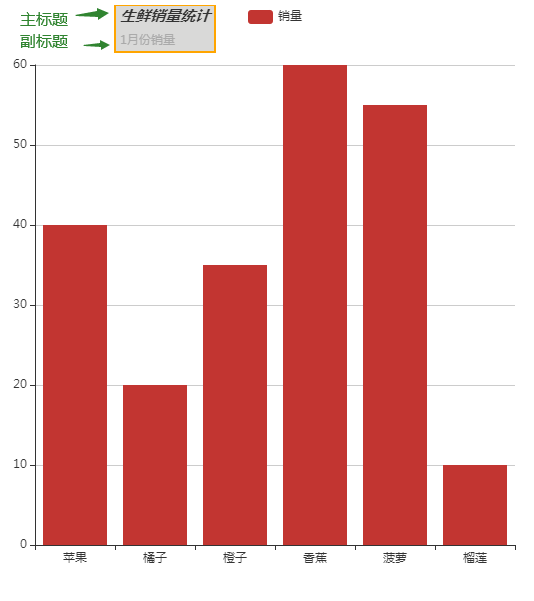
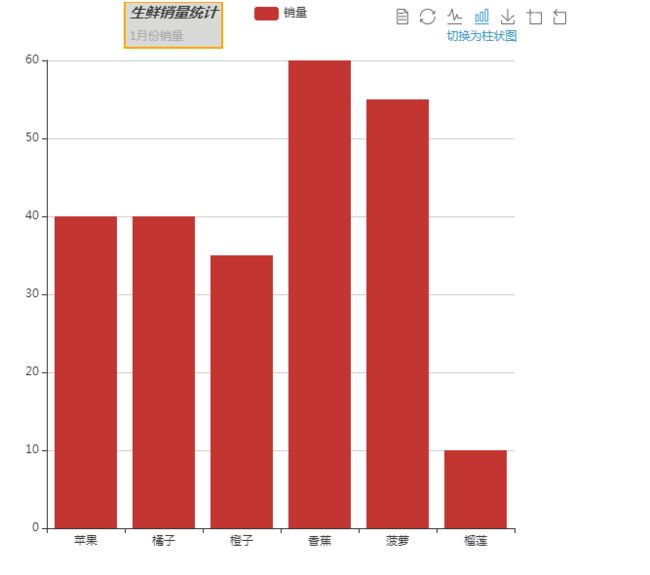
标题组件
//标题
title:{
show:true,
text:'生鲜销量统计',//主标题
subtext:'1月份销量',//副标题
left:140,// 数字就是距离左边的像素值 也可以是 center 或者 left
borderColor:'orange',//边框颜色
borderWidth:2, //边框宽度
backgroundColor:'rgba(128,128,127,0.3)',
textStyle:{
fontSize:15,
fontStyle:'italic'
}
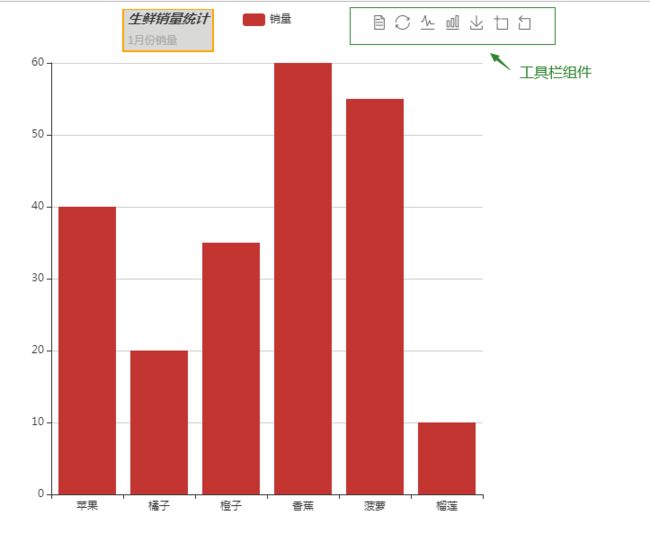
工具栏组件
//工具栏组件
toolbox:{
show:true, //是否显示
feature:{ //要显示的具体功能
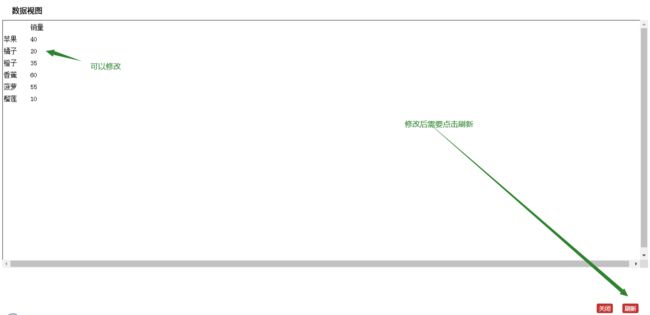
dataView:{ //数据视图
show:true
},
restore:{ //还原
show:true
},
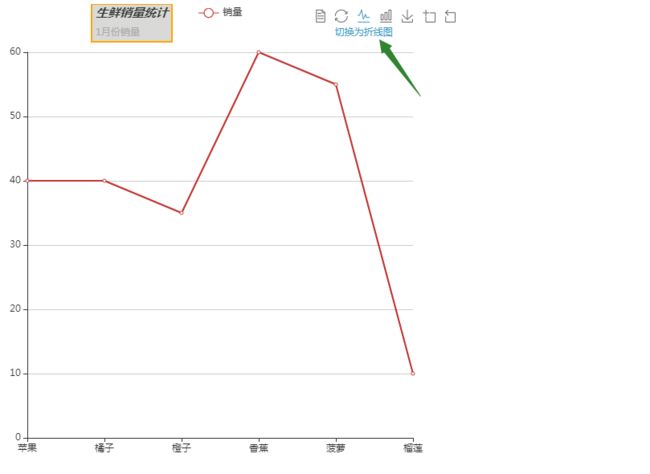
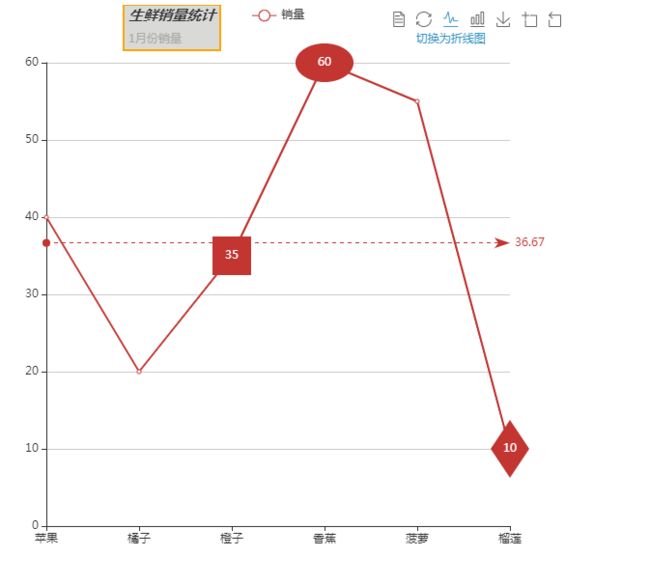
magicType:{ //动态类型切换
type:['line','bar']
},
saveAsImage:{ //保存图片
show:true
},
dataZoom:{ //缩放视图
show:true
}
}
}
