[学习目标]
1.了解小程序
2.了解uni-app
3.环境的安装
4.运行hello uni-app
1、前言
2019年06月27日,由于工作的需要开始接触小程序开发,并采用了uni-app的架构。我是11年信息工程专业毕业,毕业后在中国手游集团做了一年半的开发工程师。
记得那时候还是基于MTK、MStar的手机平台来开发,用的语言是C语言,做了一年多转到了产品经理,几年后回老家创业,算起来有些年没有完完整整的写过项目代码。
经过了半年多的摸索,逐渐对小程序、uniapp、Vue等有了一定的基础,虽然算不上大神,但也算入了门,现在回想起来期间走过很多弯路,所以想把这些经验都写下来,给后面的小伙伴避避坑。
我现在所在的城市位于江西南昌,弱二线的城市,招技术也是一个很头疼的事情,为此,我尽可能的把笔记写的小白也能看懂!让那些还没有毕业的大学生们也能够跟着我的脚步上手开发自己的小程序/app。
欢迎有志在家乡发展的小朋友给我来简历,哈哈。(可以关注我的个人公-众-号:一线青年的笔记,给我留言;回复:uni-app,获取整个专题)
好了,话不多说,开始我们的学习!
2、小程序是什么
小程序,英文名Mini Program,是一种不需要下载安装即可使用的,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
2017年1月9日,张小龙在2017微信公开课Pro上发布的小程序正式上线。随后百度、阿里、今日头条等也先后推出了自己的小程序。
小程序相对于APP对于用户来说最大的优势在于无需下载,降低了用户使用的门槛;对于开发者来说降低了开发门槛,无需涉及Android或者IOS系统底层;对于运营来说可以用较小的成本快速试错。
小程序依附于国民级的应用上,如微信、QQ、今日头条、抖音、支付宝、淘宝、百度等应用。大家都知道这些应用相互之间存在竞争关系,而小程序的依附关系多少会获取原生应用的用户,所以虽然大家都叫小程序,但大家相互不兼容。
那么问题来了,这些国民级应用都各自有特色,我开发的应用都像依附其上,如果要开发这么多版本,岂不是增加了工作量!既然都叫小程序,那么有没有一套框架,一次开发全网适配了?
3、uni-app
还真有,一套是遵循React语法规范的Taro,一套是遵循Vue语法规范的Uni-app!
对比了一下各有千秋,因为我之前有看过Vue的宣传视频,可能先入为主了,所以选择了Vue语法规范的Uni-app,还有一个原因就是那时候Taro刚刚推出不久。
大家可以根据自己的习惯来选择,对于小白用户来说,也没关系我也会推出《从小白到大神Vue开发教程》,定期在公众号(一线青年的笔记)里更新,当然这里的大神都是打双引号的,哈哈!
这里提一下,对于大学生来讲,实际工作和大学学习有很大的区别,大学可能是系统性的全学一遍,这样会造成很多同学越学越糊涂。
在实际工作中主要是实操为主,在项目推进过程中边做边学,遇到问题,首先看文档,文档不明白的地方再百度。
学习资料归档在下方:
1、微信小程序开发文档
2、Uni-app开发文档
3、从小白到大神uni-app小程序开发教程
4、百度-找资料
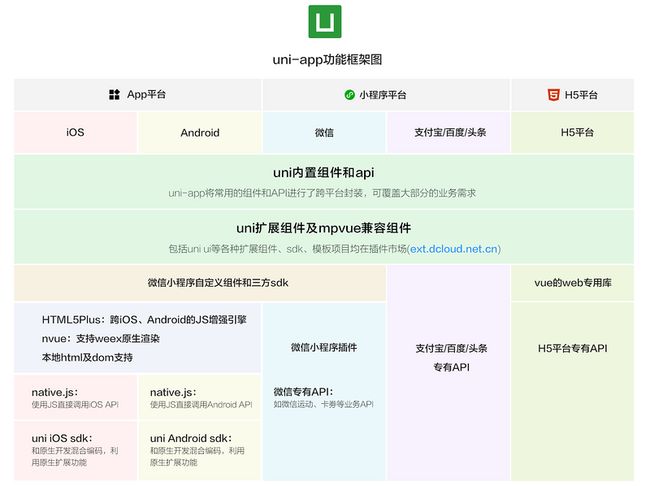
继续,往下走!uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。
大家可以看一下它的架构,了解一下,以后若是有机会再深度的研究一下,目前大致知道它的整个框架是什么样的就好!
4、开发环境的安装
小程序的种类有很多,推荐从微信小程序开始,目前它的活跃数也是最多的,学会了微信小程序的开发原理,基于Uni-app基本上后面就可以举一反三。
在正式进入开发之前,我们先来安装开发环境。Uni-app这一点做的比较好,给到了编辑、编译一体化开发工具DCloud再加上微信开发工具就可以进行我们的开发啦!
根据自己的系统下载,一步一步点击安装即可。
5、运行hello uni-app
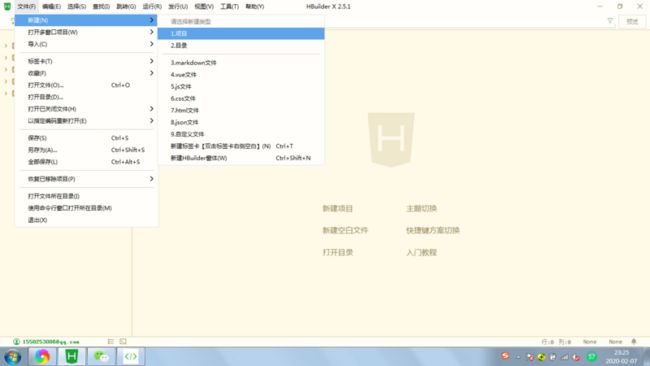
1.安装成功后,打开DCloud,点击【文件】=》【新建】=》【项目】,创建一个uni-app项目。
2.点击【运行】=》【运行到小程序模拟器】=》【微信开发者工具】。
在运行过程中,可能会出现两个报错,一是要扫码登录微信开发者工具,另外可能需要开启微信开发者工具的安全端口。打开【微信开发者工具】=》【设置】=》【安全设置】=》【开启】
如果还没有小程序的小伙伴,下一篇我来介绍一下小程序的注册申请!今天就到这里,你学会了吗?
有什么疑问可以在公众号后台留言,也欢迎你给我提意见,我会不断更新不断完善,先行谢过!
下次见,拜拜~




