上一个章节《这不是Axure教程!(六)动态面板之一:属性和动效》总结了动态面板的内功心法
本章节总结动态面板的拳脚招式,也即根据用途并结合常见交互效果,分析实现思路
1、容器
2、滑动/翻转效果(包含于显示-隐藏)
3、拖动效果
4、固定位置
5、多状态切换
首先申明一点,坚决不采用!其他教程中开篇直接讲解步骤的方式。
我的经验总结会分三步:
第一先说明效果
第二依次分析效果可能涉及哪些用例交互
第三说明在软件中如何设置
根据效果分析思路,这个做法有两方面好处。
第一有利于读者,希望大家养成这样的分析思路,以后见到任何效果自己想要实现时,就可以一步步推理其实现方法。
第二是自己复盘,有时候我们也许知道做法,但并不清楚原因,为什么要这样实现,其他方式是否可行,写思路就是为了让自己从源头上更清晰,做到心中有数。
一、容器
● 效果名称
导航栏多级菜单的显示与隐藏
● 效果描述
顶部导航栏为一级菜单,鼠标移上一级菜单时看见三个二级菜单,同时一级菜单改变背景色和字体色,鼠标移出时隐藏二级菜单,一级菜单恢复原样
● 效果分析过程
1、鼠标移上移出一级菜单,一级菜单改变背景色,改变字体颜色————已知矩形自带交互效果,包含背景色和字体色的改变,所以一级菜单可直接使用矩形
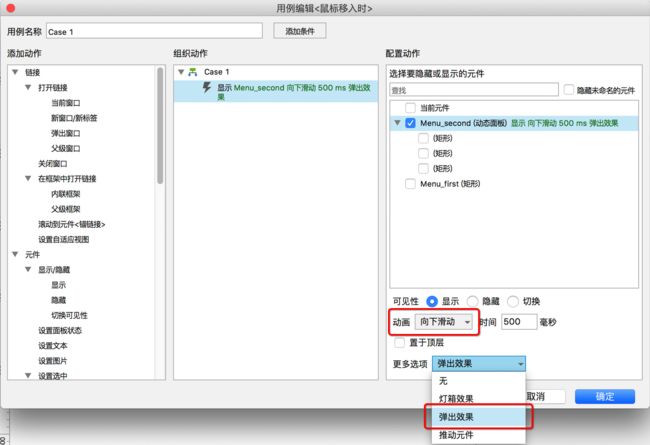
2、二级菜单同时显示或隐藏————说明三个菜单的交互效果相同。如果二级菜单做成矩形,那么三个矩形的显示隐藏效果保持一致即可。如果把三个二级菜单放入动态面板,那么只需设置动态面板的效果即可。所以,给一级菜单添加效果,鼠标移入时,隐藏或显示动态面板。
必须要设置的效果是
重点1:动画,设置为向下滑动,可以制造逐渐滑动显示二级菜单的效果,而不是一闪而过
重点2:更多选项,设置为弹出效果。弹出是指像弹簧一样可以弹出也可以收回。
不能设置其他效果的原因是
显示隐藏效果中,更多选项都有4个选择:无、灯箱效果、弹出效果、推出元件,分别效果如下
右侧三个一级菜单都添加了鼠标移入时显示二级菜单的动作,但是更多选项中的设置不同
【弹出效果】
弹出后,鼠标移出弹出区域,则二级菜单自动收回
【灯箱效果】
弹出后,自动给窗口添加背景区域,如图页面上的灰色,弹出将会遮盖所有其他区域
【推动效果】
二级菜单将会从一级菜单的位置被推动至下方,如图,文本【推动效果】原位置在灯箱效果同一行,由于二级菜单推动,导致文本区也被推动
另外,仅设置向下滑动,不设置更多选项,也会存在问题。只有弹出效果才会自动收回,若是不设置,则菜单展开后无法自动收回。
二、滑动/翻转效果
● 效果名称
多图-自动轮流播放
● 效果描述
4张图片,每一张间隔500ms自动向左滑动,最后一张后再轮回播放第一张。参考各类电商网站首页
● 效果分析过程
1、当前页面加载后,图片就自动开始轮播————也即说明这个效果应该添加在当前页面,页面载入时设置面板状态
2、4张图片————也即对应4种状态,每个状态一张图
3、自动播放下一张————也即触发后要变更至面板的下一个状态,而动态面板有个NEXT状态,可实现不断向下一个状态循环
4、图片切换时,上一张图片向左滑动退出,下一张图片向左滑动进入————也即需设置进入和退出动画,设置向左滑动即可,建议进入和退出动画设置相同
三、推动效果
● 效果名称
鼠标移上图片时放大局部,参考电商网站商品详情页的放大效果
如下,右侧图片为左图的局部细节放大,鼠标当前位置在左图的蓝色区域
● 效果描述
一张图片,鼠标在图片上移动,每次移动时都在右侧区域显示鼠标位置的图片放大效果
