感谢大家对我上一篇文章《PS|新手小白入门指南》的共鸣,这次就要履行自己上一篇文章中的诺言,出一份工具指南(虽然真的是隔了好久,真是抱歉)。
1.首先,我们先认识一下PS的整体界面:
※最上面是菜单栏,用于文件,编辑,图像,等等。这里是一些基本操作选项。
※菜单栏的下面是属性栏,当我们选择了工具栏中的工具时,这里就显示该工具的相关属性。
※中间的灰色区域是文件编辑区。文件都在这里进行编辑。
※左边是工具栏,这里列出了PS的基本工具。可以通过菜单栏上的“窗口”-“工具”按钮,来显示和隐藏工具栏。看红框框,工具和属性栏是最重要的,我们本次用到的就是工具栏和属性栏。
2.Photoshop工具共计23组72项,我是用的是photoshopCC2018,其他版本可能在位置和叫法上有些许差异,但功能还是差不多的,使用其它版本的小伙伴可以自己探究一下。在正式介绍之前,我们先将工具栏里面的工具分一下类:
将鼠标放在某个工具上,可以显示这个工具的名称和快捷键。有些工具的右下角还有一个三角,就表示这个一个组合工具,这里还有其他的工具。用鼠标长按这个三角,就会把这里包含的工具都显示出来。
首先带给大家的是※移动和选取工具※
此套装中含有6个小工具,我们先来一 一的了解一下:
1.【名称】移动工具/画板工具
【快捷键】V
【功能】
移动工具就是移动选区或图层;画板工具就是创建/移动多个画布或调整其大小,这个版本好在它对每一个工具都有一个GIF动图讲解(就是我上面放的这种动图),所以有感兴趣的伙伴可以自行下载一下这个版本。
【属性栏】
自动选择:开启后你可以直接在画布上选择想要移动的部分,它会自动识别;关闭后如果你想要移动某个图层,就必须在图层面板上将其选中,再使用移动工具,否则无论你在画布中选中任何元素移动,它移动的都会是你此刻的图层。前者的好处在于你不必在几十的图层中去找你想要的图层,而后者的优势在于避免不小心移动其它不想要移动的地方。
2.【名称】选框工具
矩形/椭圆/单行/单列选框工具
【快捷键】M
【功能】
选区的制作是Photoshop中常用到的操作,通过设定选区我们可以指定对图像处理的范围而不会影响其它区域。使用时直接使用鼠标左键拖动即可。在这里有一个【Shift】键小技巧:如果你想要做一个正方形或是正圆,在松开鼠标之前按住【Shift】键即可,要记得【Shift】键是处女座美眉,最喜欢规规矩矩的东西了。
【属性栏】
新选区/添加到选取/从选取中减去/与选区交叉:这个其实就是咱们在上初中学的数学“交集”、“并集”的运算法则,主要运用于制作其它形状的选区。
羽化:羽化就是将所选择的区域边界部分进行柔化,使得被选择区域与非选择区域之间的过度更加柔和;羽化范围从0~250像素,取值越大选区的边界会变得越朦胧。
3.【名称】套索工具
套索工具/多边形套索工具/磁性套索工具
【快捷键】L
【功能】
套索工具就像一只画笔,按住鼠标左键拖动,就能够绘制出自己想要的区域。适用于粗略选取。
多边形套索工具比较像是钢笔,需要创建点,点与点之间会自动生成直线选取。适用于角度尖锐的多边形物体。
磁性套索工具会根据颜色自动识别色差较大的地方,然后自动贴合你想要框选的部分。
4.【名称】快速选择工具/魔棒工具
【快捷键】W
【功能】
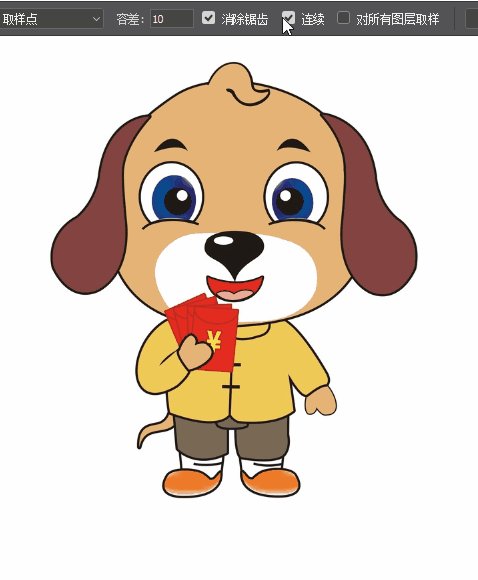
快速选择工具和魔棒工具是我在制作选区时最喜欢使用的工具,它们在对应底色比较单一的色块时选取及其方便,那么它们之间又有什么区别呢?
