开始
从Android 8.0开始,使用系统通知Notification需要再设置下Channel,这就导致了版本兼容问题.为了解决这个,抽空写了个工具类,实现8.0系统上下都可实现正常通知功能.
原型
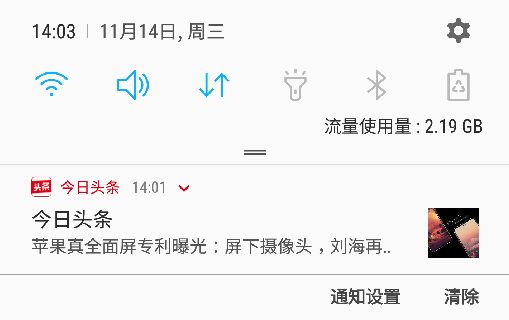
以今日头条为例,每次打开应用时,通知栏都会显示今天比较火的新闻,并且会显示一张隐藏的图片,具体效果如下2张:
实现
我觉得还是直接上代码比较好,没有使用markdown,看着比较乱,复制到AS中格式化一波
下面是工具类NotificationUtil:
public class NotificationUtilextends ContextWrapper {
private NotificationManagermManager;
public static final StringsID ="channel_1";
public static final StringsName ="channel_name_1";
public NotificationUtil(Context context) {
super(context);
}
public void sendNotification(String title, String content) {
if (Build.VERSION.SDK_INT >=26) {
createNotificationChannel();
Notification notification = getNotification_26(title, content).build();
getmManager().notify(1, notification);
}else {
Notification notification = getNotification_25(title, content).build();
getmManager().notify(1, notification);
}
}
private NotificationManagergetmManager() {
if (mManager ==null) {
mManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
}
return mManager;
}
@RequiresApi(api = Build.VERSION_CODES.O)
public void createNotificationChannel() {
NotificationChannel channel =new NotificationChannel(sID, sName, NotificationManager.IMPORTANCE_HIGH);
getmManager().createNotificationChannel(channel);
}
public NotificationCompat.BuildergetNotification_25(String title, String content) {
// 以下是展示大图的通知
android.support.v4.app.NotificationCompat.BigPictureStyle style =new android.support.v4.app.NotificationCompat.BigPictureStyle();
// style.setBigContentTitle("BigContentTitle");
// style.setSummaryText("SummaryText");
style.bigPicture(BitmapFactory.decodeResource(getResources(), R.drawable.pic));
// 以下是展示多文本通知
android.support.v4.app.NotificationCompat.BigTextStyle style1 =new android.support.v4.app.NotificationCompat.BigTextStyle();
style1.setBigContentTitle(title);
style1.bigText(content);
return new NotificationCompat.Builder(getApplicationContext())
.setContentTitle(title)
.setContentText(content)
.setSmallIcon(R.drawable.ic_notification)
.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher_round))
.setStyle(style)
.setAutoCancel(true);
}
@RequiresApi(api = Build.VERSION_CODES.O)
public Notification.BuildergetNotification_26(String title, String content) {
return new Notification.Builder(getApplicationContext(), sID)
.setContentTitle(title)
.setContentText(content)
.setSmallIcon(R.drawable.ic_notification)
.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher_round))
.setStyle(new Notification.BigPictureStyle().bigPicture(BitmapFactory.decodeResource(getResources(), R.drawable.pic)))
.setNumber(1)
.setAutoCancel(true);
}
}
使用方法:
NotificationUtil notificationUtils =new NotificationUtil(this);
notificationUtils.sendNotification(getString(R.string.title), getString(R.string.content));
效果
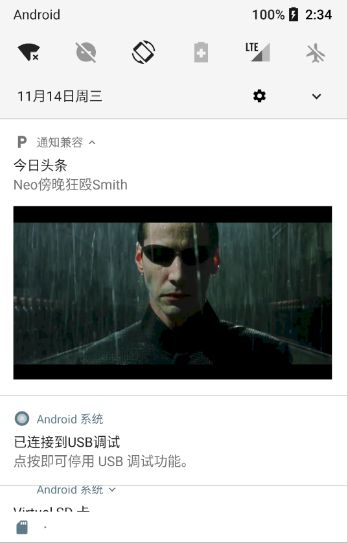
下面是在Android8.0原生系统上的两张显示效果:
题外话
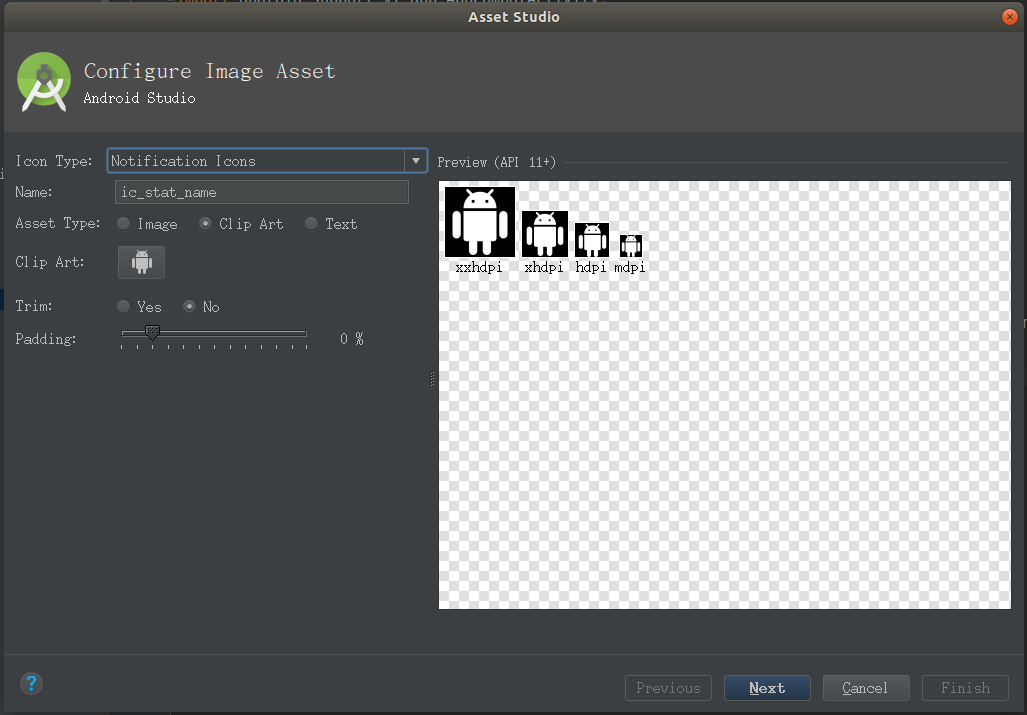
发现竟然有很多同学不知道怎么制作通知栏图标,实际上AS提供了很完善的一套图标制作工具Image Asset用来制作App的各种图标.怎么用?在任何一个drawable文件夹上右键New->Image Asset弹出如下提示框:
根据你的需求你可以制作出任何你想要的并且符合app规范的图片.
项目地址:
https://github.com/afterschoolkido/Android_Notification_Compatible
推荐阅读
1-AOSP源码Gallery2和Launcher3导入Android Studio
2-5分钟适配Android P和Android 8.0刘海屏,可能全网最全总结