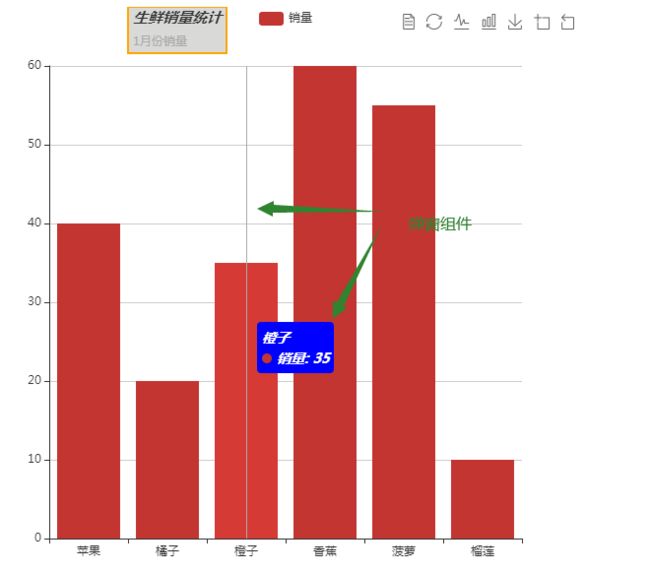
弹窗组件
//弹窗组件
tooltip:{
show:true,//默认为true
trigger:'axis', //触发类型,item-数据项触发,主要在散点图,饼图等无类目的图表中使用;
// axis-坐标轴触发,主要在柱状图、折线图等会使用类目的图表中使用
backgroundColor:'blue',//背景色,
textStyle:{
fontStyle:'oblique',//oblique italic normal
fontWeight:'bold'//100|200|300|400... normal bold bolder lighter
}
}
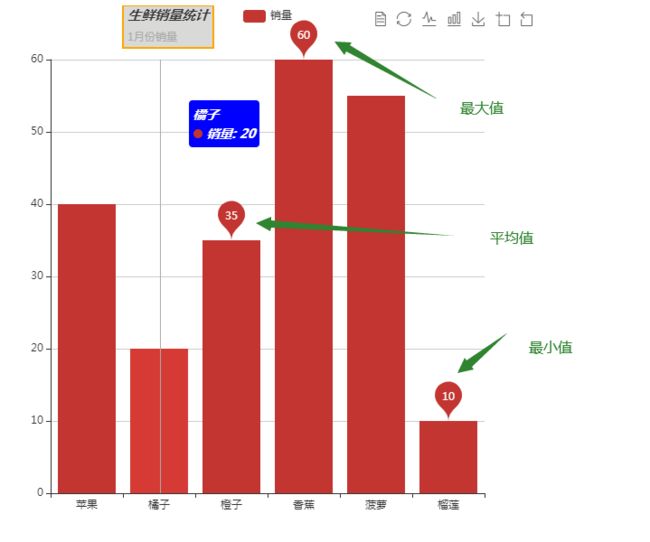
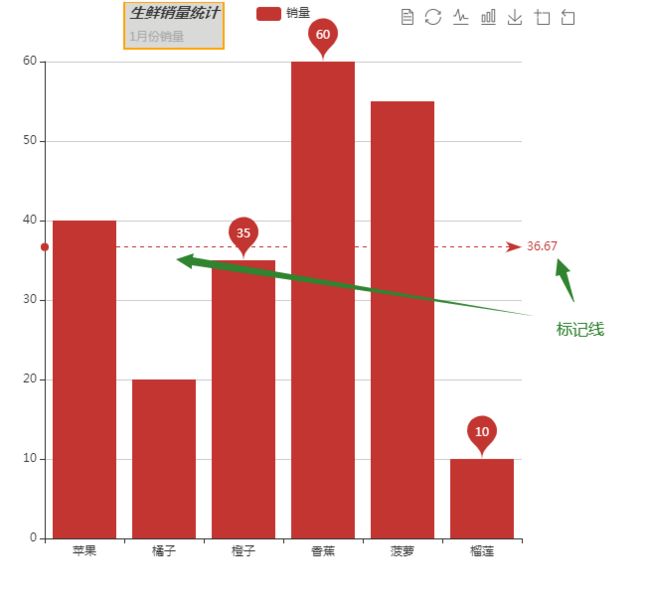
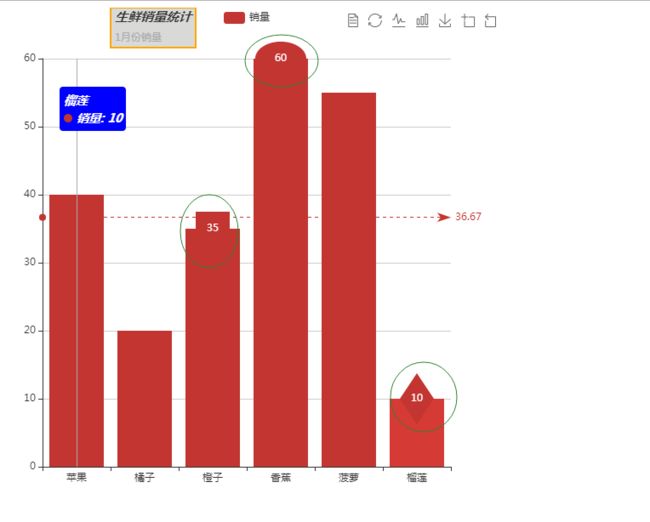
标记线和标记点
symbol为标记的图形有'circle','rect','roundRect','triangle','diamod','pin','arrow'
注意只有当tooltip的trigger属性为item的时候,才会有下图的效果
//弹窗组件
tooltip:{
show:true,//默认为true
trigger:'item', //触发类型,item-数据项触发,主要在散点图,饼图等无类目的图表中使用;
// axis-坐标轴触发,主要在柱状图、折线图等会使用类目的图表中使用
backgroundColor:'blue',//背景色,
textStyle:{
fontStyle:'oblique',//oblique italic normal
fontWeight:'bold'//100|200|300|400... normal bold bolder lighter
}
}
markPoint:{//标记点
data:[
{type:'max',name:'最大值',symbol:'circle',symbolSize:[60,40]},
{type:'average',name:'平均值',symbol:'roundRect',symbolSize:[40,40]},
{type:'min',name:'最小值',symbol:'diamond',symbolSize:[40,60]}
]
},
markLine:{
data:[
{type:'average',name:'平均值'}
]
}
注意这个组件要在series内
series:[{
name:'销量',
type:'bar',
data:[40,20,35,60,55,10],
markPoint:{//标记点
data:[
{type:'max',name:'最大值',symbol:'circle',symbolSize:[60,40]},
{type:'average',name:'平均值',symbol:'rect',symbolSize:[40,40]},
{type:'min',name:'最小值',symbol:'diamond',symbolSize:[40,60]}
]
},
markLine:{
data:[
{type:'average',name:'平均值'}
]
}
}]
完整代码
柱状图