快速选择工具适合在主体和背景反差较大,但主体又较为复杂时使用。它会根据笔触拖动的范围选择容差范围。
魔棒工具适合在选择一块单色调时使用。
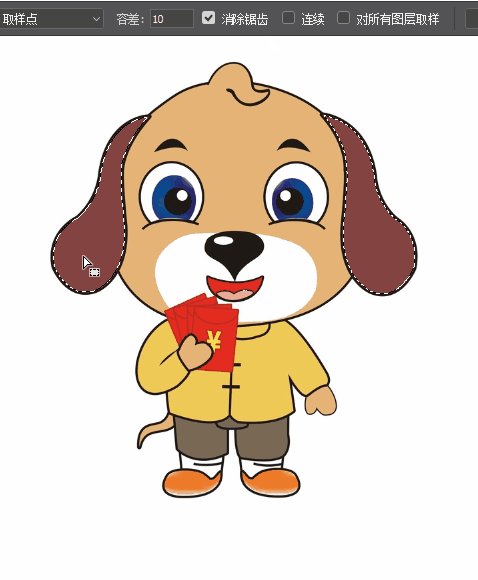
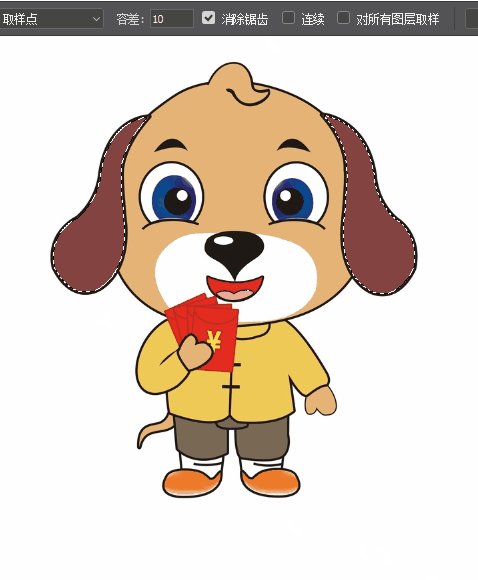
容差:颜色的容忍程度。上图选取的范围是容差为[0]时选取的区域,可以看到只有同色的部分被选中,当增大容差值时,能够被选中的范围也将增大。
连续:未选中连续时同一张画布中所有同颜色的部分均可被选中;选中时则会被中间的其它色块阻隔。
5.【名称】裁剪工具
【快捷键】C
【功能】
1.裁剪工具
① 选择预设裁剪工具:可选择系统自带的,也可以自行新建,包括长、宽和像素
②参数输入框:在框中可以按照需求,选择按照比例还是其他形式进行裁剪,并在后面的输入框中输入需要的尺寸
③清除:单击该按钮可以清除输入框中的数值。
④拉直:通过在该图像上画一条线来拉直该图像,通常我用来调整摄影过程中出现的人物、建筑的偏差
⑤设置剪裁工具的叠加选项
⑥设置其他裁剪选项
⑦确定是保留还是删除裁剪框外部的像素数据
⑧原始图像外的内容识别填充区域
2.透视裁剪工具
①参数输入框:在框中输入需要的尺寸。
②前面的图像:单击该按钮可以使裁剪后的图像与之前打开的图像大小相同。
③清除:单击该按钮可以清除输入框中的数值。
④显示网格:勾选显示网格,则显示裁剪框的网格;不勾选,则仅显示外框线。
透视裁剪工具一般用来裁剪并进行校正。比如像下面这个歪歪的我,想要把周围的景物去掉,并且想要让自己坐正一点的话,就可以使用这个工具啦。
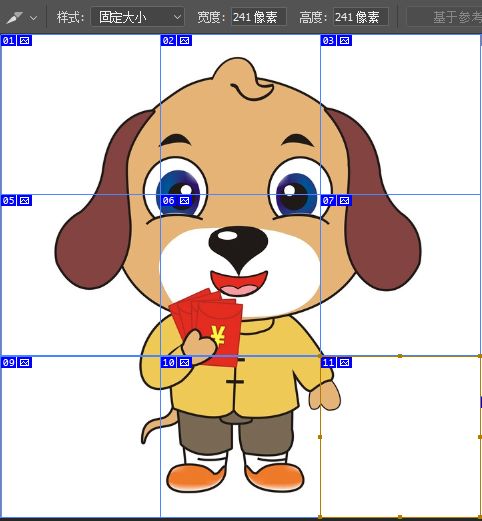
3.切片工具&切片选择工具
PS的切片工具,多用于制作网页,它能根据我们的需求用这个工具把图片切成若干小图片或者截出图片中的任何一部分,能够提高图片的打开速度。当然我很少设计网页,不过用这个工具我们可以来制作九宫格照片。