● 效果分析过程
1、鼠标仅在图片区域移动时,才会放大图片————也即图片将作为一个边界,只在这个区域内移动鼠标才会放大
2、鼠标移入原图时,右侧区域就会展示————也即鼠标移入原图,应显示右侧区域,反之移出则隐藏
3、鼠标移入蓝色区域时,右侧区域就会展示————也即鼠标移入蓝区,应显示右侧区域,反之移出则隐藏
4、鼠标在蓝区移动时,右侧区域会展示同区域的放大效果————因为软件并没有放大图片的交互,但是我们可以换一个实现思路,如下图示意
左侧原图,右侧大图是提前放大并隐藏。放大图片效果相当于把大图平移到相应位置,我们只需计算平移的距离即可
平移位置的设置如下,其中 l 是指原图,l.x 也即原图的横坐标,this.x 也即鼠标所在的动态面板横坐标
将大图的位置平移至绝对位置的坐标是
[[(l.x - This.x)*2]] , [[(l.y - This.y)*2]]
鼠标所在动态面板的移动边界设置如下
顶部:大于等于原图的顶部,li.top
底部:小于等于原图的底部,li.bottom
右侧:小于等于原图的右侧,li.right
左侧:大于等于原图的左侧,li.left
注:li的值需要设置局部变量,取值为原图对应元件
四、固定位置
● 效果名称
页面右侧吸附与滚动定位
● 效果描述
首先,页面右侧有功能按钮,屏幕上下滚动时,这些功能按钮始终固定在同一位置
其次,右侧有目录或序号,点击目录时页面可滚动到相应位置
● 效果分析过程
1、右侧按钮均固定在页面————也即需要将这些按钮全部放入动态面板,因只有动态面板才有固定到浏览器功能
2、点击回到顶部按钮,页面滚动到顶部————也即该元件需在单击时滚动到顶部
3、点击序号或目录,页面滚动到相应位置————与上同理
分析之后,设置如下图
顶部按钮:设置单击时滚动到顶部元件
123等序号按钮:设置滚动到相应位置的元件
所有按钮放入动态面板:设置动态面板固定到浏览器
五、多状态切换
● 效果名称
点击按钮时切换到某指定状态
● 效果描述
某一位置有3张图片,另一位置显示3个序号,点击序号1则切换至图片1,以此类推
● 效果分析过程
1、一个位置能放置3张图片————也即一个动态面板有3个状态,每个状态包含1张图片
2、点击序号1,动态面板显示了第一张图————也即序号1有单击事件,点击时设置动态面板为状态1
按照以上思路,以常理我们依次设置
序号1单击时,设置动态面板为 state1
序号2单击时,设置动态面板为 state2
序号3单击时,设置动态面板为 state3
但是!!!这个方式效率很低,需要每个按钮单独设置,我们有更高效的方法
如下,动态面板不仅可选择状态,还可以选择为 Value,那么我们把Value 设置为 序号文字,就不需要每个序号单独设置
此处需将序号元件的文字,取出来作为局部变量
以上,就是动态面板5大功能对应的案例实践。
总之,对于动态面板的的应用,建议第一步是把5种效果分别应用熟练,接下来就可以多种效果结合使用,制作任何你看到、想到的交互。
— — — — 系 列 目 录 — — — —
这不是Axure教程!(一)初步认识
这不是Axure教程!(二)素材获取
这不是Axure教程!(三)流程与标注
这不是Axure教程!(四)元件六要素与用例
这不是Axure教程!(五)变量与函数
这不是Axure教程!(六)动态面板之一:属性和动效
这不是Axure教程!(六)动态面板之二:经典实践
这不是Axure教程!(七)强大的中继器__1
— — — — 目 录 完 — — — —