虚空系统关闭之后,教令院还有很多亟待解决的难题。而艾尔海森身为代理贤者,又是当前教令院中非
- 思途html学习 0717
Asu5202
html学习前端
1.HTML基础概述HTML定义:超文本标记语言(HyperTextMarkupLanguage),用于创建网页结构。“超文本”指支持嵌入图像、音频、视频和脚本等非文本内容。编辑器推荐:VSCode、HBuilderX或IDEA都很实用。安装VSCode后,添加LiveServer插件(通过Extensions搜索安装),能实现实时预览网页(快捷键:Ctrl+S保存后自动刷新)。核心特性:空白处理
- html css js网页制作成品——HTML+CSS中国古代物理 - 中华优秀传统文化网页设计(4页)附源码
软件技术NINI
网页源码htmlcssjavascript
目录一、网站题目二、✍️网站描述三、网站介绍四、网站效果五、代码实现HTML
- HTML与HTML5知识点复习整理
bottle Shen
html前端
**本篇文章食用的简单说明**本篇文章为复习HTML与HTML5进行了知识点梳理,其中标题六部分涉及CSS知识(有标注),加粗部分为重点!!!加粗加红为重重点!!!如有遗漏欢迎在评论区补充~推荐大家按记忆梳理部分的内容自行回忆知识点,如有遗忘部分在左下方目录处点击相应部分可以进行跳转。又是努力学习前端的一天,希望大家共同进步~~~(QAQ我只是一个表情)❤***记忆梳理***一、HTML是什么二、
- HTML快速复习
目录!DOCTYPE声明头部head标题title标记元信息meta标记主体body标题分割线段落加粗倾斜下划线文字加删除线预编译标签换行实体字符多媒体标签超链接设置锚点列表标签表格标签框架框架集合form表单模拟百度搜索表单元素文本框密码框单选按钮多选按钮文件隐藏域普通按钮特殊按钮下拉列表多行文本框label标签提交按钮HTML5新增的一些type类型HTML5新增的一些属性thisismyfi
- html js 查询数据库,如何使用javascript查询数据库?
小编典典Javascript本身不能用于处理数据库。这是使用php(或您选择的服务器端语言)完成的。Ajax用于使用javascript向您的php脚本发送请求,而javascript则会与数据库进行通信。而且不需要页面刷新。因此,您尝试使用ajax可以轻松实现。既然您提到了jquery,就可以在jquery中签出$.ajax或$.post方法,这使过程更加简单。您需要使用ajax处理表单。Aja
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- html 显示 数据库图片.js,html实时显示数据 怎么让数据库的数据在html显示出来
UnstructuredIO
html显示数据库图片.js
用JS实时调用数据显示在HTML页面上不要站在现在的高度,去判定未来的事情,因为未来的你是会成长的,会有新的选择和判断。html页面上怎么显示动态数据通过AJAX实现,在html页面用ajax请分享后台获取动态数据。获取range的值就行了,然后将其显示出来,你实时改变range的值,显示的就会实时改变0functionchange(){varvalue=document.getElementBy
- python分布式爬虫打造搜索引擎--------scrapy实现
weixin_30515513
爬虫python开发工具
http://www.cnblogs.com/jinxiao-pu/p/6706319.html最近在网上学习一门关于scrapy爬虫的课程,觉得还不错,以下是目录还在更新中,我觉得有必要好好的做下笔记,研究研究。第1章课程介绍1-1python分布式爬虫打造搜索引擎简介07:23第2章windows下搭建开发环境2-1pycharm的安装和简单使用10:272-2mysql和navicat的安装
- 显示连接ftp文件列表的html,FileZilla连接成功但没显示所有目录
李霁琛
最近弄了个虚拟主机,想写写自己的博客玩玩。然后买主机,买域名,安装了wordpress写了几篇博客,就放在一边了。用的都是wordpress的模板,没有涉及到上传本地php文件到远程服务器。在虚拟主机的Cpanel里,直接上传php或较大的文件夹时通常会失败。用网页上传也很慢。于是弄了Filezilla,免费好用的FTP上传工具。然后按照虚拟主机的Cpanel里的教程,下载了配置文件,直接在fil
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认 ssh链接一个托管的而已,下面讲解如何放两个文件 1) 设置用户名和邮件地址 $ git config --global user.name "xx" $ git config --global user.email "[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型 function ip2int(ip){ var num = 0; ip = ip.split("."); num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]); n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别 2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档: http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html JavaSE文档: http://docs.oracle.com/javase/8/docs/api/ JavaEE文档: ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。 首先配置我们的web.xml代码如下,固定格式,记死就成 <filter> <filter-name>shiroFilter</filter-name> &nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。 //给数组添加删除 Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。 翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。 /** * unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。 firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。 更新日志: 增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义 Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。” 分析 从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。 &nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。 一、document.formName.item(”itemName”) 问题 问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改): #!/bin/bash #!!!Change the name!!! #The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup package spark.examples.rddapi import org.apache.spark.{SparkConf, SparkContext} import org.apache.spark.SparkContext._ object CoGroupTest_05 { def main(args: Array[String]) { v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢? 我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了) 去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为 克隆。 Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ package design.pattern; /* * 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致 * 可以这样想,我们要写这样一个类(Adapter): * 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。 软件有photomatix和nik hdr efex。 一、教程 叶明在知乎上的回答: http://www.zhihu.com/question/27418267/answer/37317792 大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。 二、心得 1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表 可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml [INFO] Scanning for projects... [INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。 在打开文件的时候输入:set fileencoding 即可显示文件编码格式。 二、文件编码转换 1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式 &
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用 下面看看如何使用 语法:MySQL中INSERT INTO SELECT的使用 1. 语法介绍 有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。 1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。 但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。 一、加强体验舒适度 嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。 1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml 2、./server/default/deploy/jbossweb.sar/server.xml 3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针 1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。 良好的单元测试 强制数据库约束 使用输入验证框架 避免未实现的“else”条件 在应用到主程序之前知道如何在孤立的情况下使用 日志 2. print 语句。往往额外输出个一两行将有助于隔离问题。 3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account Having a Google account, pay 25$, then you get your google developer account. References: http://developer.android.com/distribute/googleplay/start.html https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令 一个jsp页面中,可以有0~N个指令的定义! 1. page --> 最复杂:<%@page language="java" info="xxx"...%> * pageEncoding和contentType: > pageEncoding:它
- web前端期末大作业实例 (1500套) 集合
- 表格默认的边框是两条线的,一般我们习惯的Excel表格时都是一条边框线,在css给table一个这样的样式:
- 表格可以说由四部分组成:caption、thead、tbody和tfoot