储存的时候需要注意要储存为Web格式,否则出不来效果的哦。我用的PS cc2017版本在【文件】-【导出】-【储存为Web格式】,有些版本直接打开文件菜单栏就能看到了,储存格式选择HTML和图像(用于网页设计,也可以单纯春村图片),之后设置好各个参数和存储路径就好了。
当然,直接下载个某图秀秀也是方便的。
6.【名称】吸管工具
【快捷键】I
【功能】
①吸管工具:吸管工具其实我用的最多的还是在作图过程中用来直接吸取颜色,如上面的动图所示。
②3D材质吸管工具:可以用来查看和编辑3D素材的材质类型。
③颜色取样器工具:我一般用来详细查看颜色信息,直接在想要知道颜色的位置点击,就萌购出现它的RGB和CMYK颜色值。
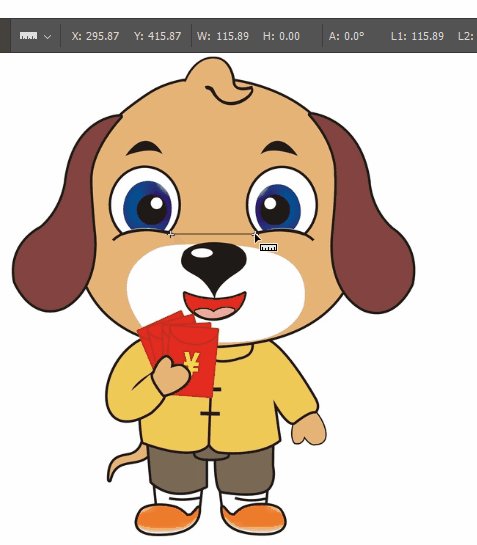
④标尺工具:测量图像中的距离和角度。比如下面小狗的眼睛间距是116像素。
⑤注释工具:创建可附加到图像或文件的文本注释。
⑥计数工具:计算图像中的对象数量。
好啦,第一部分的移动和选取工具就先介绍到这里啦。其实这部分中的很多工具都是我平常根本用不上的,所以大家在大概了解了有什么之后就可以根据自己的需要再去深入探索某一个工具的功能,通过更改不同的参数去观察,从而更好更快的学习,对于非专业人士,没有必要把每一个工具都了如指掌。在后面我们接触了更多其它工具和方法之后会发现其实很多还都可以替换使用的,所以希望大家在学习的过程中,寻找到适合自己的。
小贴士:将每个小工具都当成一个工具箱,里面还有很多的延展工具,它们的快捷键是相同的,当想要选择这个工具箱内其它工具时只需要按住【Shift】+【快键键】即可。
写在最后:这篇文章拖得时间有点久,感觉有点对不起关注了我的人哈,对于PS的学习还是熟能生巧,文章中难免有一些主观的方法,如果有指教,欢迎评论区讨论。
你那么忙,感谢你能看完。